造个惊喜盒( ๑ŏ ﹏ ŏ๑ )
利用CSS中的过渡、转换和3D造个套盒
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <style type="text/css"> 7 *{margin: 0;padding: 0;} 8 body{ 9 transform-style: preserve-3d; /* 搭建3D环境 */ 10 perspective: 600px; /* 景深 */ 11 } 12 .box{ 13 width: 200px; 14 height: 200px; 15 /* background: rgba(0,0,0,0.5); */ 16 position: relative; 17 margin: 300px auto; 18 transform-style: preserve-3d; /* 搭建3D环境 */ 19 /* perspective: 600px; */ /* 去除-景深 */ 20 transition: 1s; 21 transform: rotateY(60deg); 22 transform: rotateX(-20deg); 23 } 24 .box:hover{ 25 transform: rotateY(100deg) rotateX(-20deg); /* 鼠标移入,大盒旋转100度 */ 26 } 27 .box:hover .box2{ 28 transform: rotateX(215deg); /* 鼠标移入,盖子打开 */ 29 } 30 .box:hover .boxS{ 31 transform: translate3d(50px,-100px,50px); /* 鼠标移入,小盒上移 */ 32 } 33 .box .big{ 34 width: 200px; 35 height: 200px; 36 font-size: 50px; 37 line-height: 200px; 38 text-align: center; 39 font-weight: bold; 40 color: red; 41 position: absolute; 42 } 43 .box1{ 44 background: rgba(255,100,100,0.5); 45 transform-origin: right center ; 46 transform: rotateY(90deg); 47 } 48 .box2{ 49 background: rgba(255,200,100,0.5); 50 transform-origin: center top; 51 transform: rotateX(90deg); 52 transition: 1s; 53 } 54 .box3{ 55 background: rgba(205,0,0,0.5); 56 transform-origin: bottom center; 57 transform: rotateX(270deg); 58 } 59 .box4{ 60 background: rgba(0,0,100,0.5); 61 transform-origin: left center; 62 transform: rotateY(-90deg); 63 } 64 .box5{ 65 background: rgba(100,0,40,0.5); 66 transform: translateZ(200px); 67 } 68 .box6{ 69 background: rgba(10,20,0,0.5); 70 transform: rotateY(180deg); 71 } 72 .boxS { 73 transform: translate3d(50px,50px,50px); /* 小盒居中 */ 74 transform-style: preserve-3d; /* 搭建3D环境 */ 75 transition: 1s; 76 /* perspective: 600px; */ /* 去除-景深 */ 77 } 78 .boxS .small{ 79 width: 100px; 80 height: 100px; 81 font-size: 50px; 82 line-height: 100px; 83 text-align: center; 84 font-weight: bold; 85 color: red; 86 position: absolute; 87 } 88 .box7{ 89 background: rgba(255,100,100,0.5); 90 transform-origin: right center ; 91 transform: rotateY(90deg); 92 } 93 .box8{ 94 background: rgba(255,200,100,0.5); 95 transform-origin: center top; 96 transform: rotateX(90deg); 97 } 98 .box9{ 99 background: rgba(205,0,0,0.5); 100 transform-origin: bottom center; 101 transform: rotateX(270deg); 102 } 103 .box10{ 104 background: rgba(0,0,100,0.5); 105 transform-origin: left center; 106 transform: rotateY(-90deg); 107 } 108 .box11{ 109 background: rgba(100,0,40,0.5); 110 transform: translateZ(100px); 111 } 112 .box12{ 113 background: rgba(10,20,0,0.5); 114 transform: rotateY(180deg); 115 } 116 </style> 117 </head> 118 <body> 119 <div class="box"> 120 <div class="box1 big">后</div> 121 <div class="box2 big">上</div> 122 <div class="box3 big">下</div> 123 <div class="box4 big">前</div> 124 <div class="box5 big">右</div> 125 <div class="box6 big">左</div> 126 <div class="boxS"> 127 <div class="box7 small">1</div> 128 <div class="box8 small">2</div> 129 <div class="box9 small">3</div> 130 <div class="box10 small">4</div> 131 <div class="box11 small">5</div> 132 <div class="box12 small">6</div> 133 </div> 134 </div> 135 </body> 136 </html>
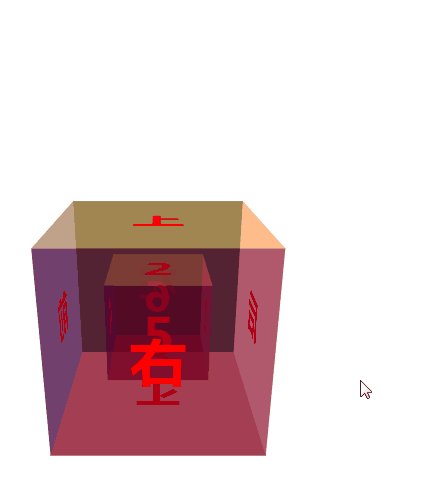
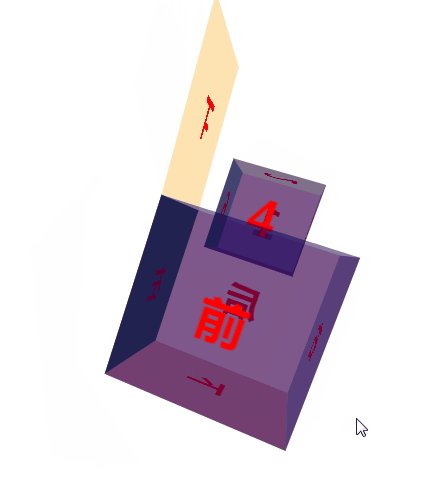
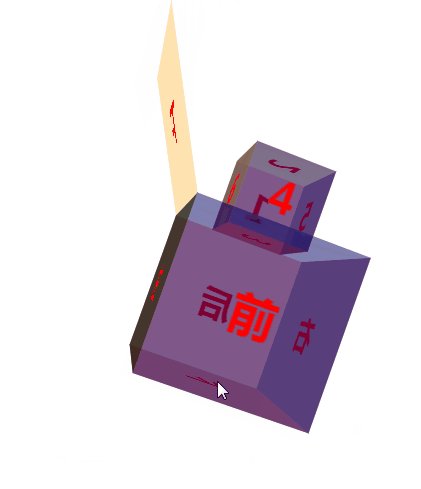
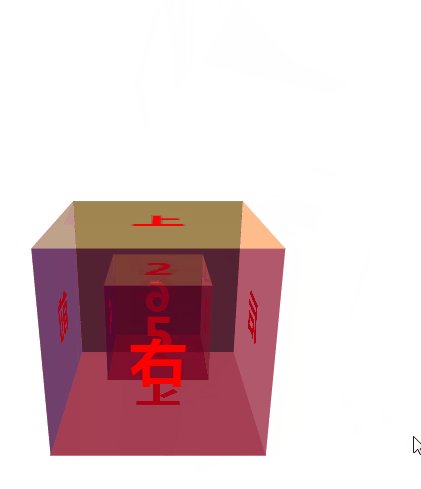
最终效果如下:(颜色没有配好将就着看吧)