扫描电子书页面存储的问题及解决方案(2):插图页与WEBP文件格式
作者:马健
邮箱:stronghorse_mj@hotmail.com
主页:https://www.cnblogs.com/stronghorse/
一、问题的提出
对于只有纯文字的文学类书籍而言,书籍扫描图像处理成纯黑白(二值化)并采用专用的CCITT G4或JBig2压缩存储是最合理的方案,无需多言。但对于技术类书籍,尤其是报刊、杂志的扫描图像,通常除文字内容外,还包含大量的灰度、彩色插图,这种图文混排的图像如果全图二值化处理,可能就失去了实用价值,但直接全图存储,又会面临图像质量和文件长度的两难选择,因此有必要针对这种图像,寻找有效的方案,在保持图像质量的前提下,尽量缩小最终文件体积。
二、现有方案
目前针对这种混杂了文字、图像信息的书籍扫描图像,主流的有两种存储方案:采用常规静态图像格式对整页进行压缩存储,或者按照ISO/IEC 16485标准所建议,针对页面中不同部分、不同类型的内容采用不同的压缩算法。下面针对这两种情况进行概述。
在用静态图像格式存储图文混排的插图页方面,目前常见的有以下格式:
- JPG。这个可能是目前最流行的格式,甚至一些纯文字页面也被存储成JPG,难怪有人声称JPG是可以“包打天下”的万能格式,还真是无知者无畏。JPG最大的问题是质量与文件长度成反比,即高质量JPG的文件长度比低质量的要长,尤其现在随着高分辨率屏幕的流行和高分辨率图像获取的日益廉价,大幅面图像越来越多,很多人为了减小文件长度不得不死命降低JPG文件质量系数(官方发行的很多JPG版PDG的质量系数在30左右),结果造成有损压缩后在文字边缘处出现各种图像退化现象,严重影响阅读体验。
- PNG。这个在国内书籍扫描界其实不甚流行,但漫画扫描界却很流行。PNG是无损压缩,因此在文字、线条的边缘处不会出现图像退化现象。但针对常规24位真彩图像和256级灰度图像,无损压缩的压缩率很难与有损压缩相比,因此PNG图像减小文件长度的法门就是减色,通过减少每个像素所占据的数据位数(bit数),从而减小最终文件长度。黑白漫画的阴影基本上是由网点构成,真实的灰度级别其实不多,所以现在流行减色成16级灰度后存储为PNG格式。国外一些有彩色插图或彩色花边的图书,如果色彩数不多,也有人减色成16色或更少色后存储成PNG,不过这种图像一般要先经过表面模糊等处理,使色彩更纯净再减色。
- GIF。早期漫画界在存储减色后的扫描图像方面,GIF比PNG更流行,不过那是以前了,现在则反过来。一直都有人在问GIF和PNG的压缩效率谁更高一点,在Adobe公司出版发行的《PDF Reference sixth edition》,即PDF格式规范1.7的正文第71页是这么说的:Flate-encoded output is usually much more compact than LZW-encoded output for the same input。其中Flate是PNG用的压缩算法,LZW则是GIF用的压缩。但具体一幅图像究竟是usual还是unusual,也只能是试过方知,一切皆有可能。
而在国际性推荐标准ISO/IEC 16485中,则把这种图文混排的图像称为“混合光栅内容”(Mixed Raster Content,MRC)。其中“光栅”指的是扫描或拍摄得到的点阵图像,“混合内容”则指图文混排。标准中的原文是:The Mixed Raster Content (MRC) Recommendation is a way of describing raster-oriented (scanned and/or rasterized synthetic images) documents with both bi-level (text and/or line-art) and multi-level (colour/continuous-tone) data within a page.
ISO/IEC 16485中推荐了压缩、存储图文混排页面(MRC)的几条技术路线,但对于路线的具体实现方法,则交给各厂家自由发挥。到目前为止,官方声明按照MRC模型实现的常见图像格式只有DjVu,没有之一。在Lizardtech公司发布的《Lizardtech DjVu Reference DjVu v3》第2页“3.1 DjVu Images”中的原文是:The principal imaging model used in DjVu is the “Mixed Raster Content” (MRC) model described in ITU-T Recommendation T.44, ISO/IEC 16485. In this model, an image is decomposed into foreground and background layers.
事实上,DjVu实现了ISO/IEC 16485中的2层、3层模型,但对于strip等则没有涉及,所以DjVu严格说应该是ISO/IEC 16485的一个子集实现。
PDF中虽然没有明说支持MRC,但PDF的技术兼容性还是很强的,2层、3层DjVu都可以在PDF中找到对应,所以有些商业版扫描图像处理软件,其实就是用同一套图像分层引擎,但支持输出为DjVu和PDF两种格式。DjVuToy则可以保证在把2层DjVu无损转换成PDF时保持文件长度基本不变,3层DjVu转PDF时则在图像质量基本不变的情况下保持文件长度基本不变。
但可能是太过在意文件长度,一般DjVu制作软件在处理图文混排页的时候,对于背景图像一般都要先缩图(通常把图像的宽、高缩至原来的1/4~1/12)再压缩,解码的时候则再放大回去。这背后的逻辑其实也不复杂:通常获取图像时的扫描分辨率远远超过浏览图像时的屏幕分辨率,例如扫描图像一般不会低于300 DPI,但当年的CRT显示器最多96 DPI,所以显示的时候通常不会放大到原始扫描图像大小,而是比原来的图像要小,所以图像缩得小一点也无所谓,但却可以大幅减少最终图像长度——以图像宽高缩至原来的1/4为例,参与压缩编码的图像数据就只有原始图像的1/16,比什么样的压缩算法都管用。
问题是现在的显示器技术早就不是当年的粗制滥造了,苹果开创的视网膜显示屏先不说,就算是一般的液晶显示器,也早就普及2k,正在准备普及4k,结果就是DjVu或者采用DjVu技术制作的PDF,浏览文字部分的时候很锐利,但浏览插图的时候总觉得太模糊,不是那么回事儿。而且同样为了追求更小的文件长度,在选择DjVu文字层压缩算法的时候,几乎没有人会选择无损JB2,都是选择有损JB2,导致我对DjVu文件内容的真实性总是心存疑虑,so it's my last choice.
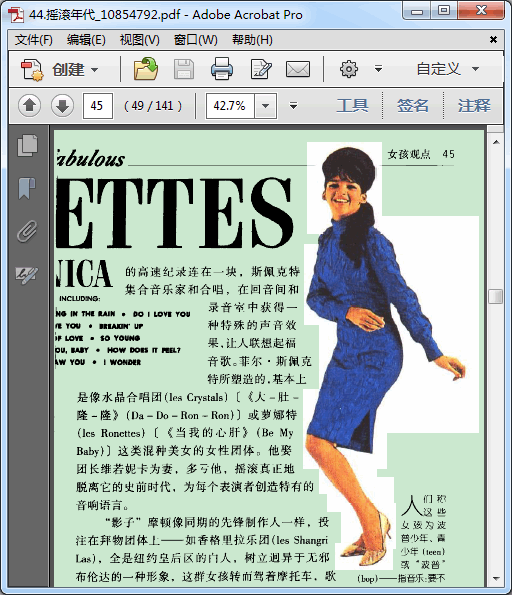
另外还有一种图像格式是国内“纸质资料数宇化技术协议联盟”定义的PDG格式(我个人猜测PDG是Paper document Digitalization Group的缩写),这种格式从来没有明说支持MRC模型,但在具体实现的时候,却可以对文字、插图分别使用不同的色彩模型和压缩算法,从而在有效减少文件长度的同时,获得较高的图像质量——通常黑白文字部分转换成纯黑白(二值化),采用CCITT G4压缩算法的变体(对标准CCITT G4算法做了一些很值得商榷的修改)作为底图,插图部分则采用JPG压缩,显示时覆盖在底图之上。但底图和所有插图都封装在一个V2版PDG文件里。例如图1就是从这种PDG文件转换成PDF后,在Acrobat中的显示效果(Acrobat的背景色设置成了苹果绿)。

图1
图1中黑白文字层(底图层)被Pdg2Pic处理成了透明,所以文字看起来黑白分明,而且背景色是我在Acrobat中设置的护眼苹果绿,右侧插图部分则被切割成了多张子图,由于是24位彩色图,所以没有设置为透明,锯齿状的白边就是各个子图交错排列造成的。如果全屏用适合宽度看,可以看出插图的边缘锐利,但非边缘部分质量不佳,说明使用了很低的JPG质量系数,但没有对插图进行缩图。
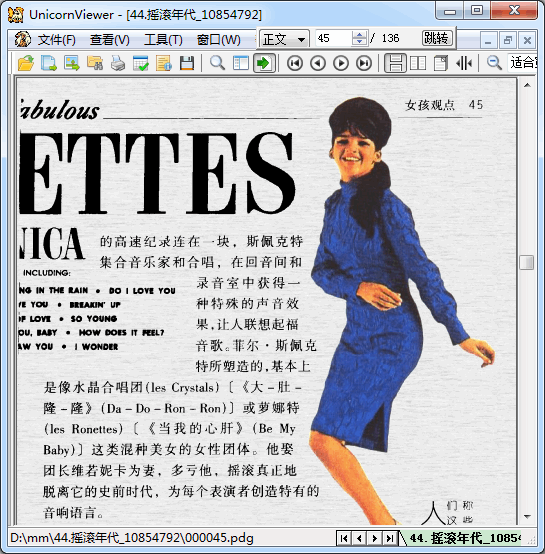
在Acrobat中看这种页面看多了,我被插图的白边恶心到了,所以在高版本UV中加入了“强制透明”选项,用于消除这种白边,显示效果见图2,是不是顺眼多了?

图2
在《超星数字图书制作系统使用说明书》(SSID=10887509)的第五章第三节“抠图程序使用说明”中,详细说明了这种PDG文件的制作过程,说白了就是由人去手工选择插图区域,然后抠图或者说切图。因此这种PDG早先比较多,现在则完全看不到——早先人工便宜,硬盘、流量则比较贵,所以挖空心思去减小文件长度,现在则人工成本大涨,硬盘、流量成本大降,不值当了。
但我个人认为PDG的这种思路,如果与ScanTailor(ST)中的自动抠图技术结合起来,未来还是大有可为的——在ST中,如果Output的Mode选择了Mixed,则会对图像进行自动抠图(抠得准不准要看人品),然后针对文字和插图采用不同的图像处理算法,并把文字部分处理成纯黑白。可惜ST只能把这种图像输出成LZW压缩的TIFF文件,比较占用存储空间。
三、WEBP方案
WEBP图像文件格式由Google以BSD授权条款发布,并提供配套的开源项目libwebp,同时在Google自家的Chrome浏览器和安卓系统中均已支持,顺带的采用Chrome内核的微软Edge浏览器也支持,一些主流图像浏览软件也已支持。
WEBP与MRC模型无关,对标的是JPG、PNG等静态图像格式(对标动画GIF的动态WEBP不在本文讨论范畴)。从我实际使用的情况看:
- 对于24位彩色或256级灰度插图的图文混排页面,WEBP在与JPG使用相同的质量系数时,WEBP文件长度明显小于JPG,但图像质量优于JPG。尤其是在较低的质量系数下,JPG的文字边缘部分已经出现明显的质量退化了,WEBP还看不出来。
- 对于颜色数较少的图像,采用有损压缩的WEBP,可以在文件长度小于PNG的情况下,获得与PNG相当的图像质量,至少我自己的眼睛是没看出有啥差距。
因此,我认为WEBP是目前条件下存储图文混排的插图页的一个较好解决方案,ComicEnhancerPro从v6.02开始支持WEBP格式文件输出,我开发的PDG相关软件,包括ComicsViewer、PdgRenamer、PdgThumbViewer、UnicornViewer等也将支持名为PDG,实为WEBP的文件。但遗憾的是,目前PDF格式尚未支持WEBP压缩,所以FreePic2Pdf、Pdg2Pic在转PDF时,相当于是把WEBP转成JPG或PNG再转PDF,因此转换之后的PDF可能会出现文件长度增加或图像质量下降的情况。DjVu也一样,所以DjVuToy在把WEBP转DjVu时,也可能会出现类似的问题。
总之,就用名为PDG,实为WEBP的文件存储图文混排页就挺好,尤其是与支持WEBP的高版本UV相配。转成PDF或者DjVu这么残忍的事情,推荐给别人用无所谓,就别用在自己的身上了吧。
(完)




