Delphi原生JSON框架(一) TJsonValue
Delphi自带了json支持,引用System.json,你就可以处理json,读写json格式的内容都是被支持的。发展了几个版本,无论性能及稳定性都已经成熟,我不喜欢引用更多的三方到项目中,所以,对于Delphi处理json来说,自带的是我的首选。
目前,Delphi Json的实现,支持json所有的类型:
TJSONObject
TJSONArray
TJSONNumber
TJSONString
TJSONTrue
TJSONFalse
TJSONNull
TJSONBool
这些类型都是从TJSONValue继承而来,那我们就先看看这个TJSONValue都实现了什么,以及怎么使用他?
二、如何将字符串转换成JSON对象
TJSONValue类实现了ParseJSONValue方法,原型如下:
1 | class function ParseJSONValue(const Data: string; UseBool: Boolean = False; RaiseExc: Boolean = False): TJSONValue; overload; static; |
这个方法,将一个Json字符串,转换成一个TJSONValue对象。这是一个最常用的方法,因此是第一个要掌握的。
来看一下参数:
Data:需要处理的JSON串,这个方法,会将这个串转换为UTF8进行处理
UseBool:是否有Boolean类型
RaiseExe:转换过程中是否产生异常,默认情况下不产生异常,在不产生异常的情况下,如果转换失败,则返回nil。
现在我们看一个例子:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | procedure TForm6.Button1Click(Sender: TObject);var jsonstr:string; jv:TJSONValue; js:TJSONString;begin jsonstr:= '{' + #13#10 + ' "person": {' + #13#10 + ' "sex": "男",' + #13#10 + ' "name": "王小二"' + #13#10 + ' }' + #13#10 + '}' ; jv:=TJSONValue.ParseJSONValue(jsonstr); if jv<>nil then begin if jv.TryGetValue<TJSONString>('person.sex',js) then ShowMessage(js.Value); end;end; |
上面的代码,将一个Json串转换成TJsonValue对象,并读出这个对象中的一个属性值。如果在转换的过程中有异常,是被忽略掉,并且返回nil。
注意:这个写法,是Delphi 11后才可以的,以前版本ParseJSONValue方法是在TJSONObject类中实现的,因此,要用TJSONObject做为转换对象来处理。
关于ParseJSONValue,官方同时还实现了5个重载的版本,如果掌握了上面说的版本,可以进一步去了解其他版本的用法,但基本是“回”字有几种写法的问题。
三、如何取得JSONValue对象
接下来,我们通过TryGetValue方法取得一个JSON中的对象,如你所见,在上面的代码中已经用到。先看一下他的原型声明:
1 | function TryGetValue<T>(const APath: string; out AValue: T): Boolean; overload; |
参数说明:
APath:JSON中对象的路径,如果是多级的路径,中间用“.”来分隔,参见代码。
AValue:输出的对象
返回结果:Boolean类型,真表示取得对象,假表示没有查到找对应APath的对象。
该方法使用泛型实现,因此,你可以取得所有类型的JSON对象。
我是喜欢用这个方法来取得具体类型的JSON对象,当APath在json串中不存在时,他不会产生异常!同时,我们也知道是否成功取得了结果。
四、如何取得JSONValue的值
当取得了JSONValue对象后,利用他提供的属性可读取具体的值了。当然,这里你要知道取到的对象应该JSONValue的子类,诸如TJSONObject,TJSONString等。如上面的代码,我们取到一个TJSONString实例js,通过他的Value属性就可读取具体的值了。
注意:js.Value返回 男,而js.tostring则返回 “男”,是带双引号的。
上面是一种我喜欢的方法,但写法有些繁琐,需要建立js对象,那能不能直接根据APath读取值呢?答案是有的,看下面这行代码:
1 | var s:= jv.P['person.sex'].Value; |
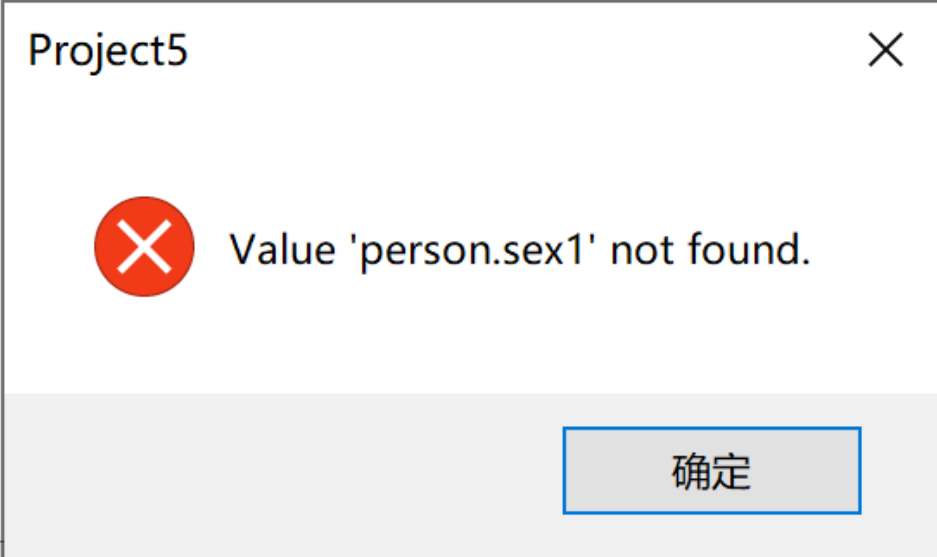
通过TJSONValue.P属性直接读取指定Path对应的值。注意,与TryGetValue不同,如果Path不存在,将产生异常。

好了,写到这里,可以算入门了!
综上所述,你现在应该知道:基于TJSONValue,可以将一个字符串转换成JSON对象,也可以将一个JSON对象转换成字符串,还可以判断并读取一个JSON子对象。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!