小米商城半成品(仅提供参考)
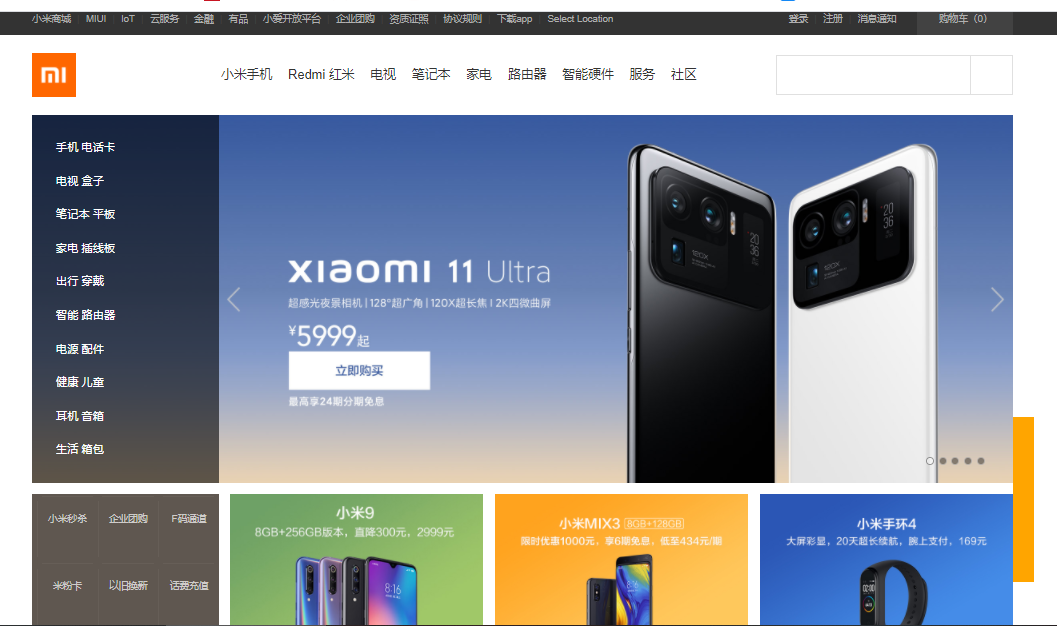
效果图展示:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!-- <meta name="viewport" content="width=device-width, initial-scale=1.0"> --> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>小米商城 - Redmi Note 8、小米CC9、小米MIX 3,小米电视官方网站</title> <!-- 引入重置样式表 --> <link rel="stylesheet" href="./css/reset.css"> <!-- 引入公共的样式表 --> <link rel="stylesheet" href="./css/base.css"> <!-- 引入图标字体库 --> <link rel="stylesheet" href="./fa/css/all.css"> <!-- 引入当前页面的样式表 --> <link rel="stylesheet" href="./css/index.css"> <!-- 设置网站的图标(在标题栏和收藏栏) - 网站图片一般都存储在网站的根目录下,名字一般都叫做 favicon.ico --> <link rel="icon" href="./favicon.ico"> </head> <body> <!-- 顶部导航条 --> <!-- 顶部导航条外部容器 --> <div class="topbar-wrapper"> <!-- 创建内部容器 --> <div class="topbar w clearfix"> <!-- 左侧的导航 --> <ul class="service"> <li><a href="javascript:;">小米商城</a></li> <li class="line">|</li> <li><a href="javascript:;">MIUI</a></li> <li class="line">|</li> <li><a href="javascript:;">loT</a></li> <li class="line">|</li> <li><a href="javascript:;">云服务</a></li> <li class="line">|</li> <li><a href="javascript:;">金融</a></li> <li class="line">|</li> <li><a href="javascript:;">有品</a></li> <li class="line">|</li> <li><a href="javascript:;">小爱开放平台</a></li> <li class="line">|</li> <li><a href="javascript:;">企业团购</a></li> <li class="line">|</li> <li><a href="javascript:;">资质证照</a></li> <li class="line">|</li> <li><a href="javascript:;">协议规则</a></li> <li class="line">|</li> <li class="app-wrapper"> <a class="app" href="javascript:;"> 下载app <!-- 添加一个弹出层 --> <div class="qrcode"> <img src="./img/download.png"> <span>小米商城app</span> </div> </a> </li> <li class="line">|</li> <li><a href="javascript:;">Select Location</a></li> </ul> <!-- 购物车 --> <ul class="shop-cart"> <li><a href="javascript:;"> <i class="fas fa-shopping-cart"></i> 购物车(0) </a></li> </ul> <!-- 用户登录注册 --> <ul class="user-info"> <li><a href="javascript:;">登录</a></li> <li class="line">|</li> <li><a href="javascript:;">注册</a></li> <li class="line">|</li> <li><a href="javascript:;">消息通知</a></li> </ul> </div> </div> <!-- 创建一个头部的外部容器 --> <div class="header-wrapper"> <div class="header w clearfix"> <!-- 创建一个logo --> <h1 class="logo" title="小米"> 小米官网 <a class="home" href="/"></a> <a class="mi" href="/"></a> </h1> <!-- 创建一个中间导航条的容器 --> <div class="nav-wrapper"> <!-- 创建导航条 --> <ul class="nav clearfix"> <li class="all-goods-wrapper"> <a class="all-goods" href="#">全部商品分类</a> <!-- 创建一个左侧导航菜单 --> <ul class="left-menu"> <li> <a href="#"> 手机 电话卡 <i class="fas fa-angle-right"></i> </a> </li> <li> <a href="#"> 电视 盒子 <i class="fas fa-angle-right"></i> </a> </li> <li> <a href="#"> 笔记本 平板 <i class="fas fa-angle-right"></i> </a> </li> <li> <a href="#"> 家电 插线板 <i class="fas fa-angle-right"></i> </a> </li> <li> <a href="#"> 出行 穿戴 <i class="fas fa-angle-right"></i> </a> </li> <li> <a href="#"> 智能 路由器 <i class="fas fa-angle-right"></i> </a> </li> <li> <a href="#"> 电源 配件 <i class="fas fa-angle-right"></i> </a> </li> <li> <a href="#"> 健康 儿童 <i class="fas fa-angle-right"></i> </a> </li> <li> <a href="#"> 耳机 音箱 <i class="fas fa-angle-right"></i> </a> </li> <li> <a href="#"> 生活 箱包 <i class="fas fa-angle-right"></i> </a> </li> </ul> </li> <li class="show-goods"><a href="#">小米手机</a></li> <li class="show-goods"><a href="#">Redmi 红米</a></li> <li class="show-goods"><a href="#">电视</a></li> <li class="show-goods"><a href="#">笔记本</a></li> <li class="show-goods"><a href="#">家电</a></li> <li class="show-goods"><a href="#">路由器</a></li> <li class="show-goods"><a href="#">智能硬件</a></li> <li><a href="#">服务</a></li> <li><a href="#">社区</a></li> <!-- 创建一个弹出层 --> <div class="goods-info"> </div> </ul> </div> <!-- 创建搜索框的容器 --> <div class="search-wrapper"> <form class="search" action="#"> <input class="search-inp" type="text"> <button class="search-btn"> <i class="fas fa-search"></i> </button> </form> </div> </div> </div> <!-- 创建banner的容器 --> <div class="banner-wrapper"> <div class="banner w"> <ul class="img-list"> <li> <a href="#"> <img src="./img/banner1.jpg" alt=""> </a> </li> <li> <a href="#"> <img src="./img/banner2.jpg" alt=""> </a> </li> <li> <a href="#"> <img src="./img/banner3.jpg" alt=""> </a> </li> <li> <a href="#"> <img src="./img/banner4.jpg" alt=""> </a> </li> <li> <a href="#"> <img src="./img/42.jpg" alt=""> </a> </li> </ul> <div class="pointer"> <a class="active" href="javascript:;"></a> <a href="javascript:;"></a> <a href="javascript:;"></a> <a href="javascript:;"></a> <a href="javascript:;"></a> </div> <div class="prev-next"> <a class="prev" href="javascript:;"></a> <a class="next" href="javascript:;"></a> </div> </div> </div> <!-- 固定定位的工具条 --> <div class="back-top"></div> <!-- 创建广告容器 --> <div class="ad w"> <ul class="shortcut"> <li> <a href="#"> <i class="fas fa-clock"></i> 小米秒杀 </a> </li> <li> <a href="#"> <i class="fas fa-building"></i> 企业团购 </a> </li> <li> <a href="#"> <i class="fas fa-frog"></i> F码通道 </a> </li> <li> <a href="#"> <i class="fas fa-robot"></i> 米粉卡 </a> </li> <li> <a href="#"> <i class="fas fa-keyboard"></i> 以旧换新 </a> </li> <li> <a href="#"> <i class="fas fa-sim-card"></i> 话费充值 </a> </li> </ul> <ul class="imgs"> <li> <a href="#"><img src="./img/1.jpg" alt=""></a> </li> <li> <a href="#"><img src="./img/2.jpg" alt=""></a> </li> <li> <a href="#"><img src="./img/3.jpg" alt=""></a> </li> </ul> </div> </body> </html>



