AspNetCore MVC + Vue.Js 项目搭建 Web程序
1.准备
全文重点在于搭建环境,其他相关知识点请百度。
- VS2017 升级到最新的版本
- 安装 net core 2.0
- 安装 npm (npm相关使用请百度或咨询前端小伙伴)
- 全局安装 webpack (webpack相关使用请百度或咨询前端小伙伴)
- vue 的使用 (推荐看一下vue创建的webpack项目模板)
- axios的使用,vue中用于调用后端接口的方法
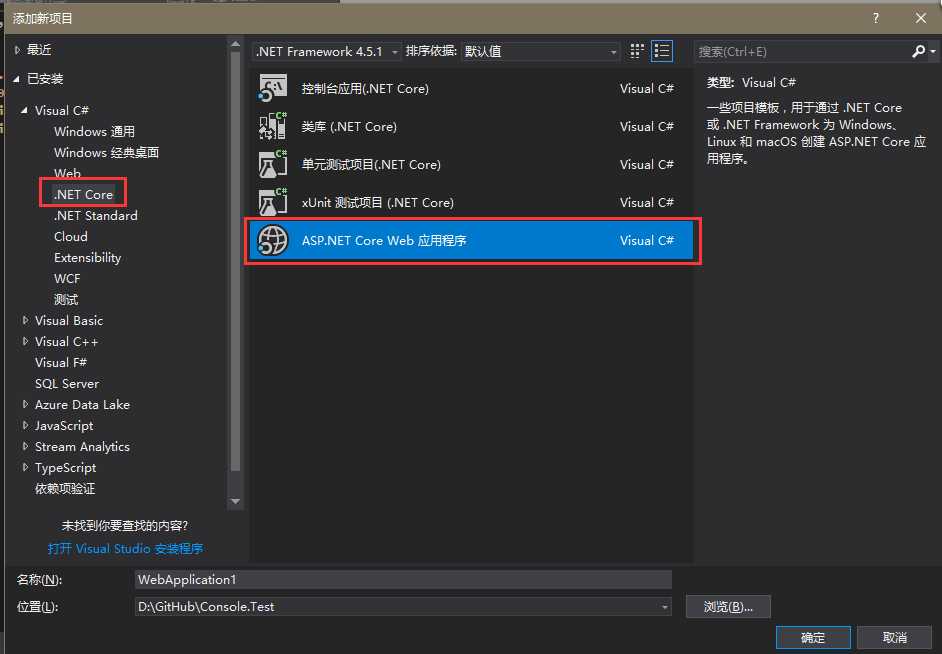
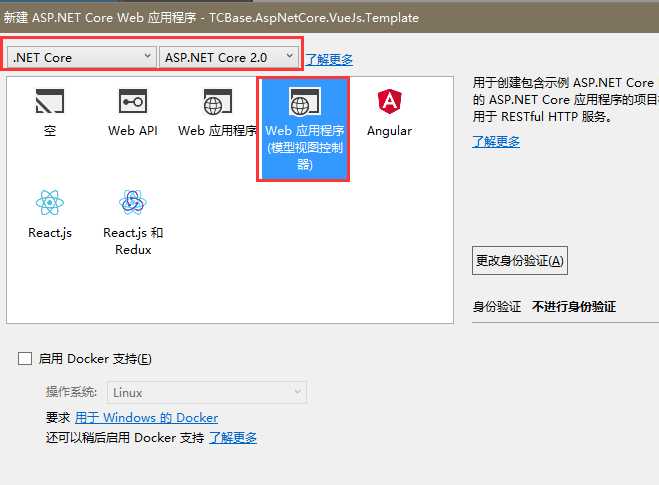
2.创建AspNetCore MVC项目


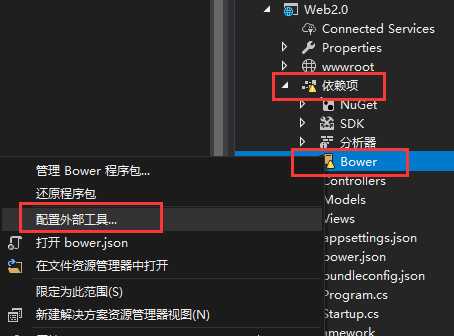
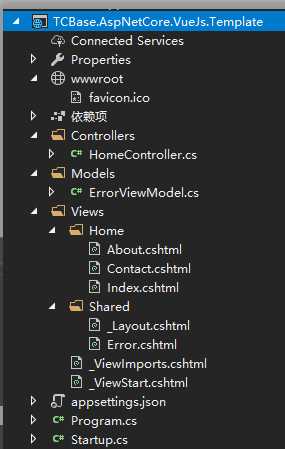
3.清空项目


删除不必要的文件后,项目文件结果如下:



4.初始化项目
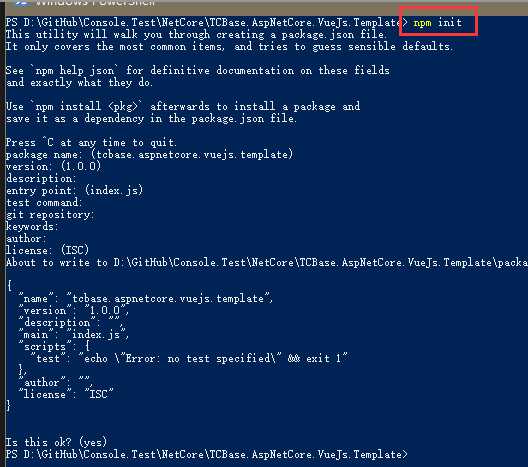
4.1 在项目web层执行npm init 命令,然后一直回车,最终项目会生成package.json文件



4.2 修改package.json文件,内容如下,修改完成之后,在项目下执行“npm i”命令安装npm包。PS:了解npm的package.json作用是啥,scripts,dependencies,devDependencies 这三个节点有啥用。一定要知道安装的每个包是干啥用的
{
"name": "tcbase.aspnetcore.vuejs.template",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"dependencies": {
"autoprefixer": "^7.1.2",
"vue": "^2.4.2",
"vue-loader": "^13.0.4",
"vue-router": "^2.7.0",
"vue-template-compiler": "^2.4.2",
"vuex": "^2.3.1",
"axios": "^0.16.2",
"css-loader": "^0.28.7",
"node-sass": "^4.5.3",
"sass-loader": "^6.0.6",
"style-loader": "^0.18.2",
"url-loader": "^0.5.9"
},
"devDependencies": {
"webpack": "^3.5.2"
}
}
4.3 创建 webpack.config.js 配置文件。PS:一定要知道下面每个节点的用途,下面给出的配置是最基础的配置
var path = require(‘path‘)
const webpack = require(‘webpack‘)
module.exports = {
entry: {
app: ‘./src/main.js‘
},
output: {
path: path.resolve(__dirname, ‘./wwwroot‘),
filename: ‘[name].js‘
},
resolve: {
extensions: [‘.js‘, ‘.vue‘],
alias: {
‘vue$‘: ‘vue/dist/vue.esm.js‘,
‘@‘: path.resolve(__dirname, ‘./src‘)
}
},
module: {
rules: [{
test: /\.vue$/,
loader: ‘vue-loader‘,
options: {
sourceMap: true,
loaders: {
scss: ‘style-loader!css-loader!sass-loader‘,
sass: ‘style-loader!css-loader!sass-loader?indentedSyntax‘,
},
}
},
{
test: /\.css$/,
loader: "style-loader!css-loader"
},
{
test: /\.less/,
loader: ‘style!css!autoprefixer!less‘
},
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: ‘url-loader‘
},
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: ‘url-loader‘
},
]
},
devtool: ‘#source-map‘
}
5.Demo
5.1 将vue官方提供的demo中src文件夹拷贝到项目中

5.2 运行 webpack -w命令 编译并且监控vue文件

5.3 F5运行项目

6.常用命令
- webpack 编译
- webpack -p 线上发布打包
- webpack -w 编辑并且监控文件变化


 浙公网安备 33010602011771号
浙公网安备 33010602011771号