基于qt pyside2的小工具
from PySide2.QtWidgets import QApplication, QMessageBox,QPlainTextEdit
from PySide2.QtUiTools import QUiLoader
from PySide2.QtCore import QFile
from PySide2.QtGui import QIcon
import requests
import json
class Stats():
def __init__(self):
'''
从文件中加载UI定义,固定写法
'''
qfile_stats = QFile("UI/interfacetool.ui")
qfile_stats.open(QFile.ReadOnly)
qfile_stats.close()
'''
加载用Qt画好的窗口文件,也可以说创建一个动态窗口文件
注意:里面的控件对象也成为窗口对象的属性了
比如 self.ui.button , self.ui.textEdit。而其中的button是我在Qt里添加的按钮名字也就是属性名(objectName)
这里可以随意取名字,可以叫button也可是A,如果是A则下面的写法为self.ui.A.clicked.connect(self.handleCalc)
'''
self.ui = QUiLoader().load(qfile_stats)
'''点击发送按钮'''
self.ui.pushButton.clicked.connect(self.send)
'''点击清除按钮'''
self.ui.clear.clicked.connect(self.clear)
'''调取requests发起请求'''
def run_main(self, method=None, url=None, data=None,headers=None):
result = None
if method == 'POST':
'''
因为我请求的系统请求头中有Content-Type: application/json;charset=UTF-8,
所以data需要转化为json,所以需要加上data=json.dumps(data),如果是其它请求头则不需要
'''
result = requests.post(url=url,data=json.dumps(data),headers=headers)
elif method == 'GET':
result = requests.get(url=url, data=json.dumps(data), headers=headers)
elif method == 'PUT':
result = requests.PUT(url=url, data=json.dumps(data), headers=headers)
elif method == 'DELETE':
result = requests.DELETE(url=url, data=json.dumps(data), headers=headers)
else:
print("错误")
return result
def get_headers(self, raw_headers):
return dict([line.split(": ", 1) for line in raw_headers.split("\n")])
def send(self):
'''获取界面输入的请求方法的值'''
method = self.ui.comboBox.currentText()
'''获取界面输入的URL值'''
url = self.ui.lineEdit.text()
'''获取界面输入的请求头值'''
headers = self.get_headers(self.ui.plainTextEdit.toPlainText())
'''获取界面输入的请求体值,eval是将字符串转化为列表或是字典'''
data = eval(self.ui.plainTextEdit_2.toPlainText())
'''获取响应的值'''
result = self.run_main(method, url, data, headers).text
print(result)
'''将获取的响应值输入到制定文本框中'''
self.ui.plainTextEdit_3.setPlainText(result)
def clear(self):
'''将文本框中的值清除掉'''
self.ui.lineEdit.clear()
self.ui.plainTextEdit.clear()
self.ui.plainTextEdit_2.clear()
self.ui.plainTextEdit_3.clear()
if __name__=="__main__":
app = QApplication([])
'''设置运行窗口的图标'''
app.setWindowIcon(QIcon("UI/js.png"))
'''实例化类'''
stats = Stats()
'''放在主窗口的控件,要能全部显示在界面上, 必须加上下面这行代码'''
stats.ui.show()
'''进入QApplication的事件处理循环,接收用户的输入事件(),并且分配给相应的对象去处理。'''
app.exec_()
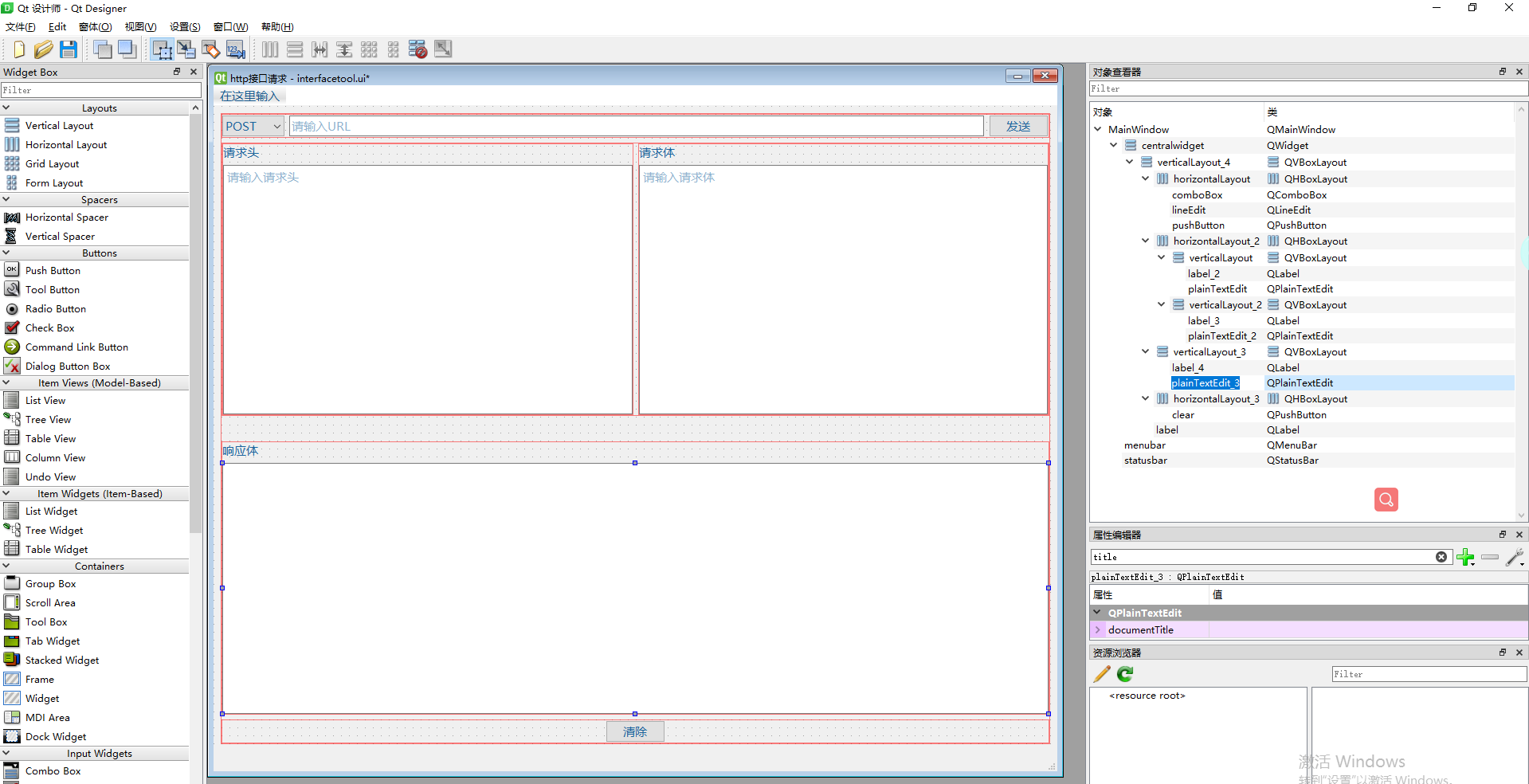
用Qt设计的小工具界面

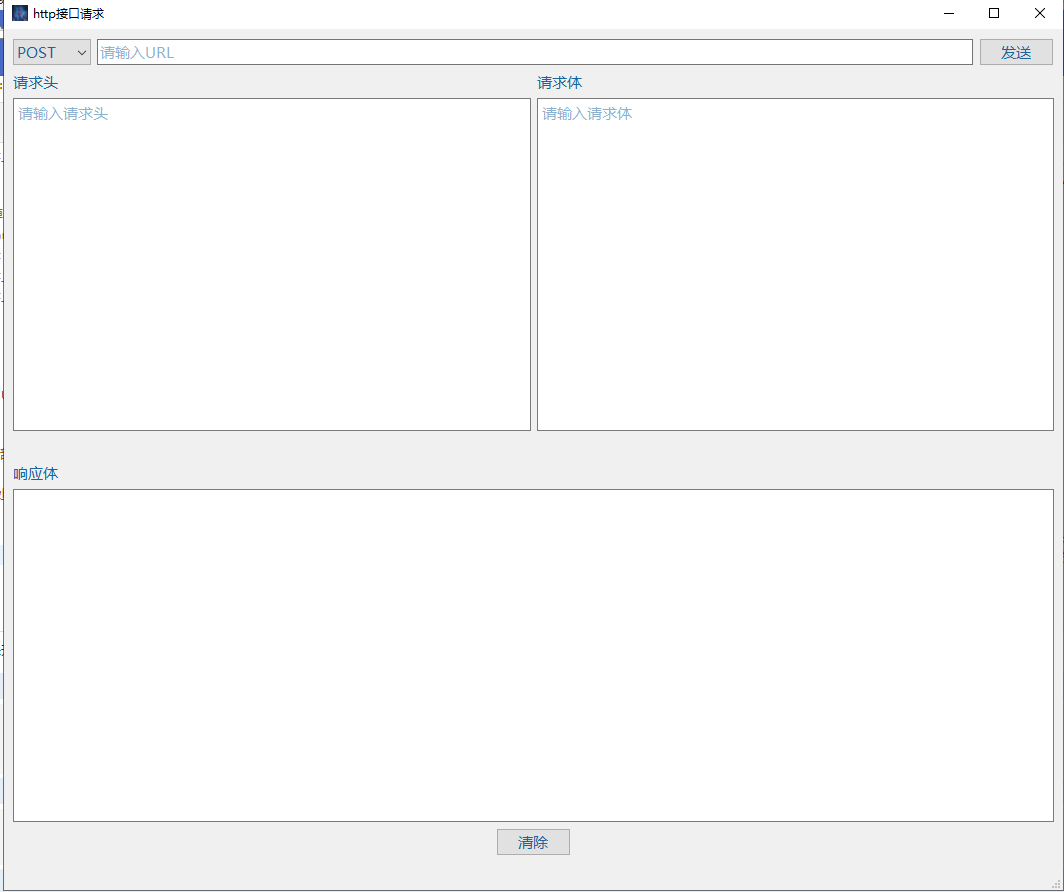
代码运行后显示的界面如下,可以根据自己的要求对代码进行微调,这个代码是最基础的,还有很多需要优化的地方,比如异常处理、多线程的实现等等

墨者看遍天下皆是丹青,测试看尽万物皆是bug




