微信小程序引入外部js,并调用测试
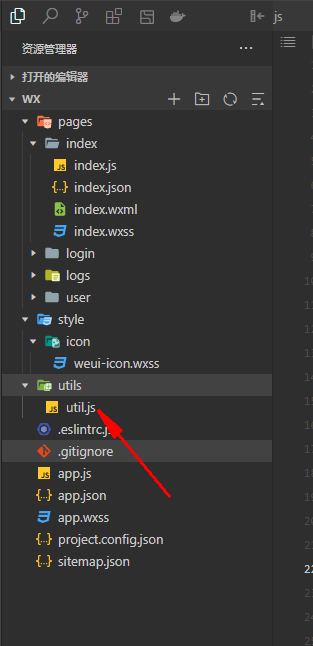
1.新建立js文件如图

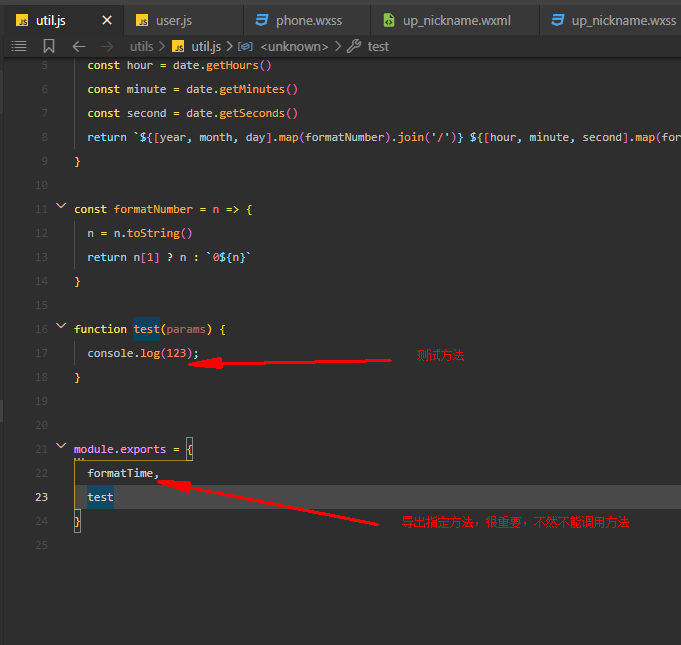
2.写入相关方法并经行测试

const formatTime = date => { const year = date.getFullYear() const month = date.getMonth() + 1 const day = date.getDate() const hour = date.getHours() const minute = date.getMinutes() const second = date.getSeconds() return `${[year, month, day].map(formatNumber).join('/')} ${[hour, minute, second].map(formatNumber).join(':')}` } const formatNumber = n => { n = n.toString() return n[1] ? n : `0${n}` } function test(params) { console.log(123); } module.exports = { formatTime, test }
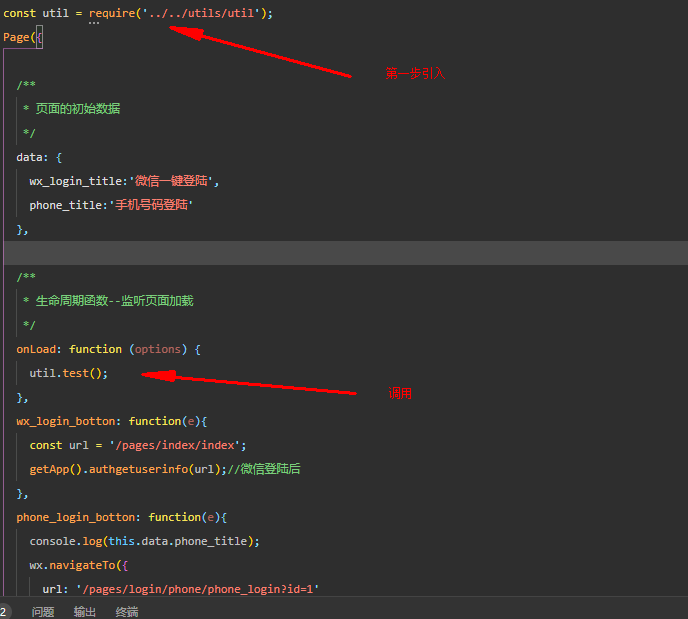
3.测试继承
const util = require('../../utils/util');
Page({
/**
* 页面的初始数据
*/
data: {
wx_login_title:'微信一键登陆',
phone_title:'手机号码登陆'
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
util.test();
},
wx_login_botton: function(e){
const url = '/pages/index/index';
getApp().authgetuserinfo(url);//微信登陆后
},
phone_login_botton: function(e){
console.log(this.data.phone_title);
wx.navigateTo({
url: '/pages/login/phone/phone_login?id=1'
})
}
})

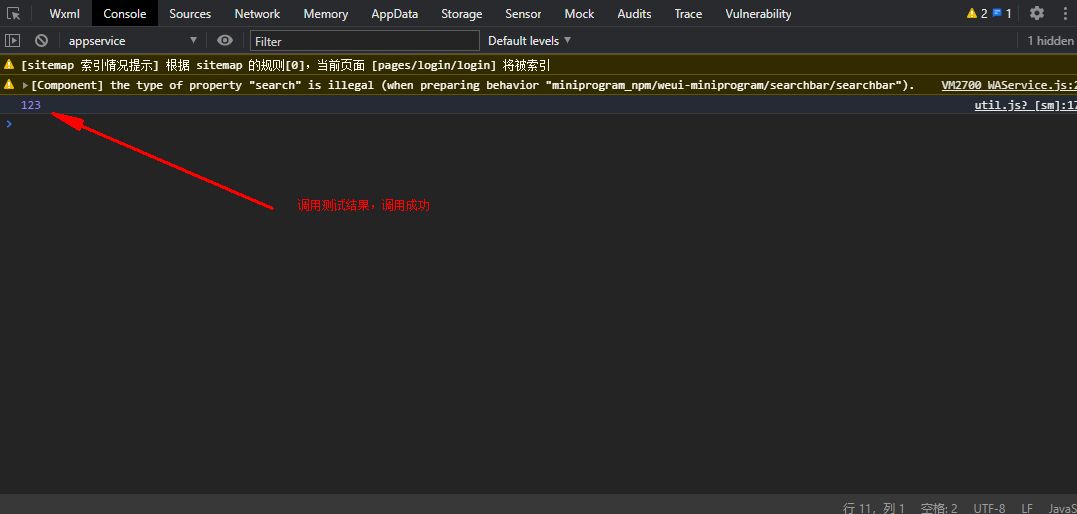
4.测试调用

不用重来才叫快;能够积累才叫多







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix