以前曾经记录过linear-gradient(线性渐变)和 radial-gradient(径向渐变)的语法。
可以参考《CSS3中border-radius、box-shadow与gradient那点事儿》
但在实际应用中却不怎么用,主要就是因为自己并没有懂这两个属性的强大之处,再加上自己的想象力实在太差,想不到在什么场景使用它们。
我本来以为它们仅仅是做渐变效果,显然我的想法太狭隘了,它们还有更多的用处。

最近在看《CSS Secrets》,里面就提到了很多CSS使用技巧,下面的很多地方都是参照书中的例子,然后写了点自己的理解。
linear-gradinet 与 radial-gradient 的语法如下:
linear-gradient([ [ <angle> | to <side-or-corner> ] ,]? <color-stop>[, <color-stop>]+) radial-gradient([ [ <shape> || <size> ] [ at <position> ]? , | at <position>, ]?<color-stop>[ , <color-stop> ]+)
下面的所有源码我都放到了codepen中,点击就可在线调试。
一、stop位置
stop位置,也就是开始渐变的位置。
1)stop位置不同
将会出现过渡的效果,#fb3开始渐变的位置是20%,在20%之前就只有#fb3,到80%就是#58a。
div.transition1 { background: linear-gradient(#fb3 20%, #58a 80%); }

2)stop位置相同
就不会有过渡的效果,因为#58a开始过渡的位置与#fb3的相同,那么这两个颜色之间就没有了间隔。
div.transition2 { background: linear-gradient(#fb3 50%, #58a 50%); }

3)stop位置为0
将会和前一组的stop值相同,下面的代码就和上面的50%是一样的。
div.transition3 { background: linear-gradient(#fb3 50%, #58a 0); }
4) 通过设置0,实现条纹色
#fb3的起始渐变是33.3%,给第二个颜色#58a设置为0,使得两个颜色之间没有间隔,第三种颜色yellowgreen设置为0,后面的就全部显示这个颜色。
div.transition4 { background: linear-gradient(#fb3 33.3%, #58a 0, #58a 66.6%, yellowgreen 0); }

二、方向或角度
1)设置条纹显示方向
有四个值,left、right、top、bottom。
to top, to bottom, to left 和 to right这些值会被转换成角度0deg, 180deg, 270deg, 90deg。
left: 设置左边为渐变起点的横坐标值。 right:设置右边为渐变起点的横坐标值。
top: 设置顶部为渐变起点的纵坐标值。 bottom: 设置底部为渐变起点的纵坐标值。
div.angle1 { background: linear-gradient(to right, #fb3 50%, #58a 0); background-size: 30px 100%; }

2)斜条纹
1. 将角度设置为45°,整体就会斜过来,出现一个黄色的三角形,但并不是条纹
div.angle2 { background: linear-gradient(45deg, #fb3 50%, #58a 0); background-size: 30px 30px; }

2. 如果要设置条纹的话,得要先向下面第一张图那样,有两个位置显示黄色,两个位置显示蓝色,第二张图是个全景图。


在25%内是黄色,然后到50%是蓝色,再到是75%黄色,最后是蓝色。
div.angle3 { background: linear-gradient(45deg, #fb3 25%, #58a 0, #58a 50%, #fb3 0, #fb3 75%, #58a 0); background-size: 30px 30px; }
3)条纹的计算方式
上面的效果只是条纹的一种展现方式,但都可以通过计算得出,下图是个30*30的正方形。

上图中假设第一个直角三角形的边长是15px,而且等边,计算从直角对应的高,也就是首次渐变的值。
根据勾股定理可以得出斜边的值为 可以得出15√2,在根据面积的计算可以得出15*15 = 高*15√2,最后得出图中的值。
正方形的对角线长度为30√2,刚刚计算出的高再除以这个值,等于25%,也就是上面代码中的值。
三、复杂条纹
1)网格
通过合并多组gradient,可以组合出桌布效果。
div.complex1 { background: white; background-image: linear-gradient(90deg, rgba(200, 0, 0, .5) 50%, transparent 0), linear-gradient(rgba(200, 0, 0, .5) 50%, transparent 0); background-size: 30px 30px; }
第一组gradient先旋转90°,transparent 是透明,竖起来,第二组还是横着的。

2)波尔卡圆点
通过设置两个“background-position”,达到波尔卡圆点效果,其中tan是颜色值,我误以为是三角函数中的正切tan了。
div.complex2 { background: #655; background-image: radial-gradient(tan 30%, transparent 0), radial-gradient(tan 30%, transparent 0); background-size: 30px 30px; background-position: 0 0, 15px 15px; }

根据上面的语法,有多个属性。
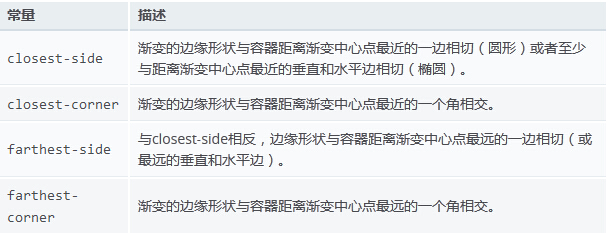
shape:渐变的形状,圆形(circle)和椭圆(ellipse),不够在上面的代码中我设置ellipse,显示出来的还是圆形。
position:与background-position或者transform-origin类似。如缺省,默认为中心点。
size:渐变的尺寸大小,参数如下表所示。

3)棋盘

上图就是一张棋盘,可以看到,通过重复画出虚线正方形,就能完成棋盘效果。
那么我们就是要通过linear-gradient组合制作出这个正方形中的形状。
如果是直接画出两个正方形,难度比较大,但是如果画出四个直角三角形,再通过移位,那么就能更容易实现。

将红色正方形中的第1个三角形和绿色正方形中的第2个三角形合并在一起,再把剩下的两个合并在一起,这样就能拼成两个正方形了。
div.complex3 { background: #eee; background-image: linear-gradient(45deg, #bbb 25%, transparent 0), linear-gradient(45deg, transparent 75%, #bbb 0), linear-gradient(45deg, #bbb 25%, transparent 0), linear-gradient(45deg, transparent 75%, #bbb 0); background-position: 0 0, 15px 15px, 15px 15px, 30px 30px; background-size: 30px 30px; }
上面的代码就是在实现拼图,通过设置background-position来做到偏移。
4)在线纹理背景实例
在css3patterns这个网站中,有许多示例,并且还有源码。

四、圆环
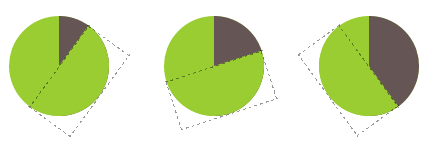
圆环是通过先画一个饼图,然后再圆中再画一个与背景色相同的圆,看上去就是圆环了。
<div class="pie"></div>
上面是HTML代码,非常简洁。


1)画圆
先通过“linear-gradient”,画一半是绿色,一半是灰色的圆。
.pie { width: 100px; height: 100px; border-radius: 100%; background: yellowgreen; background-image: linear-gradient(to right, transparent 50%, #655 0); transform: rotate(20deg);/*只是为了旋转一下*/ }

2)蒙版
在伪元素“::before”中添加一个蒙版,蒙版可以覆盖右半边的圆
.pie::before { content: ''; display: block; margin-left: 50%; height: 100%; border-radius: 0 100% 100% 0 / 50%; background-color: inherit; transform-origin: left; transform: rotate(.1turn); }
“border-radius”:设置四边形的四角的圆角半径,上面的值可以分成四个属性,这样设置后,蒙版的形状就是一个半圆。

第一个是水平半径,第二个是垂直半径。
.pie::before{ border-top-left-radius: 0 50%; border-top-right-radius: 100% 50%; border-bottom-right-radius: 100% 50%; border-bottom-left-radius: 0 50%; }
“transform-origin”:为了让蒙版旋转可以绕着圆的中心点,所以设置了“left”
“rotate”:旋转有四种单位,

3)旋转
通过旋转蒙版可以把要显示的部分显示出来,下图所示,就是旋转不同的“turn”,显示不同部分。

不过当超过50%的时候,也就是设置“.6turn”的时候,就是下面这幅样子

而不是下面这样,所以这里需要做些小调整。

首先是要将蒙版设置灰色,其次旋转的不是“.6turn”,而是“.1turn”。
.pie::before { transform: rotate(.1turn); background: #655; }
4)内圆
在伪对象“::after”中画一个与背景色一样的圆。
五、箭头形
1)角度
linear-gradient 中的角度是顺时针旋转的,下表中前面两个是顺时针,后面两个是逆时针。
h3 { background:linear-gradient(10deg, transparent 15px, #2bbf85 0); }
| 10° | 170° | -10° |
-170° |
 |
 |
 |
 |
可以拿起你的手机,旋转手机试试。
2)to <side-or-corner>
除了角度,还可以设置to top, to bottom, to left 和 to right这些值,会被转换成角度0°, 180°, 270°与 90°
h3 { background:linear-gradient(to left bottom, transparent 15px, #2bbf85 0); }
还可以组合使用:
| left bottom | left top | right bottom |
right top |
 |
 |
 |
|
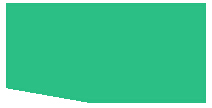
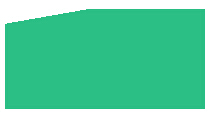
3)制作箭头
给两个linear-gradient分别设置两个角度,并设置background-size的值,最后两个背景图拼在一起就是一个箭头了。

h3 { width: 200px; height: 100px; background: linear-gradient(-60deg, transparent 20%, #2bbf85 0) bottom right, linear-gradient(-120deg, transparent 20%, #2bbf85 0) top right; background-size: 100% 50%, 100% 50%; background-repeat: no-repeat, no-repeat; }
最近在自己的一个实际项目中就应用到了linear-gradient,包围PK的那个圆环,包住歧视那几个字的箭头。






 posted on
posted on








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了