vue 代码块
一、代码块 vue2.0
-
安装依赖
$ npm install vue-highlightjs highlight.js --save -
配置导入
main.jsimport VueHighlightJS from 'vue-highlightjs'; import 'highlight.js/styles/default.css'; // 选择你想要的样式 // 使用插件 Vue.use(VueHighlightJS); -
具体使用
<template> <el-dialog :title="highlightjs" visible="true"> <h4>code</h4> <!-- vue data--> <pre v-highlightjs="code"><code class="json"></code></pre> <h4>highlight</h4> <!-- api data--> <pre v-highlightjs="highlight"><code class="json"></code></pre> <h4>fixed data</h4> <!--fixed data--> <pre v-highlightjs> <code class="json"> [ { "id":202406031038, "name":"apricot" } ] </code> </pre> </el-dialog> </template> <script> export default { name: "form", data() { return { code: ` [ { "id":202406031036, "name":"apricot" } ] `, highlight: null, }; }, created() { this.getCodeDate(); }, methods: { getCodeDate() { // api 数据 var data = [{ id: 202406031042, name: "apricot" }]; // 格式化json this.highlight = JSON.stringify(data, null, 2); }, }, }; </script> -
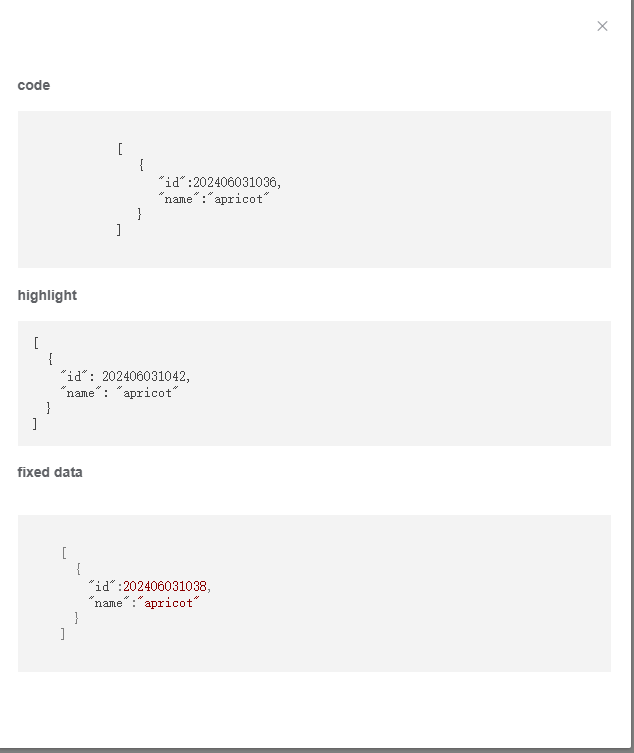
效果

-
待续
如有帮助,欢迎转载,转载请注明原文链接:https://www.cnblogs.com/study10000/p/18228372


 浙公网安备 33010602011771号
浙公网安备 33010602011771号