百度小程序 之骨架
骨架配置很简单,百度小程序文档很详细,这里就把今天练习的几个dome记下来
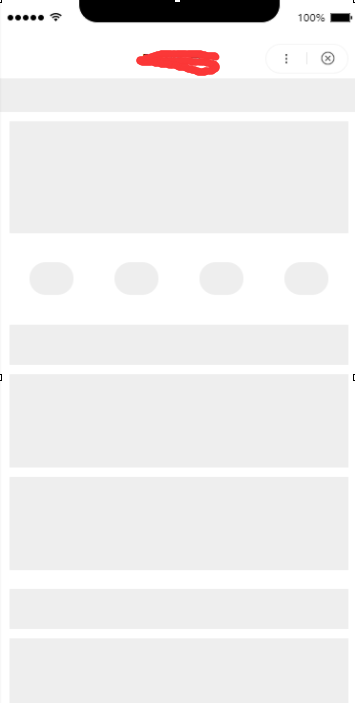
1.
代码
<style> .all_background{ background-color: white; } .head1{ background: #eeeeee; height:35px; margin:auto; clear:left; } .clear{ clear: both; } .img_title{ height: 120px; background: #eeeeee; } .gu_cont{ padding:10px 10px 10px 10px; align-items:flex-start; } .small_icon{ height: 35px; background: #eeeeee; margin:6%; width:13%; float: left; border-radius:30px; } .cont2{ margin: 10px 0px 10px 0px; } .cont3{ height:43px; margin: 10px 0px 10px 0px; background: #eeeeee; } .cont4{ height: 100px; margin: 10px 0px 10px 0px; background: #eeeeee; } </style> <div class="all_background"> <div class="head1"> <div class="skeleton-list"> <div class=""></div> </div> </div> <div class="clear"></div> <div class="gu_cont"> <div class="img_title"></div> <div class="clear"></div> <div class="cont2"> <span class="small_icon"></span> <span class="small_icon"></span> <span class="small_icon"></span> <span class="small_icon"></span> </div> <div class="clear"></div> <div class="cont3"></div> <div class="cont4"></div> <div class="cont4"></div> <div class="clear"></div> <div class="cont3"></div> <div class="cont4"></div> <div class="cont4"></div> </div> </div>
希望以后有相关插件出来,能用就行,没办法逼着我一个写后台的来写,真的有点费时间,但又不得不如此!哎
不用重来才叫快;能够积累才叫多



