grunt使用入门(zz)
下面介绍grunt的基本使用方法,把前端项目中的对个js文件,合并到一起,并压缩。
注意,例子用的是grunt 0.4.5版本,低版本可能在配置上有所不同。
方法/步骤
首先用npm在global环境安装grunt-cli ,注意在任何目录下 install -g都是一样的
npm install -g grunt-cli
安装grunt插件时项目中一定要package.json,所以在项目中加一个最简单的package.json。不然的话插件安装不上。
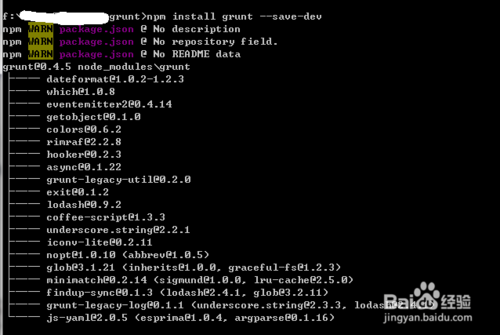
在项目目录下安装grunt
npm instal grunt --save-dev
我在前端项目中经常需要concat和压缩,所以一下只掩饰这两个插件
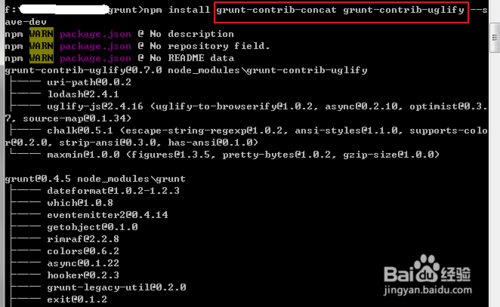
npm install grunt-contrib-concat grunt-contrib-uglify --save-dev
把开发目录下的所有js,合并到dist目录保存为main.js
concat: {
dist: {
// the files to concatenate
src: ['src/*.js'],
// the location of the resulting JS file
dest: 'dist/main.js'
}
}
把合并目录下的js,压缩
uglify: {
dist: {
files: {
'dist/main.min.js': ['<%= concat.dist.dest %>']
}
}
}
如果不用'<%= concat.dist.dest %>',而是直接写路径dist/main.js,那很可能在压缩时main.js还没有生成
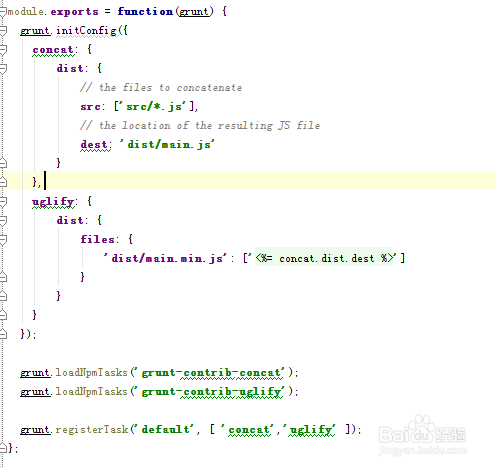
全部代码如下图
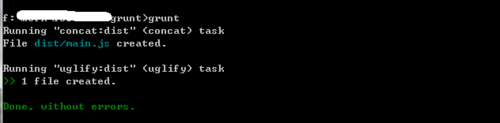
运行grunt后结果如下
- 7
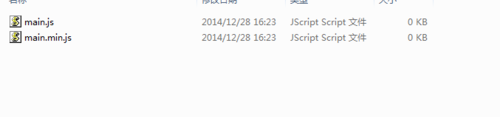
这个是dist文件夹下的内容