<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
text-align: center;
box-sizing: border-box;
width: 100%;
}
#div1 {
margin-left: 300px;
width: 800px;
margin-top: 50px;
}
#div1 input {
margin: 10px 0;
}
#div2 {
margin-left: 300px;
width: 800px;
}
table{
width: 500px;
margin: 100px auto;
border-collapse: collapse;
text-align: center;
}
td,th{
border:1px solid #333;
}
thead tr{
height: 40px;
background-color: #ccc;
}
</style>
</head>
<body>
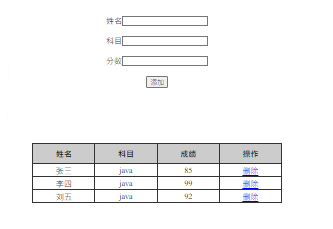
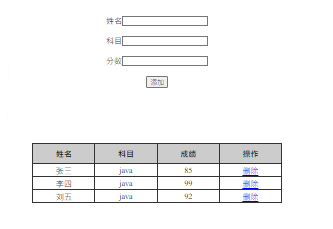
<div id="div0">
<div id="div1">
姓名<input id="name" /><br>
科目<input id="subject" /><br>
分数<input id="fraction" /><br>
<input id="add" type="button" value="添加" onclick="add()" />
</div>
<div id="div2">
<table id="tb" cellspacing="0">
<thead>
<tr>
<th>姓名</th>
<th>科目</th>
<th>成绩</th>
<th>操作</th>
</tr>
</thead>
<tbody></tbody>
</table>
</div>
</div>
<script>
var datas = [{
name:'张三',
subject:'JavaScript',
fraction:100
},{
name:'李四',
subject:'JavaScript',
fraction:90
},{
name:'刘五',
subject:'JavaScript',
fraction:90
}]
var tbody=document.querySelector('tbody');
for( var i=0;i<datas.length;i++){
var tr=document.createElement('tr');
tbody.appendChild(tr);
for( var k in datas[i]){
var td=document.createElement('td');
td.innerHTML = datas[i][k]
tr.appendChild(td);
}
var td=document.createElement('td');
td.innerHTML='<a onclick="deleteRow(this)" href="javascript:;">删除</a>';
tr.append(td);
}
function deleteRow(node) {
var table = node.parentNode.parentNode.parentNode;
var tr = node.parentNode.parentNode;
table.removeChild(tr);
}
function add() {
var name = document.getElementById("name").value;
var subject = document.getElementById("subject").value;
var fraction = document.getElementById("fraction").value;
if ((name === "" || subject === "" || fraction === "") || (name === "" && subject === "" && fraction === "")) {
alert("输入框内容不能为空")
} else {
var tab = document.getElementsByTagName("table")[0];
tab.innerHTML+=
"<tr>" +
"<td>" + name + "</td>" +
"<td>" + subject + "</td>" +
"<td>" + fraction + "</td>" +
'<td><a onclick="deleteRow(this)" href="javascript:;">删除</a></td>' +
"</tr>"
}
var textInputs = document.getElementsByTagName('input');
for (var i = 0; i < textInputs.length; i++) {
if (textInputs[i].type === 'text') {
textInputs[i].value = '';
}
}
}
</script>
</body>
</html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本