vsCode JS代码保存格式化
验证有效,Ctrl+S保存代码全格式化了。写这个主要是个人笔记,算不得重复造。
源头:https://blog.csdn.net/qq_34803821/article/details/84972781
1、安装插件
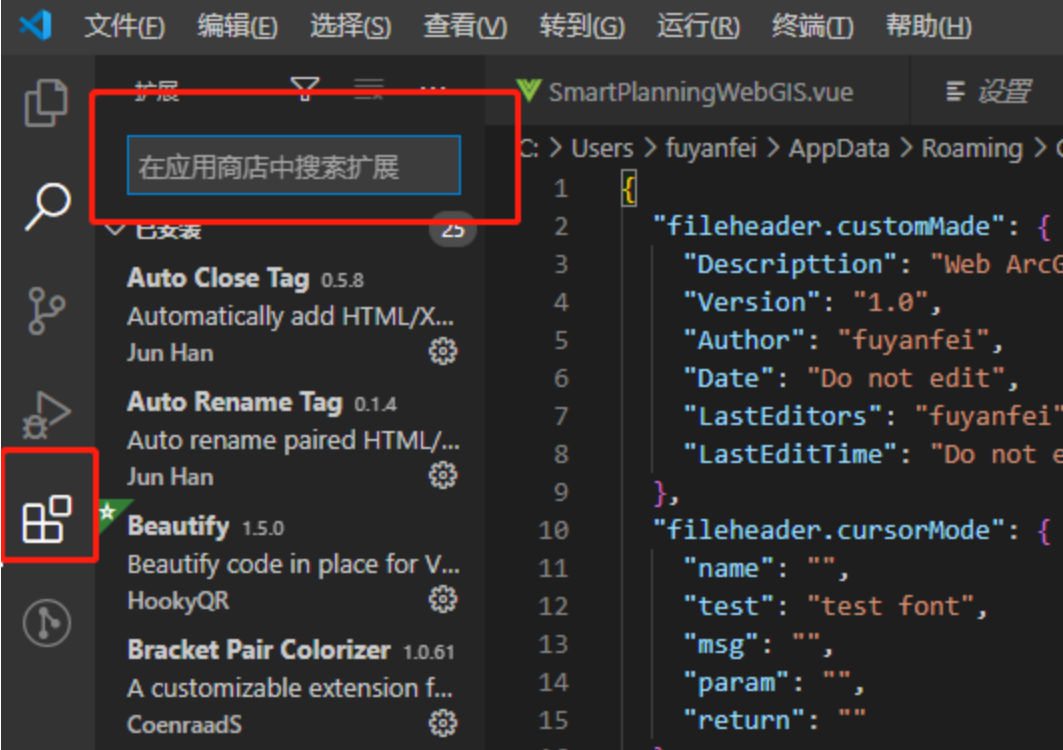
VSCode中打开应用商店并搜索、安装三个插件:ESlint,vetur,Prettier - Code formatter。具体

2、配置VSCode的Settings.json文件
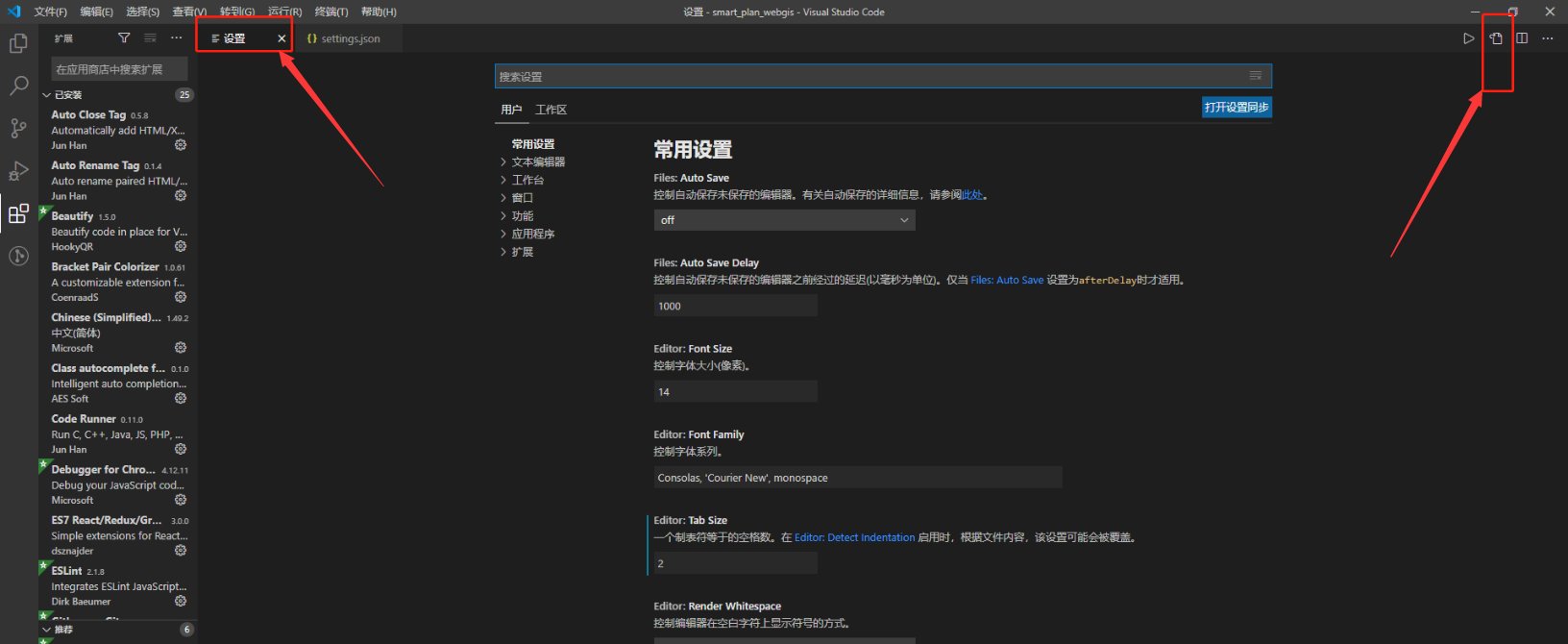
2.1、打开设置界面
路径打开:File(文件)->Preferences(首选项)->Settings(设置)。
快捷键打开:Ctrl+,
2.2、打开Settings.json文件

2.3、配置代码,// 代码格式化
1 { 2 // 代码文件头部注释 3 "fileheader.customMade": { 4 "Descripttion": "js", 5 "Version": "1.0", 6 "Author": "name", 7 "Date": "Do not edit", 8 "LastEditors": "name", 9 "LastEditTime": "Do not edit" 10 }, 11 "fileheader.cursorMode": { 12 "name": "", 13 "test": "test font", 14 "msg": "", 15 "param": "", 16 "return": "" 17 }, 18 19 // 代码格式化 20 // vscode默认启用了根据文件类型自动设置tabsize的选项 21 "editor.detectIndentation": false, 22 // 重新设定tabsize 23 "editor.tabSize": 2, 24 // #每次保存的时候自动格式化 25 "editor.formatOnSave": true, 26 // #每次保存的时候将代码按eslint格式进行修复 27 "eslint.autoFixOnSave": true, 28 // 添加 vue 支持 29 "eslint.validate": [ 30 "javascript", 31 "javascriptreact", 32 { 33 "language": "vue", 34 "autoFix": true 35 } 36 ], 37 // #让prettier使用eslint的代码格式进行校验 38 "prettier.eslintIntegration": true, 39 // #去掉代码结尾的分号 40 "prettier.semi": false, 41 // #使用带引号替代双引号 42 "prettier.singleQuote": true, 43 // #让函数(名)和后面的括号之间加个空格 44 "javascript.format.insertSpaceBeforeFunctionParenthesis": true, 45 // #这个按用户自身习惯选择 46 "vetur.format.defaultFormatter.html": "js-beautify-html", 47 // #让vue中的js按编辑器自带的ts格式进行格式化 48 "vetur.format.defaultFormatter.js": "vscode-typescript", 49 "vetur.format.defaultFormatterOptions": { 50 "js-beautify-html": { 51 "wrap_attributes": "force-aligned" 52 // #vue组件中html代码格式化样式 53 } 54 }, 55 // 格式化stylus, 需安装Manta's Stylus Supremacy插件 56 "stylusSupremacy.insertColons": false, // 是否插入冒号 57 "stylusSupremacy.insertSemicolons": false, // 是否插入分好 58 "stylusSupremacy.insertBraces": false, // 是否插入大括号 59 "stylusSupremacy.insertNewLineAroundImports": false, // import之后是否换行 60 "stylusSupremacy.insertNewLineAroundBlocks": false, // 两个选择器中是否换行 61 "vetur.validation.template": false, 62 "editor.codeActionsOnSave": null //关闭vetur标签闭合检查(用于解决iview标签报错) 63 }
新版本的vscode需要更改为如下:

1 { 2 // 代码文件头部注释 3 "fileheader.customMade": { 4 "Descripttion": "js", 5 "Version": "1.0", 6 "Author": "name", 7 "Date": "Do not edit", 8 "LastEditors": "name", 9 "LastEditTime": "Do not edit" 10 }, 11 "fileheader.cursorMode": { 12 "name": "", 13 "test": "test font", 14 "msg": "", 15 "param": "", 16 "return": "" 17 }, 18 19 // 代码格式化 20 // vscode默认启用了根据文件类型自动设置tabsize的选项 21 "editor.detectIndentation": false, 22 // 重新设定tabsize 23 "editor.tabSize": 2, 24 // #每次保存的时候自动格式化 25 "editor.formatOnSave": true, 26 // 添加 vue 支持 27 "eslint.validate": [ 28 "javascript", 29 "javascriptreact" 30 ], 31 // #让prettier使用eslint的代码格式进行校验 32 "prettier.eslintIntegration": true, 33 // #去掉代码结尾的分号 34 "prettier.semi": false, 35 // #使用带引号替代双引号 36 "prettier.singleQuote": true, 37 // #让函数(名)和后面的括号之间加个空格 38 "javascript.format.insertSpaceBeforeFunctionParenthesis": true, 39 // #这个按用户自身习惯选择 40 "vetur.format.defaultFormatter.html": "js-beautify-html", 41 // #让vue中的js按编辑器自带的ts格式进行格式化 42 "vetur.format.defaultFormatter.js": "vscode-typescript", 43 "vetur.format.defaultFormatterOptions": { 44 "js-beautify-html": { 45 "wrap_attributes": "force-aligned" 46 // #vue组件中html代码格式化样式 47 } 48 }, 49 // 格式化stylus, 需安装Manta's Stylus Supremacy插件 50 "stylusSupremacy.insertColons": false, // 是否插入冒号 51 "stylusSupremacy.insertSemicolons": false, // 是否插入分好 52 "stylusSupremacy.insertBraces": false, // 是否插入大括号 53 "stylusSupremacy.insertNewLineAroundImports": false, // import之后是否换行 54 "stylusSupremacy.insertNewLineAroundBlocks": false, // 两个选择器中是否换行 55 "vetur.validation.template": false, 56 "editor.codeActionsOnSave": { 57 "source.fixAll.eslint": true 58 }, 59 "scf.python3.path": "", 60 "scf.python2.path": "" //关闭vetur标签闭合检查(用于解决iview标签报错) 61 }







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2020-06-29 windows如何用自带的命令进行端口转发