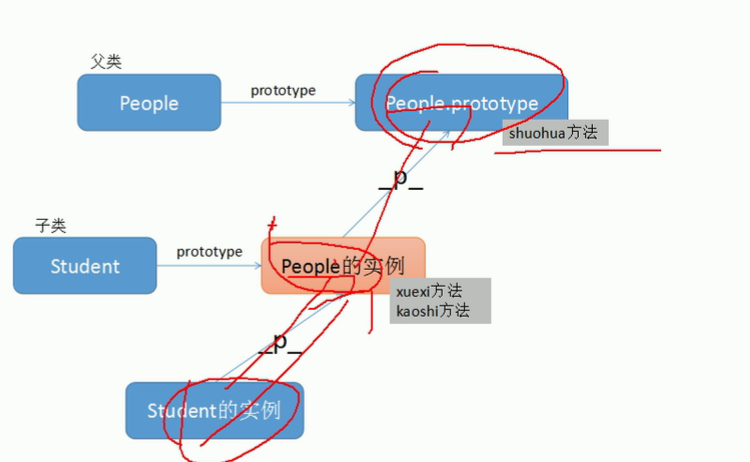
继承

代码:
<script>
function People(name){
this.name=name;
}
People.prototype.sayName=function(name){
alert(name)
}
function Student(name,age) {
People.call(this,name); //由于继承只继承原型链上的东西 所以想得到persion属性 必须通过调用函数并且改变this指向
this.age = age;
}
Student.prototype = new People(); //将student实例的__proto__连接到pesion的实例上
Cat.prototype.constructor = Cat; var xiaoming=new Student('小明');
alert(xiaoming.name);
xiaoming.sayName('xiaoming');
</script>
继承写法教恶心 故 jq创始人写了一个包 简单实现继承 https://johnresig.com/blog/simple-javascript-inheritance/


 浙公网安备 33010602011771号
浙公网安备 33010602011771号