架构web服务-Nginx07-动静分离
Nginx-动静分离
MarkdownHTML
07·Nginx实现动静分离
- 07·Nginx实现动静分离
- [Nginx动静分离基本概述](file:///F:/老男孩72期脱产班笔记/第二阶段架构/四层负载-动静分离/Nginx-动静分离.html#title-1)
- [Nginx动静分离场景实践](file:///F:/老男孩72期脱产班笔记/第二阶段架构/四层负载-动静分离/Nginx-动静分离.html#title-2)
- [Nginx资源分离场景实践](file:///F:/老男孩72期脱产班笔记/第二阶段架构/四层负载-动静分离/Nginx-动静分离.html#title-3)
Nginx动静分离基本概述
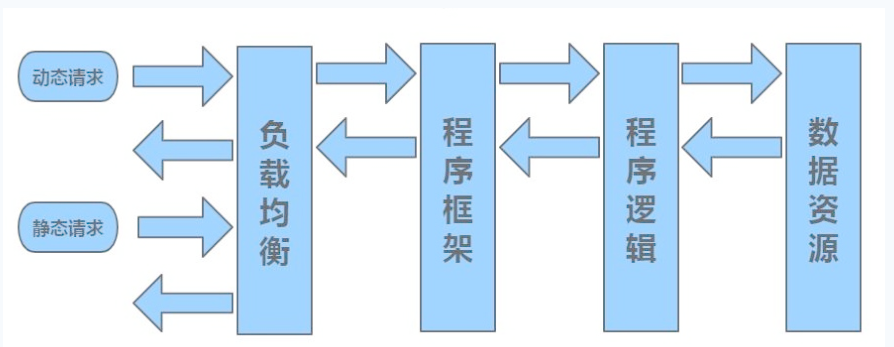
动静分离,通过中间件将动静分离和静态请求进行分离;
通过中间件将动态请求和静态请求分离,可以减少不必要的请求消耗,同事能减少请求的延时。
通过中间件将动态请求和静态请求分离,逻辑图如下:

动静分离只有好处:动静分离后,即使动态服务不可用,但静态资源不会受到影响。
Nginx动静分离场景实践
单台服务器实现动静分离
location / {
root /code/wordpress;
index.php;
}
location ~* \.(png|jpg|mp4|)$ {
root /code/wordpress/images;
gzip on;
.....
}
location ~ \.php$ {
fastcgi_pass 127.0.0.1:9000;
.....
}
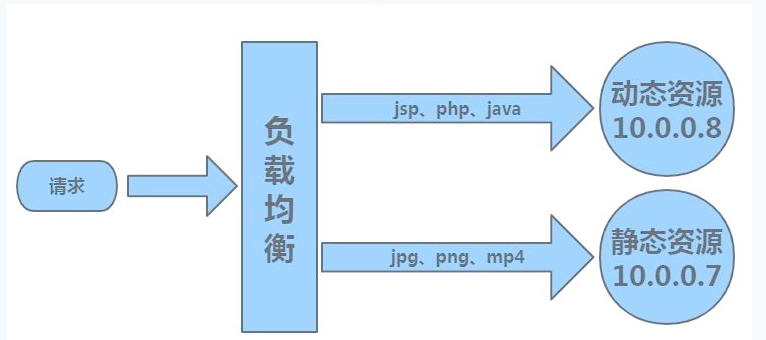
多台服务器实现动静分离

–
环境准备
| 系统 | 作用 | 服务 | 地址 |
|---|---|---|---|
| Centos7.5 | 负载均衡 | nginx proxy | 10.0.0.5 |
| Centos7.5 | 静态资源 | nginx static | 10.0.0.7 |
| Centos7.5 | 动态资源 | tomcat server | 10.0.0.8 |
web01配置静态资源
[root@web01 ~]# cat > /etc/nginx/conf.d/ds_oldboy.conf <<EOF
server {
listen 80;
server_name pic.lzy.com;
root /code;
index index.html;
location ~* .*\.(jpg|png|gif)$ {
root /code/images;
}
}
EOF
#配置一个主页
[root@web01 ~]# echo "lzy_test_web01" > /code/index.html
#创建图片目录
[root@web01 ~]#mkdir /code/images/
#上传一个静态文件
[root@web01 ~]# cd /code/images/
[root@web01 ~]# 上传一个静态图片 rz 图片
[root@web01 ~]# mv 图片名 test.jpg
[root@web01 conf.d]# nginx -t
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
[root@web01 conf.d]# nginx -s reload
windows配置:在C:\Windows\System32\drivers\etc\hosts文件中添加一行10.0.0.7 pic.lzy.com
验证
打开浏览器访问:http://pic.lzy.com/

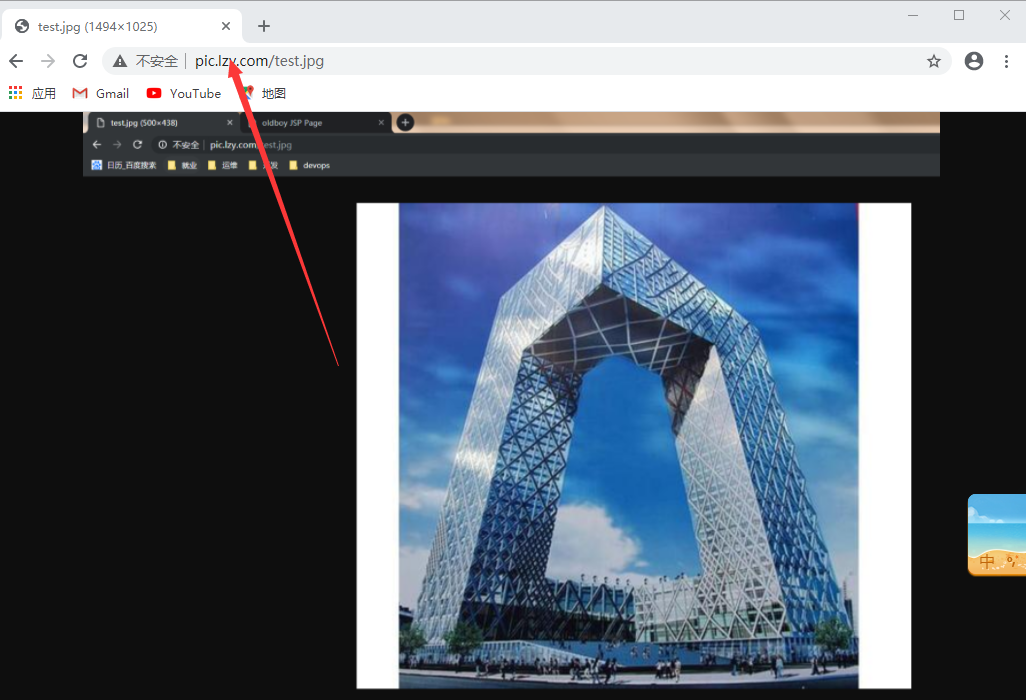
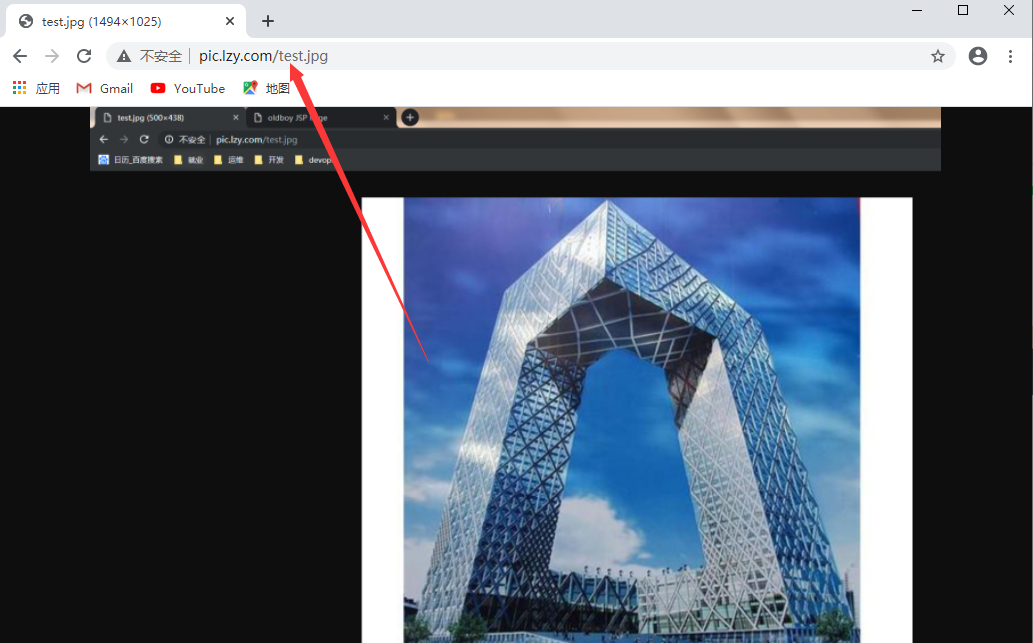
打开浏览器访问:http://pic.lzy.com/test.jpg

web02配置动态资源
[root@web02 ~]# yum install -y tomcat
[root@web02 ~]# mkdir /usr/share/tomcat/webapps/ROOT
[root@web02 ~]# cat >/usr/share/tomcat/webapps/ROOT/java_test.jsp <<EOF
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<HTML>
<HEAD>
<TITLE>oldboy JSP Page</TITLE>
</HEAD>
<BODY>
<%
Random rand = new Random();
out.println("<h1>oldboy随机数:<h1>");
out.println(rand.nextInt(99)+100);
%>
</BODY>
</HTML>
EOF
[root@web02 ~]# systemctl stop nginx
[root@web02 webapps]# systemctl start tomcat
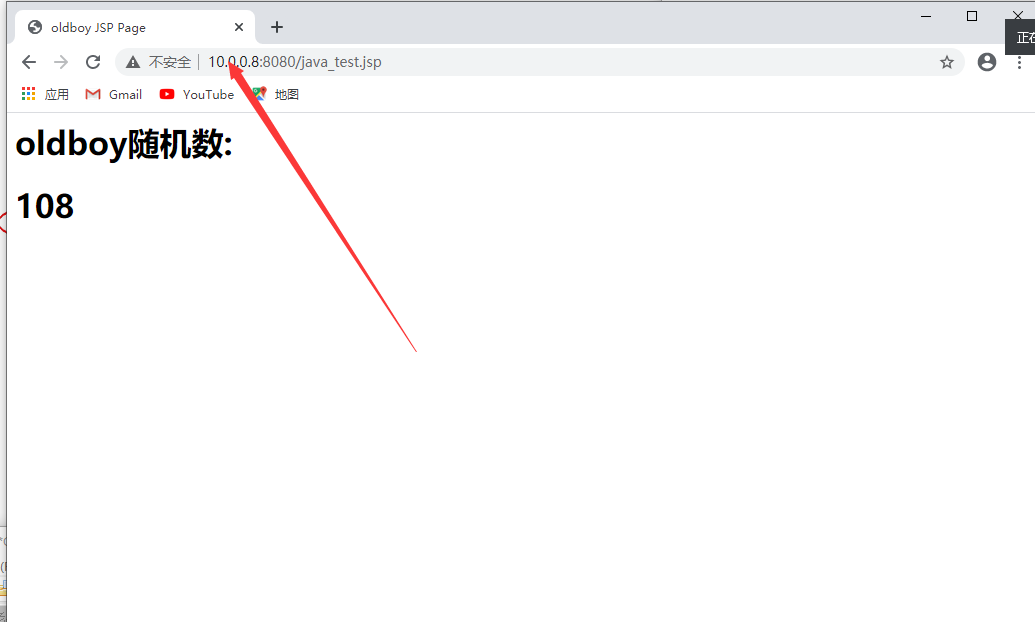
打开浏览器,访问:http://10.0.0.8:8080/java_test.jsp

增加负载均衡
[root@lb01 ~]# cat > /etc/nginx/conf.d/proxy_ds.conf <<EOF
upstream static {
server 172.16.1.7:80;
}
upstream java {
server 172.16.1.8:8080;
}
server {
listen 80;
server_name pic.lzy.com;
location ~* \.(jpg|png|gif)$ {
proxy_pass http://static;
proxy_set_header Host \$http_host;
}
location ~ \.jsp {
proxy_pass http://java;
proxy_set_header Host \$http_host;
}
}
EOF::
[root@lb01 conf.d]# nginx -t
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
[root@lb01 conf.d]# nginx -s reload
windows配置:在C:\Windows\System32\drivers\etc\hosts文件中修改一行10.0.0.5 pic.lzy.com
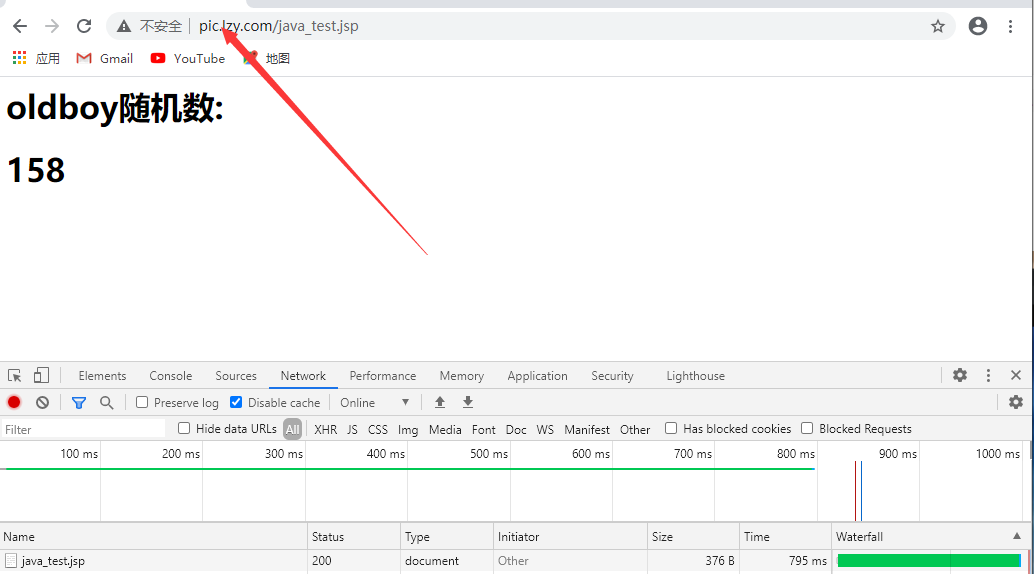
动态资源 http://pic.lzy.com/java_test.jsp

静态资源 http://pic.lzy.com/test.jpg

网站主页 http://pic.lzy.com/

在负载均衡上创建/code目录和同时调用动态和静态资源的index.html
[root@lb01 ~]# cat >/etc/nginx/conf.d/proxy_ds.conf <<EOF
upstream static {
server 172.16.1.7:80;
}
upstream java {
server 172.16.1.8:8080;
}
server {
listen 80;
server_name pic.lzy.com;
location / {
root /code;
index index.html;
}
location ~* \.(jpg|png|gif)$ {
proxy_pass http://static;
proxy_set_header Host \$http_host;
}
location ~ \.jsp {
proxy_pass http://java;
proxy_set_header Host \$http_host;
}
}
EOF
[root@lb01 ~]#mkdir -p /code
#编辑整合后的index.html
[root@lb01 ~]# vim /code/index.html
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>测试ajax和跨域访问</title>
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
</head>
<script type="text/javascript">
$(document).ready(function(){
$.ajax({
type: "GET",
url: "http://pic.lzy.com/java_test.jsp",
success: function(data){
$("#get_data").html(data)
},
error: function() {
alert("哎呦喂,失败了,回去检查你服务去~");
}
});
});
</script>
<body>
<h1>测试动静分离</h1>
<img src="http://pic.lzy.com/test.jpg">
<div id="get_data"></div>
</body>
</html>
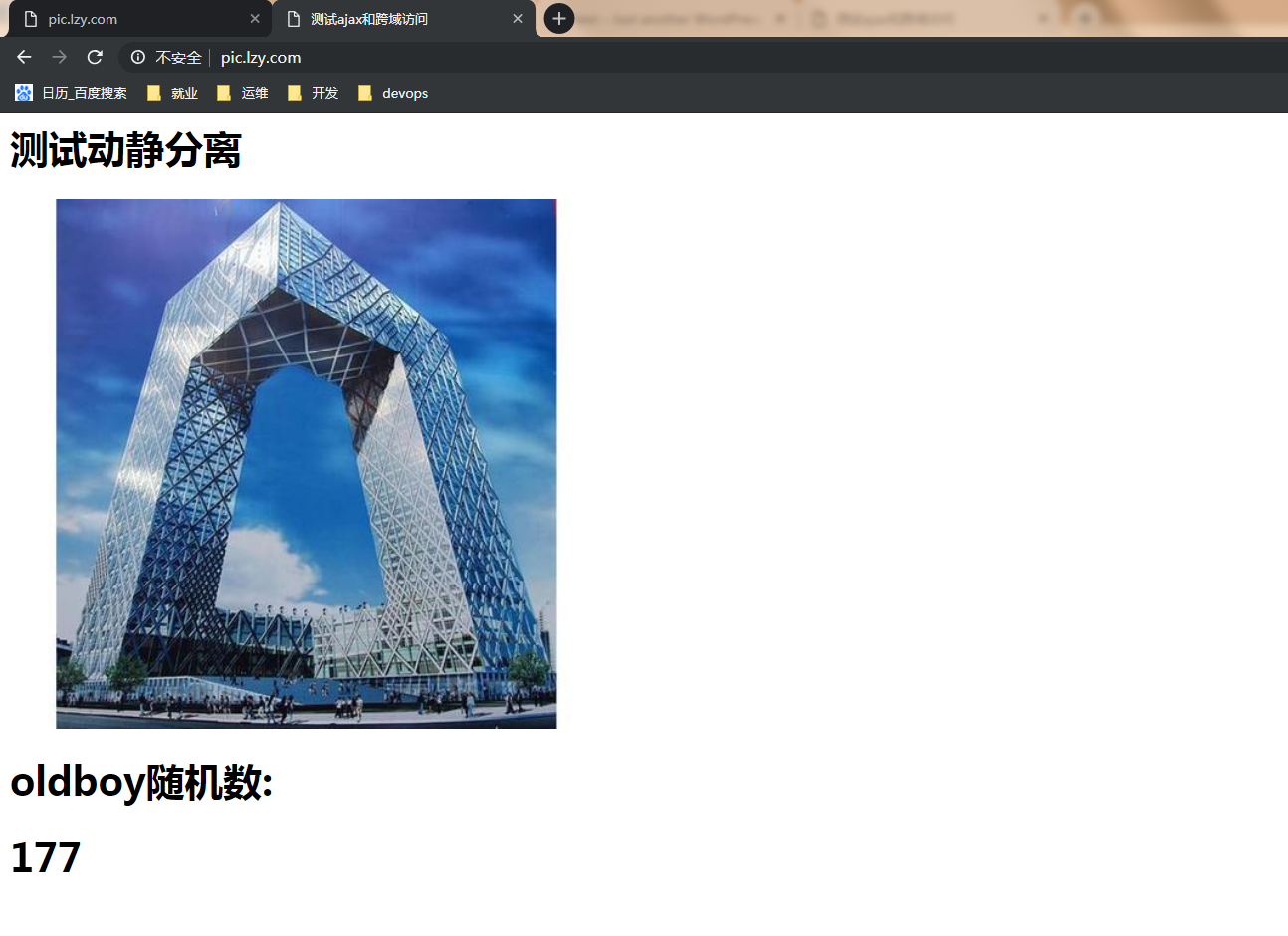
浏览器访问http://pic.lzy.com/

可以尝试关掉静态或者动态的服务,测试是否互不影响
Nginx资源分离场景实践
Nginx通过负载均衡实现手机与PC调度至不通的后端节点应用案例
根据Iphone、安卓、pc跳转不通的页面环境规划
| 系统版本 | 主机角色 | 外网IP | 内网IP | 提供端口 |
|---|---|---|---|---|
| CentOS7.5 | 负载均衡 | 10.0.0.5 | 172.16.1.5 | 80 |
| CentOS7.5 | 提供Android页面 | 172.16.1.7 | 9090 | |
| CentOS7.5 | 提供Iphone页面 | 172.16.1.7 | 9091 | |
| CentOS7.5 | 提供pc页面 | 172.16.1.7 | 9092 |
1.配置后端WEB节点的Nginx配置
[root@web01 ~]# cat > /etc/nginx/conf.d/sj.conf <<EOF
server {
listen 9090;
location / {
root /code/android;
index index.html;
}
}
server {
listen 9091;
location / {
root /code/iphone;
index index.html;
}
}
server {
listen 9092;
location / {
root /code/pc;
index index.html;
}
}
EOF
2.为后端WEB节点配置对应的网站目录及代码
[root@web01 ~]#mkdir /code/{android,iphone,pc}
[root@web01 ~]#echo "我是android" > /code/android/index.html
[root@web01 ~]#echo "我是iphone" > /code/iphone/index.html
[root@web01 ~]# echo "我是computer" > /code/pc/index.html
3.配置负载均衡服务,根据不同的浏览器调度到不同的资源地
[root@lb01 ~]# cat > /etc/nginx/conf.d/proxy_sj.conf << EOF
upstream android {
server 172.16.1.7:9090;
}
upstream iphone {
server 172.16.1.7:9091;
}
upstream pc {
server 172.16.1.7:9092;
}
server {
listen 80;
server_name sj.lzy.com;
charset 'utf-8';
location / {
#如果客户端来源是Android则跳转到Android的资源;
if (\$http_user_agent ~* "Android") {
proxy_pass http://android;
}
#如果客户端来源是Iphone则跳转到Iphone的资源;
if (\$http_user_agent ~* "Iphone") {
proxy_pass http://iphone;
}
#如果客户端是IE浏览器则返回403错误;
if (\$http_user_agent ~* "MSIE") {
return 403;
}
#默认跳转pc资源;
proxy_pass http://pc;
}
}
EOF
[root@lb01 ~]# nginx -t
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
[root@lb01 ~]# systemctl restart nginx
4.使用浏览器访问,查看结果
添加hosts解析
[root@lb01 ~]# echo 10.0.0.5 sj.lzy.com >> /etc/hosts
[root@lb01 ~]# curl -H 'User-Agent:Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 6.1; Trident/5.0;' sj.lzy.com
默认访问
[root@lb01 ~]# curl sj.lzy.com
我是computer
PC端Chrome访问
[root@lb01 ~]# curl -H 'User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/85.0.4183.102 Safari/537.36' sj.lzy.com
我是computer
PC端IE 9.0访问
[root@lb01 ~]# curl -H 'User-Agent:Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 6.1; Trident/5.0;' sj.lzy.com
<html>
<head><title>403 Forbidden</title></head>
<body>
<center><h1>403 Forbidden</h1></center>
<hr><center>nginx/1.16.1</center>
</body>
</html>
<!-- a padding to disable MSIE and Chrome friendly error page -->
<!-- a padding to disable MSIE and Chrome friendly error page -->
<!-- a padding to disable MSIE and Chrome friendly error page -->
<!-- a padding to disable MSIE and Chrome friendly error page -->
<!-- a padding to disable MSIE and Chrome friendly error page -->
<!-- a padding to disable MSIE and Chrome friendly error page -->
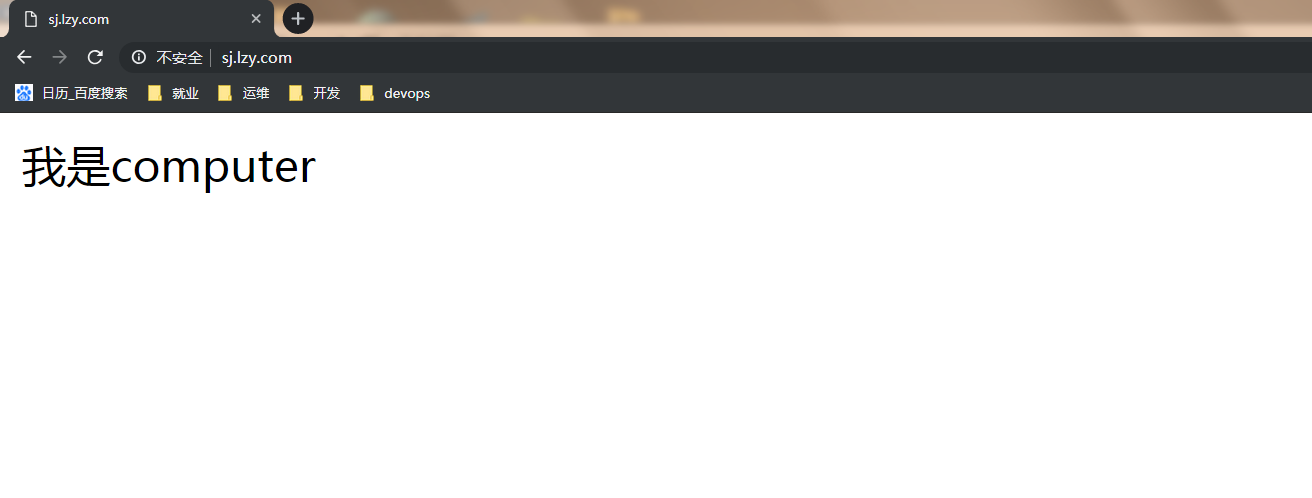
PC端访问

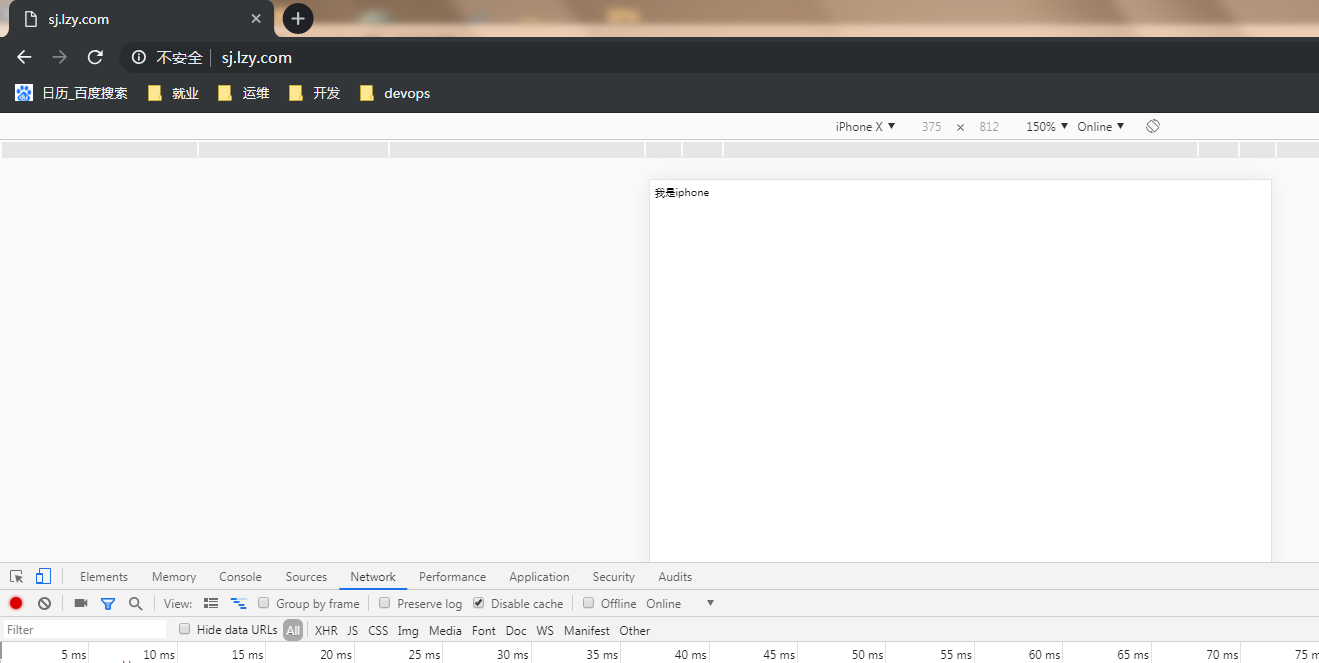
浏览器模拟IPhone

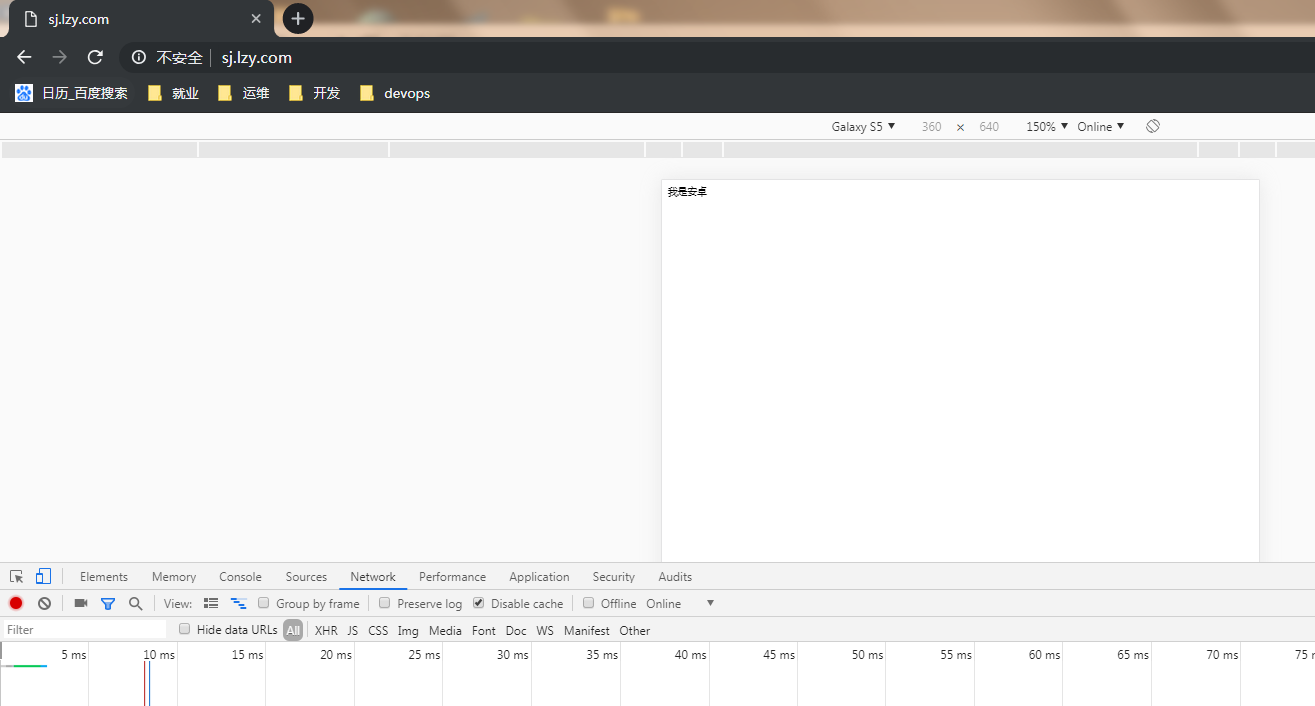
浏览器模拟Android

实际线上的配置
server {
listen 80;
server_name www.lzy.com;
if ($http_user_agent ~* "Android|Iphone") {
rewrite ^/$ http://sj.lzy.com redirect;
}
}


