配置Spring(maven与镜像配置)、mysql数据库密码忘记解决方案、VSCode调试C/C++环境、新建一个Vue项目
当然还可以配置launch.json文件和tasks.json文件: 7
配置Spring:
镜像下载速度稍快一点:
![]()
Maven配置:


数据库忘记密码解决方案:
解决方案有很多,这里通过跳过密码登录方式直接更换用户密码:
第一步:在命令行输入net stop mysql命令关闭mysql服务。
第二步:使用--skip-grant-tables选项启动mysql服务(服务器将不加载权限判断,任何用户都能访问数据库)。
在命令行输入 mysqld --skip-grant-tables。
命令运行之后,用户无法再输入指令,此时如果在任务管理器中可以看到名称为 mysqld的进程,则表示可以用root用户登录服务器了。
第三步:打开另一个命令行窗口,输入不加密码的登录命令mysql -u root登录成功后use mysql可以使用update语句修改密码:update user set password=password("123456") where user="root"; ,修改完成后,必须使用flush privileges语句刷新权限表,这样新的密码才能生效。
第四步:将输入mysqld --skip-grant-tables命令的命令行窗口关闭,重启mysql服务:net start mysql接下来就可以使用新密码登录mysql服务器了。
VSCode调试C/C++环境:
首先下载mingw-64(GCC的windows版本):
下载地址(注意下载的是安装包而不是源代码)(如果已经安装过Dev-cpp,其中自带MinGW,也可自行尝试):

http://mingw-w64.org/doku.php/download
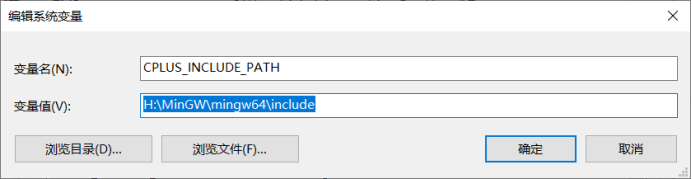
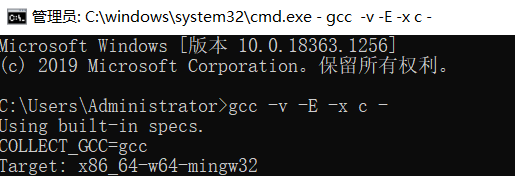
安装mingw后配置环境(可直接配置path目录的H:\MinGW\mingw64\bin),cmd下gcc -v,g++ -v即可展示,也可在配置path目录下的H:\MinGW\mingw64\bin的同时配置新的系统变量:C_INCLUDE_PATH和CPLUS_INCLUDE_PATH:
变量值都是:H:\MinGW\mingw64\include


为VSCode配置环境:
打开设置,搜索CompilerPath,点击Edit in settings.json,将"C_Cpp.default.compilerPath":的值改成Mingw的编译器即可
"C_Cpp.default.compilerPath": "H:\\MinGW\\mingw64\\bin\\bin\\g++.exe"
检测到 #include 错误。请更新 includePath。已为此翻译单元 禁用波形曲线。C/C++ 无法打开 源 文件 "..."C/C++
的问题即可得到解决



配置c_cpp_properties.json:
C:
打开c文件夹下的.vscode文件夹下的c_cpp_properties.json,复制以下代码
注意到代码中的两个"D:/MinGW/mingw64/x86_64-w64-mingw32/include",改成与自己匹配的路径。
如果按我之前说的装MInGW,则不需要改路径。
C++:
打开C++文件夹下的.vscode文件夹下的c_cpp_properties.json,复制以下代码
{
"configurations": [{
"name": "Win32",
"includePath": [
"${workspaceRoot}",
"D:/MinGW/mingw64/lib/gcc/x86_64-w64-mingw32/7.2.0/include/c++"
],
"defines": [
"_DEBUG",
"UNICODE",
"_UNICODE"
],
"intelliSenseMode": "msvc-x64",
"browse": {
"path": [
"${workspaceRoot}",
"D:/MinGW/mingw64/lib/gcc/x86_64-w64-mingw32/7.2.0/include/c++"
],
"limitSymbolsToIncludedHeaders": true,
"databaseFilename": ""
}
}],
"version": 3
}
同上,改一下,这个必须自己找到目录,因为版本号会变。路径改好后即可。
当然还可以配置launch.json文件和tasks.json文件:
launch.json文件:
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "g++.exe - 生成和调试活动文件",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}\\${fileBasenameNoExtension}.exe",
"args": [],
"stopAtEntry": false,
"cwd": "H:\\MinGW\\mingw64\\bin",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"miDebuggerPath": "H:\\MinGW\\mingw64\\bin\\gdb.exe",
"setupCommands": [
{
"description": "为 gdb 启用整齐打印",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"preLaunchTask": "C/C++: g++.exe build active file"
}
]
}tasks.json文件:
{
"tasks": [
{
"type": "cppbuild",
"label": "C/C++: g++.exe build active file",
"command": "H:\\MinGW\\mingw64\\bin\\g++.exe",
"args": [
"-g",
"${file}",
"-o",
"${fileDirname}\\${fileBasenameNoExtension}.exe"
],
"options": {
"cwd": "H:\\MinGW\\mingw64\\bin"
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
},
"detail": "Task generated by Debugger."
}
],
"version": "2.0.0"
}例:
在配置完设置中CompilerPath中的C_Cpp.default.compilerPath配置后,再配置launch.json文件和tasks.json文件环境和配置即搭建配置完毕,可以成功运行C/C++程序了:
新建一个Vue项目:
- 首先需要下载node.js:官网下载node.js安装包http://nodejs.cn/download/
- 双击安装包 运行->下一步->同意->下一步->修改目录->下一步->

选择安装模式->下一步->安装->完成 - cmd 查看版本号 node –v npm –v
- 配置npm在安装全局模块时的路径和缓存cache的路径
npm config set prefix "D:\Program Files\nodejs\node_global“
npm config set cache "D:\Program Files\nodejs\node_cache“
- 执行成功后,环境变量中添加NODE_PATH,值D:\Program Files\nodejs\node_modules
- 在cmd命令下执行 npm install webpack -g 然后安装成功后可以看到自定义的两个文件夹已生效
- Cmd中npm webpack –v
- 安装vue脚手架 npm install vue-cli –g
- 进入指定目录创建项目 vue init webpack 项目名 (npm install)
例如在指定文件夹下(自选)创建:
![]()

在创建过程中会询问的一些问题:
项目名称
项目描述
项目作者等问题
Use ESLint to lint your code? 这个问题非常重要:就是是否使用EsLint 去规范的代码?也就是说如果你选择了Yes ,你的代码会非常的严格,不能多一个空格,否则会报错,所以最好选择No
然后等待创建完成:

创建完成后,需要进入该文件夹:
cd H:\Vue\first_vue_project然后进行项目依赖的安装配置:npm install
vue-cli安装出来的项目模板间是相互依赖的,所有我们需要进入项目中安装项目依赖。
从npm上安装依赖,即npm install虽然慢了点,但是安装的依赖包是完全的,不会少文件。
如若从cnpm上安装依赖,即cnpm install 可能会导致最后安装的依赖包不完整。
同时不建议从淘宝镜像上即cnpm安装依赖,可能会导致项目运行不了。
完成后你会发现项目中多了个node_modules文件,就是依赖包,如图中所示:

运行项目:cnpm run dev / npm run dev (看之前是如何安装的依赖):

VSCode编辑:
首先添加基本扩展:

其他插件:
①Vetur —— 语法高亮、智能感知、Emmet等
包含格式化功能, Alt+Shift+F (格式化全文),Ctrl+K Ctrl+F(格式化选中代码,两个Ctrl需要同时按着)
②EsLint —— 语法纠错
③open in browse——设置在网页中打开快捷键
④Live Server——一款可以在浏览器实时显示当前vscode代码的插件
打开项目文件夹后对index.html进行编辑即可。
当然在修改的过程中可能会编辑导致项目报错停止运行等:

修改完毕后再次回车即可重新运行(自动运行)。
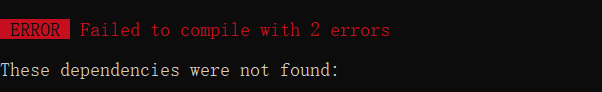
在cmd中会给出错误提示信息,例如缺少相应依赖或者代码块出现错误等。
例(缺少依赖):

上述是引入elementUI依赖:首先需要在项目目录下执行:npm i element-ui -S

在此之后(修复完毕)项目即可重新运行。
例(代码错误):



