博客园Markdown代码块添加复制功能
申请js权限
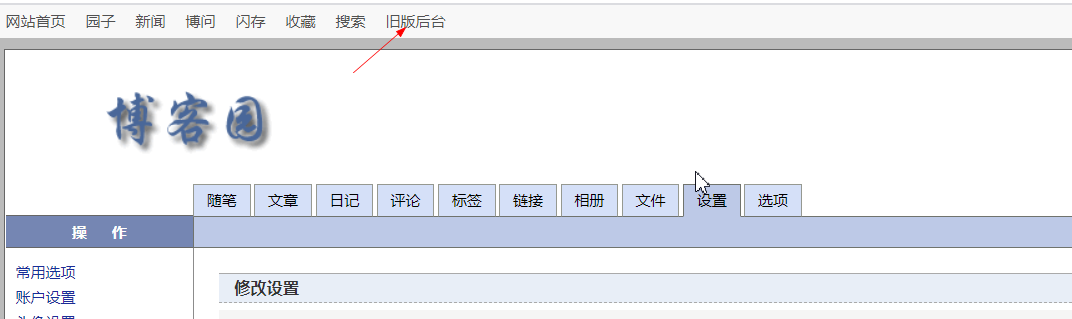
点击管理到博客后台

点击设置

点击申请js权限,我的是已经申请成功,所以显示不同

申请理由示例如下
尊敬的博客园管理员, 请问是否可以帮我开通js权限,我需要一些简单的js来解决例如代码高亮等外观调整。 谢谢您的帮助。
我申请的时候遇到了一个问题,就是博客园一直报无法连接到服务器,后来回到旧版后台再次申请就好了。

审核周期大概一天之内。
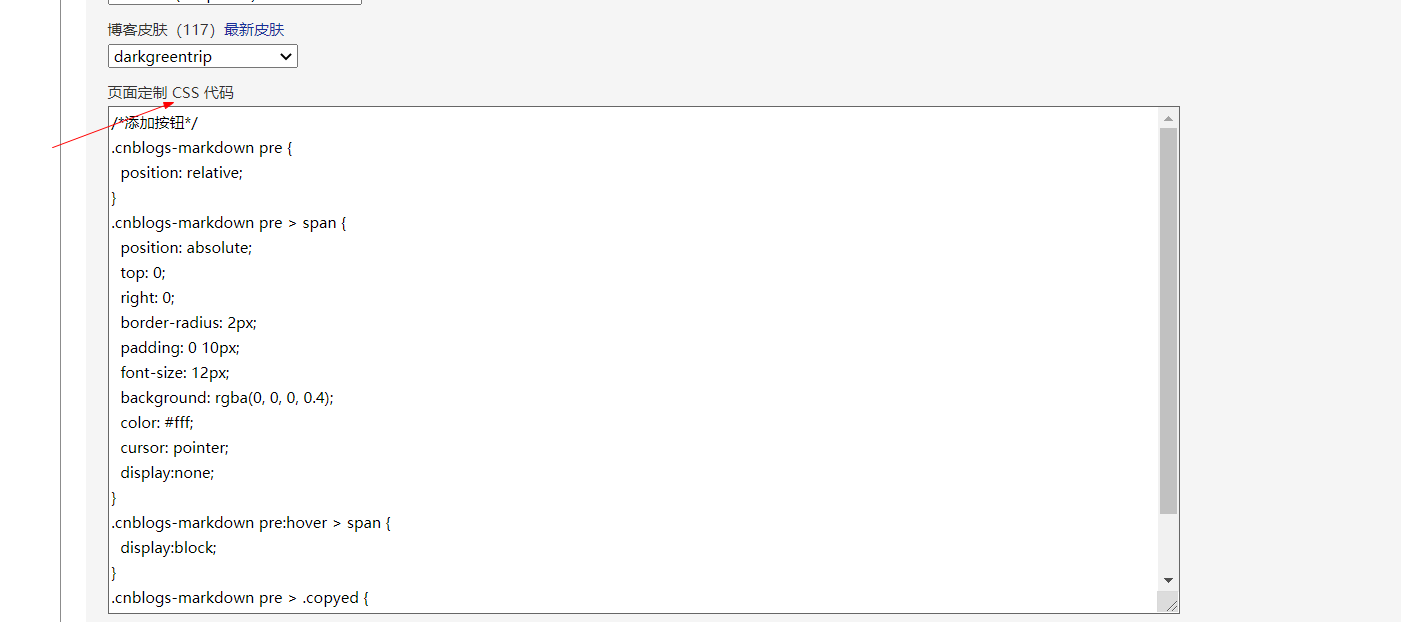
定制css

填入我们想自定义的css代码
/*添加按钮*/
.cnblogs-markdown pre {
position: relative;
}
.cnblogs-markdown pre > span {
position: absolute;
top: 0;
right: 0;
border-radius: 2px;
padding: 0 10px;
font-size: 12px;
background: rgba(0, 0, 0, 0.4);
color: #fff;
cursor: pointer;
display:none;
}
.cnblogs-markdown pre:hover > span {
display:block;
}
.cnblogs-markdown pre > .copyed {
background: #67c23a;
}
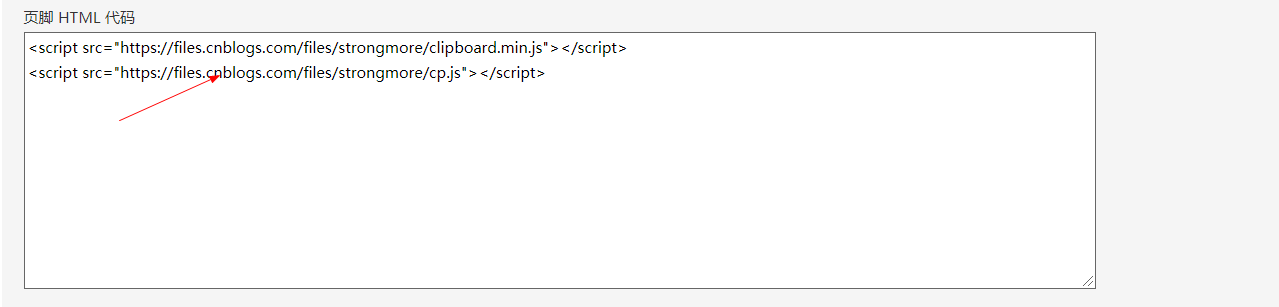
定制html

添加我们自定义的HTML片段
<script src="https://files.cnblogs.com/files/strongmore/clipboard.min.js"></script>
<script src="https://files.cnblogs.com/files/strongmore/cp.js"></script>
现在这两个js文件是在我的博客园下的,最好将文件添加到自己的博客园下
添加文件

还是管理后台,找到文件,上传就可以了,之后将上面的js路径替换成自己的就可以了。