VS Code保存后自动格式化Vue代码
在VS Code里面编辑Vue代码,通常我们会安装插件Vetur,本次介绍的格式化代码也依赖于Vetur插件。具体见一下步骤
注: VS Code版本为1.74.3
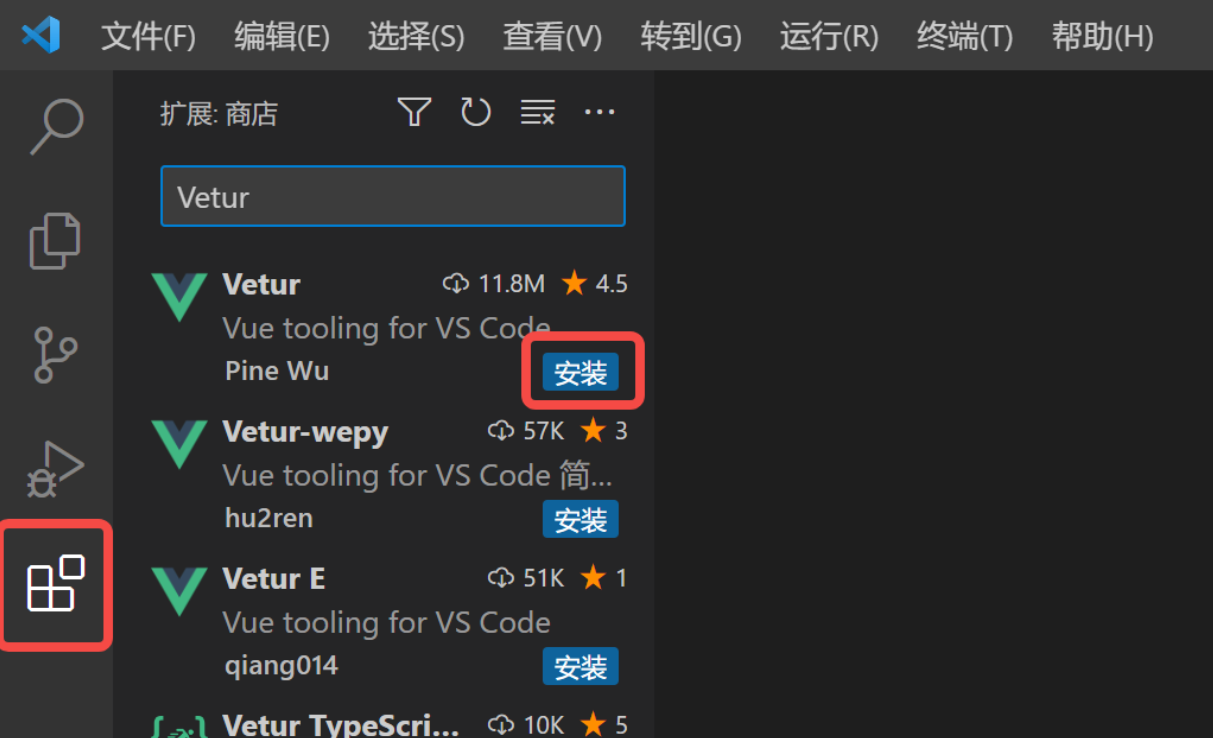
1. 安装插件Vetur

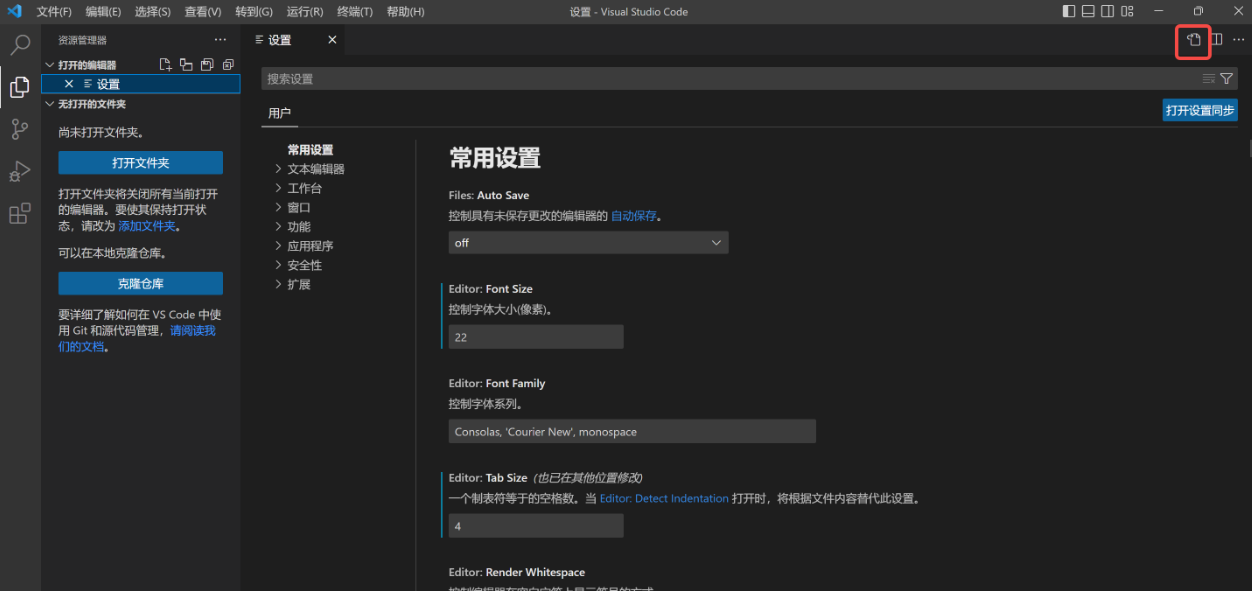
2. 配置自动格式化,具体路径【文件】-【首选项】-【设置】,打开设置(json)

3. 将以下内容复制到settings.json
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | { // vscode默认启用了根据文件类型自动设置tabsize的选项 "editor.detectIndentation": false, // 重新设定tabsize "editor.tabSize": 4, "editor.fontSize": 22, // #每次保存的时候自动格式化 "editor.formatOnSave": true, "editor.formatOnType": true, "editor.codeActionsOnSave": { "source.fixAll.eslint": true }, // 一个tab 代表4个空格宽度 "vetur.format.options.tabSize": 4, // 编辑器默认格式化工具 很重要 "editor.defaultFormatter": "octref.vetur", // 配置格式化工具的选项 根据需要自己配置 "vetur.format.defaultFormatterOptions": { "prettier": { // Prettier option here https://prettier.io/docs/en/options.html // 字符串单引号 "singleQuote": true, // 去掉行末尾分号要 "semi": false, // 箭头函数 参数需要()包起来 "arrowParens": "always", // 是否用tab false的话用空格代替tab "useTabs": false, // 去掉对象末尾的逗号 "trailingComma": "none" } }} |
完成以上配置,即可实现VS Code编辑代码后自动格式化代码





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!