CSS中使用steps(num,start/end)实现逐帧动画
用animation做动画时发现背景图片是直接平移运动到指定位置的,即具有连续性,而animation-timing-function:steps(num,start/end)属性可以使背景图片运动不连续,即实现逐帧动画。
steps(num,start/end) 第一个值num表示把动画分成了多少段;第二个值默认为end,较难理解此处不做深究。
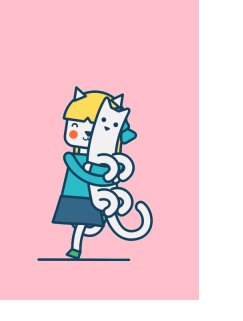
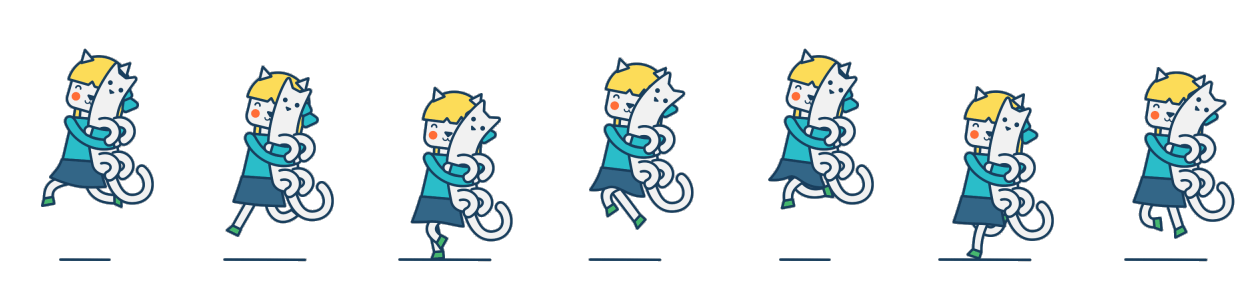
以下实例中图片大小为1260px*300px,共分7帧,故num值为7
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <style type="text/css"> 7 *{margin: 0;padding: 0;} 8 .box{ 9 width: 200px; 10 height: 300px; 11 background: pink url(img/charector.png) ; 12 animation:name 1s steps(7) infinite; 13 } 14 @keyframes name{ 15 0%{ 16 background-position: 0 0; 17 } 18 100%{ 19 background-position: -1260px 0; 20 } 21 } 22 </style> 23 </head> 24 <body> 25 <div class="box"></div> 26 </body> 27 </html>
原图如下:

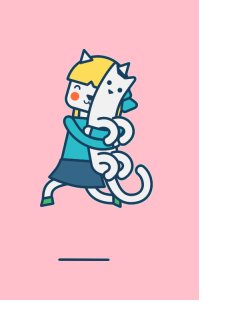
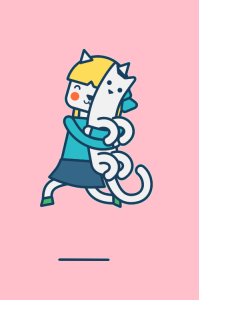
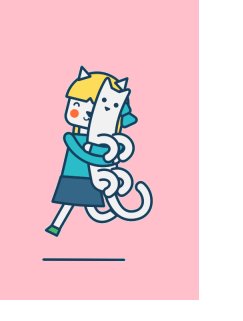
动画效果如下: