labview 制作Xcontrol的一点总结
1、
2、
3、
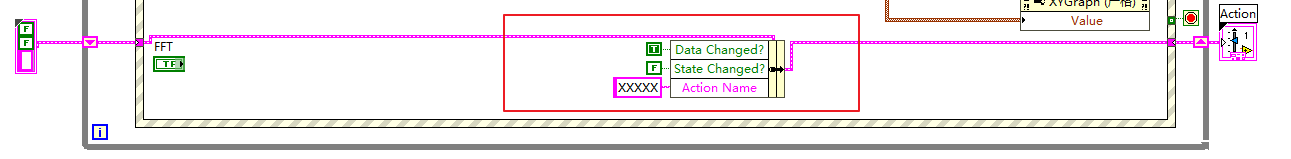
4、Xcontrl在外观Vi中 的action 包括如下信息

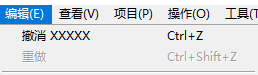
(1)Data Changed? -----当用户自己建立新的事件分支来改变控件的数据了,要把这个点置为True,我个人的理解的,要设置这个为True的原因是a、告诉labview 这一次是我自己主动改变数据了,你labview不用自己调用自己的datachange分支了,如果我自己的动作执行完后,又因为有新数据给到控件(通过局部变量,或者属性值),labview还是会调用data change 事件的。b、用action Name这个字符串告诉labview 我这步骤做了什么动作 给个说明问题,这样labview就会在编辑菜单内的撤销和重做选项后中加上这个说明,告诉用户 你可以撤销这个名字的动作 或者重做这个动作。

(2)这个撤销XXXX就是上面我们定义Action Name,告诉labvew 我干了那些事 方便labview 帮我通过菜单可以撤销 或者重做
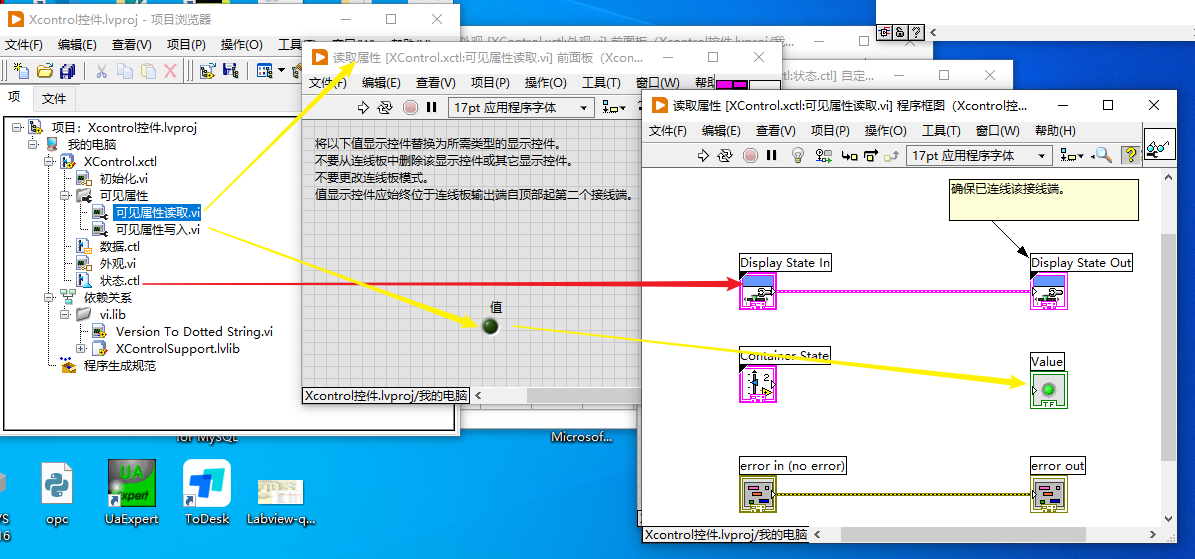
属性定义

(1)状态.ctl中簇内包括的控件是定义红色箭头右边Display State in或者Out中的数据类型
(2)新建立的属性,这个属性是什么数据类型 实在他自己的Vi中定义的。比如黄色箭头标识的。这个控件的标签必须是Value 不能改变
(3)当建立属性后,就会在控件的右键菜单出现这个属性选项,属性的值通过属性读取或者写入VI传递到Display State in或者out中,然后再再外观VI中操作。
(4)当然这些属性也可以用簇来做 这样就可以包括很多不同数据了。
一些有帮助的相关帖子
Labview使用Xcontrol实现多选下拉列表_QingNing3028的博客-CSDN博客_labview多选框



 浙公网安备 33010602011771号
浙公网安备 33010602011771号