2017年五月份的时候,在博客园收到一条私信,问我有没有兴趣一起写本关于前端的书。我自己从来没有想过写书,最多只是在博客园发几篇博文而已,突然收到这么一条消息,内心既忐忑又激动。怀着试一试的心情,加了发信人的QQ和微信,语音了几个小时。了解到要写一本有关前端面试方面的书,由机械工业出版社出版,主要要做的就是对前端基础知识的梳理,最大的挑战是坚持。这是一场持久战,知识点的梳理不是一朝一夕就能完成的,为此我将失去很多休息的时间。白天要忙碌的工作,晚上还得挑灯夜战,精神和肉体都将承受巨大的压力。
虽然要面临如此之多的困难,但是思前顾后最终还是接下了这个活。一则是为了不想让自己留下遗憾,乘着年轻做些有意义的事;二则是为了巩固自己所学的知识,虽然看了很多书,参与了很多项目,但是很多时候,不能学以致用,有些知识看了以后,并不会在工作中用到,也没有做合适的记录,慢慢就会被遗忘;三则是为了将自己所知的分享给大家,目前市面上各种高级前端技术层出不穷,令人眼花缭乱,而基础知识一直不受人重视,因此我想撰写一本这样的书,希望读者通过此书能快速了解各个基础知识点,再为自己查漏补缺。
一、前期准备
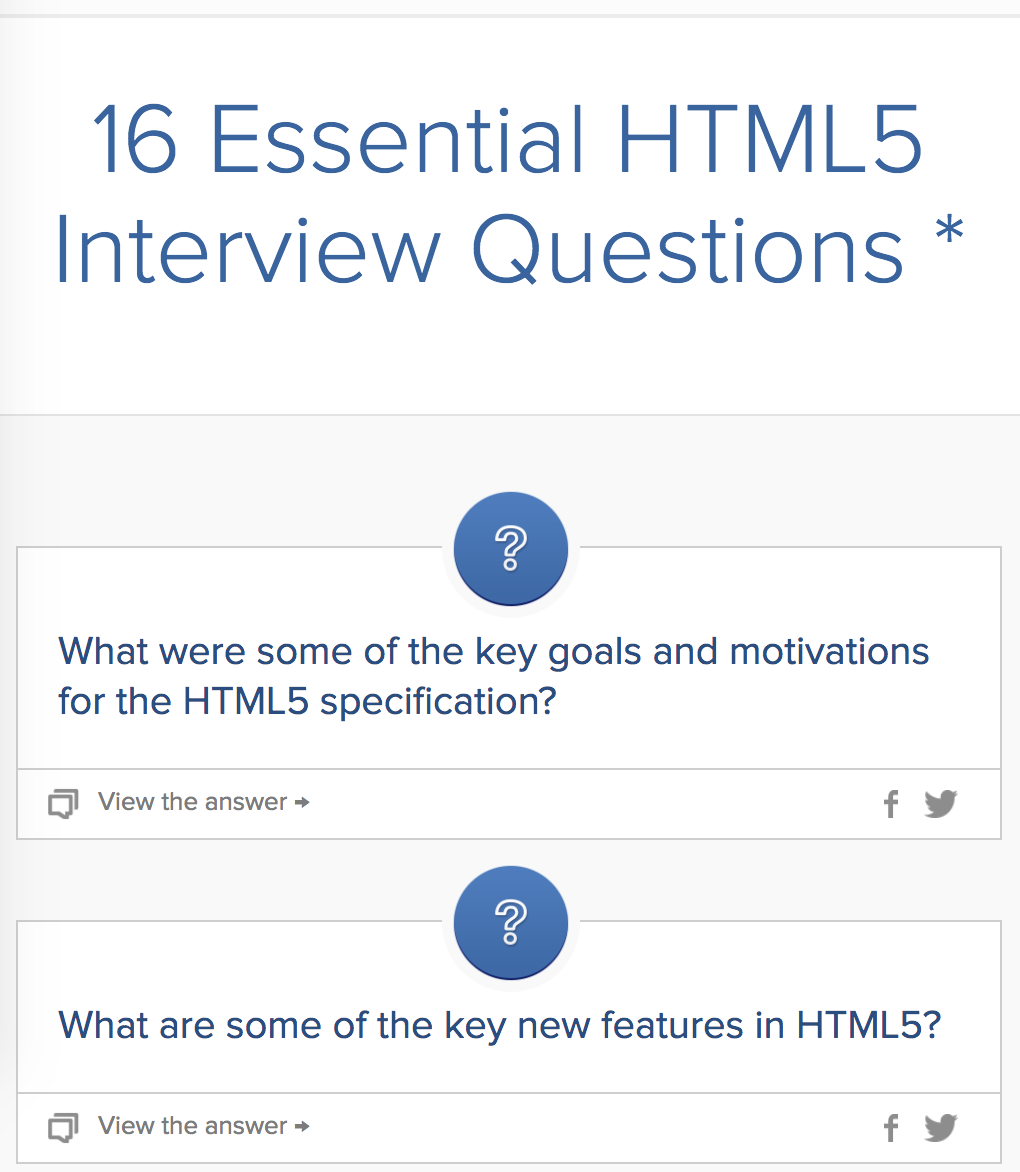
前端面试必然离不开各种笔试题目,因此前期的准备工作就是搜集市面上已知的前端题目。通过笔试网站、个人博客、Github等各种途径,搜集到了国内和国外的各类习题,总计大概有3、4千道,每道题目会涉及一个或多个前端知识点。这些知识点并没有覆盖前端的所有方面,我只挑选了书中将会用到的部分。下图是国外某个网站的题目列表。

在搜集到这么多题后,下一步就是对它们进行分类。分类不能随便分,是要有根据的,因此要参考一些市面上的权威技术资料。可以是W3C标准文档,也可以是已出版的书籍,例如CSS权威指南、JavaScript权威指南和HTML5权威指南(如下图所示)等。最终我融合了多处资料,列出了让我满意的目录,这其实也是本书目录的雏形。之所以叫雏形,是因为在撰写过程中,我一直在调整,有的合并、有的分开,挑出重点,更有针对性的讲解,同时令其更容易让读者理解。搜集题目和对其进行分类,前前后后大概花了两周不到的时间,然后就将开始正文的编写。



二、撰写过程
1)参考资料
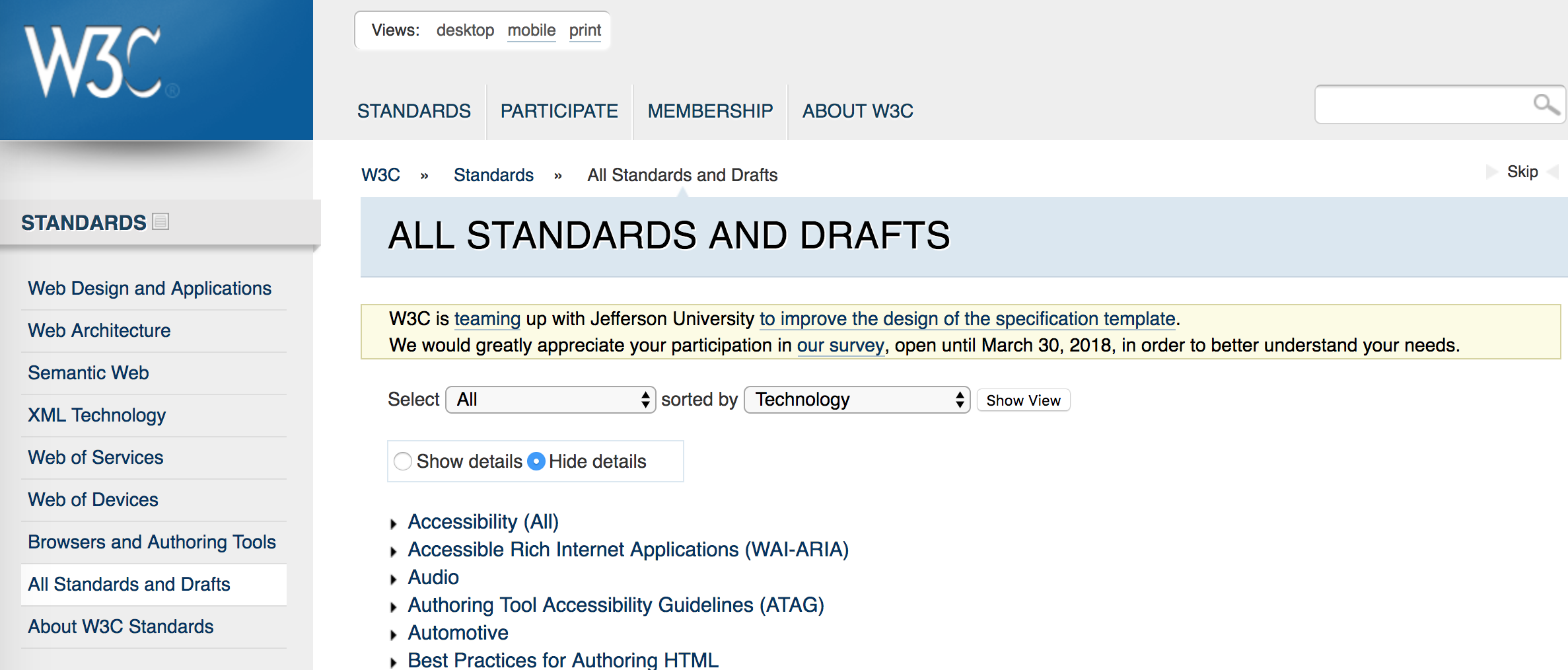
在撰写过程中,主要参考书籍和标准文档。相比较个人分享的博文,书籍所写的内容措辞更严谨、描述更清晰,并且更具权威性。而标准文档虽然内容比较晦涩难读,但是是官方所出,所以准确性更高、术语更专业,如下图所示。当无法理解或对书籍和文档中所记载的内容有疑惑时,我会浏览网上的资料,结合这些资料后,再做出最终的判断。这里吐槽一下网上的资料,很多都是抄来抄去,并且缺少深入的分析,大部分都只是告诉你怎么做,但却不会告诉你其中的内在原理。

2)措辞严谨
撰书和写博文有个很大的区别就是措辞。写博文的话可以比较随性,想到什么就写什么;而写书就不一样了,这是要印在白纸上的,比较严肃一点。因此要用最精准的词语来描述自己所要传达的意思。每次遇到这种情况就会思前想后,还要搜索词语的意思,再分别放到语句中,反复体会,最后才会敲定用哪个词语。虽然不会像文学那样讲究,但为了更严谨一些,词语的推敲还是有必要的。例如在编写时遇到了“制定”和“制订”,两个词语发音都是一样的,并且字也差不多,稍不留神就会混用,最后查了词语释义后,才弄清楚两者之间的区别,“制定”偏重于做出最后决定,使完全确定下来,“制订”偏重于从无到有的创制、草拟而后的订立。“制定”常与政策、法令、方针、路线等搭配,“制订”常与计划、方案等搭配。再例如“的”和“地”、“判定”和“判断”等,它们的用法都要加以区别,否则就会混用。
3)专业术语
无论是CSS、HTML,还是JavaScript都包含许多专业术语,而最容易忽略的恰恰是这些专业术语。因为在平时的交流中,大家想不到或者说不必用专业术语来交流,都会用约定俗成的口语来表述。例如最常见的引用CSS样式,可以分为内联样式、内嵌样式和外部样式,但我们平时可能就不这么称呼,内联样式可以叫做标签内的样式、内嵌样式可以叫做页面内的样式、外部样式可以叫做CSS文件内的样式。在平时交流中这么称呼都没问题,但在书中却不能这么做,如果每次都用这么口语化的称呼,那么难免会显得不专业,并且内容还特别冗余,语句的前后很难连贯。自己以前也不怎么注意这些专业术语,因此每次都要翻阅好几本技术书籍,以及浏览相关的标准文档。标准文档是最权威的,但都是英文的,当把英文翻成中文时,又会有很多个版本。由于每个版本都会有些差异,因此我在选择时都会反复斟酌。
4)描述清晰
以前写博文的时候,为了贯彻自己简洁的风格,都会跳着写,前后并不会连贯,类似于记笔记。虽然很方便,但这种方式却不能移植到写书中,因为两段内容之间没有承上启下的过渡,就会不容易理解。书写出来是为了给读者看的,读者如果看不懂,那么这就是一部失败的作品。在写书的时候,时时刻刻都在提醒自己要站在读者的角度理解。举个简单的例子,在说明某个知识点的时候,通常会配一段代码。以往我都是直接写在相关内容的前面或后面,而且并不会对代码做进一步的说明。想当然的以为读者在浏览这段内容后,就能知道这段代码与内容是有关联的。这是大错特错,应该避免让读者去猜,这样既浪费时间,也会影响阅读体验,有百害而无一利。每次要描述一个知识点或术语(例如对语义化的说明)时,都会出现欲言又止的情况,心里明明很清楚这是什么,但就是无法用文字来准确的描述出来。这种情况循环往复的出现着,书到用时方恨少,这种时候真的对自己的词汇量感到无奈。每次在翻阅许许多多的资料后,才能写出令自己满意的文案。每当写完一篇章节时,都会觉得自己的身体被掏空了一次。
5)细节把握
除了刚刚所说的四点,还有一点很重要,那就是细节的把握。例如全书中的写法要统一,无论是标点符号还是刚刚所说的术语,都要一样,如果用了中文符号,那么没有特殊情况就一律用中文符号。如果把HTML元素的style属性中定义的样式叫内联样式,那么所有的地方都要这么叫。还有其它一些细节,例如示例代码的编排,为了提升阅读体验,可以将各条语句的注释以首字母对齐;为每张图设定一个编号,可以在阅读时更精准的定位到某张图等;在合适的位置用句号来结束一段话。
三、总结
著书的过程是痛并快乐着的,我花费了半年多的时间,将自己所有的精力都扑在了写书上,放弃了很多业余生活。虽然每写一篇文章的过程都很艰辛,但我的收获也不少,我对HTML、CSS和JavaScript的认识又上升了一个高度,并且顺带便复习了一下数学(如坐标轴、除数和被除数等)以及网络原理(如HTTP、TCP等协议)等周边知识。看问题也不再那么片面,能从更高的点来分析问题。做事也更加细心,整本书我自己总共校验了六次,每一次我都会认真对待,并且将书中的示例代码整理了一份,已上传到Github中。还总结了四张思维导图(也已上传至Github),将书中讲到的HTML、CSS、JavaScript和网络相关的知识囊括进了图中,方便平时的复习和浏览。本书的名字叫做《前端程序员面试笔试宝典》,封面如下图所示,如果要支持本书,可点击此处。

虽然我尽了自己最大的努力,但是时间仓促,并且自己的能力也是有限的,难免会有错误,还望大家多多指正。本书侧重的是前端基础知识部分(如下图所示),包括CSS/CSS3、HTML/HTML5和JavaScript(以ECMAScript 5为主),因此一些比较高级的知识点都没涉及到。像如日中天的React、VUE、TypeScript等,在本书中都没涉及到。再比如复杂一点的性能优化、算法等,也没有涉及到。


 posted on
posted on

 浙公网安备 33010602011771号
浙公网安备 33010602011771号