uni-app px与rpx的转换
uniapp尺寸单位 px转rpx
uniapp尺寸单位
uni-app 支持的通用 css 单位 包括 px、rpx。
px即屏幕像素
rpx(responsive pixel) 即响应式px,一种根据屏幕宽度自适应的动态单位。以750宽的屏幕为基准,750rpx恰好为屏幕宽度。屏幕变宽,rpx实际显示效果会等比放大,但在APP端和H5端屏幕宽度达到960px时,默认按照 375px 的屏幕宽度进行计算。
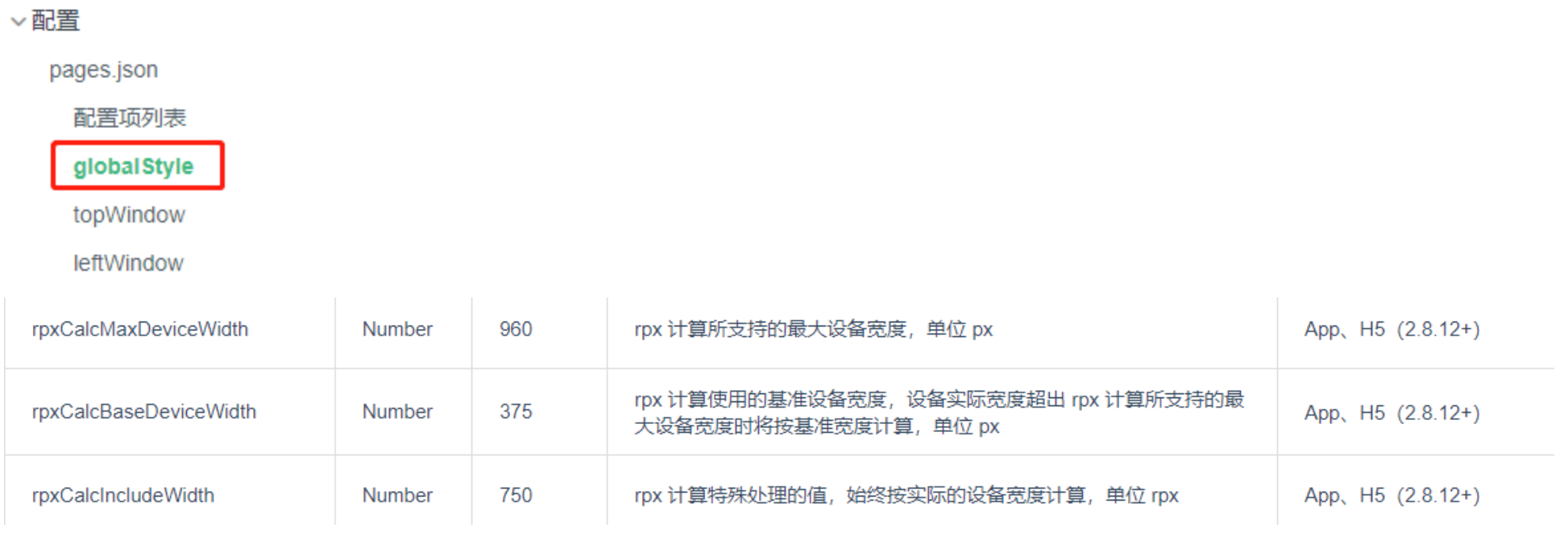
rpx计算配置

uni-app屏幕基准宽度
uni-app规定屏幕基准宽度为750rpx
开发者可以通过设计稿基准宽度计算页面元素 rpx 值,设计稿 1px 与框架样式 1rpx 转换公式如下:
1 | 设计稿 1px / 设计稿基准宽度 = 框架样式 1rpx / 750 rpx |
HBuilderX 自动转px为rpx
在HBuilderX 【工具】-【设置】-【语言服务配置】中进行配置
uni-app规定屏幕基准宽度为750rpx
如果设计稿的基准宽度为750px,那么这里的值就填写 750 / 750 = 1
如果设计稿的基准宽度为640px,那么这里的值就填写 640 / 750 = 0.8533333333333333
依次类推
参考资料
uniapp尺寸单位:
https://uniapp.dcloud.io/frame?id=%E5%B0%BA%E5%AF%B8%E5%8D%95%E4%BD%8D
HBuilderX 自动转px为rpx:
https://hx.dcloud.net.cn/Tutorial/settings/px-upx
uni-app rpx计算配置:
https://uniapp.dcloud.io/collocation/pages?id=globalstyle





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!