小程序下拉样式、tabbar、request发请求
- 小程序里的一些结构介绍
pages文件夹:放页面的地方app.js: 小程序的入口文件app.json:小程序的全局配置文件,比如导航栏的颜色、文字等app.wxss:全局样式
- 一个页面有四个文件
wxml:写结构的地方wxss:写样式的地方js: 写js代码的地方json:当前页面的配置文件
- 小程序内置的一些组件
view:相当于div,作为容器的text:相当于span,用的少。里面不能放其他组件,不会解析rich-text:富文本、跟text最大的区别在于,可以解析其他组件,但是如果要解析原生html标签,要用nodes属性(会覆盖原本内容)scroll-view:可以滚动的容器- scroll-x:加这个属性代表可以水平滚动
- scroll-y:加这个属性代表可以垂直滚动
- 记得要给这个容器加高度
swiper:轮播图容器- 它里面只能放
swiper-item,然后swiper-item里可以放图片 - 有几个
swiper-item就代表有几张轮播图 - swiper的属性
- indicator-dots:显示指示器的小点点
- indicator-color:指示器小点的默认颜色
- indicator-active-color: 指示器当前小点的颜色
- autoplay: 自动轮播
- interval: 设置自动轮播的间隔时间
- circular:无缝衔接轮播
- 它里面只能放
image:放图片src:路径mode:可以指定图片显示的模式- scaleToFill: 默认值,把图片强行拉伸至跟image盒子一样大,可会变形
- aspectFit: 类似于contain
- aspectFill: 类似于cover,也是按比例缩放,但是有可能图片有一部分看不到
- widthFix: 宽度铺满,高度自适应
- heightFix:高度铺满,宽度自适应
- button:按钮
- type
- primary:绿色
- default:灰色
- warn:红色
- plain:镂空
- type
- 绑定事件
- 语法:
bind事件名 - 第一个事件 tap 点按事件
- bindtap="方法名"
- 小程序里方法写到跟
data平级的位置,不要用methods包,直接写方法 - 绑定事件时的方法名,绝不可加小括号,只能写方法名
- 语法:
- 事件如何传参?
- 把要传递的参数写到行内,以
data-属性名="数据"来传递,事件里如何获取?- e.target.dataset.属性名 -------- 找目标元素
- e.currentTarget.dataset.属性名 -------- 找当前元素
- 新版本里添加了
mark语法是:mark:属性名="数据",事件里如何拿?- e.mark.属性名 ,永远拿到的都是目标元素里的mark
- 如果没有冒泡无所谓,有冒泡建议还是用data-这样就能精准拿到目标的和当前的
- 把要传递的参数写到行内,以
- 在小程序里如何读取数据?
this.data.数据名
- 在小程序里如何修改数据?
- this.setData({
- 数据名: 要改的值
- })
- this.setData({
bindinput的使用,以及拿到输入内容
- bindinput是一个一边输入就能一边触发的事件
- 一般给
input输入框用 - 当触发这个事件后,如何拿到输入的内容?
e.detail.value
- 例
实现小程序里的双向绑定
- 双向绑定指的是:
- 界面输入的内容可以改变数据: 界面 -> 数据
- 数据改变也会影响到界面: 数据 -> 界面
- 在Vue中实现:
v-model,小程序里2.9.3以前是没有的,2.9.3以后有 - 所以在这之前是如何实现双向绑定的呢?
- 监听界面输入改变
- bindinput,在这里面把输入的内容赋值给数据
- 给input绑定value属性,渲染对应的数据
- 例
- 监听界面输入改变
2.9.3后新增的 双向绑定
- 语法
条件渲染: wx:if
- 例
- 注意:必须在条件后面加
{{}}插值语法,不然永远都是当字符串
block的说明
- 类似于
vue里的template标签 - 这种标签的特点:
- 只是用来做包裹一堆内容,最终不会产生这个标签
- 作用:可以把一段当做一个整体来判断,还不会生成多余元素,不会破坏原本的样式
hidden隐藏元素
- 类似于之前的v-show,也是用来控制显示和隐藏
- 但是它是通过样式来控制是否显示和隐藏一个元素
- display来控制的
- 频繁切换用
hidden,一次性决定有或者没有就用wx:if - hidden是给true反而隐藏,给false反而显示
- 语法
列表渲染 - wx:for
- 类似于之前的
v-for - 就是可以根据某个数组,循环生成多个标签
- 语法
- 如果不想叫item,可以通过
wx:for-item="v",就代表以后用v表示item。如果不想叫index,可以通过wx:for-index="i",以后用i代表index
- 注意1:wx:for里面不加
{{}},代表遍历字符串,那么字符串有几位就遍历几次 - 注意2:wx:for的
{{}}外面不能加空格
rpx单位
- rpx是微信小程序出的原创单位
- rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
| 设备 | rpx换算px (屏幕宽度/750) | px换算rpx (750/屏幕宽度) |
|---|---|---|
| iPhone5 | 1rpx = 0.42px | 1px = 2.34rpx |
| iPhone6 | 1rpx = 0.5px | 1px = 2rpx |
| iPhone6 Plus | 1rpx = 0.552px | 1px = 1.81rpx |
- 总结:微信推荐用
rpx作为单位,并且建议ui设计稿的底稿为750像素底稿,这样的话,设计图上标多少像素,我们就可以直接写多少rpx,如果底稿是350像素底稿,标100就乘以2得到rpx
样式导入
@import '路径';
- 微信小程序的样式导入语法与scss里的导入语法差不多,前面加个@即可
全局样式和局部样式
- 全局样式写到:
app.wxss - 局部样式:
- 某个页面,对应某个.wxss
- 例如:
demo.wxml,样式就是demo.wxss
- 全局样式里写的是所有页面都能用
- 局部样式就只能给当前页面用
- 全局样式里有的东西,局部样式也有。那优先用局部的。除非谁用
!important那么就是用谁的 - 全局有的东西和局部的东西不冲突、会结合到一起
navigator
- 作用:点击即可跳转,类似于原生中的
a标签 - 语法
- 例
navigator跳转时携带参数
- 携带参数类似于get请求的参数,就是在路径上进行拼接,在后面加
?key=value&key2=value2 - 例
- 在新的页面如何拿到传递过来的参数?在
js文件的onLoad钩子里,有个形参options里面就保存了传递过来的所有参数
- 练习需求:
- 随便新建一个样式文件,然后去自己写过的页面里,进行导入
- 准备页面1,里面写navigator跳转到页面2,并携带参数,而且在页面2里要输出参数
编程式导航 - 代码跳转
- 其实就是用js代码进行跳转
- 语法
- 如果要返回用如下代码
案例:克鲁赛德战记
- 先创建个新的项目
- 然后把默认的index删了,新建一个页面叫
home - 然后来到
home里做布局- 首先一个大盒子,大盒子给弹性布局,并且允许换行
- 大盒子里,放一个小盒子叫item,item又分为两个盒子,一个放头像,一个放名字
- 然后给大盒子宽高,让头像盒子继承宽度,让头像也继承宽度
- 让头像的模式设置为宽度保持,高度自适应
- 然后给大盒子加padding和背景色
- 对应结构如下
- 对应js如下(主要就是导入数据,写到data里,方便上面做wx:for)
- 然后准备一个
detail页面,在里面做好布局
- 然后跳转时携带参数,在
detail里拿到参数并渲染即可
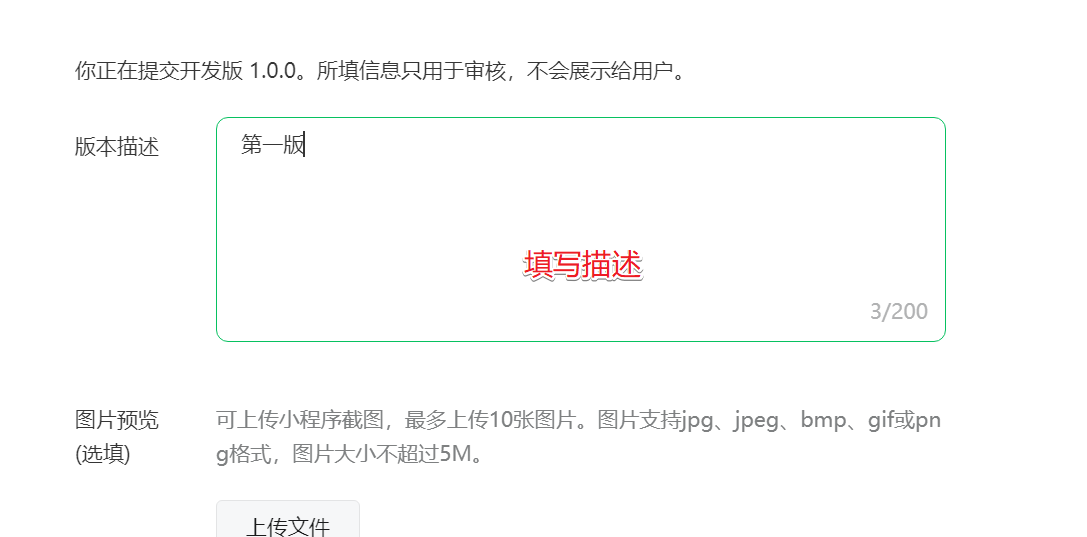
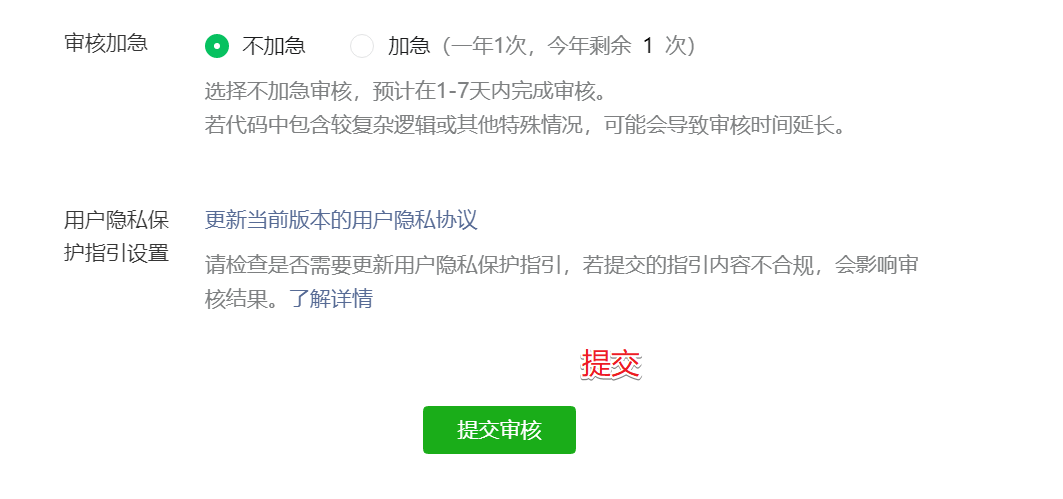
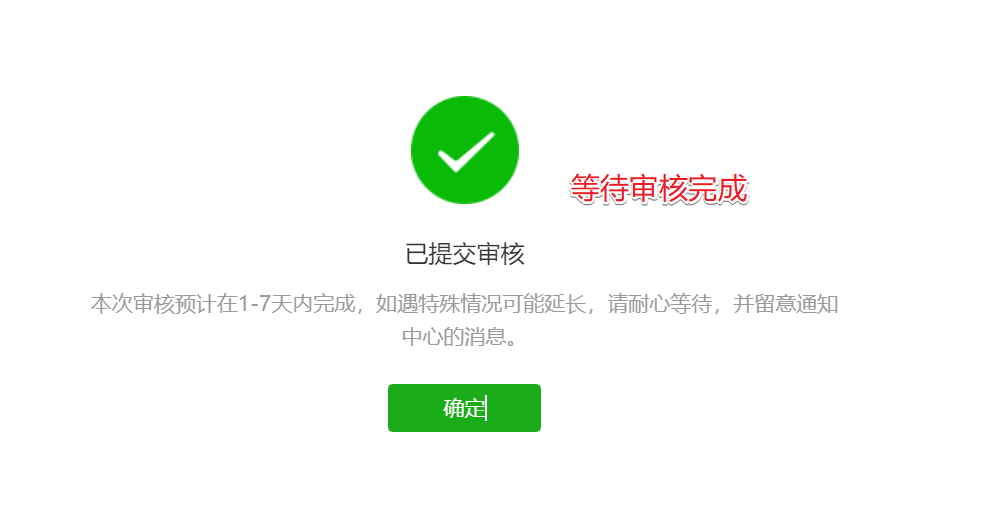
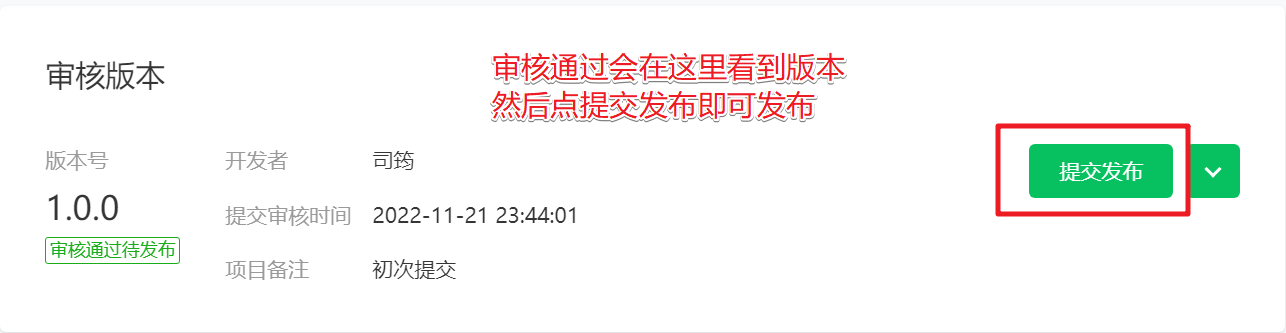
打包发布
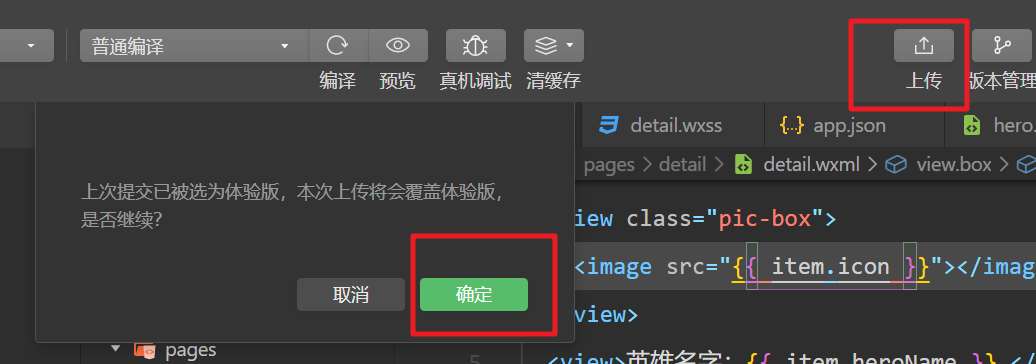
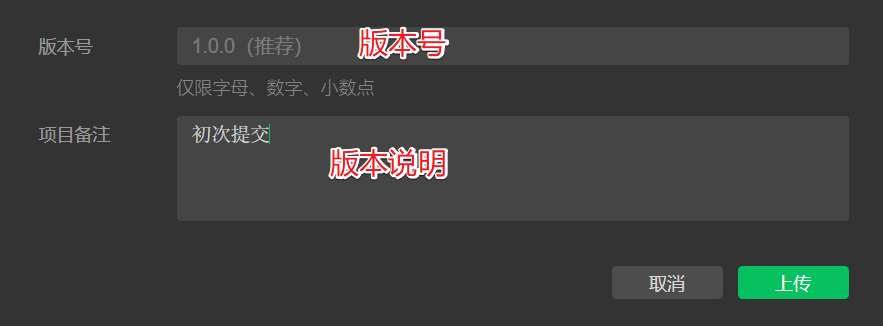
- 微信开发者工具里选择上传版本
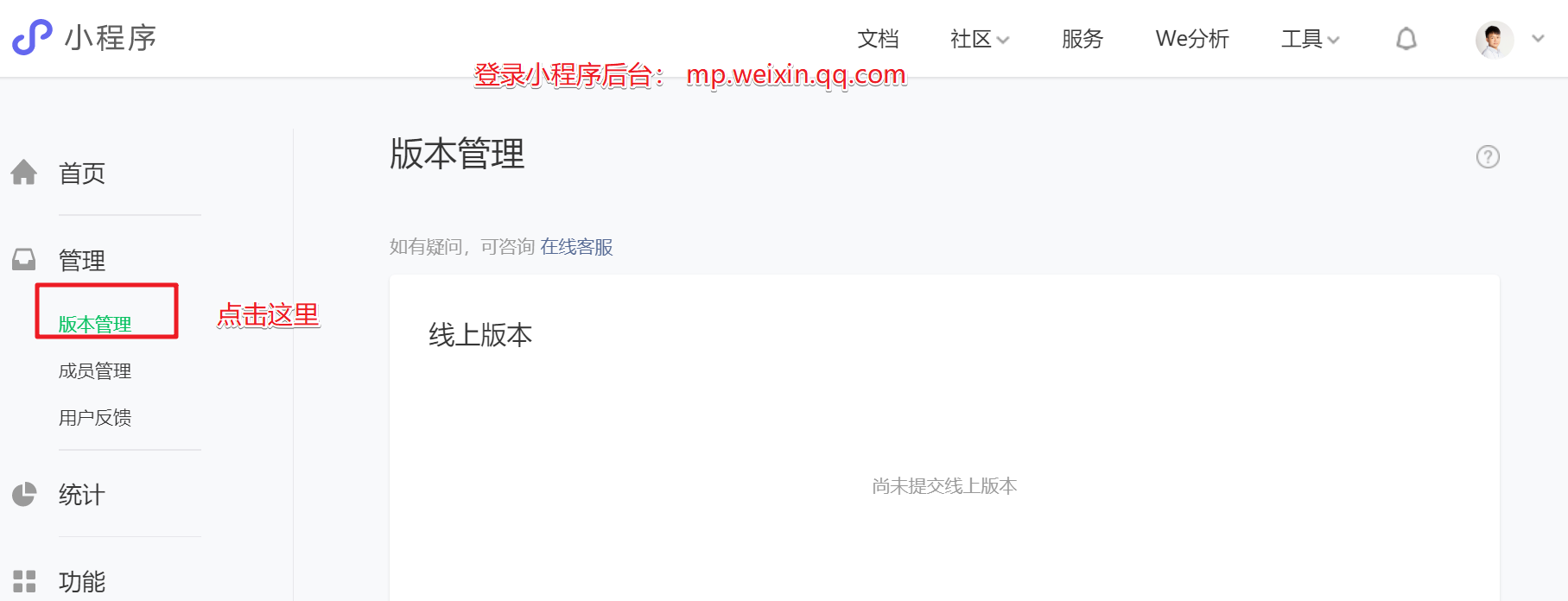
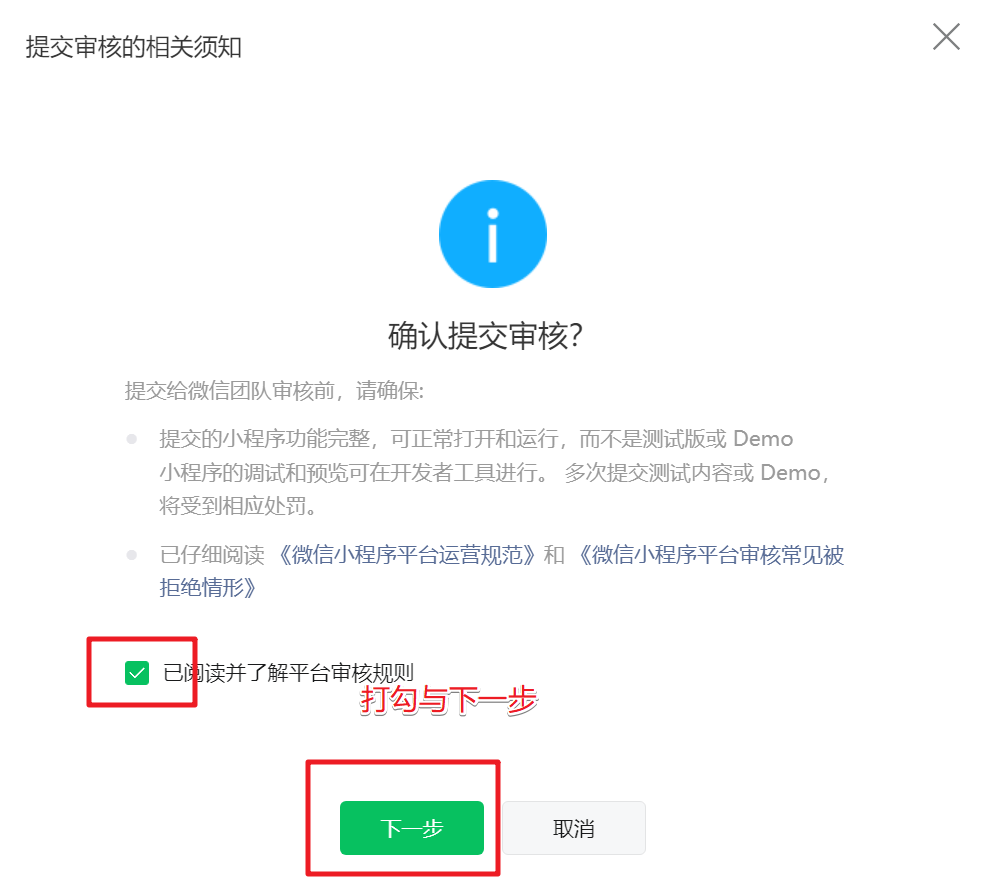
- 来到小程序开发者后台,点版本管理,找到开发版本点提交审核
- 审核通过即可发布版本
小程序中的网络请求
- 小程序里用的不是ajax(浏览器的一套通讯技术)
- 小程序有自己的发请求工具:
- wx.request()
- 请求时有以下几点要注意
小程序中没有跨域问题
- 如题
- 小程序连自己的域名。而且跨域是浏览器不允许访问跨域资源,而小程序跟浏览器都不是同一套体系
发送get请求
发送post请求
__EOF__

本文作者:Sternstunde
本文链接:https://www.cnblogs.com/strundent/p/17078262.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/strundent/p/17078262.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义