小程序导航,上拉,下拉,案例
wx:if: 控制显示和隐藏,true是显示,false隐藏,它跟vue里的v-if是一样的效果hidden:控制显示和隐藏,true是隐藏,false是显示。它是通过操作display来控制显示和隐藏wx:for:循环渲染、类似于vue的v-for- 上面的指令,都要注意,不加
插值语法永远都是字符串,加了插值语法才代表用js的表达式 - rpx单位:小程序创造出来的单位
- 它的标准是把屏幕分为750份,每份是1rpx。在2倍屏的375下,1rpx就是0.5px
- 因为2倍屏,屏幕总共才375分辨率,但是因为是2倍屏,所以一个点占2像素,对应的就是1px = 2rpx
- 3倍屏414分辨率,那应该这么算,一个像素点占3像素,对应的就是1px = 3rpx,反过来1rpx=0.333px
- 请问假如说美工出的图是750宽,标注的px我们就可以直接写多少rpx
- 假如说美工出的图是1242宽,标准的px,应该用 1242 / 750 = 1.656 标注的是 100px 那么,就要用 100 / 1.656 = 60.38左右
- 它的标准是把屏幕分为750份,每份是1rpx。在2倍屏的375下,1rpx就是0.5px
- 微信里什么文件代表样式
.wxss- 什么是全局样式
app.wxss - 什么是局部样式
当前文件名.wxss - 全局和局部都有,用局部的。如果不冲突就结合到一起(类似于css的层叠性)
- 什么是全局样式
- 小程序里如何发请求?
- wx.request({ url: '接口地址' })
- 发请求有如下特点
- 没有跨域问题,因为跨域是浏览器的同源策略弄出来
- 发请求的接口服务器域名,要在微信开发者后台配置了才能发出去
发送get请求
- wx是小程序里的顶级对象(相当于浏览器里的window)request这个方法就在wx这个对象里面
- 地址:https://applet-base-api-t.itheima.net/api/get
- 用法如下
发送post请求
开发阶段临时关闭校验
- 用以上的设置可以保证你自己这台电脑开发阶段,可以发任意请求,都不用添加到后台
- 但是这种方法只能在开发阶段用,正式上线,你发的请求域名都得加到小程序后台允许请求的列表里
全局配置之window属性
- 全局的配置顾名思义,所有页面都能用
- 但是页面自己也有自己的页面配置,如果跟全局冲突了,会用页面自己的
- 并且页面配置里不用加
window,直接写 - 注意:配置文件里不允许写注释,上面笔记里写注释只是为了方便复习
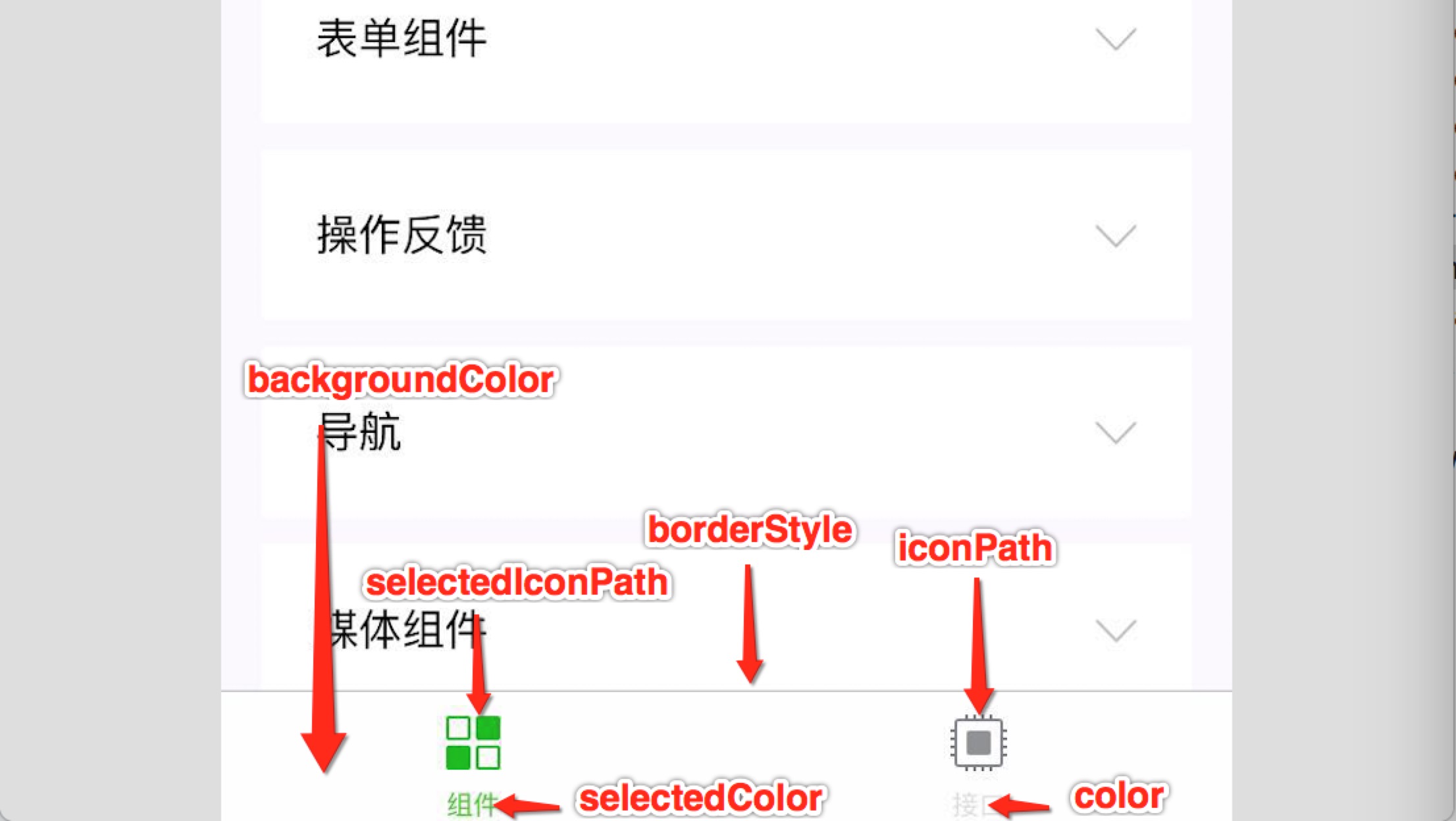
全局配置之tabbar详解
| 属性 | 类型 | 必填 | 默认值 | 描述 | 最低版本 |
|---|---|---|---|---|---|
| color | HexColor | 是 | tab 上的文字默认颜色,仅支持十六进制颜色 | ||
| selectedColor | HexColor | 是 | tab 上的文字选中时的颜色,仅支持十六进制颜色 | ||
| backgroundColor | HexColor | 是 | tab 的背景色,仅支持十六进制颜色 | ||
| borderStyle | string | 否 | black | tabbar 上边框的颜色, 仅支持 black / white |
|
| list | Array | 是 | tab 的列表,详见 list 属性说明,最少 2 个、最多 5 个 tab |
||
| position | string | 否 | bottom | tabBar 的位置,仅支持 bottom / top |
|
| custom | boolean | 否 | false | 自定义 tabBar,见详情 | 2.5.0 |
| 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|
| pagePath | string | 是 | 页面路径,必须在 pages 中先定义 |
| text | string | 是 | tab 上按钮文字 |
| iconPath | string | 否 | 图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。当 position 为 top 时,不显示 icon。 |
| selectedIconPath | string | 否 | 选中时的图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。当 position 为 top 时,不显示 icon。 |
- 如果tabbar在上,仅仅只能显示文字,在下既可以文字又可以有图标
- 例
导航到tabbar页面
- 如果用声明式导航
navigator,要区分是去tabbar页面还是非tabbar页面- 如果是去
非tabbar页面,直接写url即可,例如
- 如果是去
- 如果用编程式导航
- 如果是去
非tabbar页面,用wx.navigateTo
- 如果是去
- 注意:
tabbar页面,无法通过路径直接传参,非tabbar页面可以直接通过路径传参(通过onLoad钩子里的形参可以拿到)
配置下拉刷新
- 在全局配置文件
app.json里,它要写在window一栏
- 因为配置文件里不能写注释:不要直接复制粘贴就不管了
- 因为是全局配置,所以所有页面都会具备下拉刷新!
下拉配置说明与局部配置优先级
- 一般情况下,不会全局设置下拉刷新,因为这样会让所有页面都有下拉刷新
- 因此,要开启下拉刷新,一般都是设置的局部
- 局部配置文件:就是pages里某个页面的
同名.json文件 - 写到局部时,不需要加
window,直接写配置,如果全局有,局部也有,根据就近原则,用局部自己的
监听下拉刷新以及停止刷新
- 用到的是js里的一个钩子
onPullDownRefresh
- 停止下拉?
- wx.stopPullDownRefresh()
上拉触底
- 微信小程序里自带上拉触底的功能
- 要满足:内容一屏不够放,有页面滚动条才会触发
- 当下拉到底会自动触发
onReachBottom函数
设置上拉触底距离
- 默认情况下,上拉距离底部50px的高度情况下就会触发(预留了tabbar的距离)
- 可以改,通过配置文件来改
- 一般不改。
微信弹出加载框和关闭它
- 弹出
- 注意:它不会自动关
- 要关闭就调用如下代码
上拉案例:加载随机颜色
- 接口:https://applet-base-api-t.itheima.net/api/color
- 准备一个加载随机颜色数据的方法,需要先在data中声明一个保存数据的数组,以及在onload里做个调用
- 去
wxml页面,做wx:for页面渲染
- 样式如下
- 然后完成上拉触发的事件,在里面也调用获取数据的方法
- 整体思路总结:
- 因为需要页面一打开就加载数据,所以写到onLoad里发请求,把请求到的数据加到
data中的数组里 - 然后来到
wxml写好结构,并用wx:for进行循环渲染 - 然后写好对应的布局样式
- 最后动态渲染style和文字内容
- 然后在上拉到底的监听函数里,再次调用请求数据的方法加载数据
- 但是在这个方法里要开启加载动画,并在请求结束(不管成功还是失败)都要结束加载动画
- 因为需要页面一打开就加载数据,所以写到onLoad里发请求,把请求到的数据加到
案例- 随机颜色使用节流阀优化
- 为什么要优化?
- 如果网速慢,可能请求过程中用户来回滚动,会导致发多个请求,会造成服务器压力
- 优化思路是:
- 如果正在发请求,不能开启新的请求。一定要等上一个请求完了,才能发新的请求
- 步骤
- 准备一个变量用来标记当前是否正在处于发请求的状态
纯数据字段
- 就是有些数据可能只是为了js里做运算或者逻辑判断,并不需要渲染到页面上,那么这种数据就可以作为
纯数据字段,例如上面的isLoading - 如何把某些数据标记为纯数据呢?
- 在data平级的位置写
案例 - 本地生活首页
-
效果
-
接口
tabbar和导航栏布局
- 设置全局配置即可
轮播图
- 页面一打开就要发请求,所以要用一到生命周期函数(钩子)
onLoad,一旦加载页面就会调用 - 封装一个方法专门用来获取轮播图数据,来到
onLoad做调用,以及在data中声明一个数组用来保存得到的轮播图数组
- 来到
home.wxml做轮播图布局
- 样式只要给image加
宽100%即可
九宫格
- 像轮播图一样,封装方法,在onload里调用,在data中声明数据保存
- 渲染页面
- 整体思想一个大盒子包着九宫格的小盒子,用弹性布局,并且要允许换行,每个小盒子占用宽度为33.33%
- 最后放一个盒子,盒子里放两张图片即可
案例:本地生活-详情页与跳转
- 接口地址:https://applet-base-api-t.itheima.net/categories/:cate_id/shops
- 请求方式:GET
- 请求参数:
- _page 表示请求第几页的数据
- _limit 表示每页请求几条数据
案例:本地生活-详情页与跳转
- 接口地址:https://applet-base-api-t.itheima.net/categories/:cate_id/shops
- 请求方式:GET
- 请求参数:
- _page 表示请求第几页的数据
- _limit 表示每页请求几条数据
__EOF__

本文作者:Sternstunde
本文链接:https://www.cnblogs.com/strundent/p/17078280.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/strundent/p/17078280.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律