使用 cmake.js 在 Windows 上编译 js 代码
前提:因要给鸿蒙手机提供打包好的 C++ 库,鸿蒙系统的应用层是 js 写的,底层是 C++ 写的,故为提高鸿蒙开发效率,需要将其他端的 C++ 库通过 napi 打包成 能 node.js 下运行的动态库
但是平时多用 Windows 开发,所以要在 Windows 本地调试 js 代码,查看接口是否正常,如果正常就可以通过鸿蒙工具链打包成 arm64 的动态库了
而 Windows 是 x86 架构,即要将所有 C++ 库依赖的三方库都编译成 native,即 dll 或者 lib,再通过 cmake.js 提供的编译工具,打包成 .node 库就可以本地调试了
注意:鸿蒙库是 arm64 的 so 库,不可以在非 arm64 架构上调试和运行,此处指 Windows 之类的 x86 架构;
譬如你想在 Mac 上调试 js 代码,那就要使用 Mac 提供的工具链对所有的三方库 native 化(重新编译),才可以调试和运行
cmake.js 官方文档:https://github.com/cmake-js/cmake-js
因为文档下有代码示例,上手就很快了,我简单介绍下:
- C++ 源码
- CMakeLists.txt
这两个缺一不可,其中 C++ 源码中需要包含写好的 napi 代码,即通过 napi 函数打包 C++ 代码
napi 文档:Node.js v20.17.0 文档
不熟悉 napi 函数如何与 C++ 代码结合起来写的,可以看上面链接指向的示例
接下来是环境搭建:
打开命令行窗口, bash 或者 powershell 都可以,下载安装好 node.js 就可以使用 npm 命令了=》windows下npm的安装配置及使用
装完 node.js 后,下载安装 cmake-js
1 | npm install cmake-js |
在 CMakeLists.txt 同级目录下配置好环境(这步很重要,不配置的话就找不到 napi 函数的符号文件),如下:
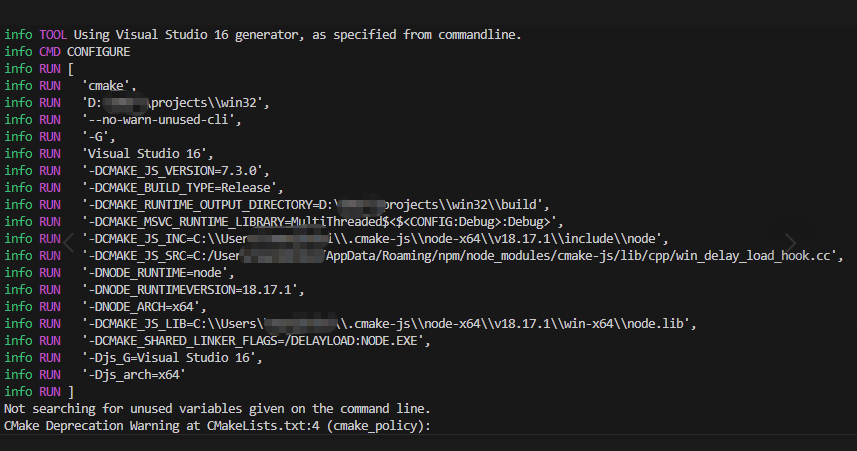
cmake-js configure
configure 这一步也可以检查 cmake 的各个参数

Windwos 编译库默认使用 msvc,指定 visual studio 即可
1 | npm config set cmake_js_G "Visual Studio 16" |
Visual Studio 16 对应的是 vs2019 =》Visual Studio 2019 version 16.11 Release Notes
Visual Studio 17 对应的是 vs2022 =》Visual Studio 2022 release notes
如果指定未安装的 Visual Studio,configure 时也会报错的
1 2 3 4 5 6 | CMake Error at CMakeLists.txt:28 (project): Generator Visual Studio 15 2017 could not find any instance of Visual Studio. |
cmake-js 默认的是 x64 编译,如果需要编译成 x86 的,可以使用下面的命令
1 2 | npm config set cmake_js_arch ia32cmake-js compile cmake -G \"Visual Studio 16 2019\" -A Win32 |
注意:第二行命令容易在访问 ia32 cmake.js 资源时出现失败的问题,暂时没有找到解决方法(可能先在本地下载好 ia32 的资源就能解决
相关链接:Cannot generate 32 bit configuration for Visual Studio 2019 with host=x86 or -A Win32
这里建议大家如果仅用于测试 napi 代码,可以使用默认的 x64,以减少编译时的麻烦=》特指环境搭建
使用 x64 的话,CMakeLists.txt 指定的平台也得是 x64
if(WIN32 OR CMAKE_SYSTEM_NAME STREQUAL "Windows") if(CMAKE_GENERATOR MATCHES "Visual Studio") set(CMAKE_GENERATOR_PLATFORM x64) set(CMAKE_GENERATOR_TOOLSET "host=x64" CACHE STRING "Platform Toolset" FORCE) else() set(CMAKE_C_COMPILER clang-cl) set(CMAKE_CXX_COMPILER clang-cl) endif() endif()
cmake-js configure 完成后,下面就可以直接编译了
1 | cmake-js compile |
没什么问题的话,就可以编译成需要的 .node 文件了
有了 .node 后,再编写 js 代码,此处引用示例代码
1 2 3 | const { Lib } = require('./build/Release/xxx.node');... |
编写好 js 代码后,编译 js 文件
1 | node test.js |
小结:实际部署环境时花了不少时间,文章中所概况的注意点可能没覆盖完全,所以遇到问题时,先翻阅 cmake.js 官方文档,解决不了,再去 google
设置 config 的相关命令(可能会用到
npm set strict-ssl false npm config set cmake_js_arch x64 set HTTP_PROXY=[IP]:[PROT] set HTTPS_PROXY=[IP]:[PROT] npm config set proxy null
会有一些文章推进使用 ffi 和 ref 去加载库文件调试
譬如:node-ffi使用指南
实际安装 ffi 和 ref 会在出现很多问题,
npm install --global windows-build-tools
特别是第一步安装 windows-build-tools 就失败了,问题出在 python 上
1 2 3 4 | npm ERR! command C:\Windows\system32\cmd.exe /d /s /c node ./dist/index.jsDownloading python-2.7.15.amd64.msinpm ERR! Error: GET https://npm.taobao.org/mirrors/python/2.7.15/python-2.7.15.amd64.msi returned 404npm ERR! Downloading Python failed. Error: Error: Could not find python-2.7.15.amd64.msi at https://npm.taobao.org/mirrors/python/2.7.15/python-2.7.15.amd64.msi |
因为花了不少时间也没解决,后面就没再深入研究了





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律