使用CSS属性设置table表格圆角
有些情况下需要给表格设置圆角,但是border-radius与border-collapse:collapse;会产生冲突,给table设置border-radius并不会生效。
可以通过减少单元格框线的方式来不设置boder-collapse;collapse; 这样就能给表格添加圆角了。
源码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <style type="text/css"> 7 *{margin: 0;padding: 0;} 8 table{ 9 margin: 50px auto; 10 border-spacing: 0; 11 } 12 table th{ 13 width: 100px; 14 height: 30px; 15 line-height: 30px; 16 background: gray; 17 color: white; 18 } 19 table td{ 20 width: 100px; 21 height: 30px; 22 text-align:center; 23 line-height: 30px; 24 } 25 table tr th:first-child, 26 table tr td:first-child{ 27 border-left: 1px solid gray; /* 给table设置左边框 */ 28 } 29 table tr th:last-child, 30 table tr td:last-child{ 31 border-right: 1px solid gray; /* 给table设置右边框 */ 32 } 33 table tr td:first-child, 34 table tr td:nth-child(2), 35 table tr td:nth-child(3){ 36 border-bottom: 1px solid gray; /* 给tbody各列设置下边框 */ 37 } 38 table tr:first-child th:first-child{ 39 border-top-left-radius: 10px; /* 设置table左上圆角 */ 40 } 41 table tr:first-child th:last-child{ 42 border-top-right-radius: 10px; /* 设置table右上圆角 */ 43 } 44 table tr:last-child td:first-child{ 45 border-bottom-left-radius: 10px; /* 设置table左下圆角 */ 46 } 47 table tr:last-child td:last-child{ 48 border-bottom-right-radius: 10px;/* 设置table右下圆角 */ 49 } 50 </style> 51 </head> 52 <body> 53 <table> 54 <thead> 55 <tr> 56 <th>1-1</th> 57 <th>1-2</th> 58 <th>1-3</th> 59 </tr> 60 </thead> 61 <tbody> 62 <tr> 63 <td>2-1</td> 64 <td>2-2</td> 65 <td>2-3</td> 66 </tr> 67 <tr> 68 <td>3-1</td> 69 <td>3-2</td> 70 <td>3-3</td> 71 </tr> 72 <tr> 73 <td>4-1</td> 74 <td>4-2</td> 75 <td>4-3</td> 76 </tr> 77 </tbody> 78 </table> 79 </body> 80 </html>
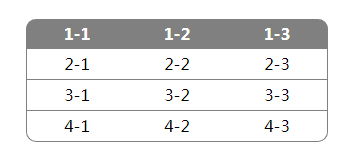
效果图如下:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本