博客园美化之添加卡通人物和文章目录
添加卡通人物
静态效果图

代码实现
<!-- 左下角live2d效果 -->
<script src="https://eqcn.ajz.miesnfu.com/wp-content/plugins/wp-3d-pony/live2dw/lib/L2Dwidget.min.js"></script>
<script>
L2Dwidget.init({
"model": {
jsonPath: "https://unpkg.com/live2d-widget-model-shizuku@1.0.5/assets/shizuku.model.json",
"scale": 1
},
"display": {
"position": "left",
"width": 150,
"height": 300,
"hOffset": 0,
"vOffset": -20
},
"mobile": {
"show": true,
"scale": 0.5
},
"react": {
"opacityDefault": 0.7,
"opacityOnHover": 0.2
}
});
</script>
<!--
其他可选的模型:
黑猫:https://unpkg.com/live2d-widget-model-hijiki@1.0.5/assets/hijiki.model.json
萌娘:https://unpkg.com/live2d-widget-model-shizuku@1.0.5/assets/shizuku.model.json
白猫:https://unpkg.com/live2d-widget-model-tororo@1.0.5/assets/tororo.model.json
狗狗:https://unpkg.com/live2d-widget-model-wanko@1.0.5/assets/wanko.model.json
小可爱:https://unpkg.com/live2d-widget-model-z16@1.0.5/assets/z16.model.json
小可爱:https://unpkg.com/live2d-widget-model-koharu@1.0.5/assets/koharu.model.json
-->
将上述代码添加到博客园的页脚HTML代码中,关于如何给博客园添加自定义js代码,可以查看 博客园Markdown代码块添加复制功能 这篇博客。
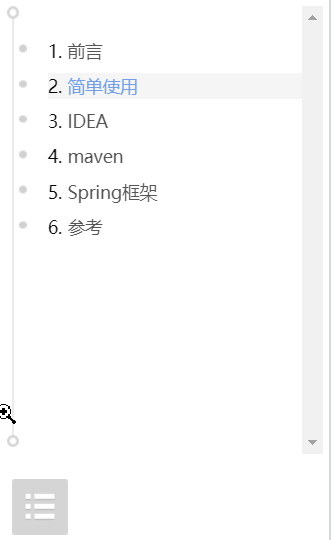
添加文章目录
效果图

代码实现
<!-- 目录-->
<link href="https://files.cnblogs.com/files/strongmore/catalog.css" rel="stylesheet">
<script src="https://files.cnblogs.com/files/strongmore/bootstrap.min.js"></script>
<script type="text/javascript" src="https://files.cnblogs.com/files/strongmore/catalog.js"></script>
添加到页脚HTML代码中,现在这几个文件是在我的博客园下的,最好将文件添加到自己的博客园下,默认是查找html中h3,h4,h5标签,可以改成自己想要的。