vuejs 1—基础
创建Vue对象的时候,传入了一些options : { }
- { }中包含了el属性:该属性决定了这个Vue对象挂载到哪一个元素上
- 类型:string | HTMLElement
- 作用:决定之后Vue实例会管理哪一个DOM
- { }中包含了data属性:该属性中通常会存储一些数据
- 这些数据可以是我们直接定义出来的,比如像上面这样。
- 也可能是来自网络,从服务器加载的。
- 类型:Object | Function(组件当中data必须是一个函数)
- 作用:Vue实例对应的数据对象
- { }中包含了methods属性,该属性定义属于Vue的一些方法,可以在其他地方调用,也可以在指令中使用
- 类型:{ [key: string]: Function }
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <h2>{{message}}</h2> <h1>{{name}}</h1> </div> <div>{{message}}</div> <div</div> <script src="../js/vue.js"></script> <script> // let(变量)/const (常量) // 编程范式:声明式编程 const app = new Vue({ el: '#app', //用于挂载要管理的元素 data: { //定义数据 message: "你好啊", name: 'coderwhy' } }) // 元素js的做法(编程范式:命令式编程) // 1.创建div元素,设置id属性 // 2.定义一个变量叫message // 3.将message变量放在前面的div元素中显示 // 4.修改message的数据:今天天气不错! // 5.将修改后的数据再次替换到div元素 </script> </body> </html>
数据列表
- 从服务器请求过来一个列表
- 希望展示到HTML中
- 它是响应式的,当我们数组中的数据发生改变时,界面会自动改变
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <li v-for="item in movies">{{item}}</li> </div> <div</div> <script src="../js/vue.js"></script> <script> const app = new Vue({ el: '#app', data: { message: "你好啊", movies: ['海王', '星际穿越', '少年派', '盗梦空间'] } }) </script> </body> </html>
计数器
- 新的属性:methods,该属性用于在Vue对象中定义方法。
- 新的指令:@click(语法糖,简写),该指令用于监听某个元素的点击事件,并且需要指定当发生点击时,执行的方法(方法通常是methods中定义的方法)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>Title</title> </head> <body> <div id="app"> <h2>当前计数:{{counter}}</h2> <!--<button v-on:click="counter++">+</button>--> <!--<button v-on:click="counter--">-</button>--> <button v-on:click="add">+</button> <button v-on:click="sub">-</button> </div> <script src="../js/vue.js"></script> <script> const app = new Vue({ el: '#app', data: { counter: 0 }, methods:{ add:function(){ this.counter++; }, sub:function(){ this.counter--; } } }) </script> </body> </html>
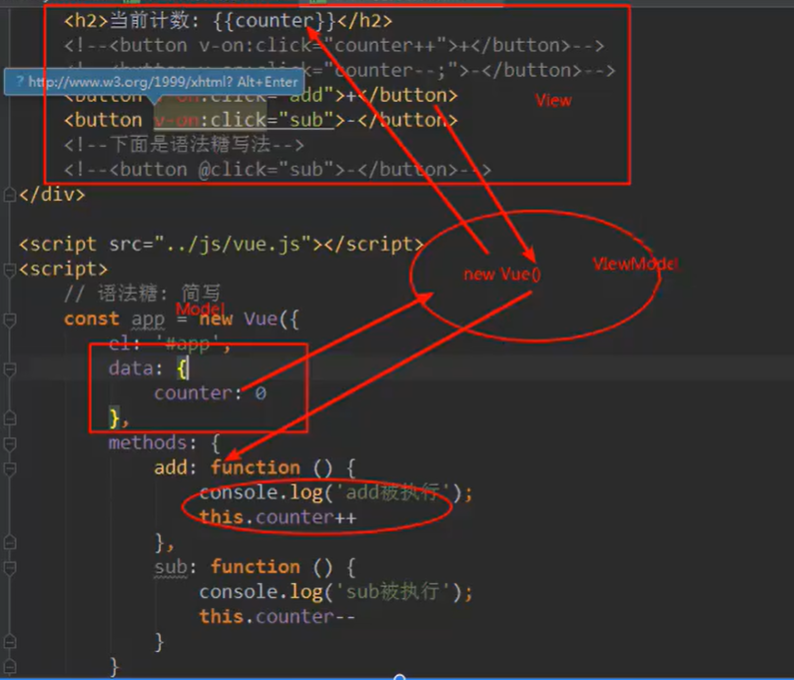
Vue中MVVM

- View层,视图层,在我们前端开发中,通常就是DOM层。主要的作用是给用户展示各种信息。
- Model层,数据层,数据可能是我们固定的死数据,更多的是来自我们服务器,从网络上请求下来的数据。在我们计数器的案例中,就是后面抽取出来的obj,当然,里面的数据可能没有这么简单。
- VueModel层,视图模型层,视图模型层是View和Model沟通的桥梁。一方面它实现了Data Binding,也就是数据绑定,将Model的改变实时的反应到View中,另一方面它实现了DOM Listener,也就是DOM监听,当DOM发生一些事件(点击、滚动、touch等),可以监听到,并在需要的情况下改变对应的Data。
计数器的MVVM

mustache语法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>Title</title> </head> <body> <div id="app"> <h2>{{message}}</h2> <!--插入到标签中--> <h2>{{message}},你是谁</h2> <!--mustache语法中,不仅仅可以直接写变量,也可以写简单的表达式--> <h2>{{firstName + lastName}}</h2> <h2>{{firstName + ' ' + lastName}}</h2> <!--使用了两个mustache--> <h2>{{firstName}} {{lastName}}</h2> <h2>{{counter * 2}}</h2> </div> <script src="../js/vue.js"></script> <script> const app = new Vue({ el: '#app', data: { message: '你好啊', firstName: 'kobe', lastName: 'bryant', counter: 100 } }) </script> </body> </html>
v-once
在某些情况下,我们可能不希望界面随意的跟随改变,这个时候,我们就可以使用一个Vue的指令。
该指令后面不需要跟任何表达式(比如之前的 v-for 后面是由跟表达式的),该指令表示元素和组件(组件后面才会学习)只渲染一次,不会随着数据的改变而改变。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>Title</title> </head> <body> <div id="app"> <h2>{{message}}</h2> <h2 v-once>{{message}}</h2> </div> <script src="../js/vue.js"></script> <script> const app = new Vue({ el: '#app', data: { message: '你好啊', firstName: 'kobe', lastName: 'bryant', counter: 100 } }) </script> </body> </html>
v-html
某些情况下,我们从服务器请求到的数据本身就是一个HTML代码,如果我们直接通过{}来输出,会将HTML代码也一起输出。但是我们可能希望的是按照HTML格式进行解析,并且显示对应的内容。
如果我们希望解析出HTML展示,可以使用v-html指令
- 该指令后面往往会跟上一个string类型
- 会将string的html解析出来并且进行渲染
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>Title</title> </head> <body> <div id="app"> <h2>{{url}}</h2> <h2 v-html="url"></h2> </div> <script src="../js/vue.js"></script> <script> const app = new Vue({ el: '#app', data: { message: '你好啊', url: '<a href="http://www.baidu.com">百度一下</a>' } }) </script> </body> </html>
v-text
- v-text作用和Mustache比较相似:都是用于将数据显示在界面中
- v-text通常情况下,接受一个string类型
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>Title</title> </head> <body> <div id="app"> <h2>{{message}}</h2> <h2 v-text="message"></h2> </div> <script src="../js/vue.js"></script> <script> const app = new Vue({ el: '#app', data: { message: '你好啊', } }) </script> </body> </html>
v-pre
用于跳过这个元素和它子元素的编译过程,用于显示原本的Mustache语法。
比如下面的代码∶
- 第一个h2元素中的内容会被编译解析出来对应的内容
- 第二个h2元素中会直接显示{{message}}
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>Title</title> </head> <body> <div id="app"> <h2>{{message}}</h2> <h2 v-pre>{{message}}</h2> </div> <script src="../js/vue.js"></script> <script> const app = new Vue({ el: '#app', data: { message: '你好啊', } }) </script> </body> </html>
v-cloak
在某些情况下,我们浏览器可能会直接显然出未编译的Mustache标签。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>Title</title> </head> <body> <div id="app" v-cloak> {{message}} </div> <script src="../js/vue.js "></script> <script> setTimeout(function() { //在vue解析之前,div中有一个属性v-cloak //在vue解析之后,div中没有一个属性v-cloak const app = new Vue({ el: '#app', data: { message: '你好啊' } }) }, 1000) </script> </body> </html>
转载请注明出处:https://www.cnblogs.com/stu-jyj3621



