vue前端纯小白向快速扫盲贴集合
看的一些博客,对于刚入门被前端各种东西搞得头昏的小白扫盲还是很有帮助的,可以快速理解前端总说的一些东西到底是干什么的。
1 创建vue项目所需外部环境 node npm vue/cli脚手架
官网下载node.js 直接下一步下一步即可,管理员打开cmd 执行 node -v正确返回版本
如何升级node?window不支持n模块,从官网上下载最新的升级就行。
如何升级npm?npm install npm -g升级到最新 npm intsall npm@xxx -g升级到指定版本

2 node相关知识
什么是nodejs ?
nodejs是一个基于chrome的V8引擎开发的C++程序,目的是提供一个js的运行环境。最早用于后端服务器开发,后被用于前端。nodejs使js可以脱离浏览器运行,有两种方式:1 使用nodejs交互界面运行js代码 2 直接执行js文件代码。
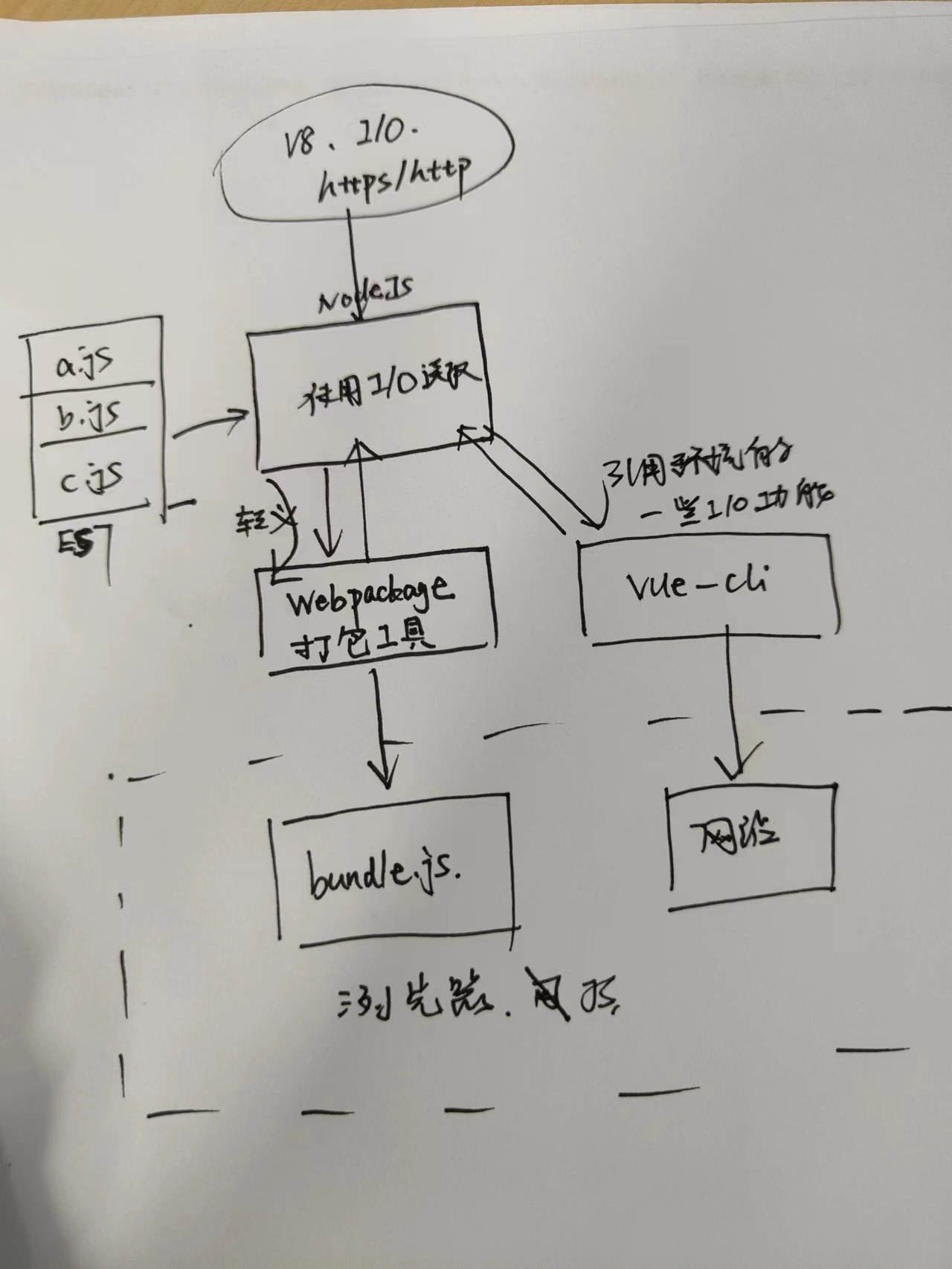
早期前端开发一般都是直接写html代码和js文件,写好放在服务器上,js压缩要借用别的第三方工具,将压缩好的新文件部署到服务器上,容易和源文件对不上版本,不利于管理等,nodejs因为其基于V8引擎,再加上提供了IO文件操作等功能,初衷又是方便对服务器进行操作,在其基础上开发者开发出比如webpackage,bable之类的工具,使前端开发后的打包压缩之类的变得工程化。
Steam => 吃鸡启动器 Node.js => Angular/React/Vue启动器
什么是npm? npm全称nodejs package manage 。包管理器,可以直接使用github上的写好的包,下载下来自己使用。
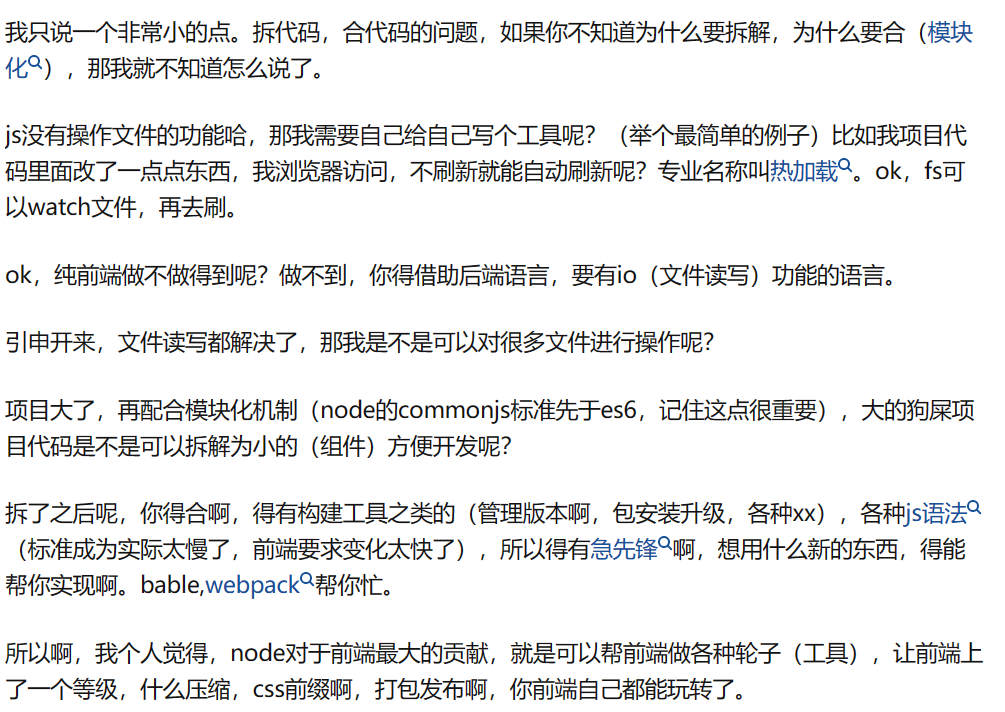
纯前端开发眼里nodejs到底是什么? - 知乎 (zhihu.com)


2.1 使用cmd npm config查看node相关配置。metrics-registry表示远程仓储,就是本地依赖包从哪里下载下来的。prefix表示本地仓储,即全局下载时包存在的地址。cache是缓存仓储位置。.npmmrc是配置文件,相关东西都可以在这里直接修改。一般在c/user文件夹下。
Nodejs-修改本地npm仓库位置_node本地仓库_W&T的博客-CSDN博客
使用:where node 指令查看node环境安装位置,这个位置需要配置在环境变量path里面。否则使用cmd可能找不到指令
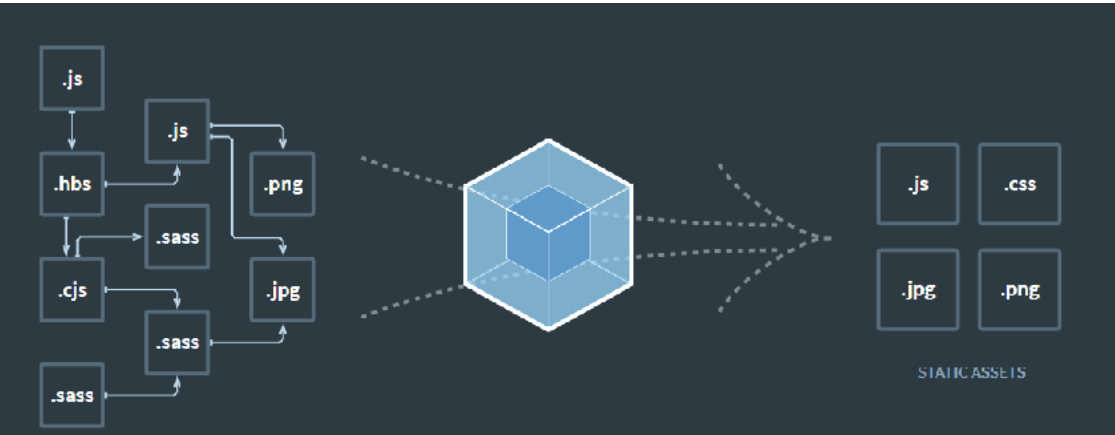
3 什么是webpack ??js打包工具


除了webpack还可以使用vite,vuecli里也可以指定是用webpack或者vite进行打包。
选择webpack还是vite? - 知乎 (zhihu.com)
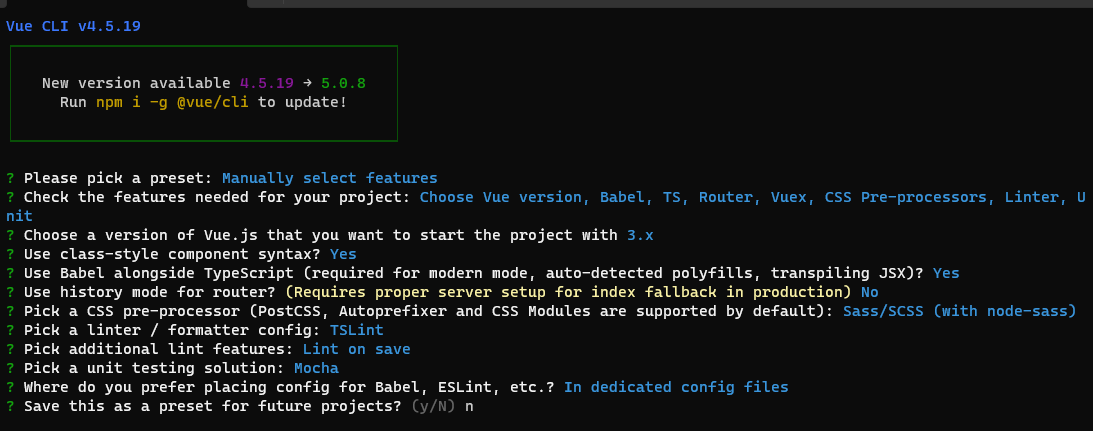
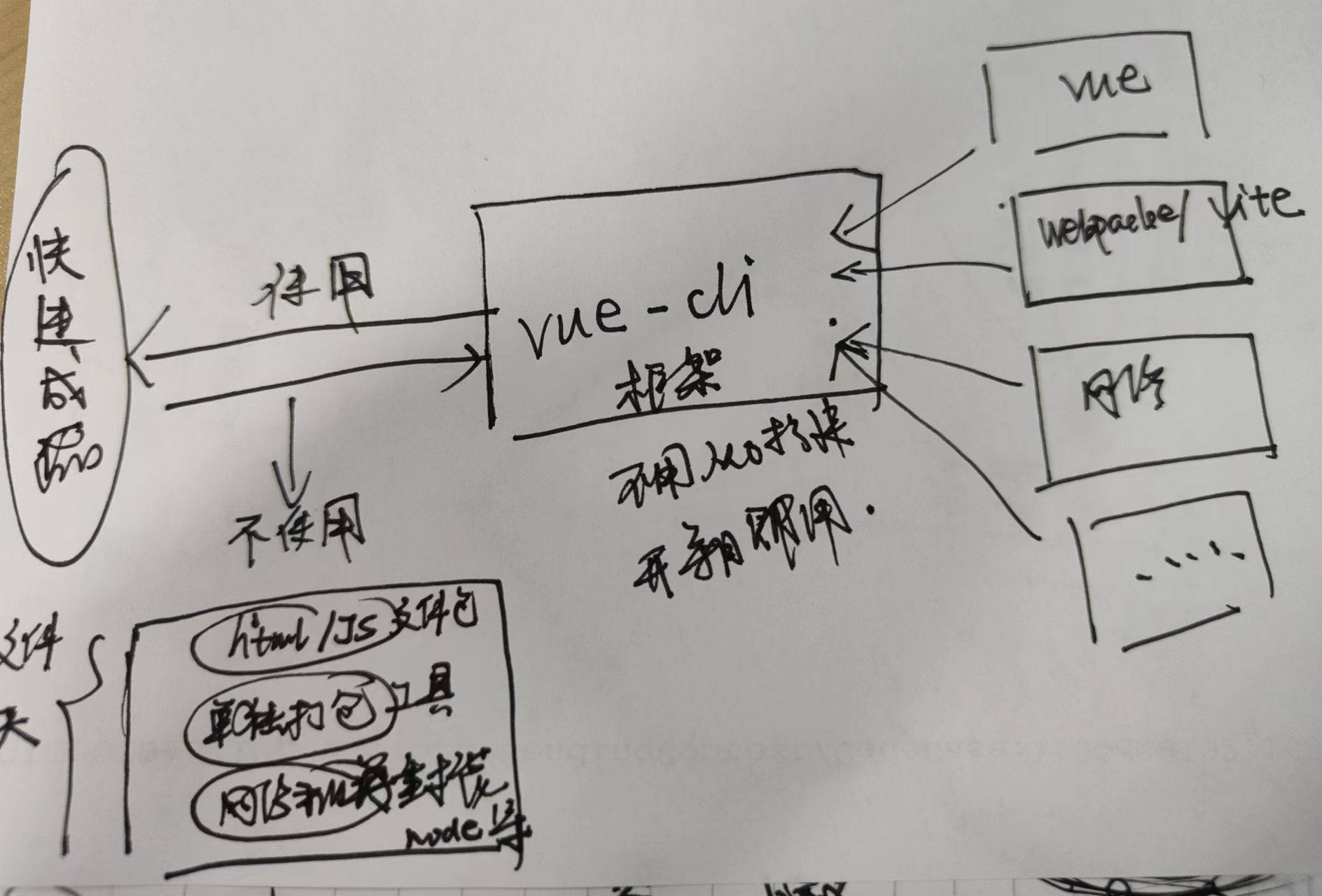
4 什么是vue/cli 和vue的区别是什么
安装vue-cli到底是什么? - 知乎 (zhihu.com)

5有哪些常用包?都是干嘛用的?
30 个有用的 Node.js NPM 包 - 掘金 (juejin.cn)
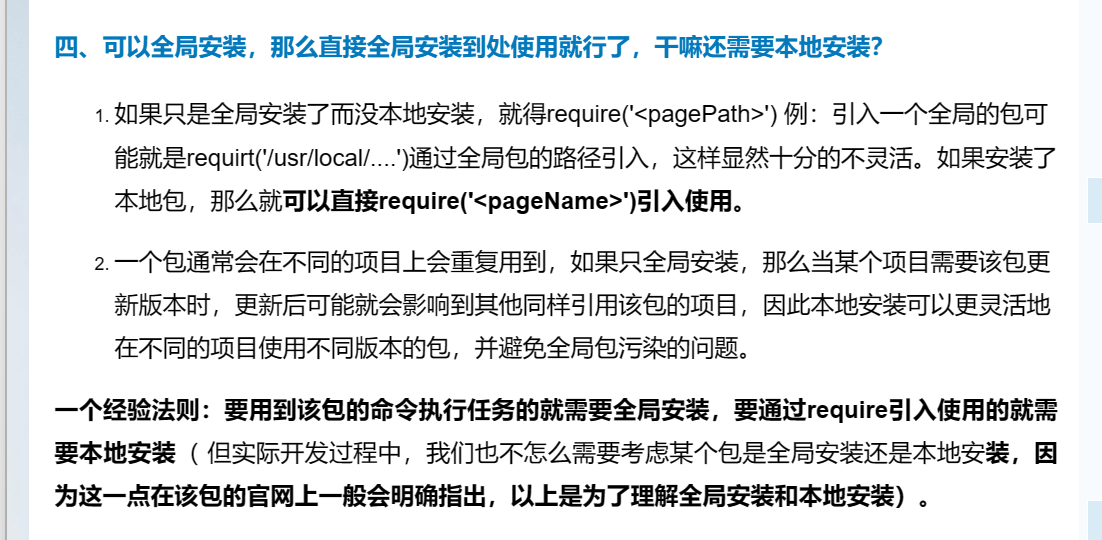
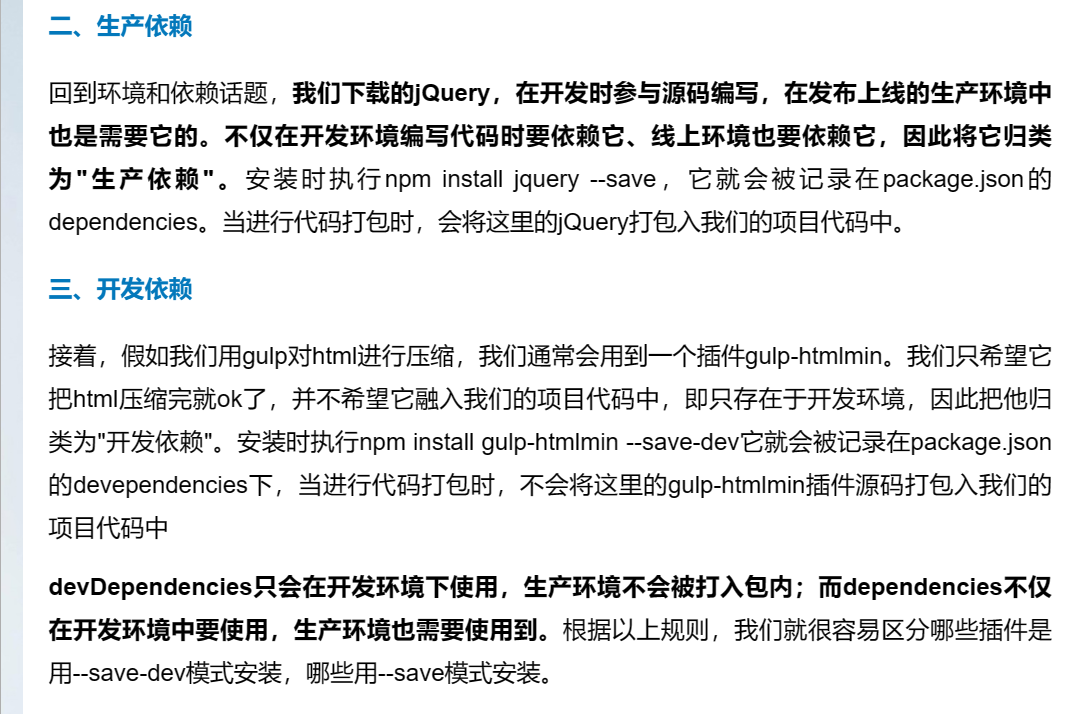
6 全局安装和本地安装区别
分清全局安装与本地安装 - 不想飞的小鸟 - 博客园 (cnblogs.com)
(7条消息) 全局安装和本地安装的区别(浅显易懂)_泥鸽鸽的博客-CSDN博客
npm(你怕吗) 全局安装与本地安装、开发依赖和生产依赖 - 一抹夏忧☆ - 博客园 (cnblogs.com)


7 拿到别人vue怎么运行
拿到别人的vue项目之后如何运行_别人的vue项目怎么跑起来_喜大普奔⁶⁶⁶的博客-CSDN博客
(7条消息) 如何运行vue项目(超详细图解)_vue项目怎么运行_Dwzun的博客-CSDN博客
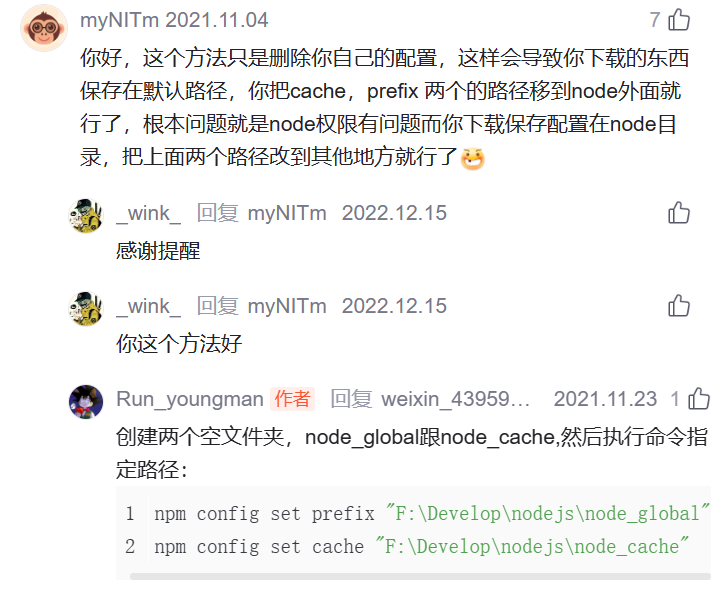
8 安装install 失败提示 -4048怎么办
上面那个是node权限有问题 ,删除npmrc会导致自己的一些npm配置失效

30 个有用的 Node.js NPM 包 - 掘金 (juejin.cn)



