New Relic
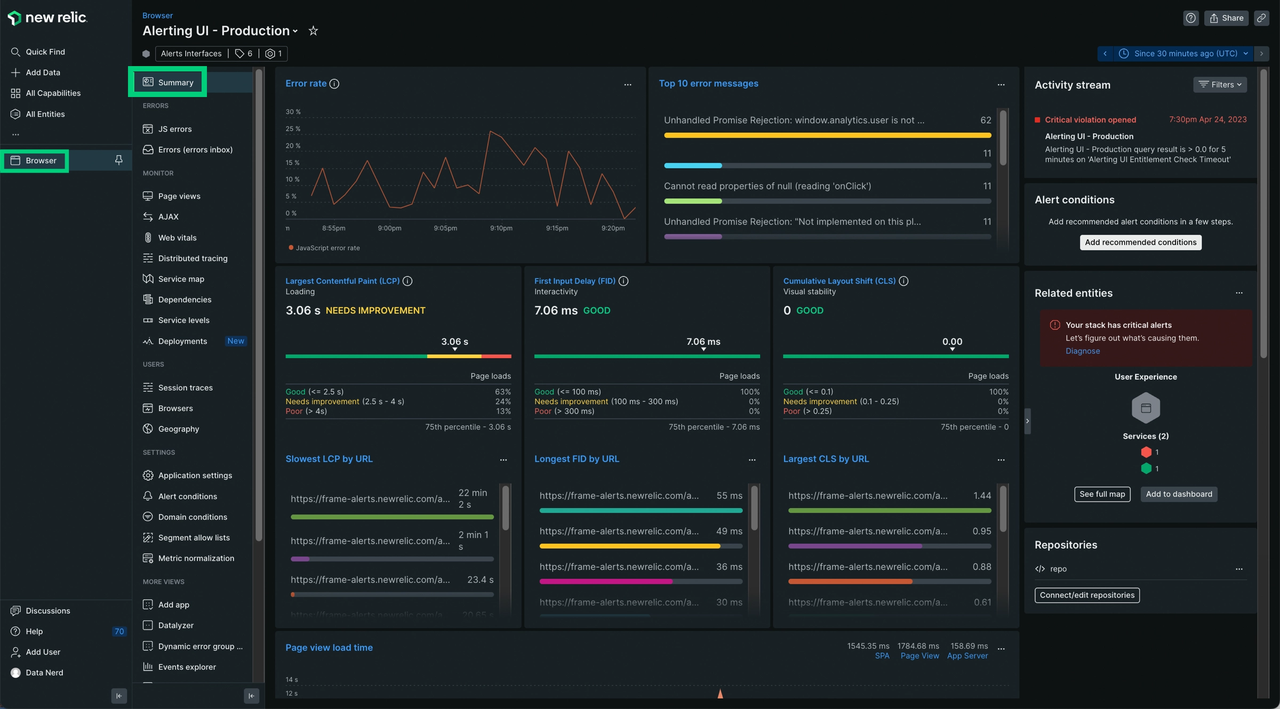
1)数据总览
Dashboard,评估用户体验,定位浏览器性能问题,检查由其他原因引起的问题。

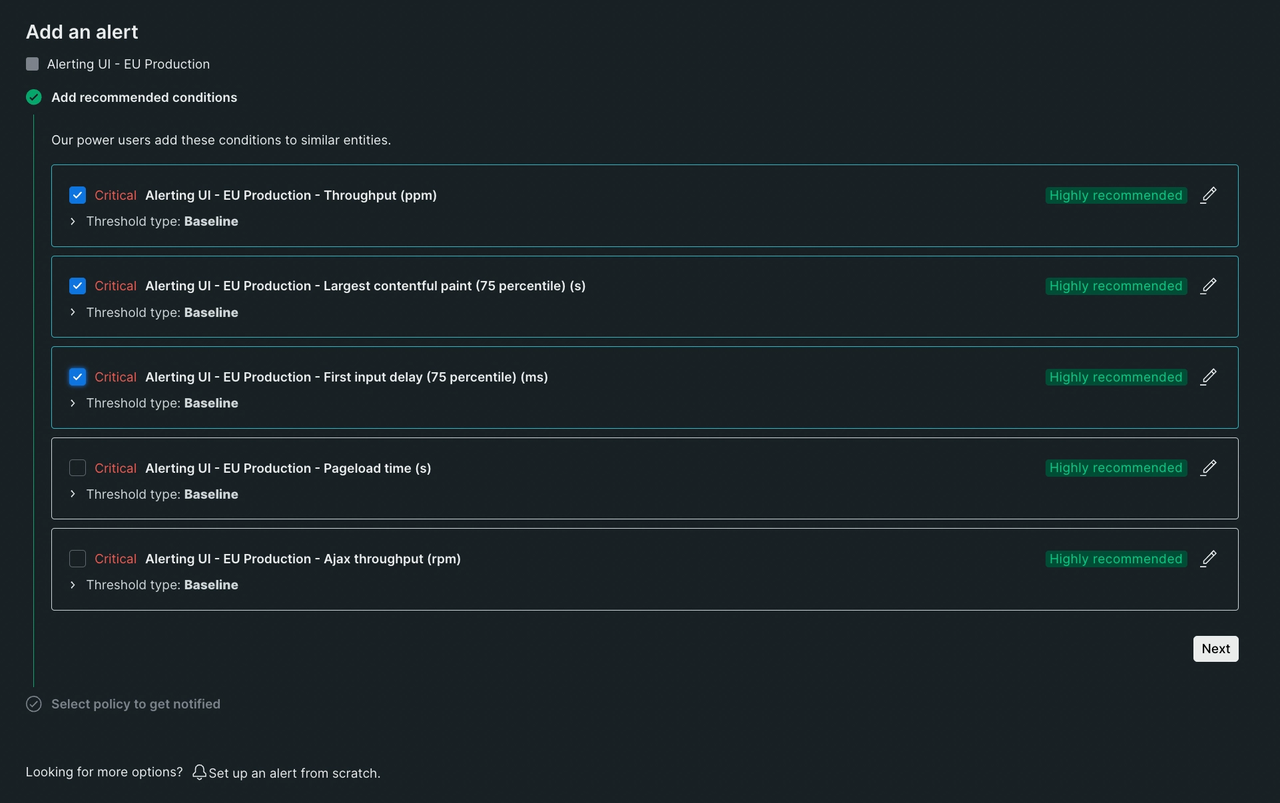
可添加自定义告警。

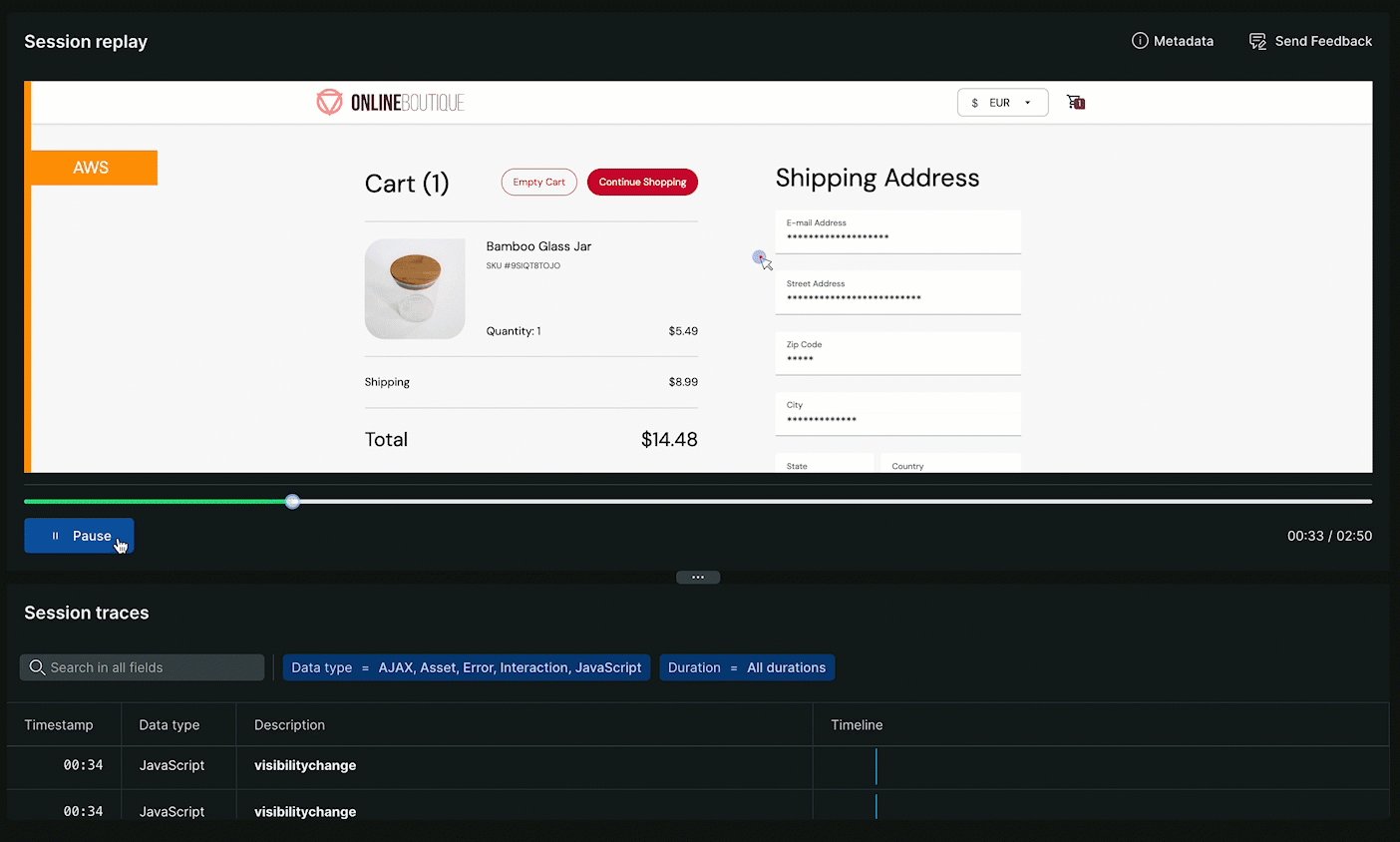
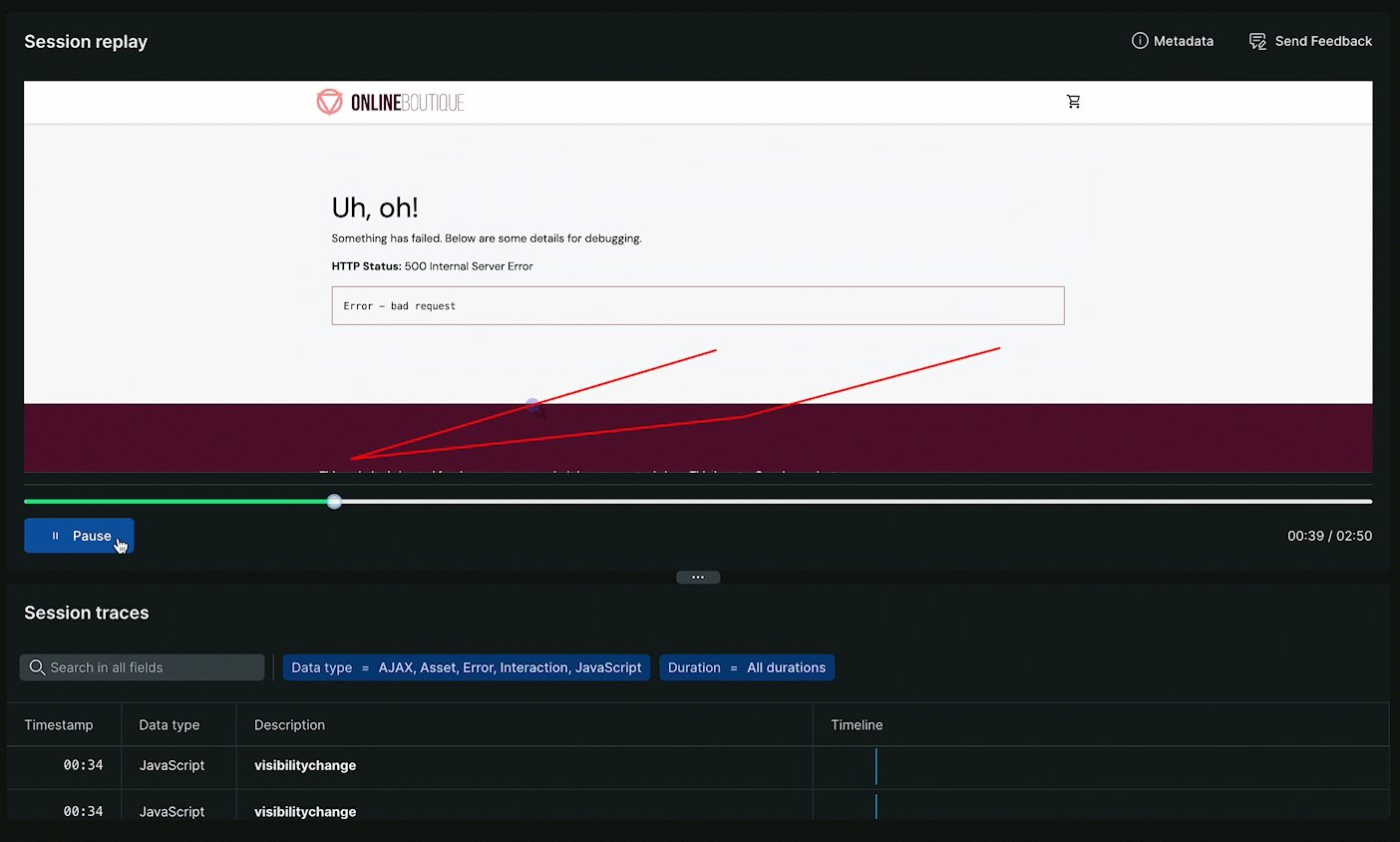
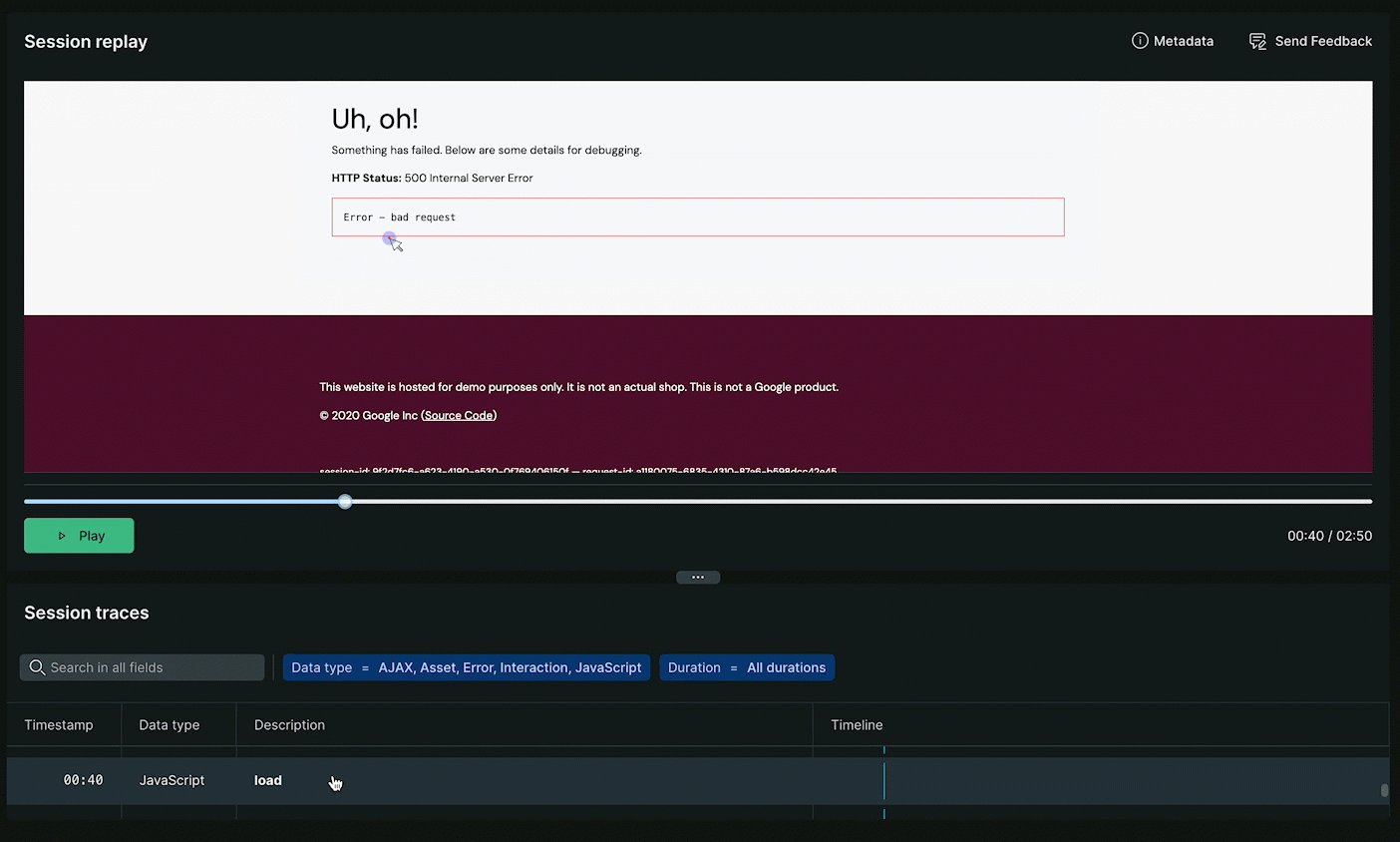
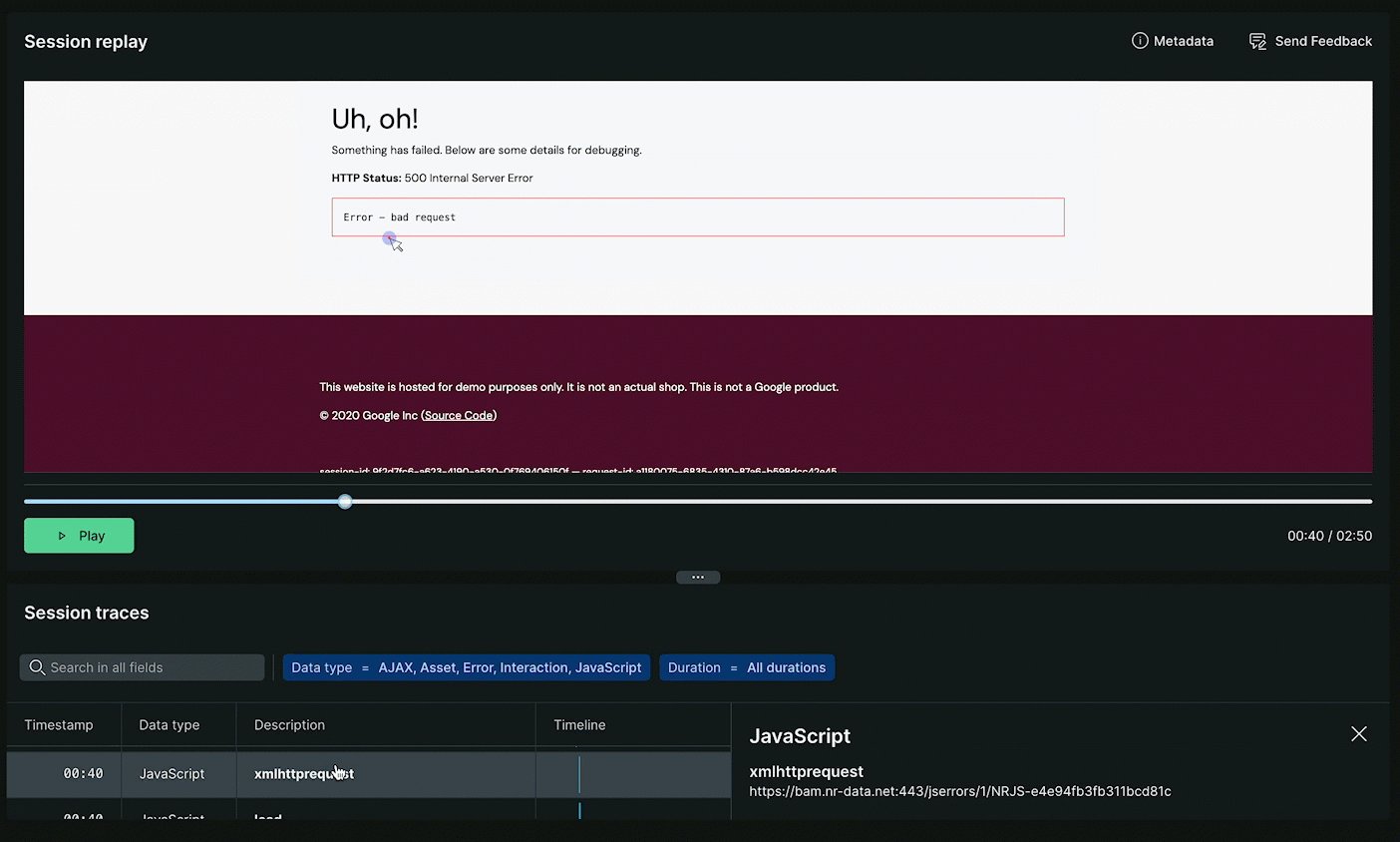
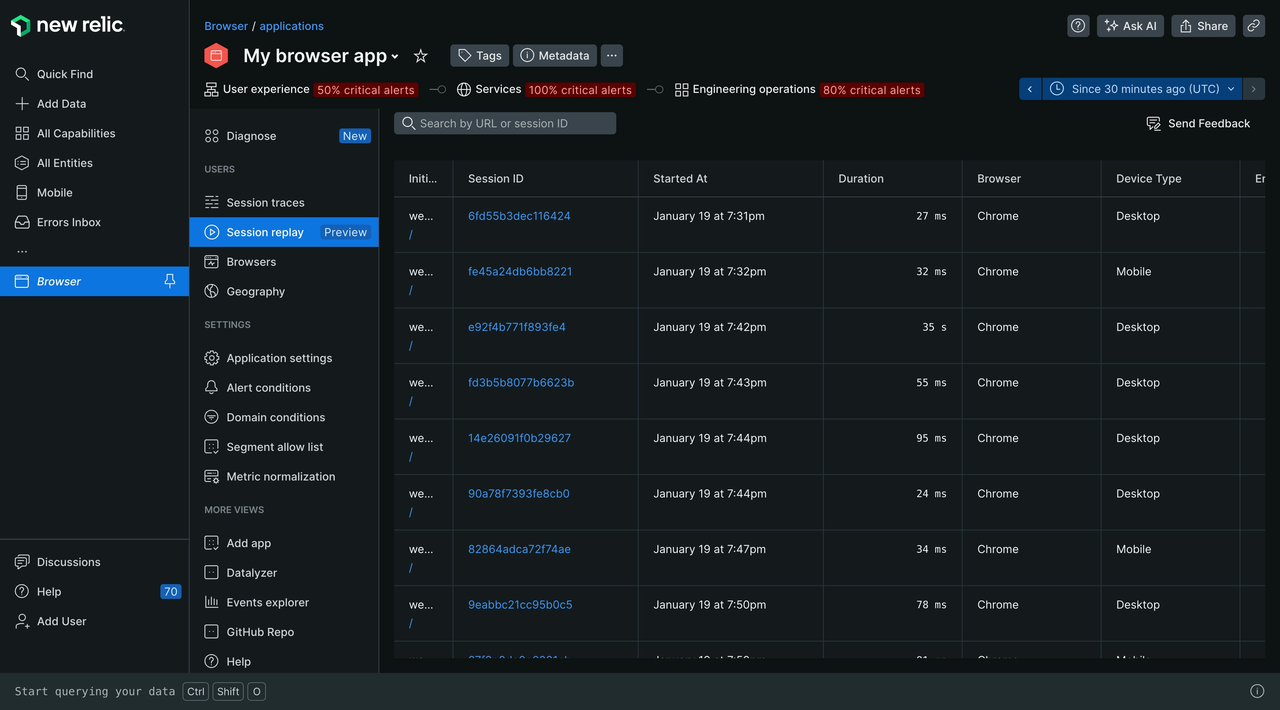
2)会话重放
录像,JavaScript 错误疑难解答,改善用户体验,识别关键用户旅程中的问题



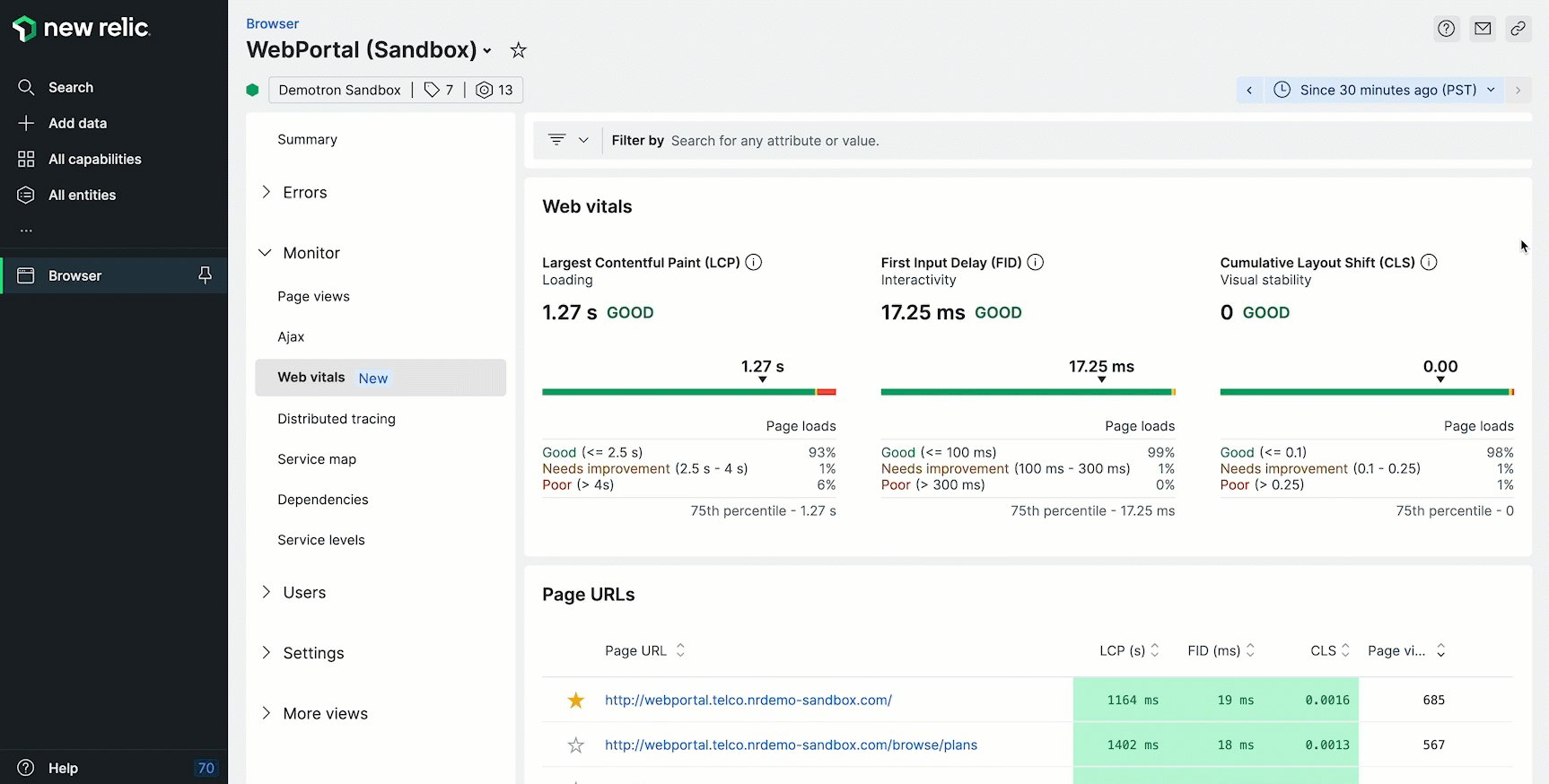
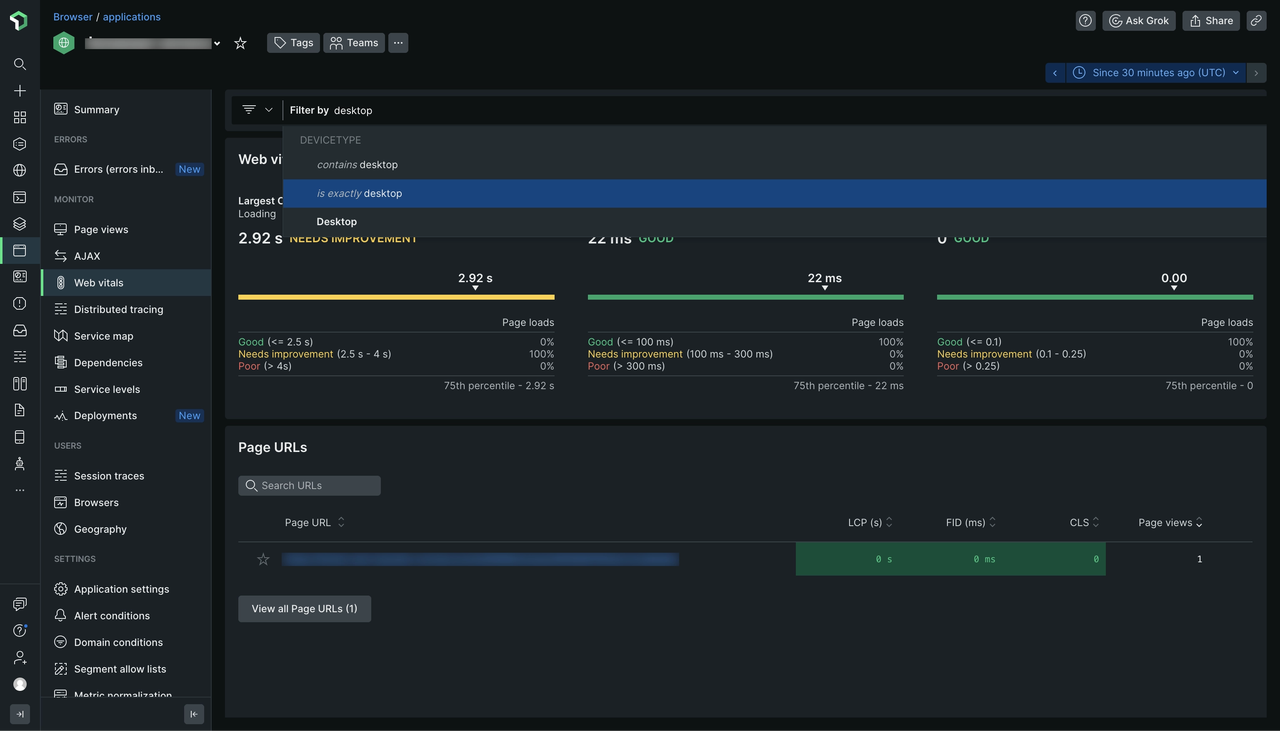
3)核心指标
Google 衡量整体用户体验的指标,通过会话跟踪获取更多上下文。

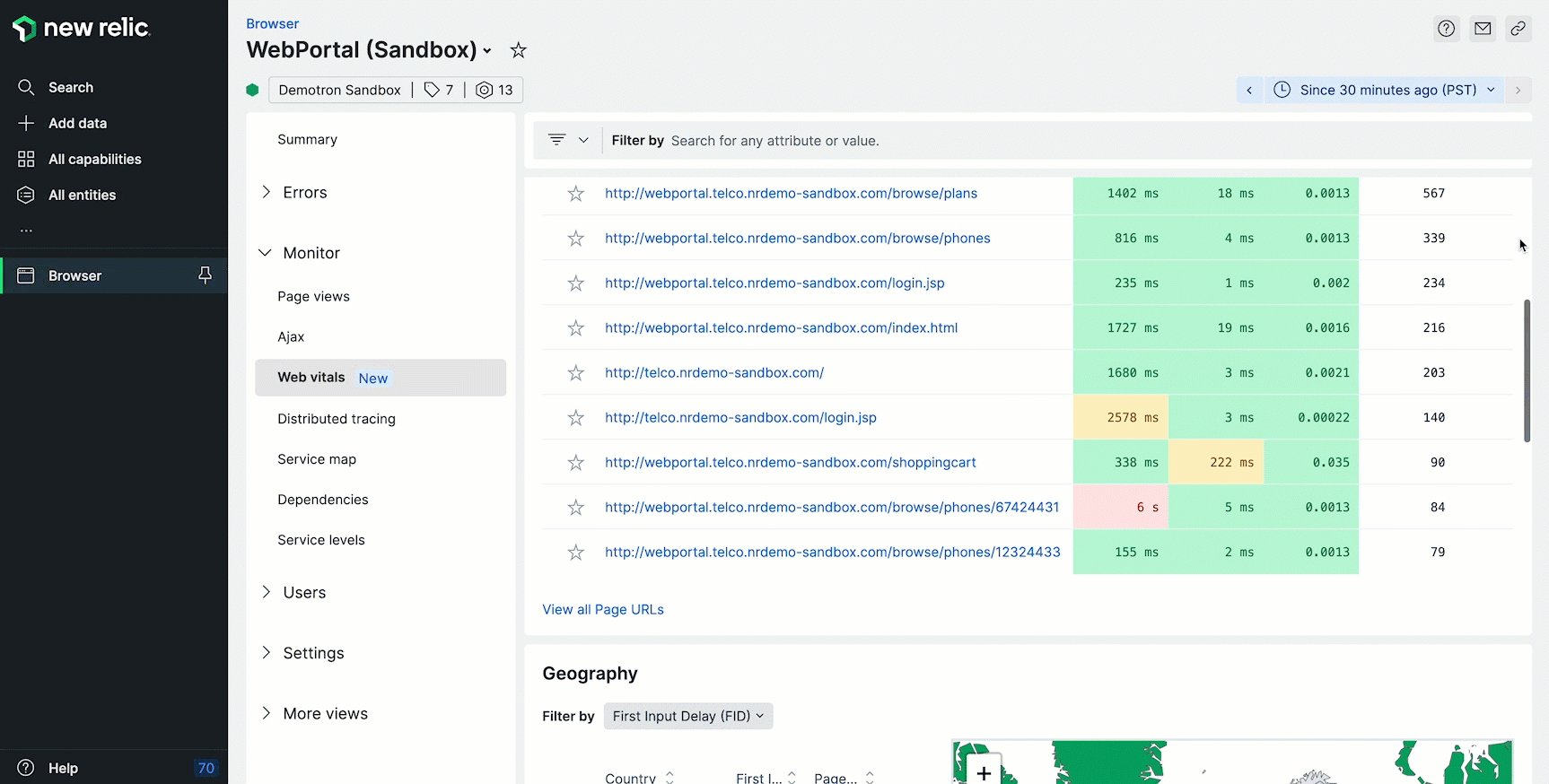
可深入到特定页面并按关键属性过滤。

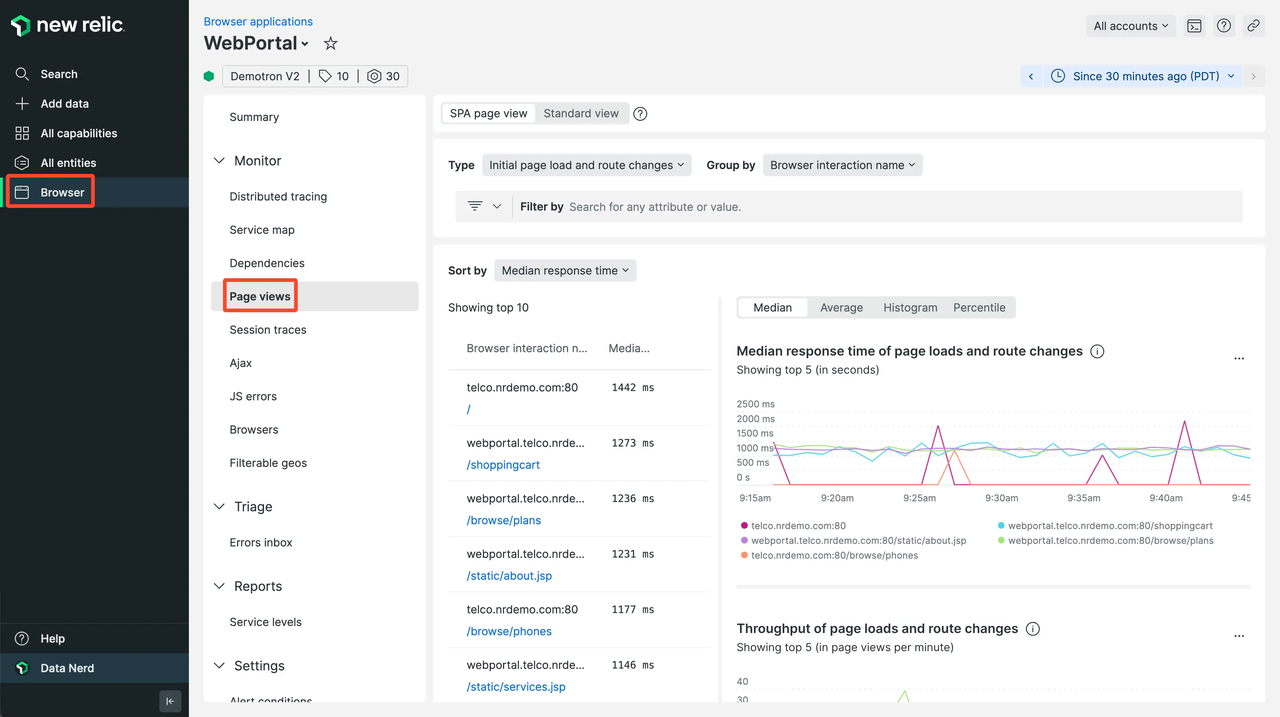
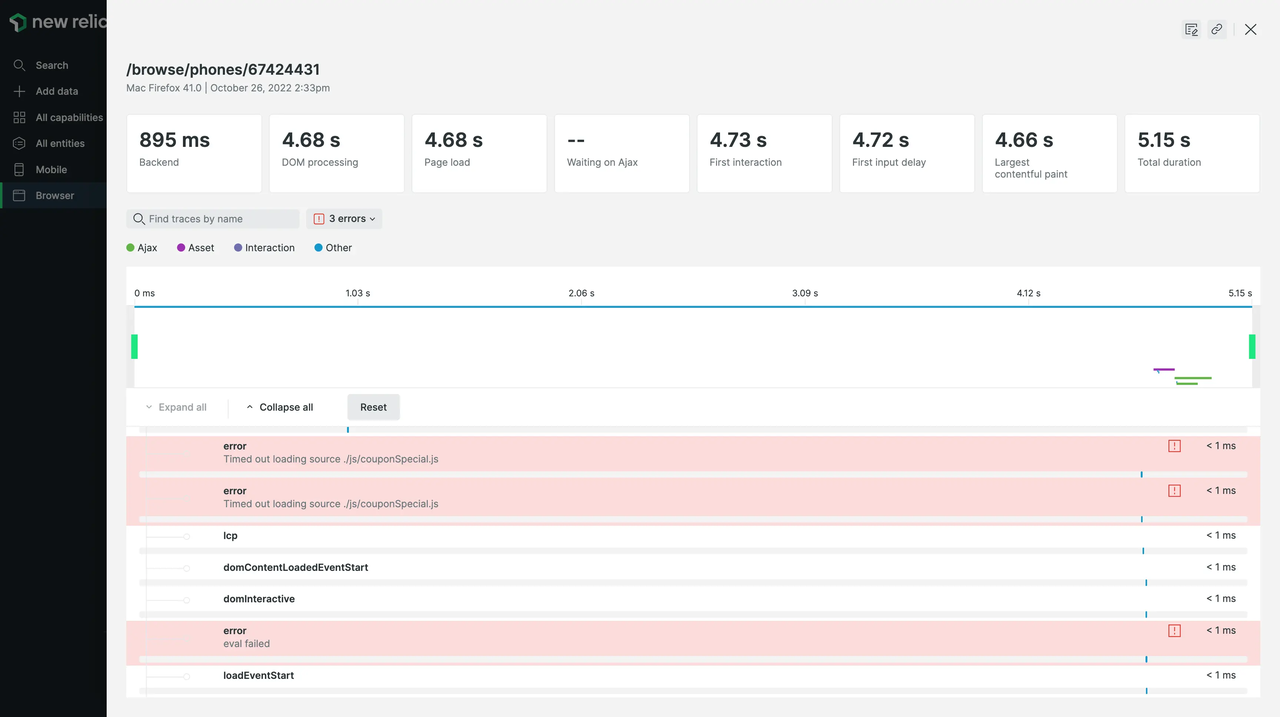
4)页面视图
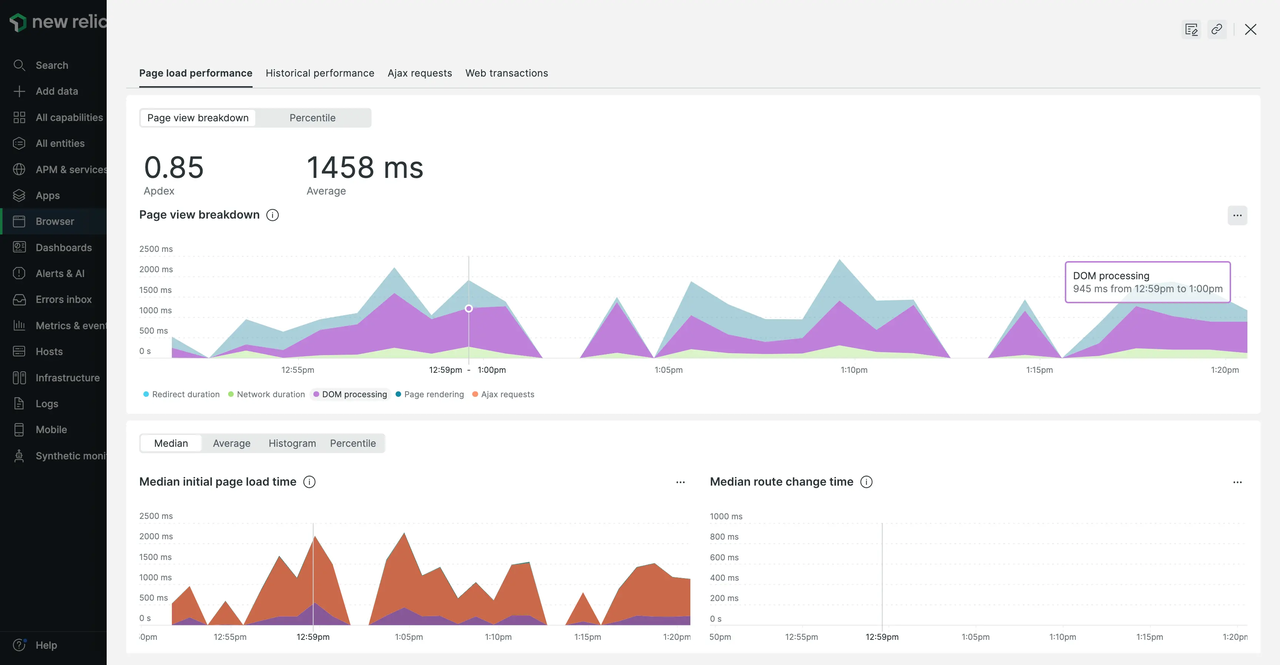
检查页面性能,识别特定的前端页面视图变得容易。包括性能细节和页面加载的时间详细信息。

从页面视图摘要中,单击 URL 可查看有关页面加载、APM 或分布式跟踪中的前端和后端计时、吞吐量、浏览器类型和会话跟踪的性能详细信息。

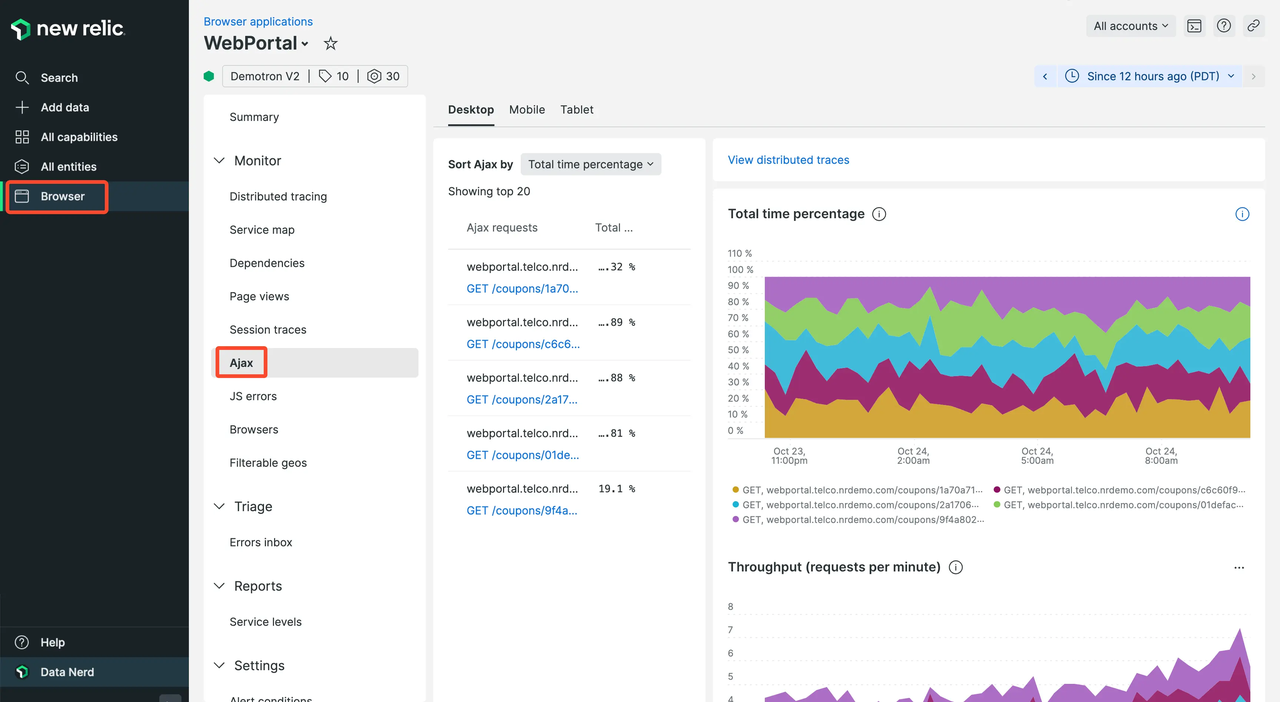
5)异步通信
AJAX 页面,识别耗时的调用,可以按设备类型查看问题,包括桌面浏览器、移动设备和平板电脑。
通信时间占比 = Ajax 通信总时间 / 该域名中的通信总时间

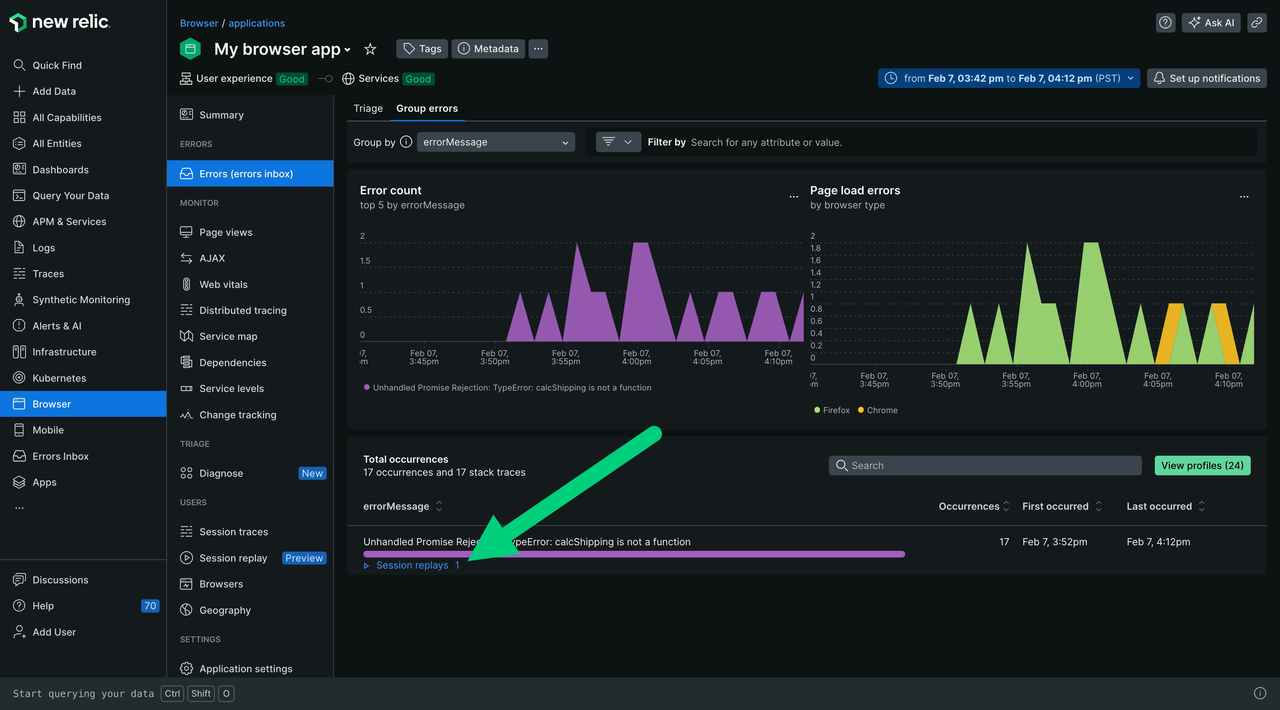
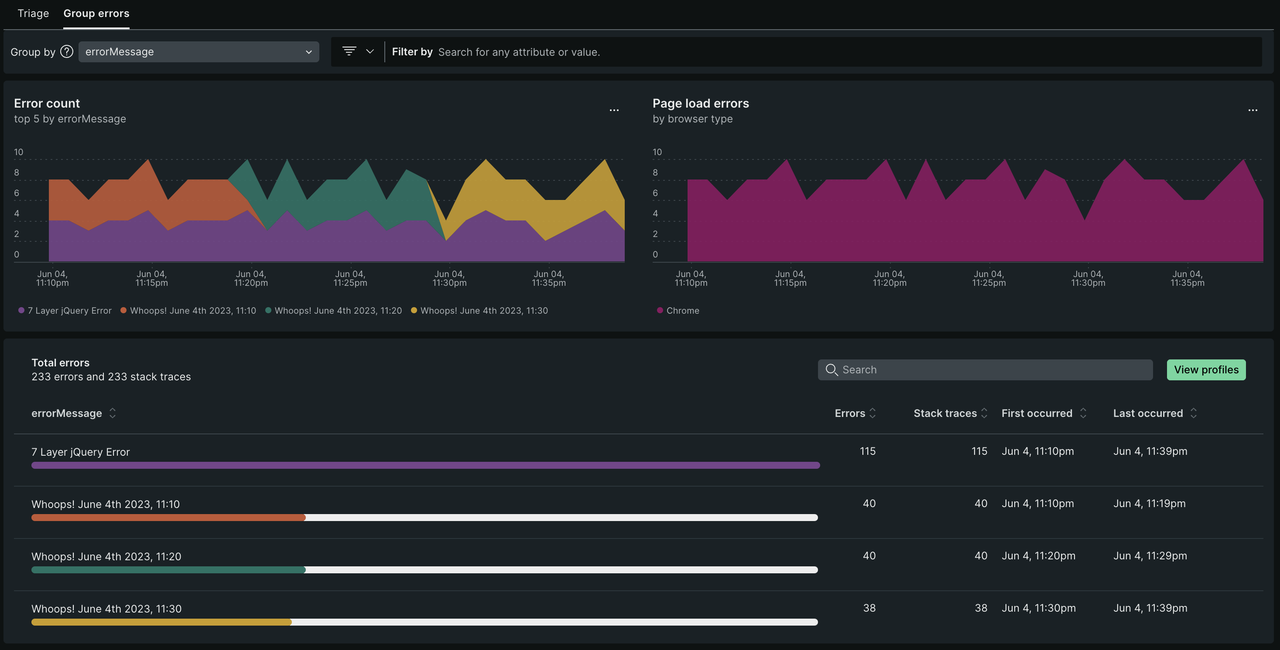
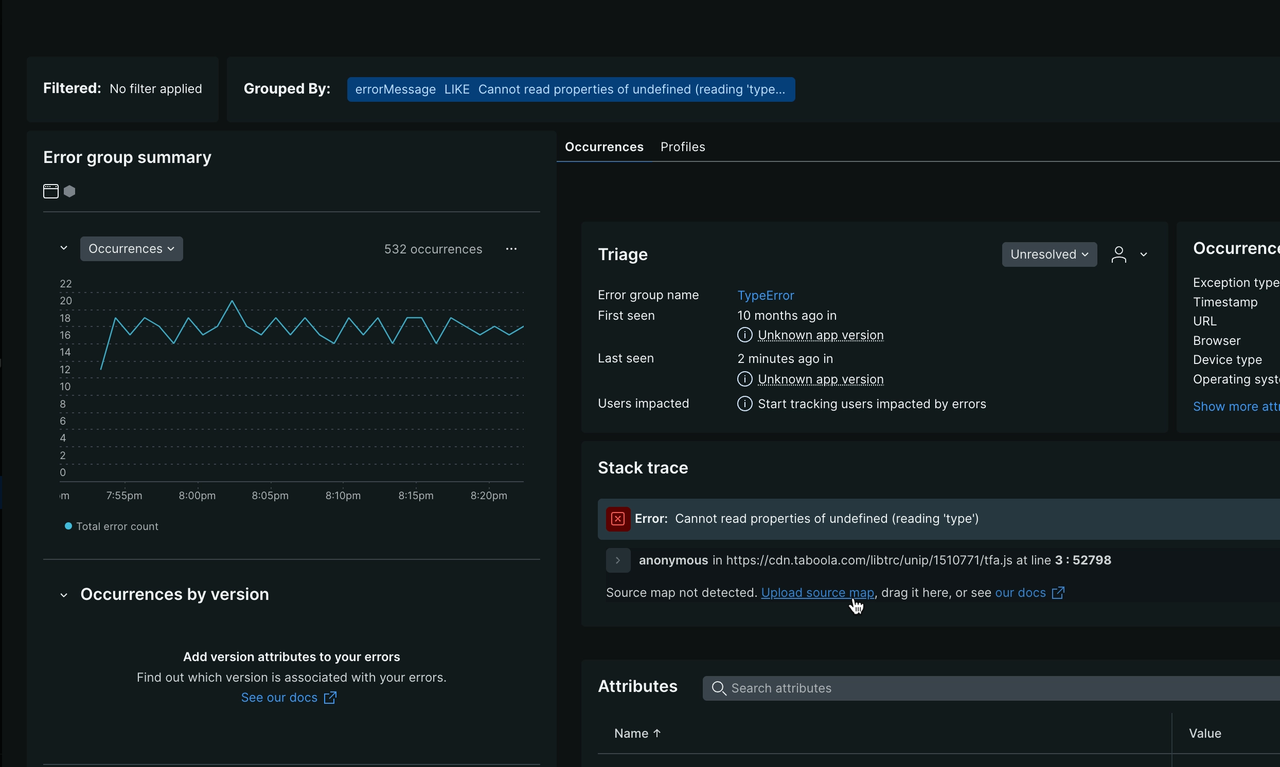
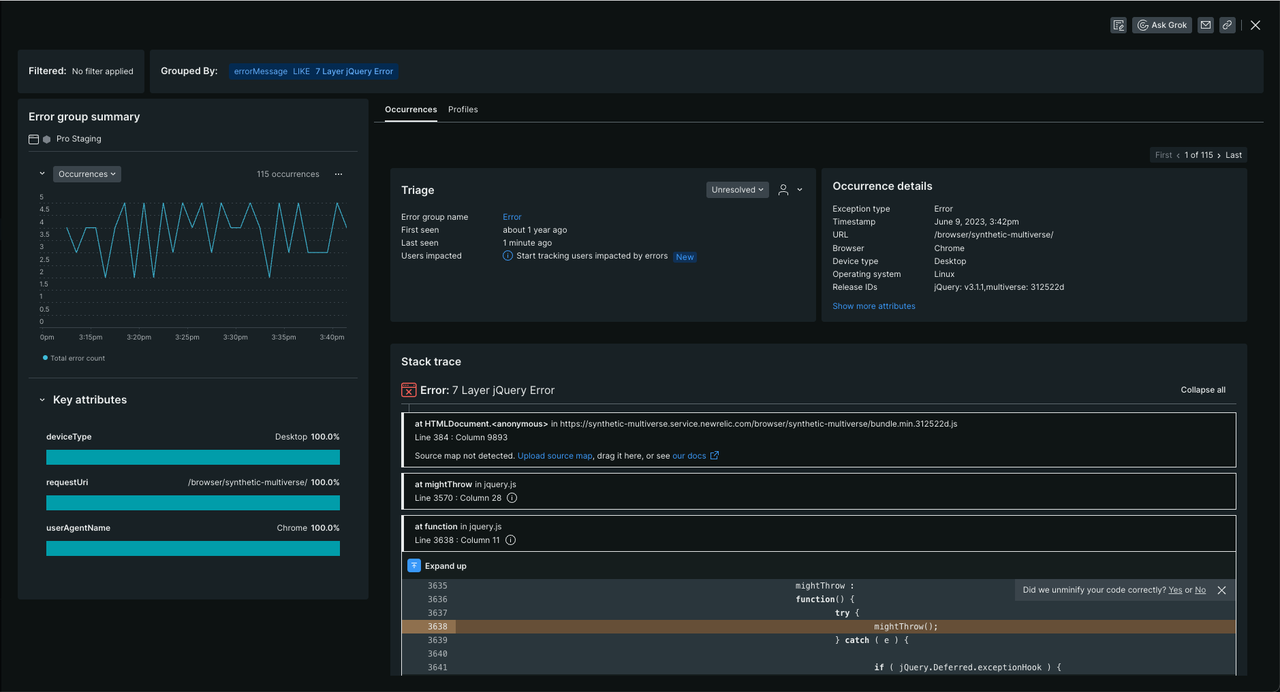
6)错误信息
错误选项卡,动态过滤和分组错误,帮助找出根本原因。

指定时间范围内经常受到影响的用户,将用户属性下载为 CSV 格式,或通过选择单独的行来探索细分。

显示 JavaScript 错误发生的位置,提供上下文详细信息。


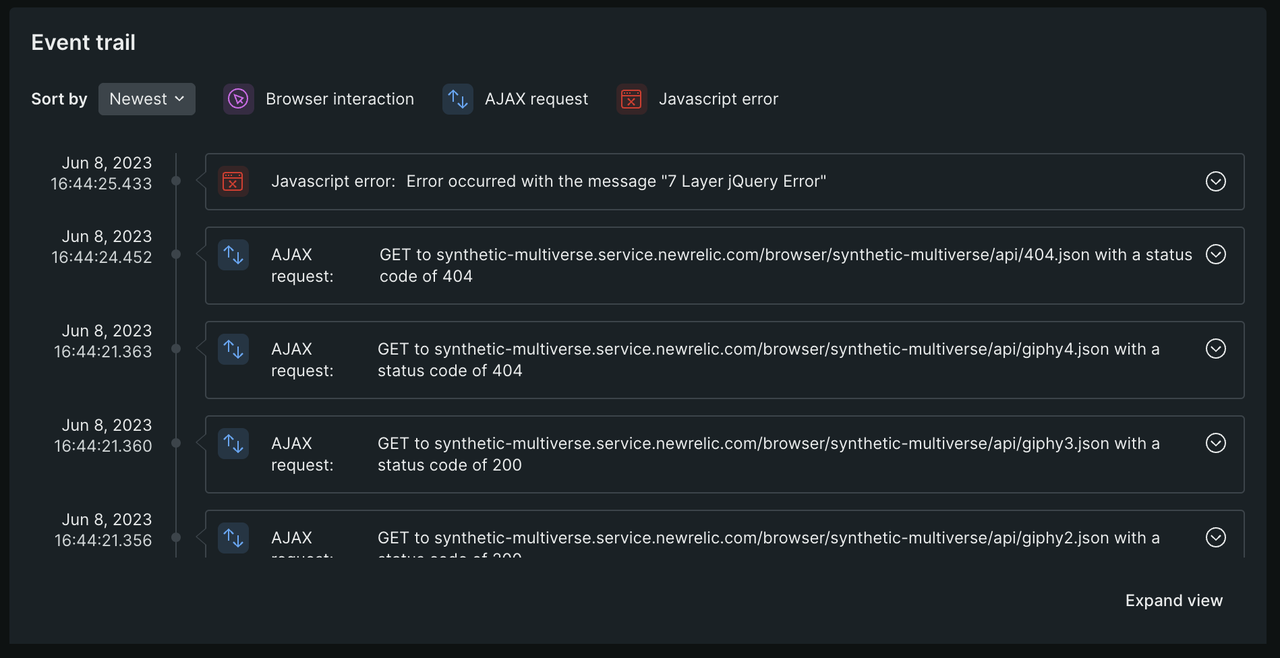
活动轨迹。

7)会话追踪
探索网页的生命周期,包括页面加载时间,AJAX 请求,会话期间的错误和其他事件等。识别 JavaScript 代码中执行缓慢的回调,并阻止浏览器主线程上后续调用的执行。

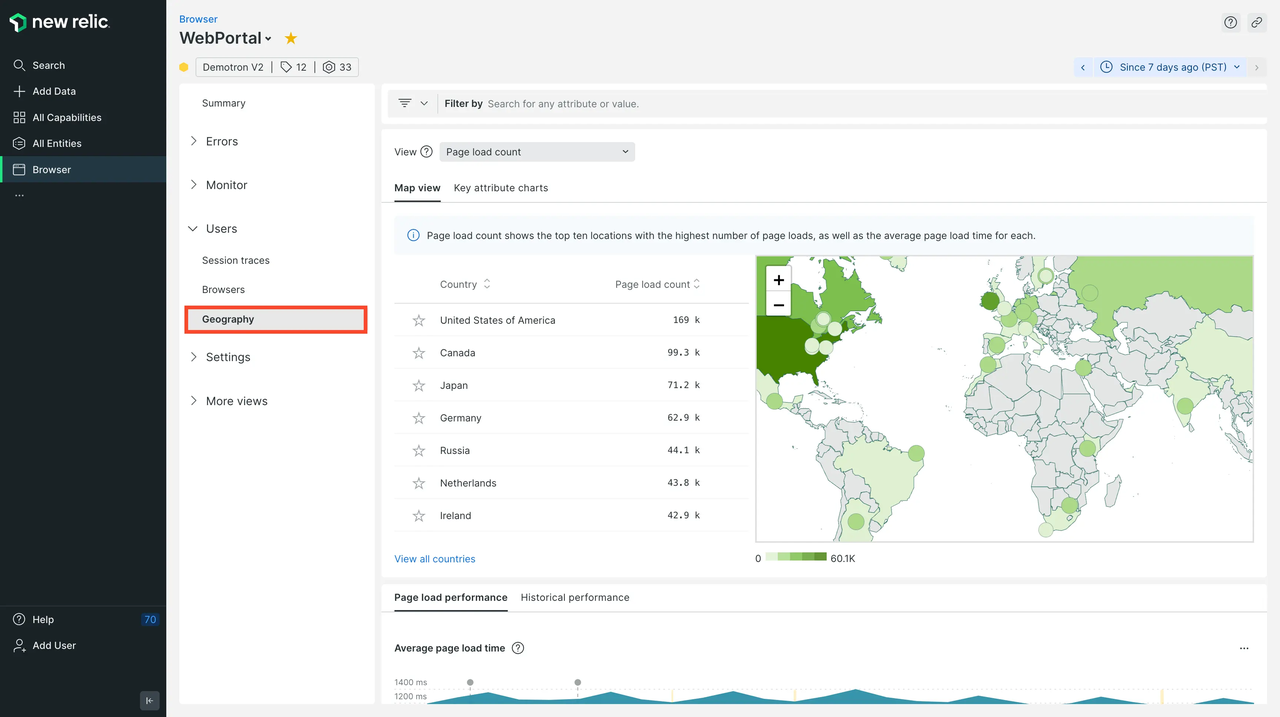
8)地理位置
按位置划分的网页数据,包含世界各地城市、地区和国家的前端体验的颜色性能信息。

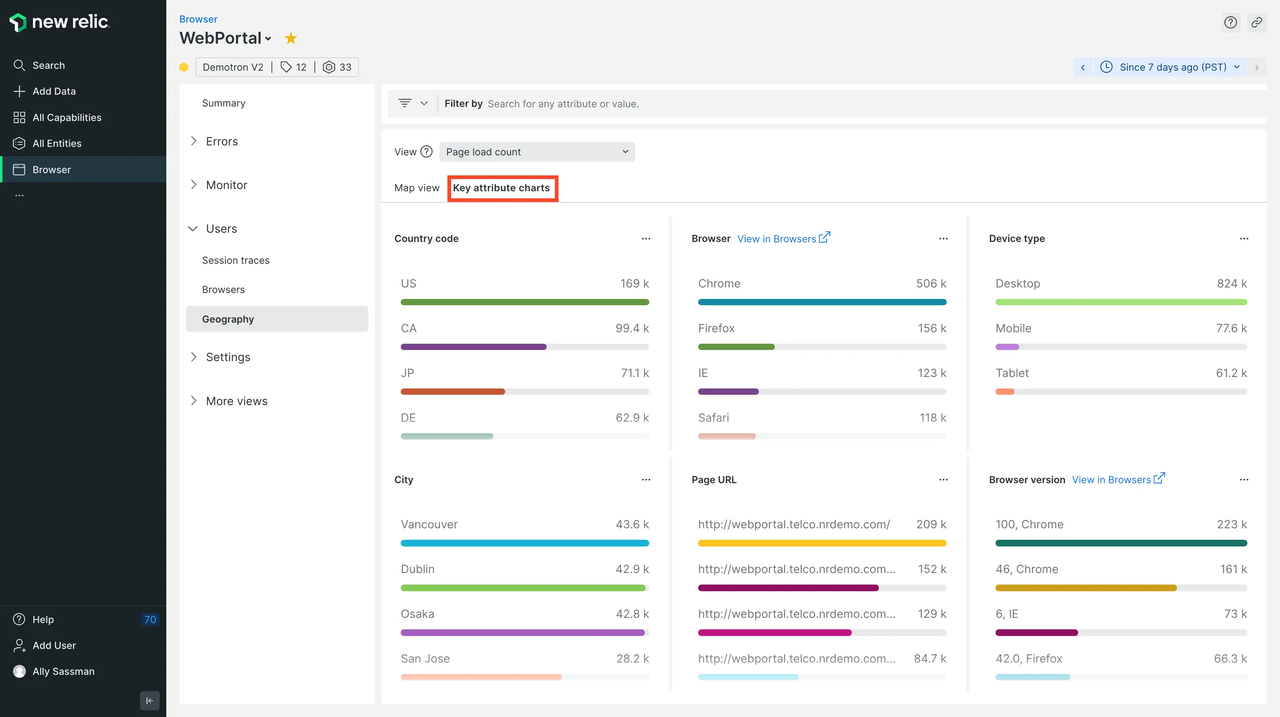
这些图表可深入了解与特定位置、浏览器、设备、URL 或浏览器版本相关的性能问题。

按各种类别的属性对数据进行过滤和分组,例如页面加载时间、FP、LCP等。

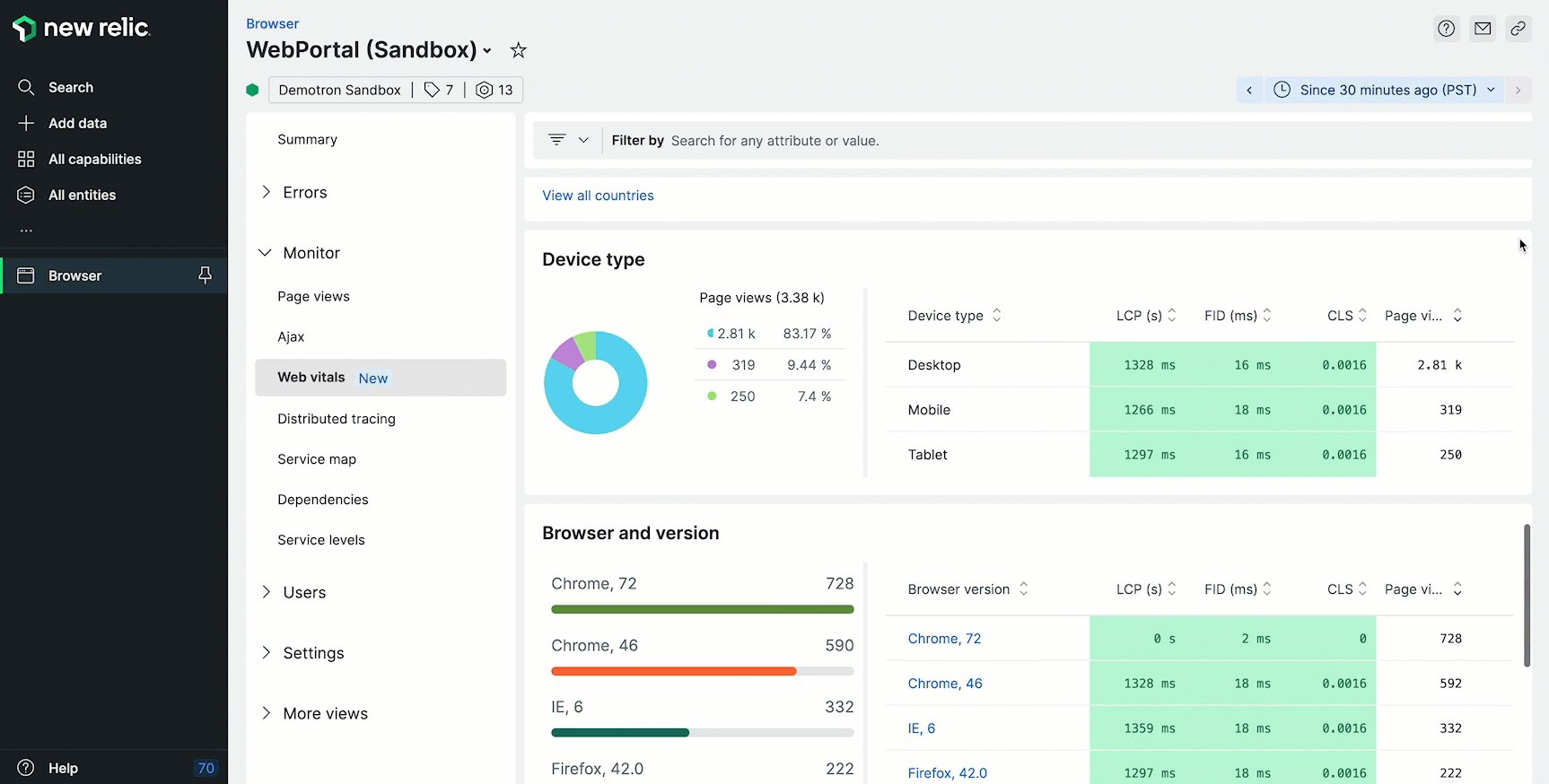
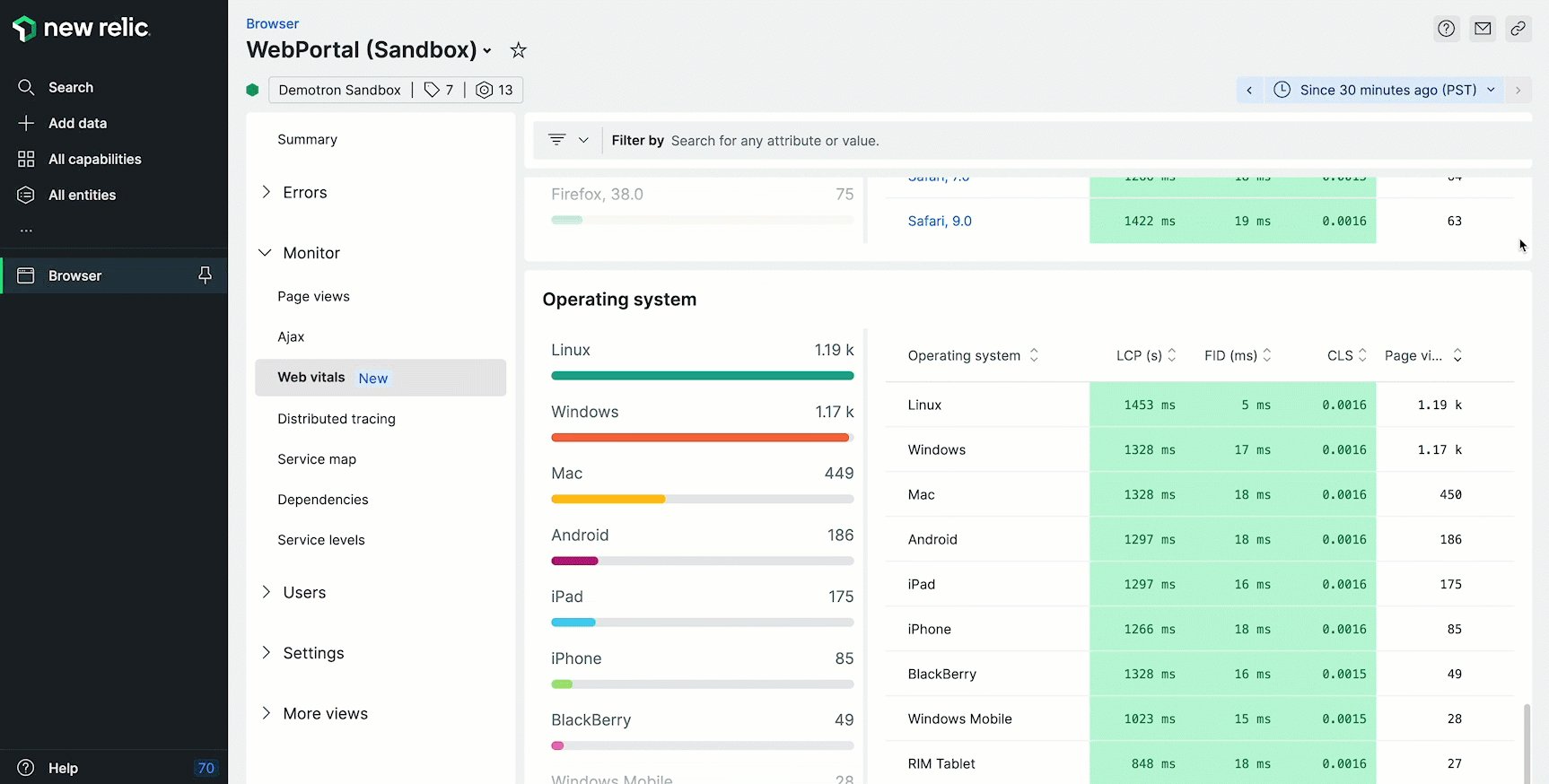
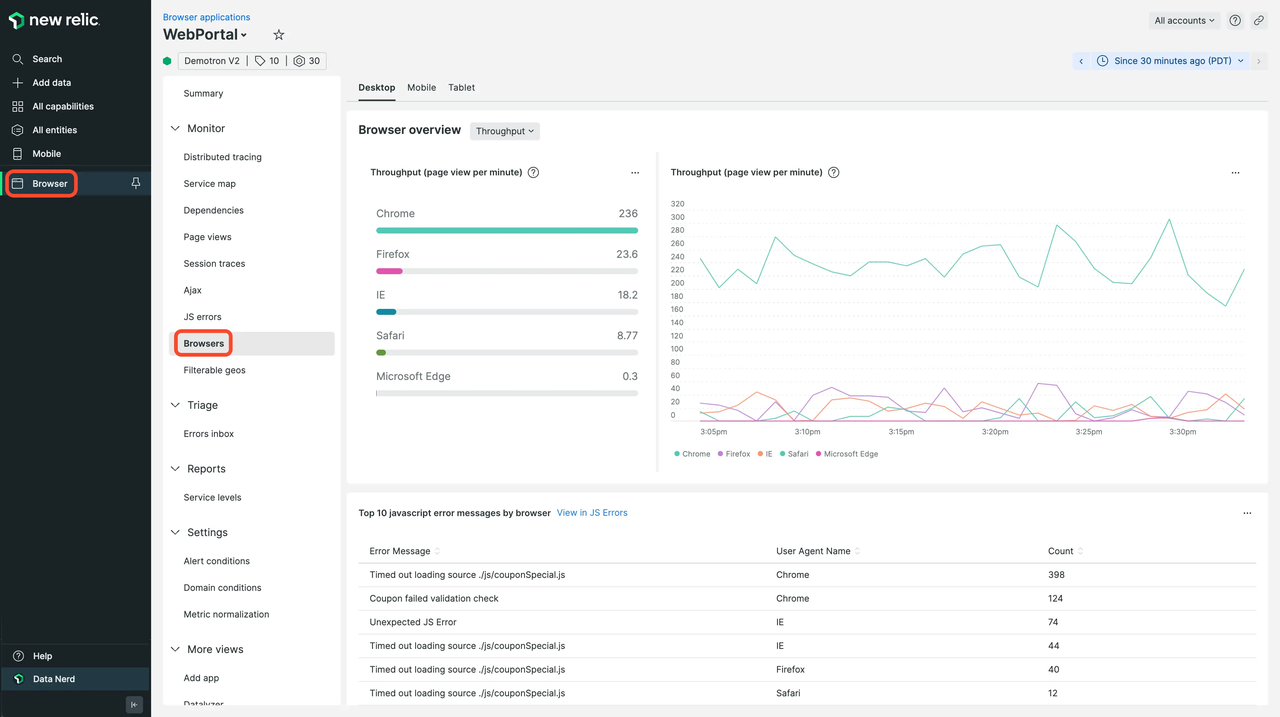
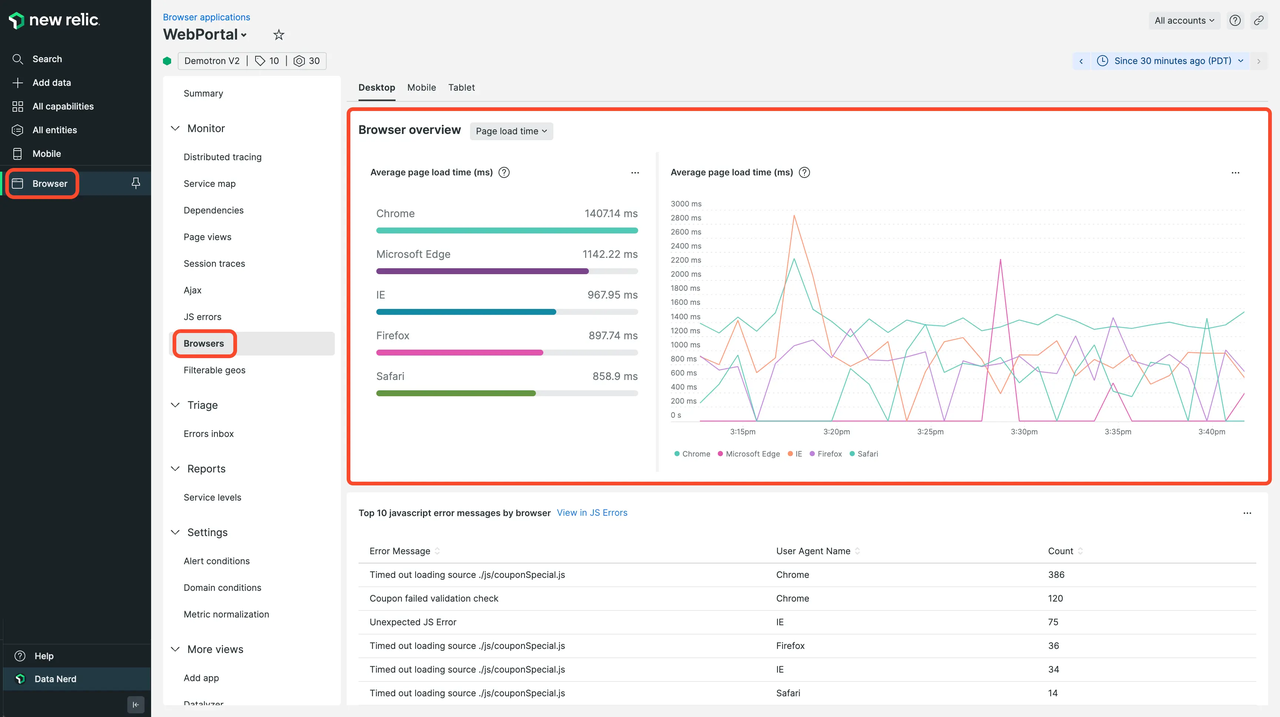
9)浏览器
按类型或平台划分的问题模式,根据使用的浏览器(例如 Chrome、Firefox、Edge)提供应用程序体验的信息。
吞吐量(throughput) = 路由变化次数 / 页面加载时间

调查页面呈现缓慢的问题,注意到 Safari 浏览器的页面加载时间明显更长。

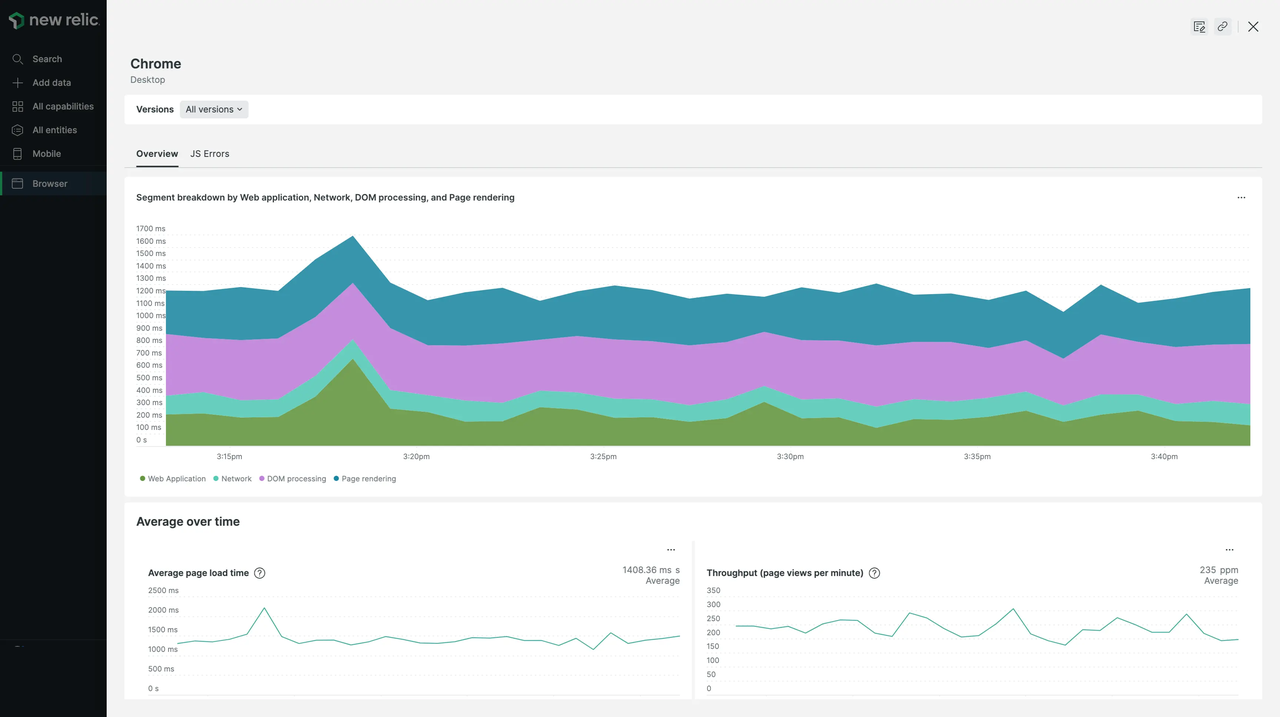
深入查看特定浏览器的数据。

观测云
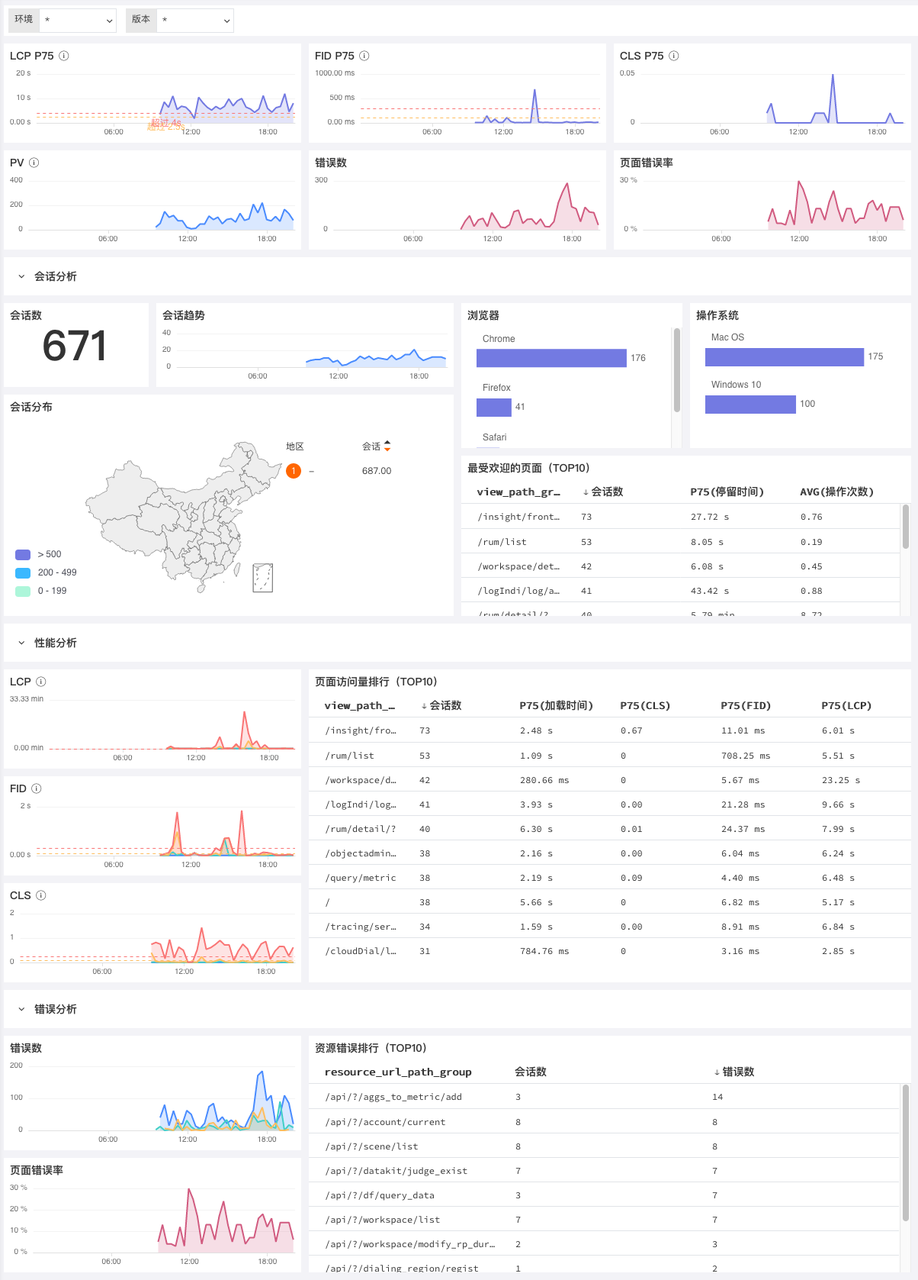
1)数据总览
统计页面访问的错误数、错误率、会话数、会话分布、浏览器、操作系统、最受欢迎页面、资源错误排行等内容,可视化的展示用户访问 Web 页面的数据统计,快速定位用户访问 Web 应用的问题,提高用户访问性能。

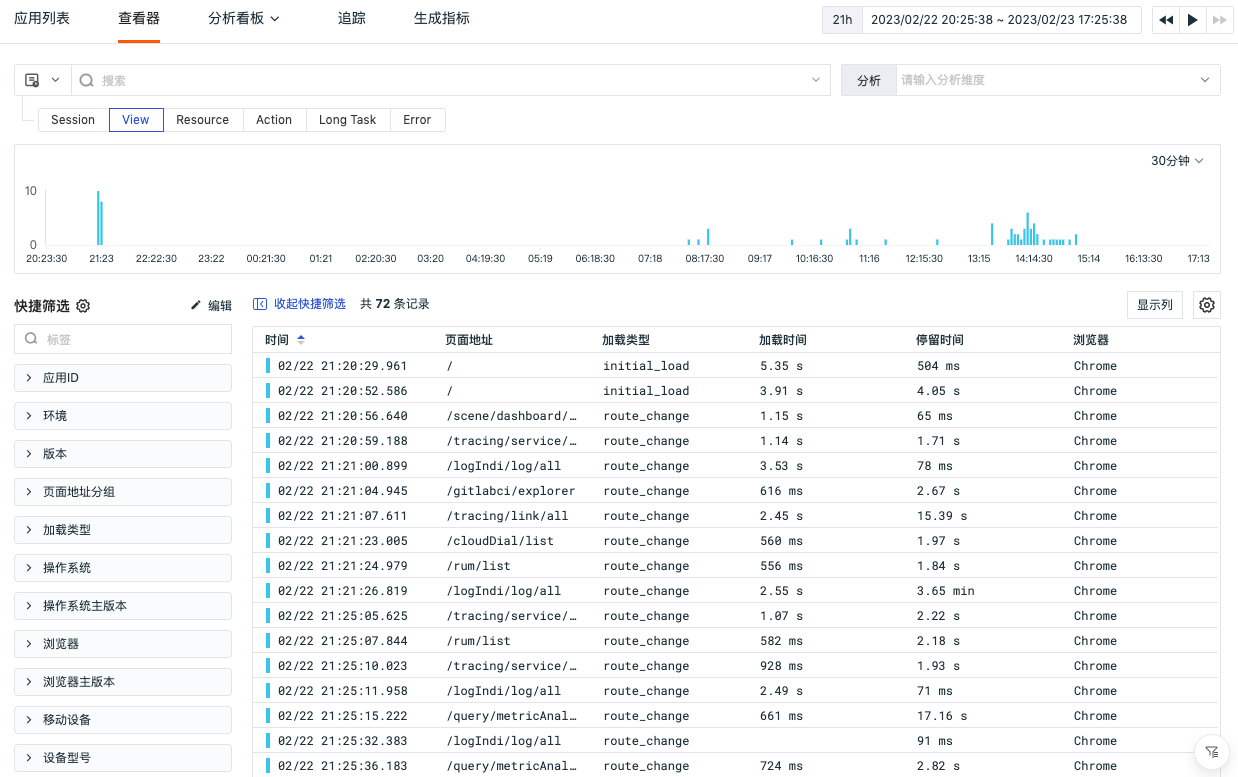
2)页面分析
在 View 查看器中,查看用户访问环境、回溯用户的操作路径、分解用户操作的响应时间以及了解用户操作导致后端应用一系列调用链的性能指标情况。
- 追踪每一个页面的用户访问数据,包括加载时间、停留时间等;
- 结合每一个页面关联的资源请求、资源错误、日志等数据,全面分析用户访问业务应用的性能情况,帮助快速发现并优化应用程序的代码问题。

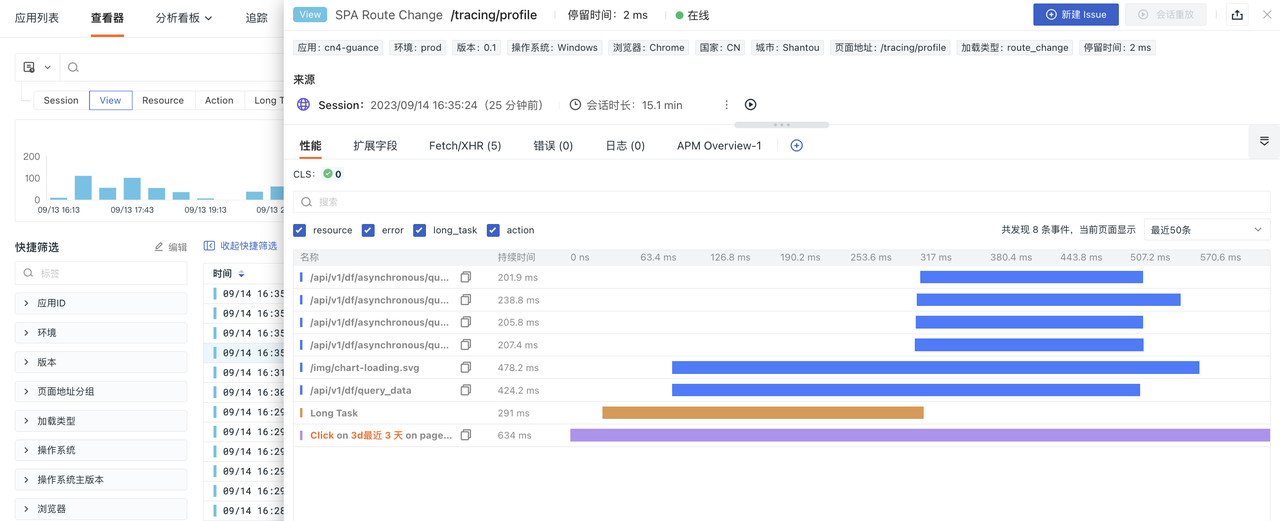
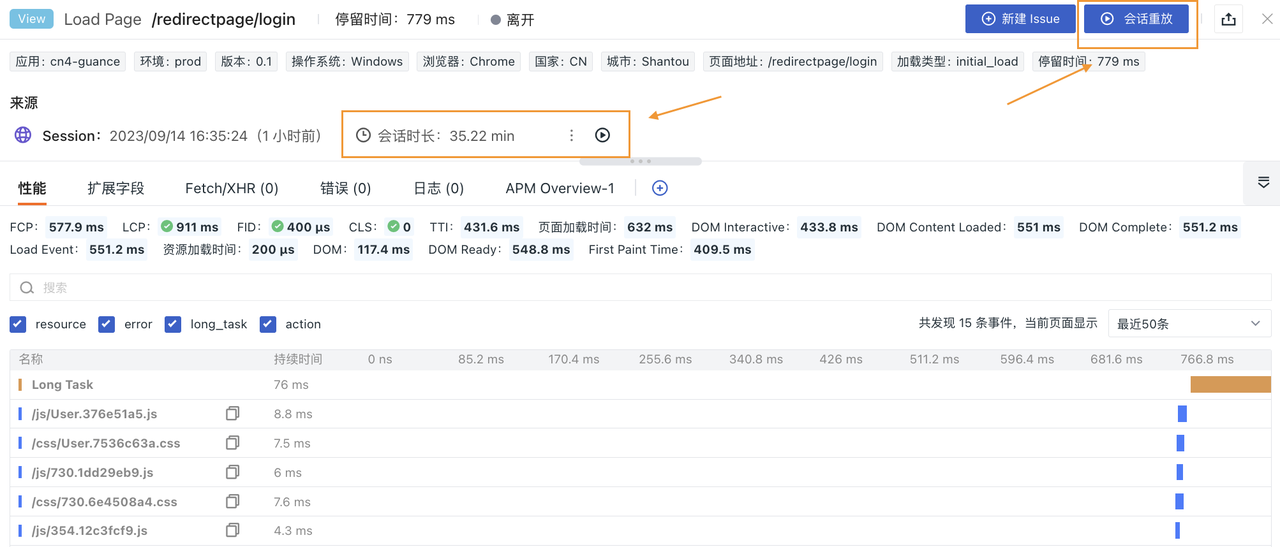
点击列表中需要查看的数据详情页,您可以查看用户访问的页面性能详情,包括属性、来源、性能详情、链路详情、错误详情、关联日志等。

在来源支持查看当前 View 的 Session 详情,筛选/复制查看当前的 Session ID。

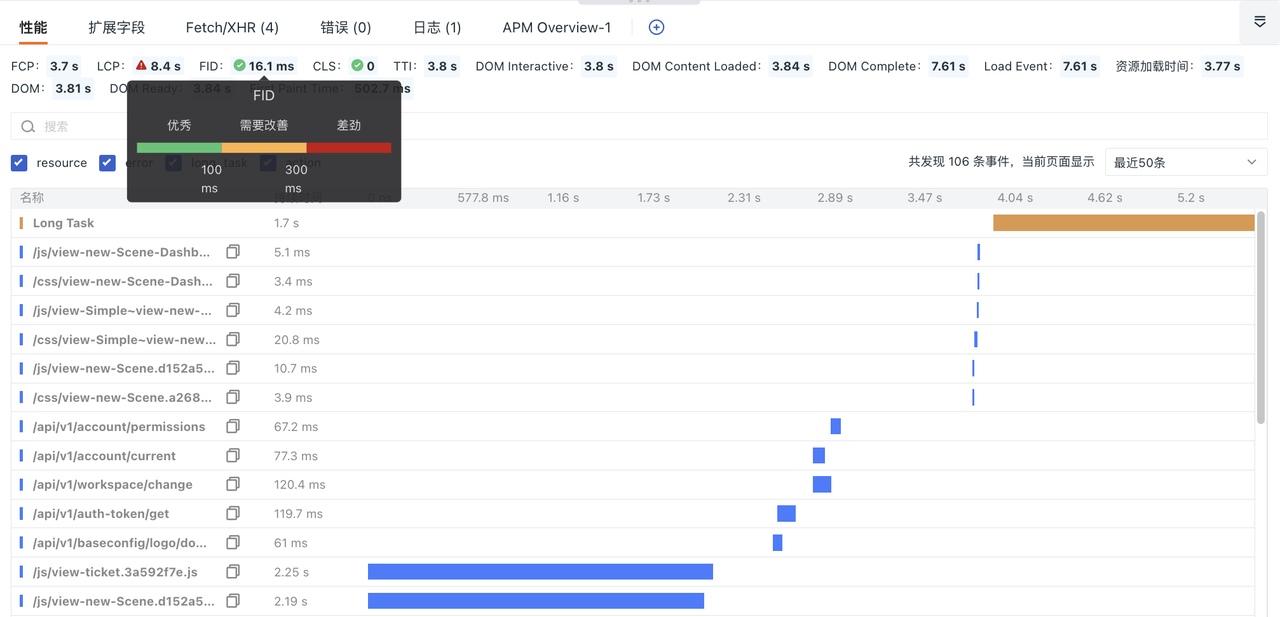
性能页面可以帮助您查看到用户访问指定应用时前端的页面性能,包括页面加载时间、内容绘制时间、交互时间、输入延时等。

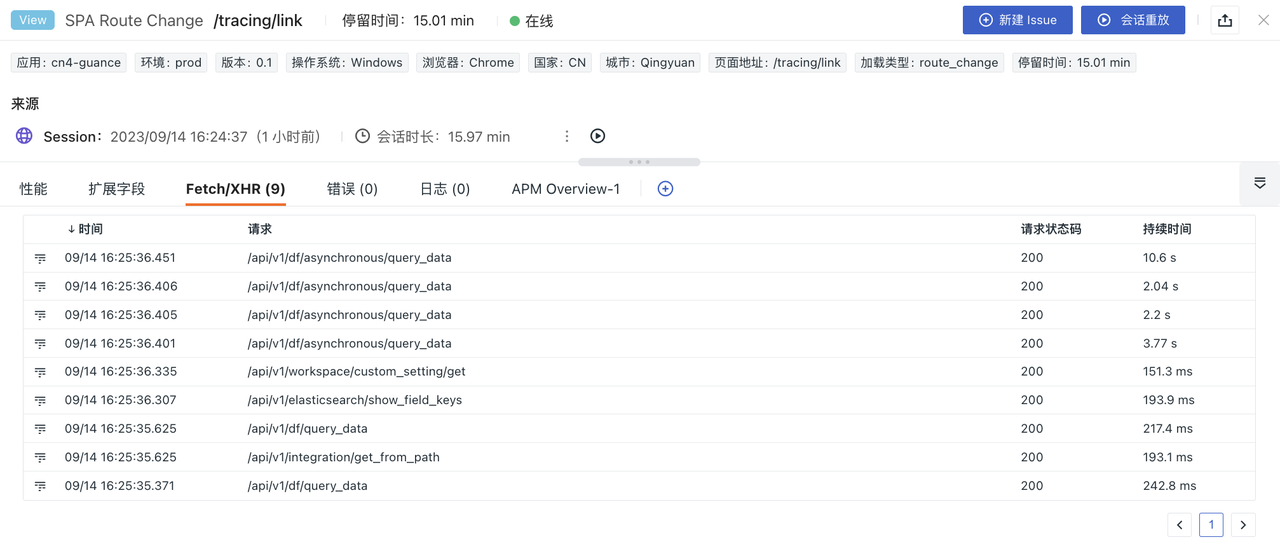
切换至 Fetch/XHR 时,支持查看用户访问时向后端应用发出的每一个网络请求,包括发生时间、请求的链路和持续时间。

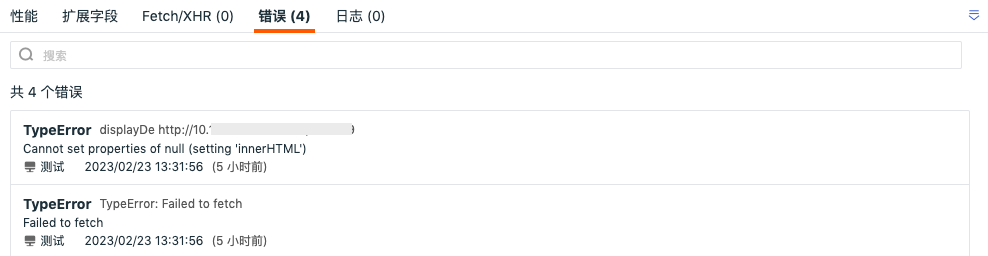
切换至错误时,您可以查看出现在该次用户访问时的错误数据信息、错误类型和错误发生时间。

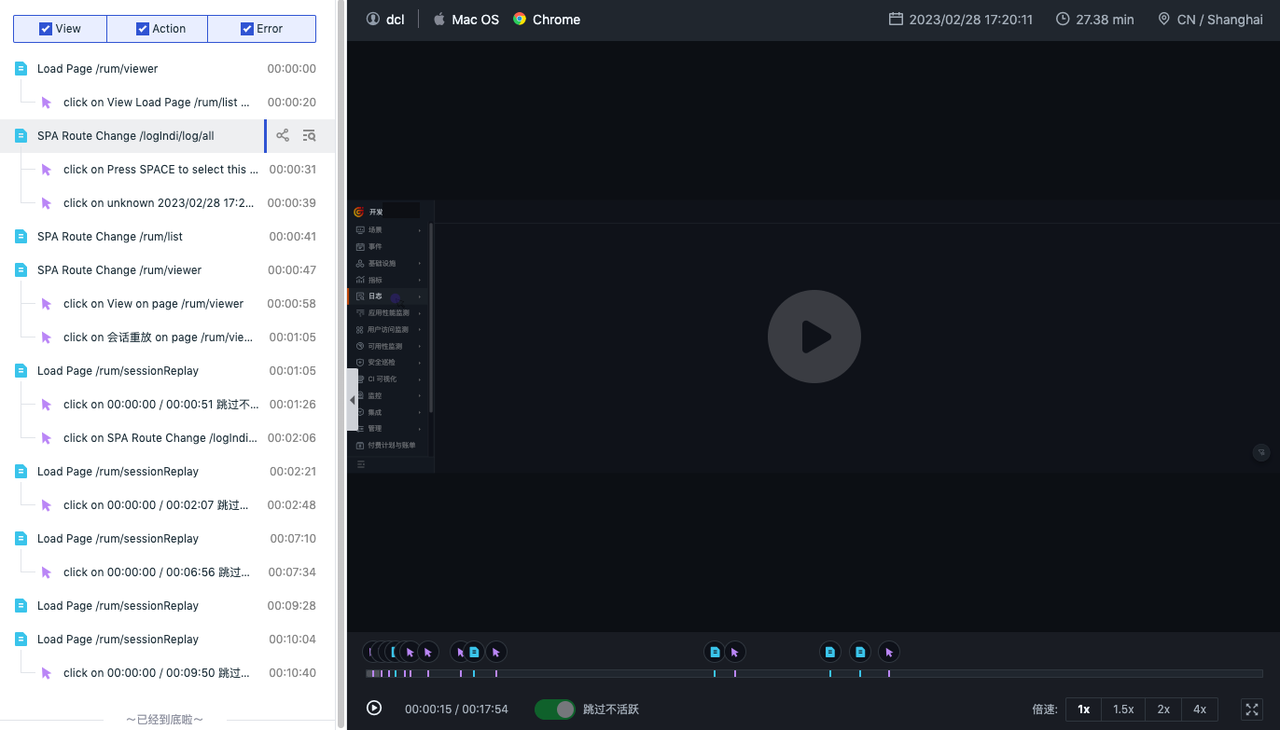
3)会话重放
通过现代浏览器提供的强大 API 拓展能力,捕获 Web 应用的用户操作数据,生成视频记录,从而重放并深入了解用户当时的使用体验。


4)性能分析
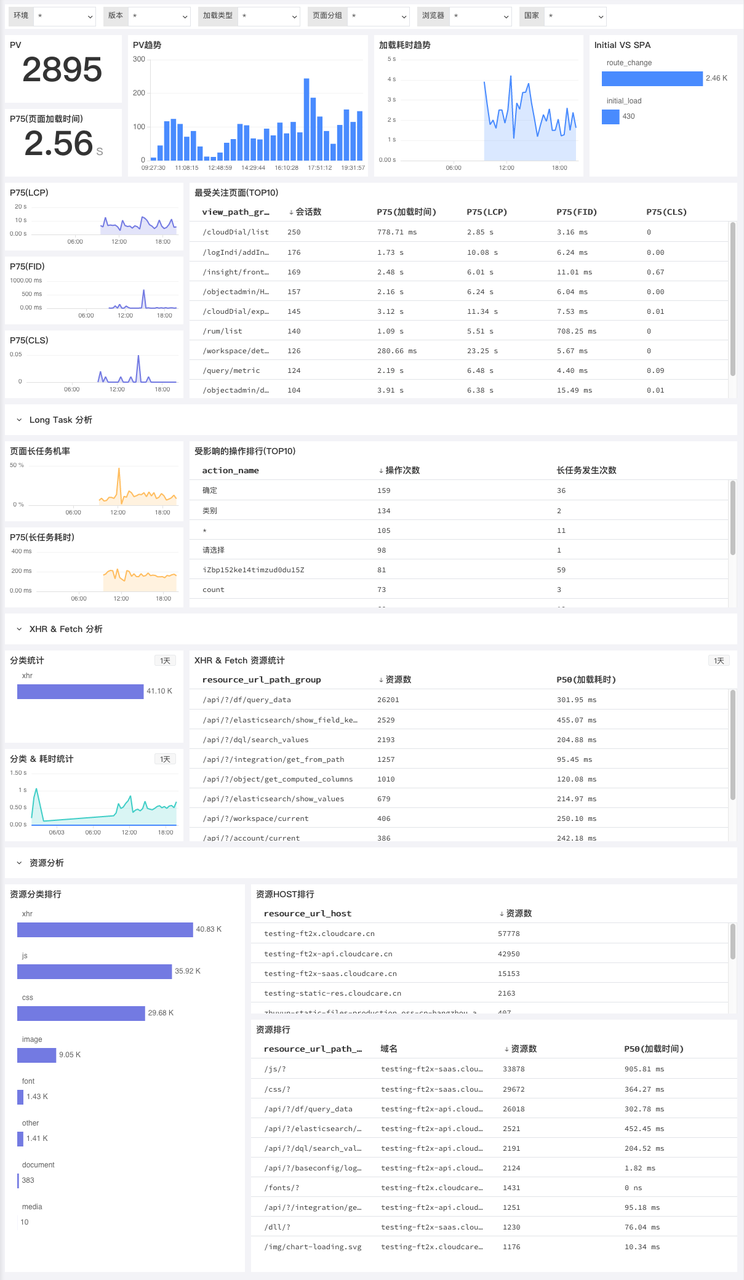
Web 应用的页面性能分析,通过统计PV数、页面加载时间、网站核心指标、最受关注页面会话数、页面长任务分析、XHR & Fetch 分析、资源分析等指标,可视化的实时查看整体的 Web 应用页面性能情况,更精准的定位需要优化的页面,可通过环境、版本等筛选查看已经接入的 Web 应用。

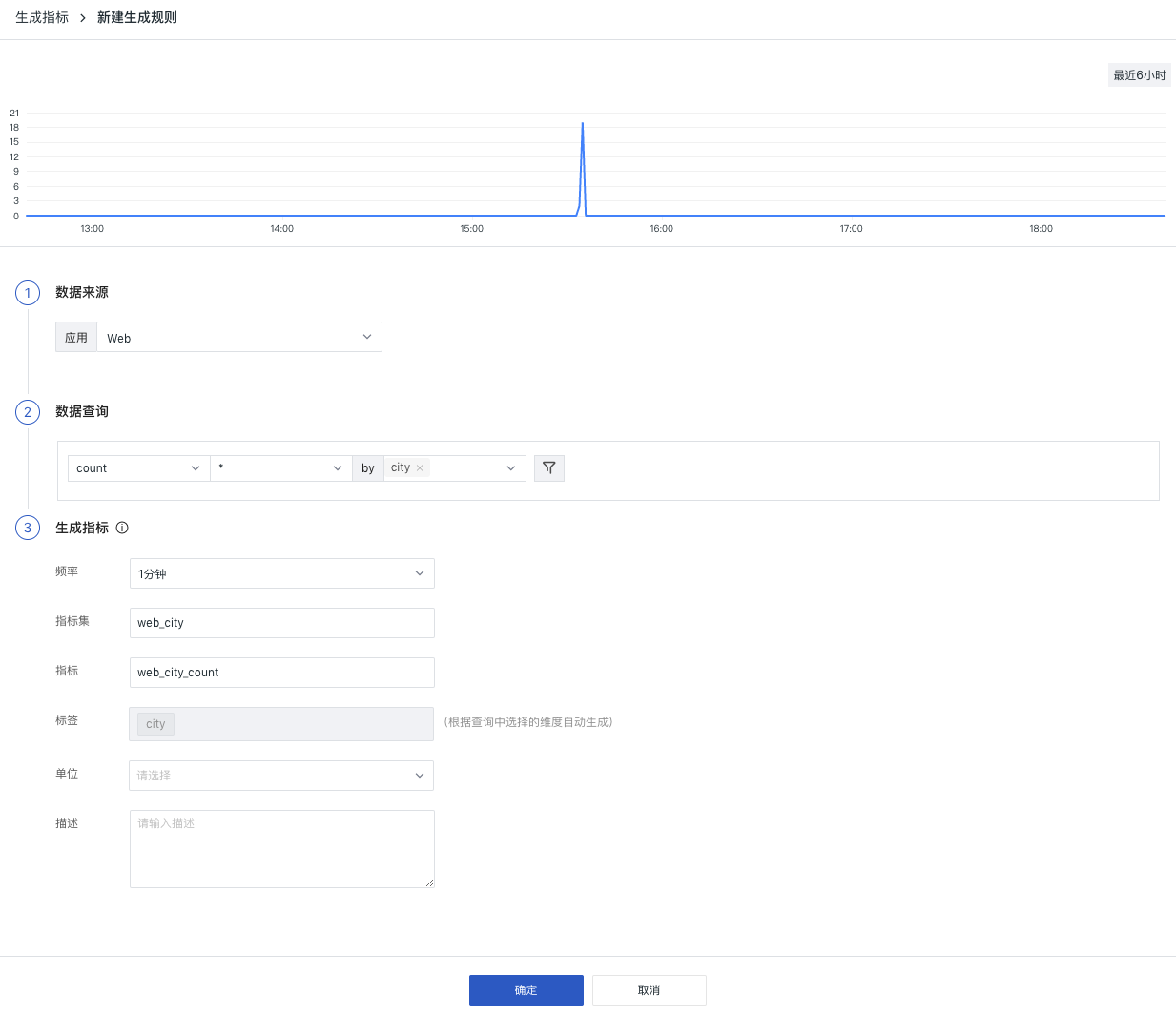
支持基于当前空间内的现有数据生成新的指标数据,以便于您依据需求设计并实现新的技术指标。

5)资源分析
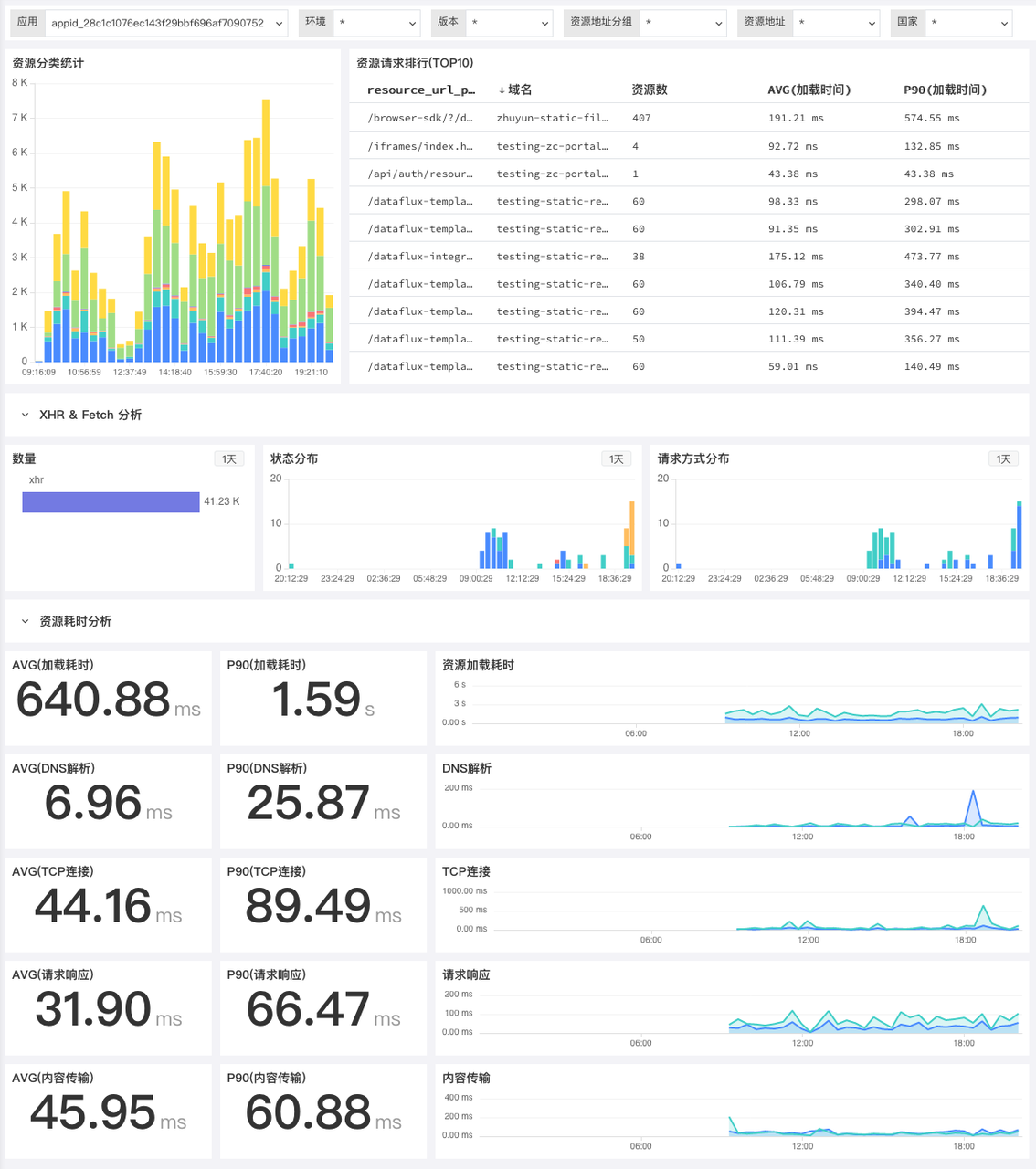
Web 应用的资源分析,通过统计资源分类、XHR & Fetch 分析、资源耗时分析等指标,可视化的实时查看整体的Web 应用资源情况;通过统计资源请求排行,更精准的定位需要优化的资源;可通过环境、版本等筛选查看已经接入的 Web 应用。

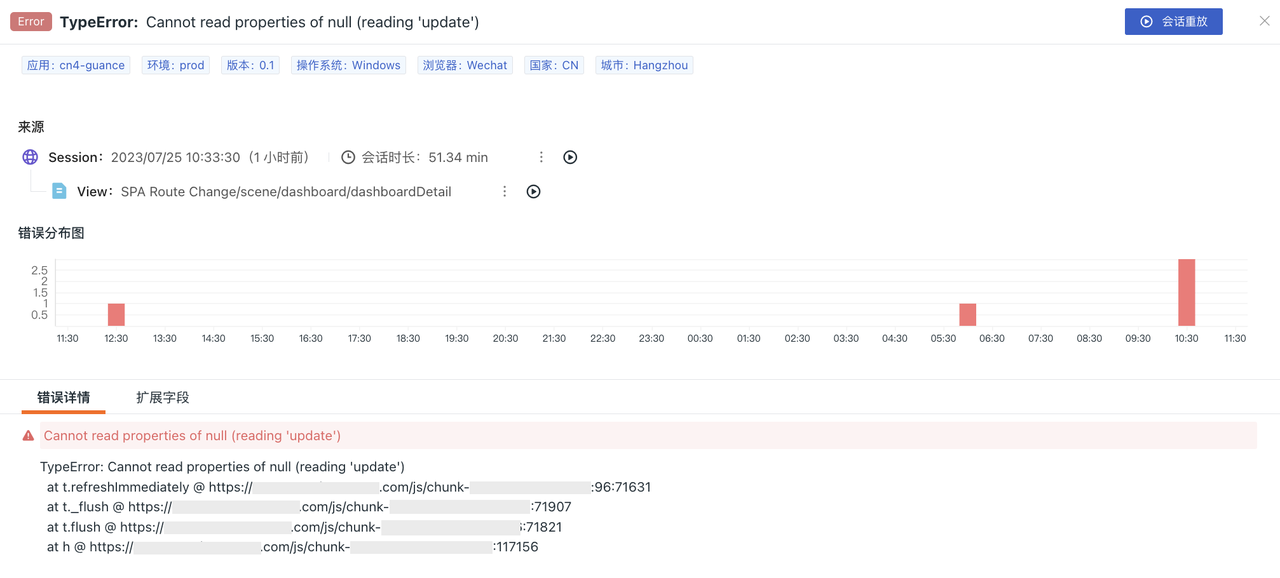
6)错误分析
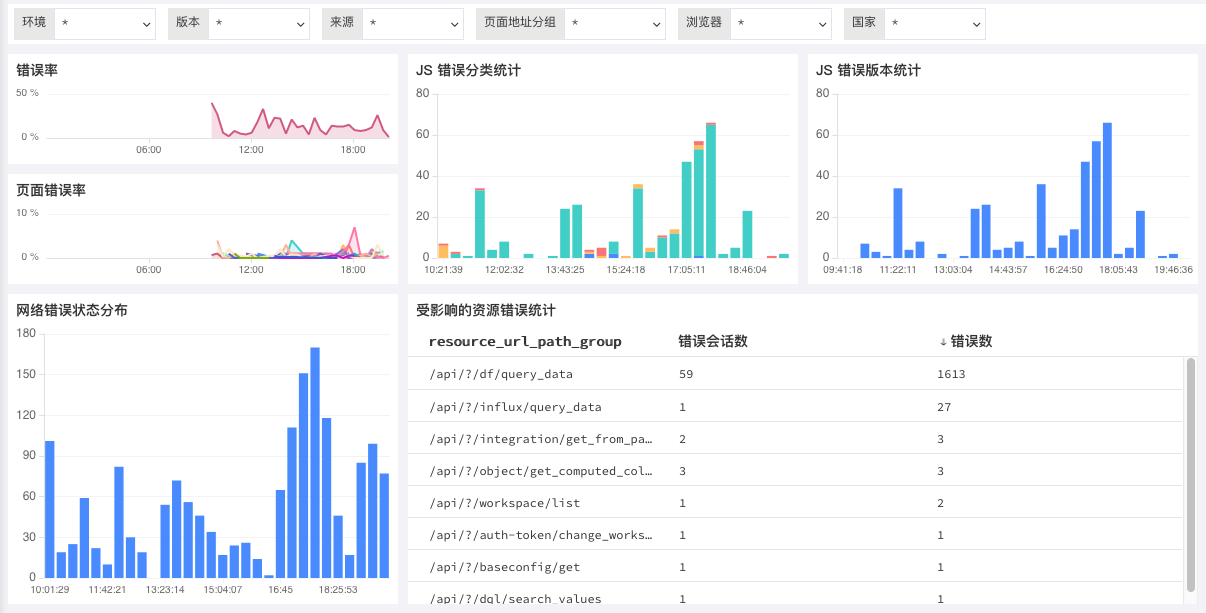
Web 应用的 JS 错误分析,通过统计错误率、错误分类、错误版本、网络错误状态分布等指标,可视化的实时查看整体的 Web 应用错误情况;通过受影响的资源错误统计,可快速定位资源错误;可通过环境、版本等筛选查看已经接入的 Web 应用。

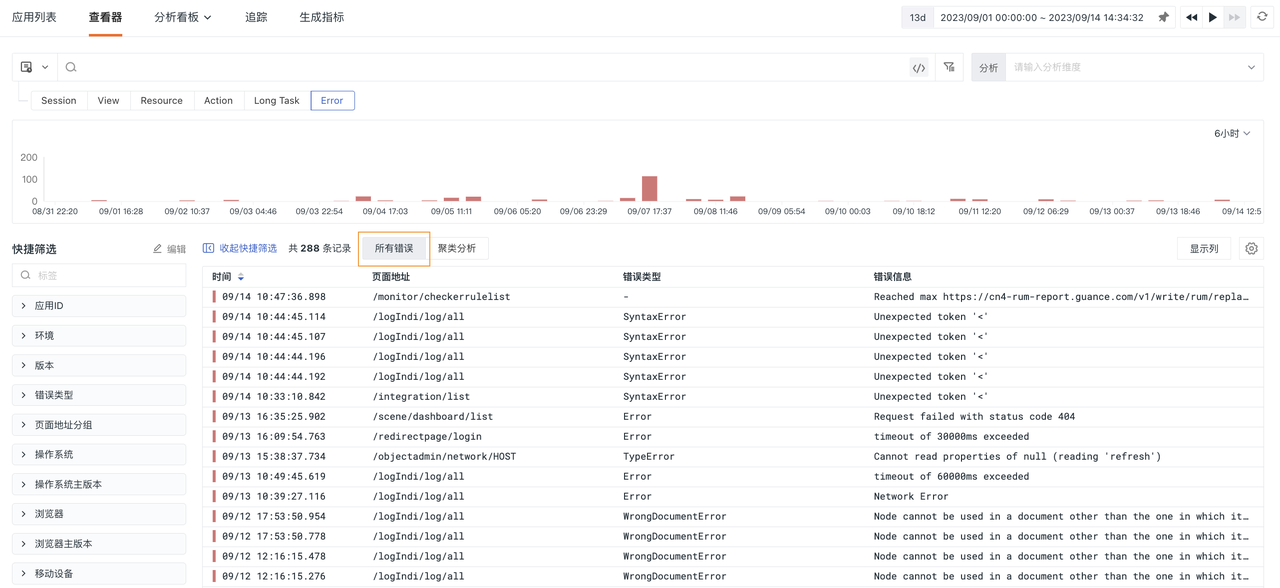
在 Error 查看器,您可以快速查看用户访问时的页面地址、代码错误类型、错误内容等。
- 错误内容 Load failed:即没有 response 的错误,默认 SDK 加了 Load failed;
- 错误内容 Network request failed:即 response 返回错误。

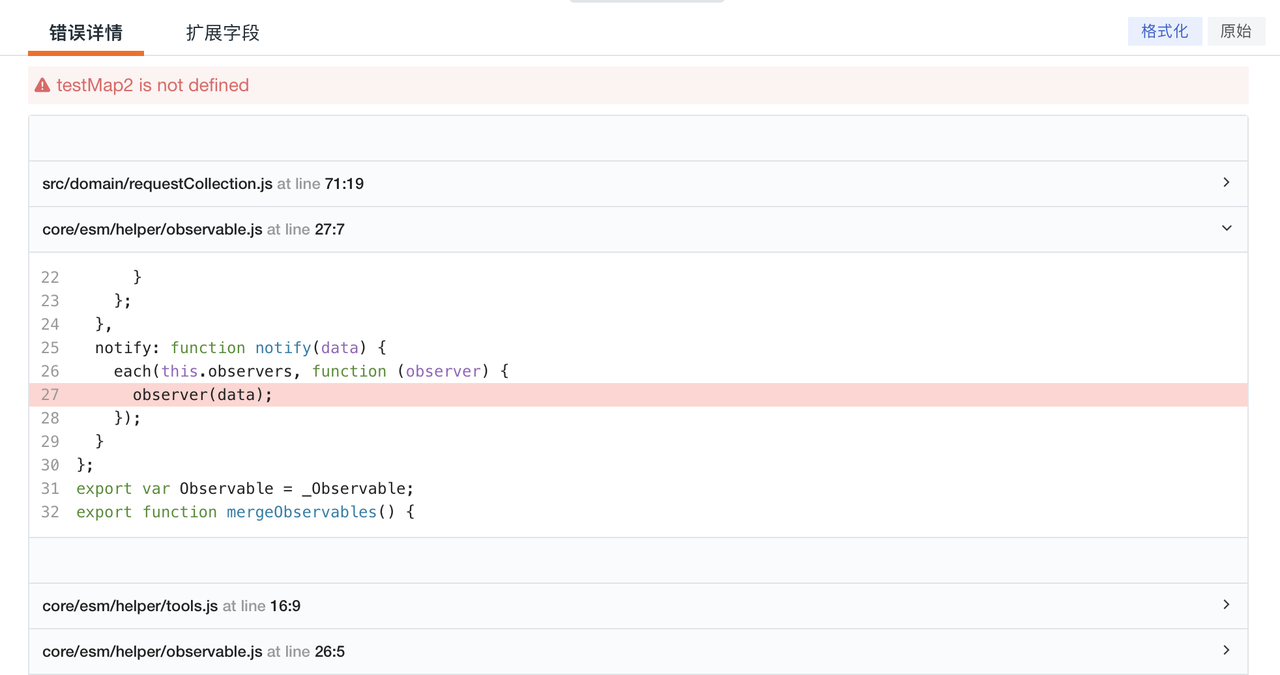
点击列表中需要查看的数据详情页,您可以查看用户访问的错误详情,包括错误详情、扩展字段、关联的链路等。

在 RUM 配置 Sourcemap 转换,解析代码示例:

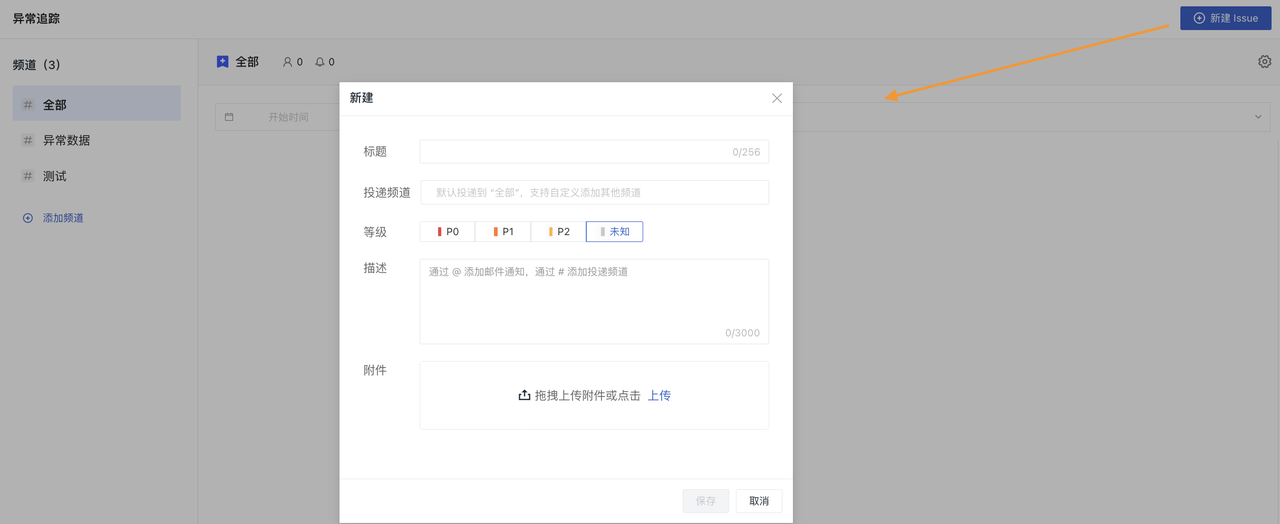
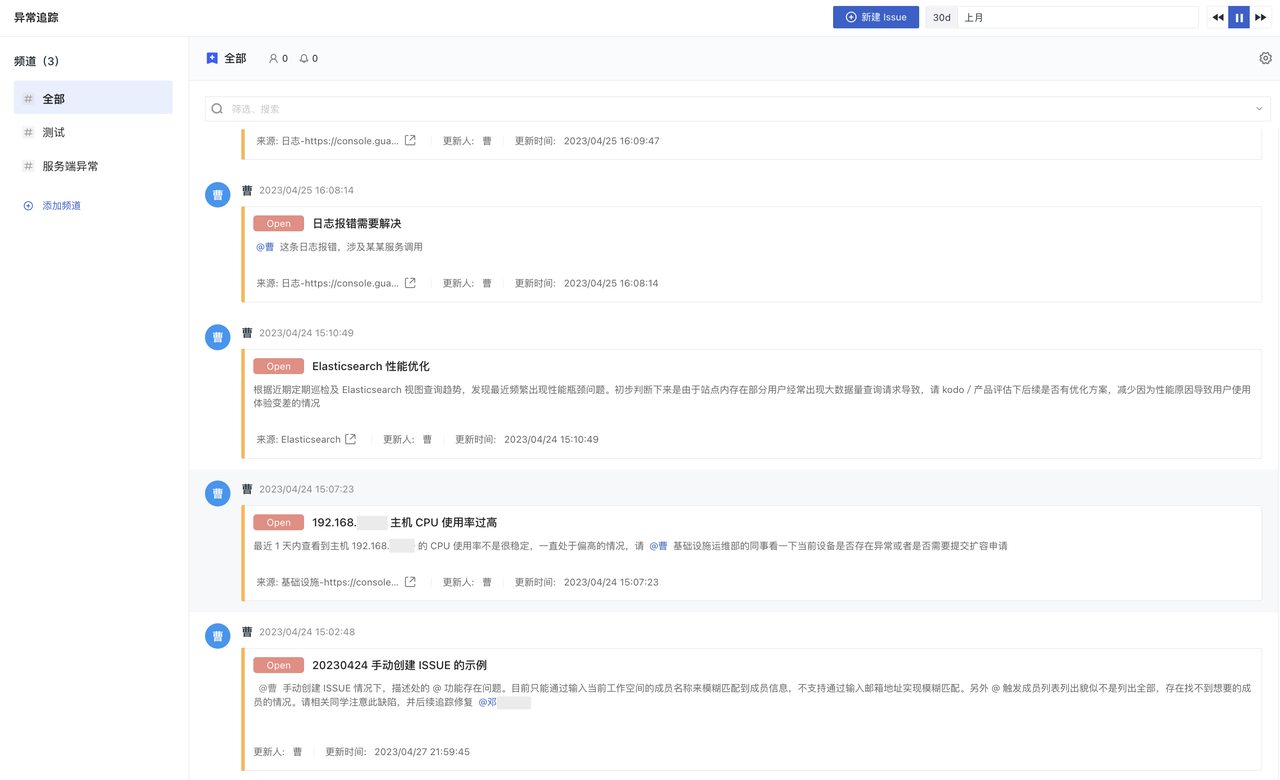
Issue 作为异常追踪这一功能的最终落地单元,承担了整合当前工作空间中的异常问题来源、描述、相关成员等信息的角色。


7)告警管理
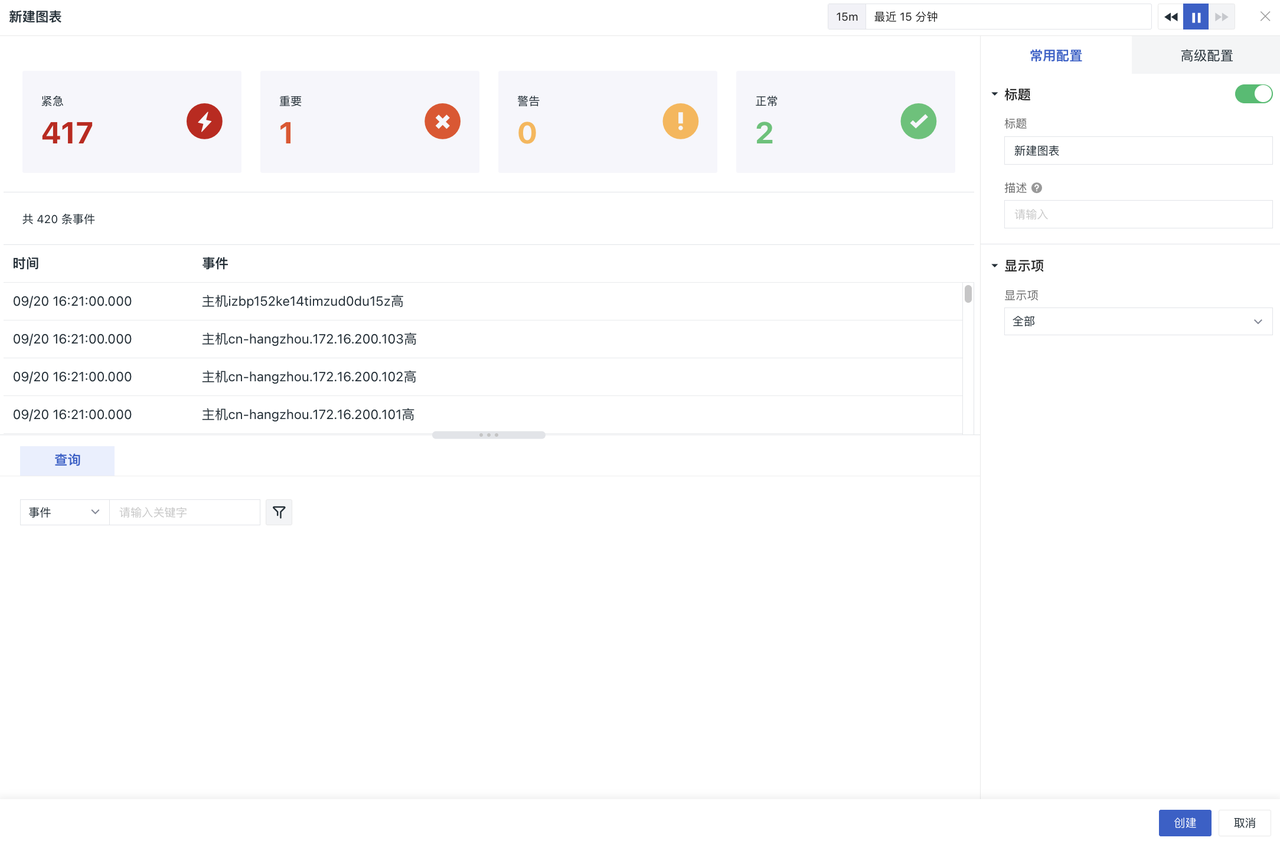
异常检测的告警事件,告警统计图共分为两个部分,分别为统计图和告警列表。
- 统计图:将事件按等级分组并统计每个等级的事件数量,支持点击统计图跳转查询事件的详情;
- 告警列表:显示所选时间范围内未恢复的告警事件。

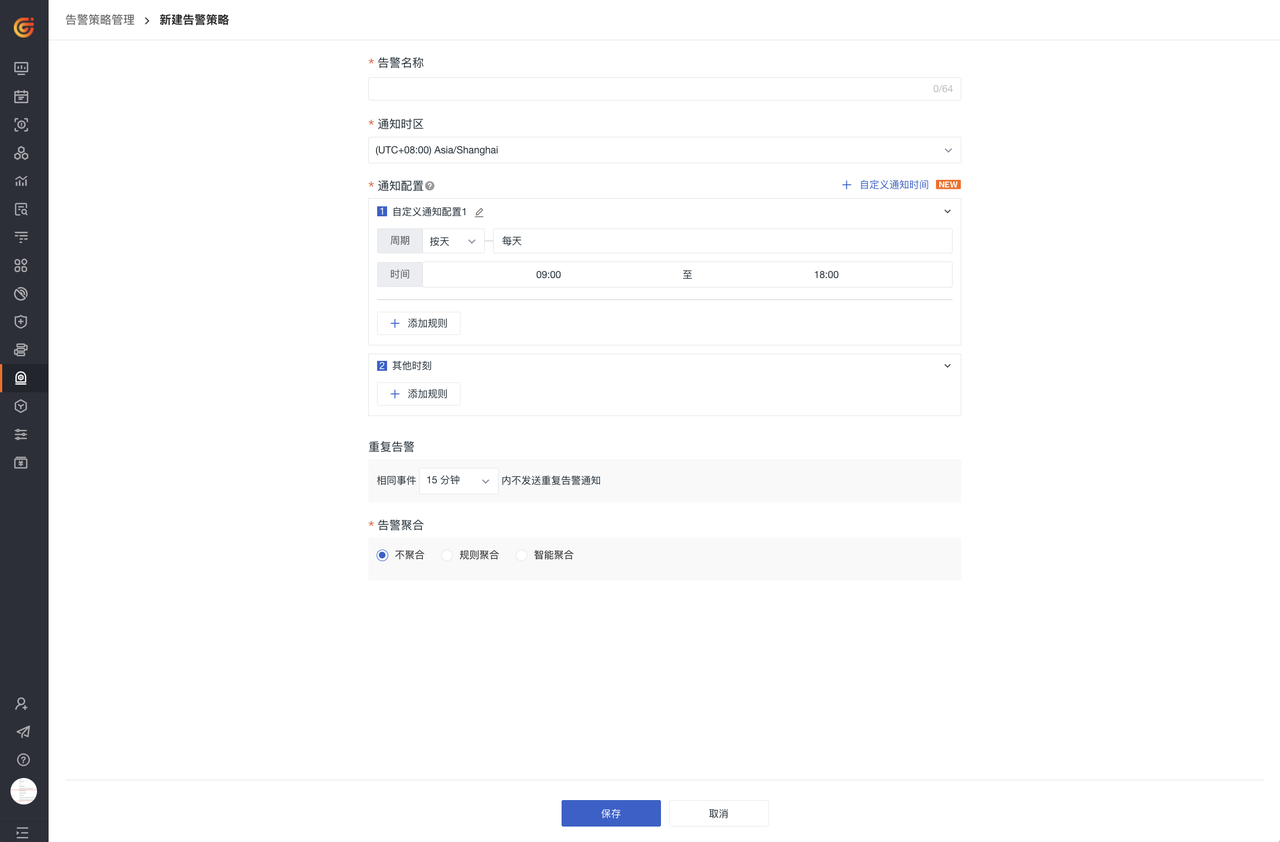
对监控器的检测结果进行告警策略管理,通过发送告警通知,让您及时了解监测的异常数据情况、发现问题、解决问题。

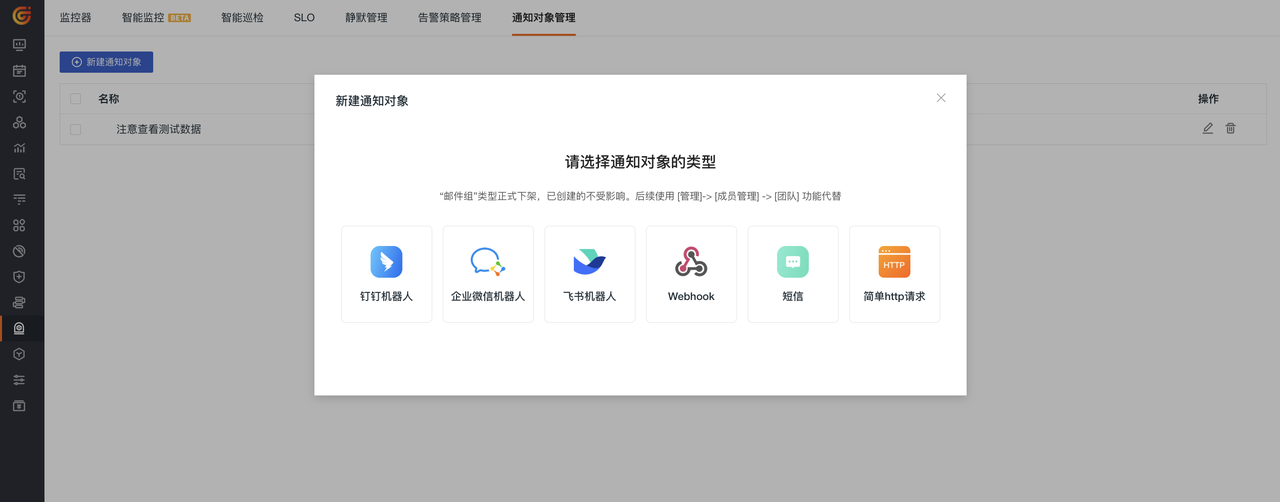
支持设置告警事件的通知对象,包括系统默认通知对象(钉钉、企业微信、飞书、短信等)

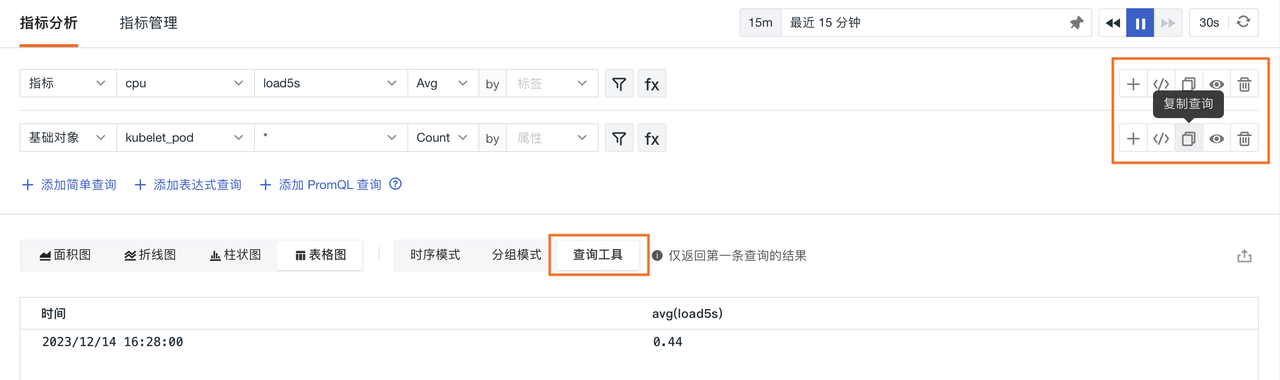
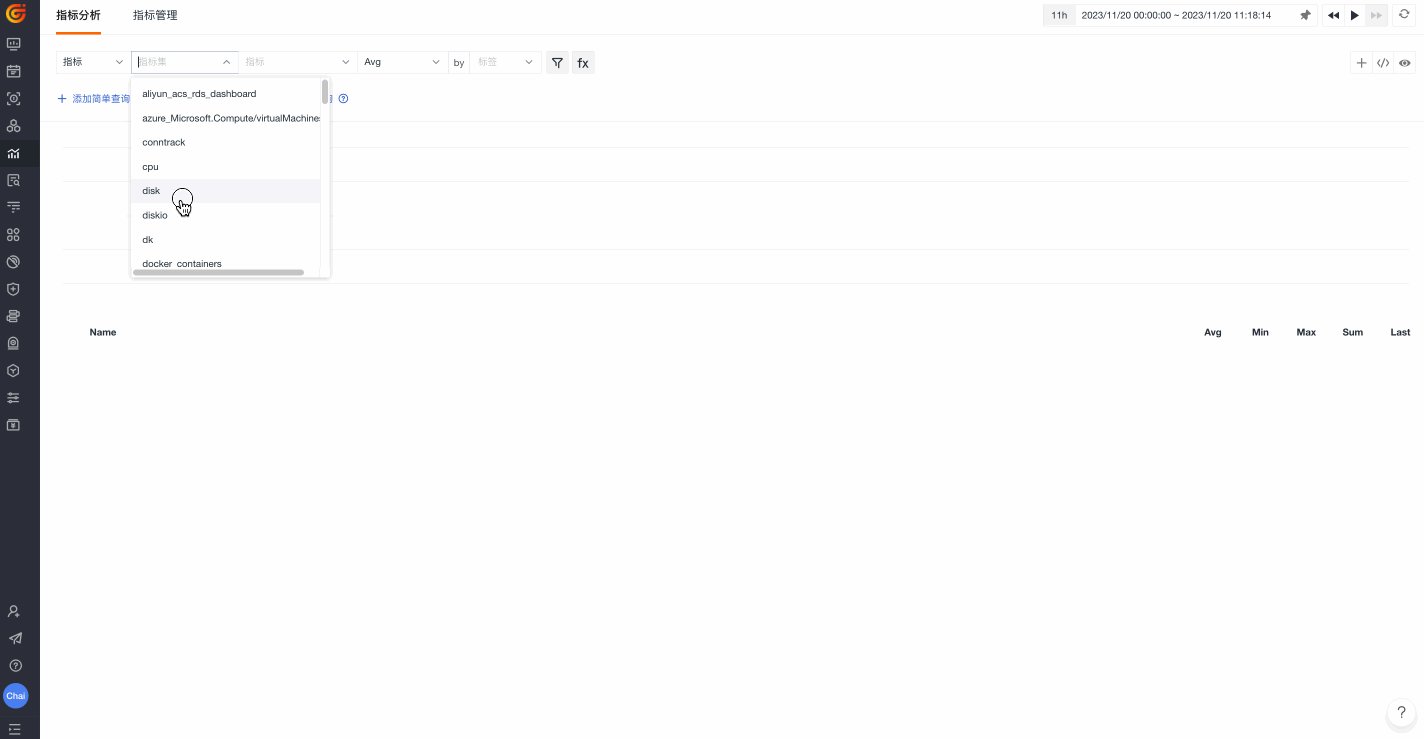
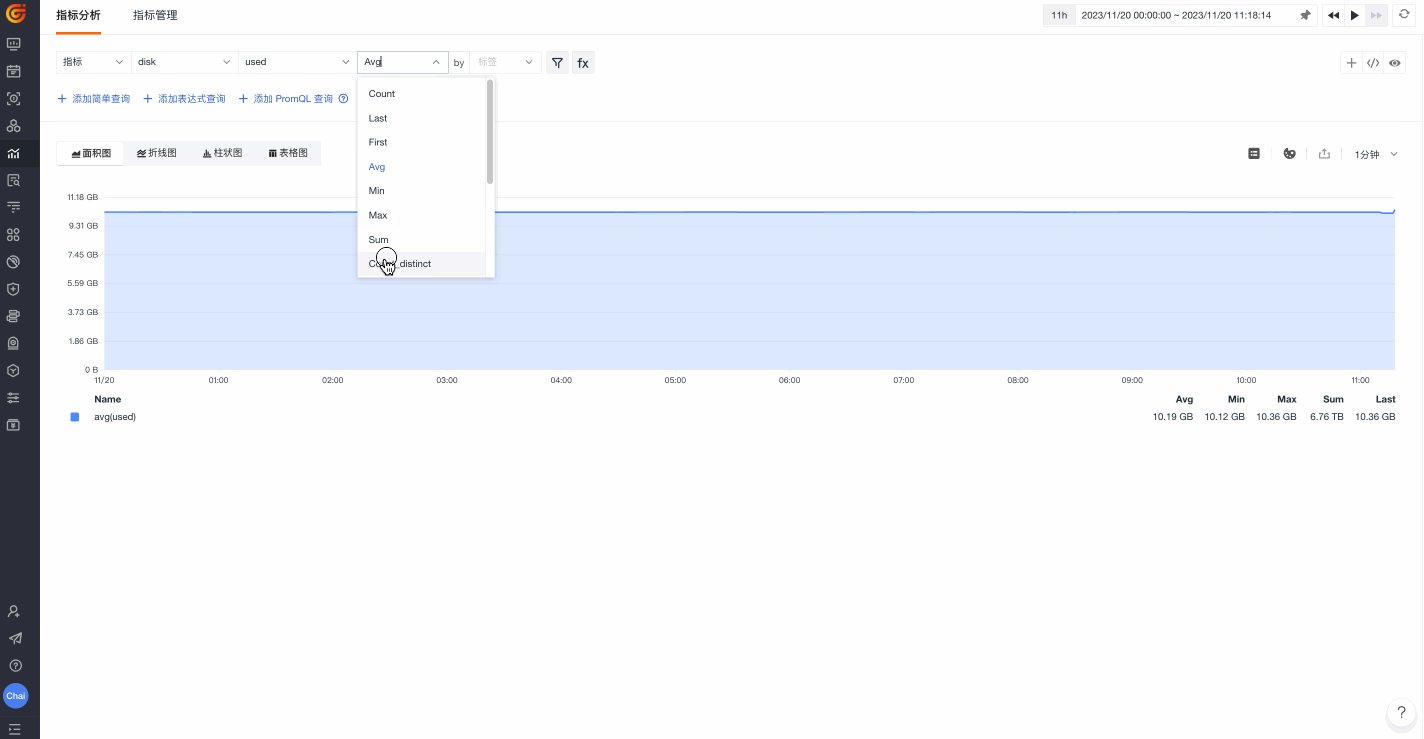
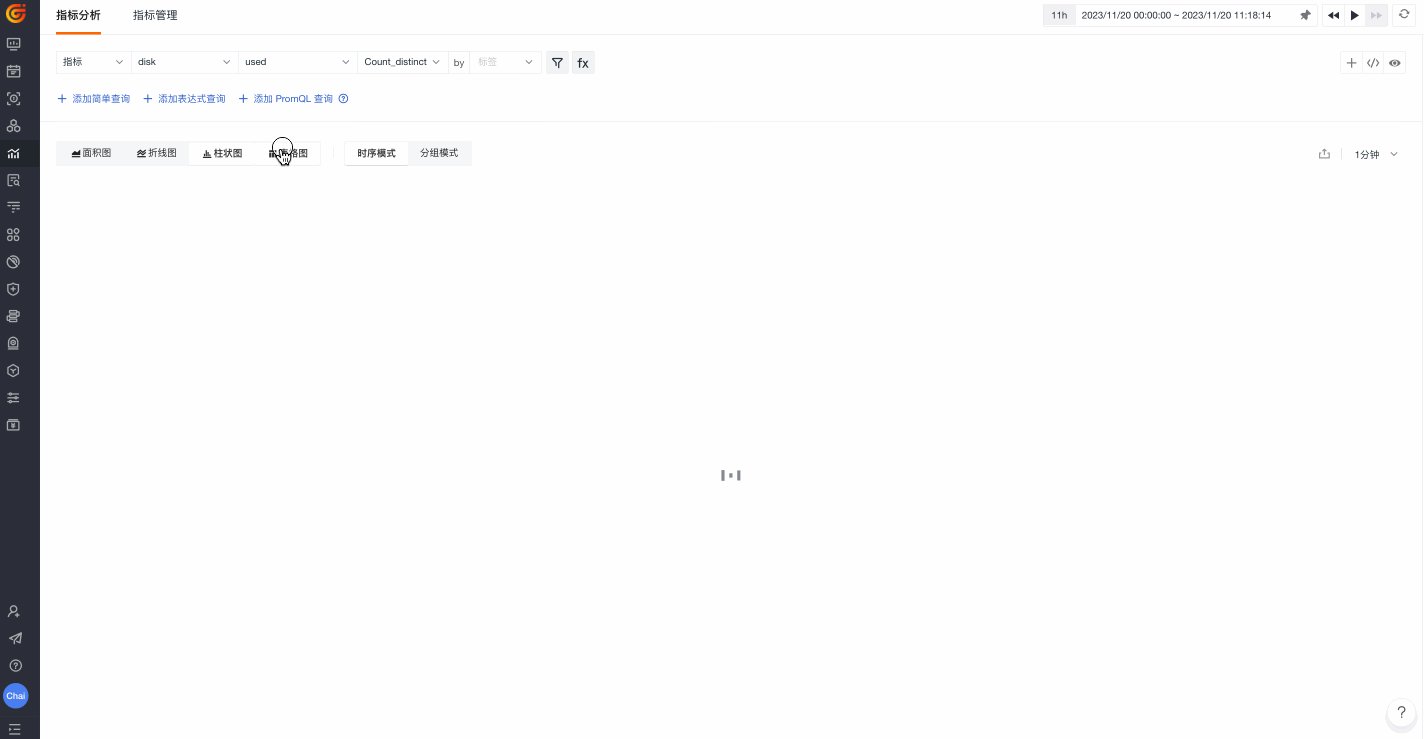
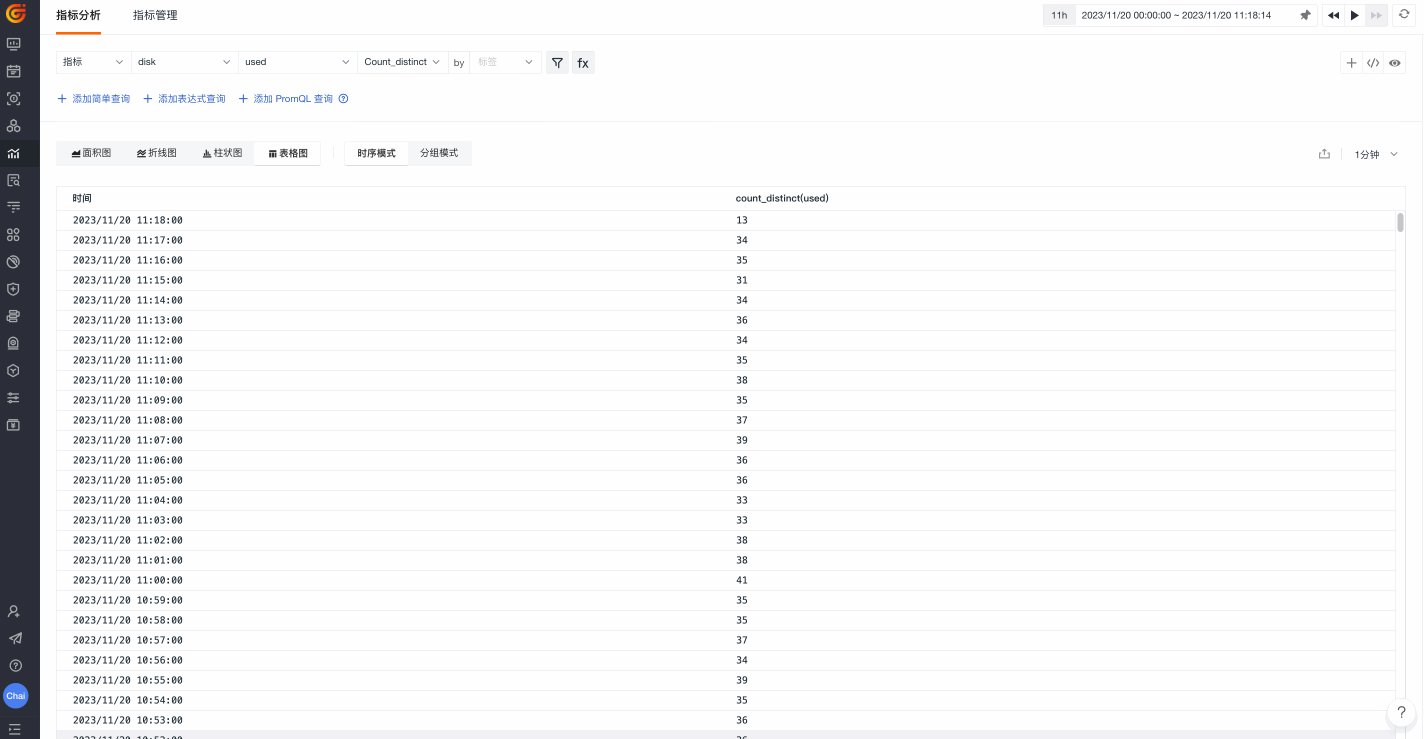
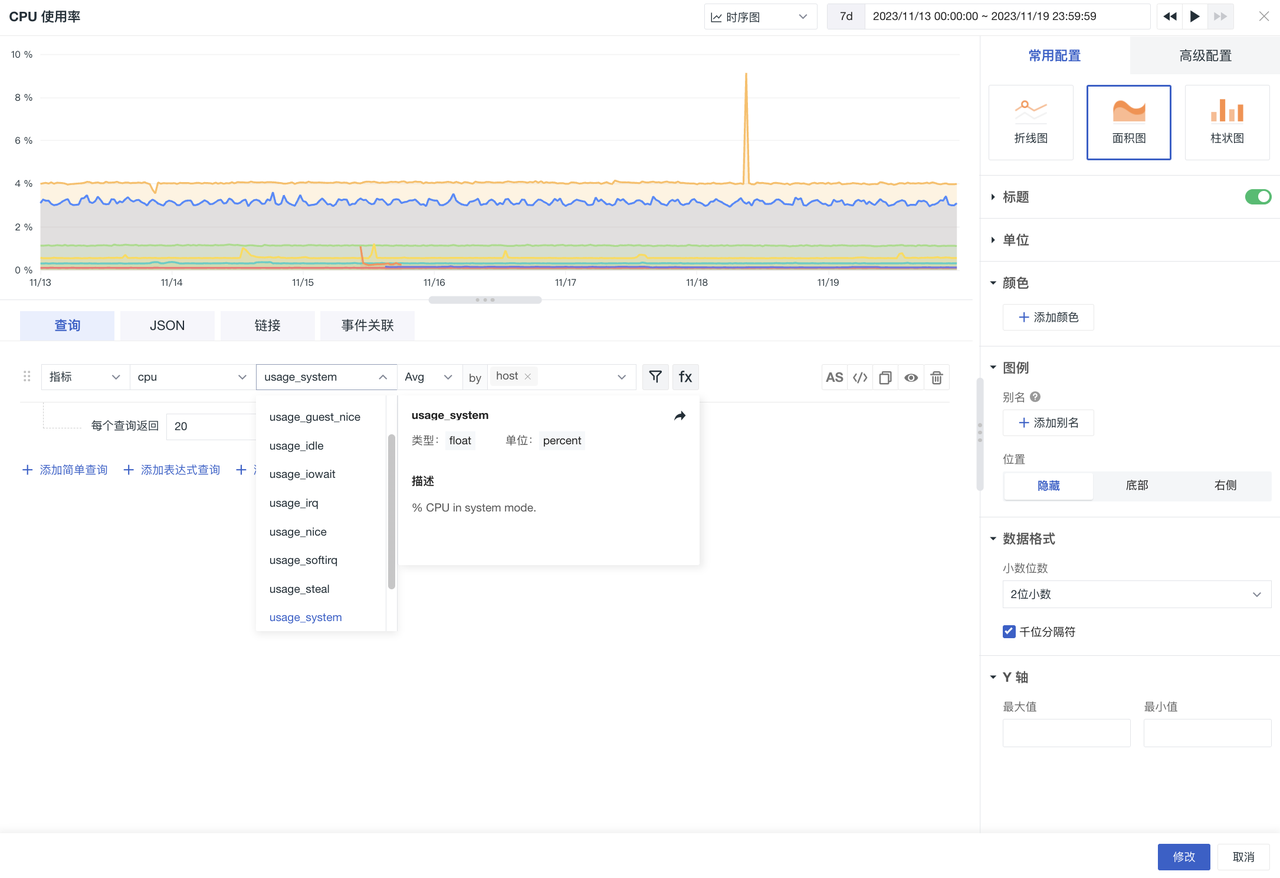
8)指标分析
指标分析支持用户基于简单查询、表达式查询、DQL 查询、PromQL 查询、添加数据源五种方式,对指标数据以面积图、折线图、柱状图、表格图四种查看模式进行可视化查询。




 posted on
posted on

