HarmonyOS:三方库的基本使用(1)
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★
➤博客园地址:为敢技术(https://www.cnblogs.com/strengthen/ )
➤GitHub地址:https://github.com/strengthen
➤原文地址:https://www.cnblogs.com/strengthen/p/18504527
➤如果链接不是为敢技术的博客园地址,则可能是爬取作者的文章。
➤原文已修改更新!强烈建议点击原文地址阅读!支持作者!支持原创!
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★



(1)、 下载和安装@ohos/lottie:使用ohpm包管理工具,下载和安装@ohos/lottie。
(2)、 @ohos/lottie具体使用:阅读三方库的指导文档,引用三方库,按指导文档步骤。

4、具体操作:
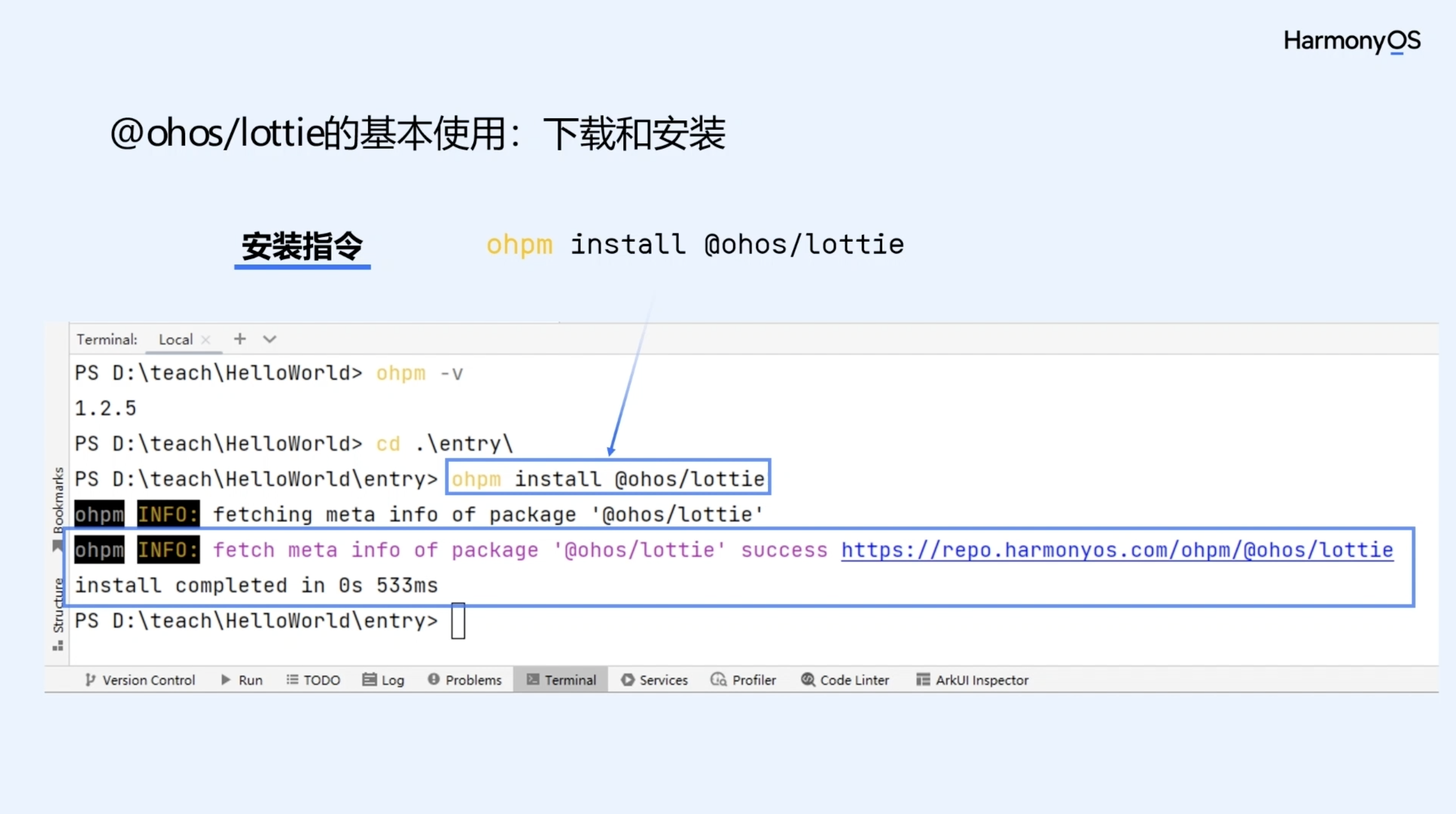
(1)、确定已经安装了ohpm,在终端输入:
ohpm -v
显示ohpm的版本则可以确定ohpm已经安装且环境变量配置正确。
(2)、终端输入将lottie三方库下载下来,当然可以在项目根目录直接安装。但是更推荐的方式是在具体使用的模块根目录去安装。可以在IDE的控制台中跳转到指定模块。如entry模块,然后在终端输入:ohpm会自动帮你下载这个包。特别注意:是在DevEco Studio的底部Terminal菜单输入下面命令。
ohpm install @ohos/lottie

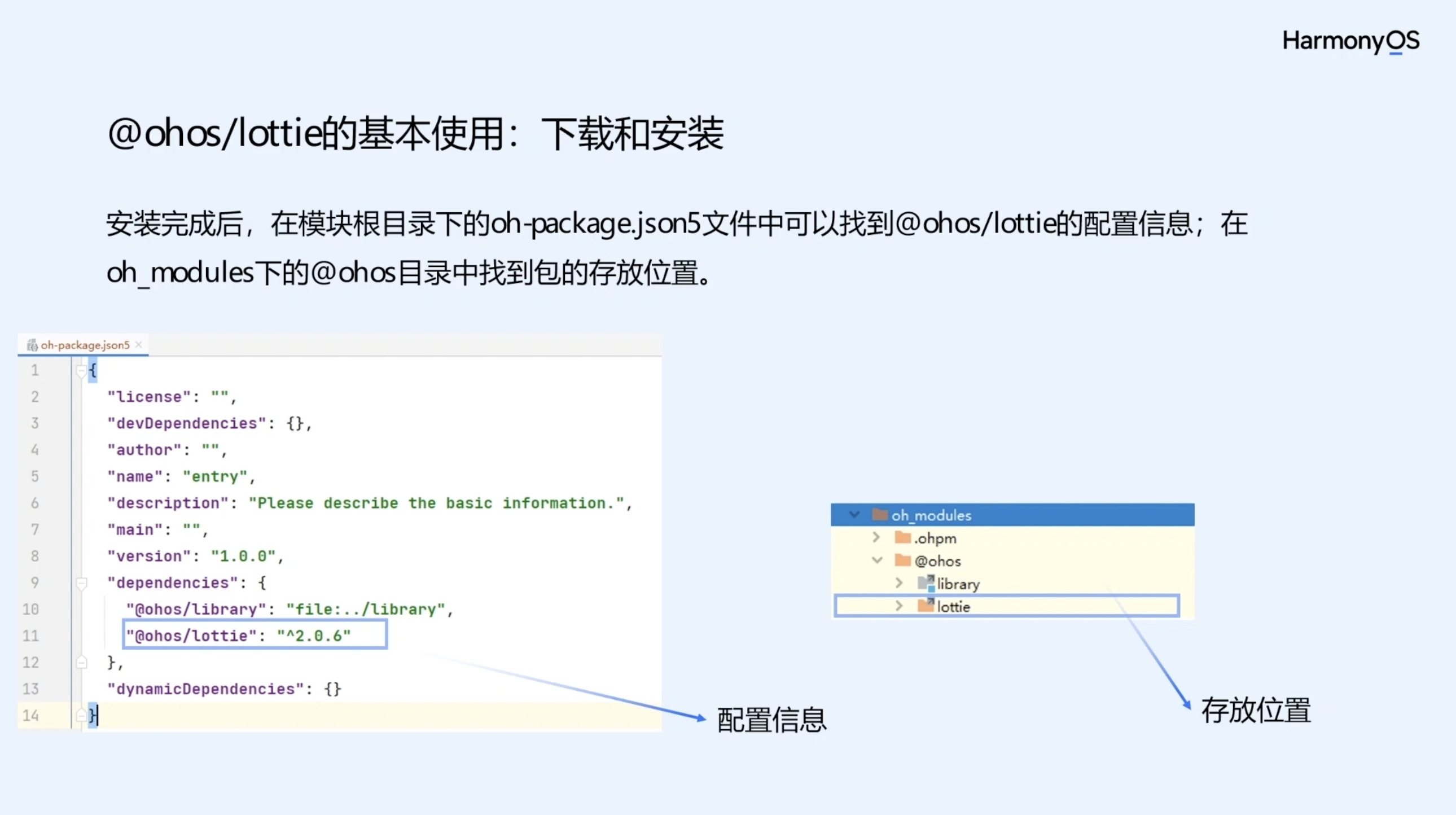
(3)、安装完成后,可以在oh-package.json5配置文件中,找到lottie的配置信息和对应的版本号,也可以在项目模块的包管理目录下,找到这个包的存放位置,这样就成功地将lottie导入到了项目模块中。







五、代码实操:
三方库资源汇总:https://gitee.com/openharmony-tpc/tpc_resource
OpenHarmony三方库中心仓:https://ohpm.openharmony.cn
@ohos/lottie的使用:https://gitee.com/openharmony-tpc/lottieETS
{ "license": "", "devDependencies": {}, "author": "", "name": "entry", "description": "Please describe the basic information.", "main": "", "version": "1.0.0", "dependencies": { "@ohos/lottie": "2.0.0", "@ohos/library": "file:../library" } }
(2)、导入库:
import lottie, { AnimationItem } from '@ohos/lottie';
(3)、构建上下文对象renderingContext,其中renderingSettings作为其入参:
private renderingSettings: RenderingContextSettings = new RenderingContextSettings(true); private renderingContext: CanvasRenderingContext2D = new CanvasRenderingContext2D(this.renderingSettings);
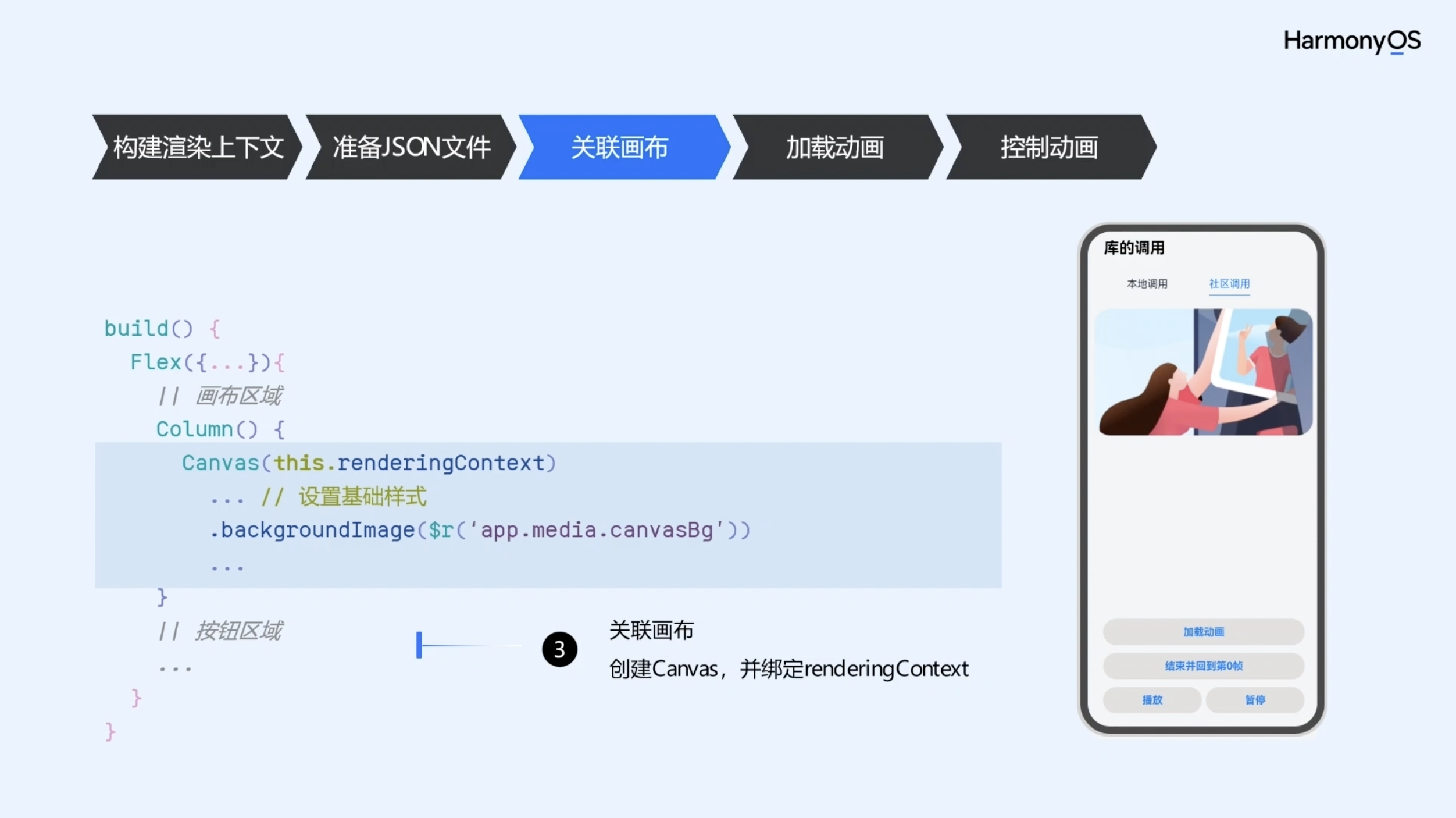
(4)、将创建的上下文对象和画布进行关联:
Canvas(this.renderingContext) .width(CommonConstants.CONTAINER_WIDTH) .aspectRatio(CommonConstants.ASPECT_RATIO_176) .backgroundImage($r('app.media.canvasBg')) .backgroundImageSize(ImageSize.Cover) .onDisAppear(() => { lottie.destroy(this.animateName); })
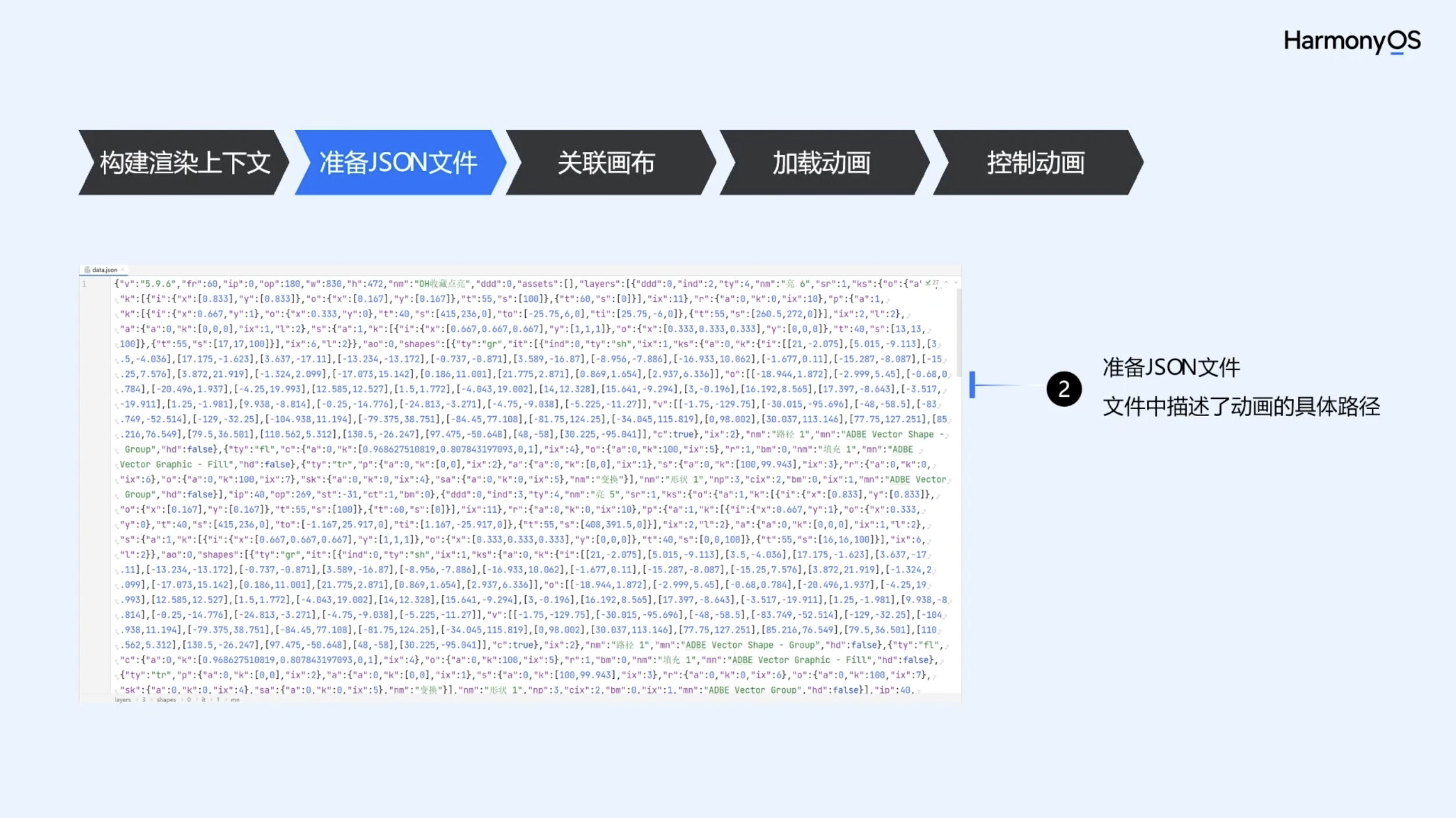
(5)、关联之后,就可以进行动画的加载,主要需要传入三个参数:上下文对象container、渲染方式renderer、JSON文件路径path。
this.animateItem = lottie.loadAnimation({ container: this.renderingContext, renderer: 'canvas', loop: 10, autoplay: true, name: this.animateName, path: 'common/lottie/data.json' });
(6)、最后,可以使用lottie的API控制动画的播放与暂停。
lottie.play();
lottie.pause();







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2018-10-26 [Swift]LeetCode4. 两个排序数组的中位数 | Median of Two Sorted Arrays
2018-10-26 [Swift]LeetCode3. 无重复字符的最长子串 | Longest Substring Without Repeating Characters
2018-10-26 [Swift]LeetCode913.猫与老鼠 | Cat and Mouse
2018-10-26 [Swift]LeetCode916.单词子集 | Word Subsets
2018-10-26 [Swift]LeetCode915.将分区数组分成不相交的间隔 | Partition Array into Disjoint Intervals
2018-10-26 [Swift]LeetCode914.一副牌中的X | X of a Kind in a Deck of Cards
2018-10-26 [Swift]堆栈Stack的两种版本:(1)用类包装Stack (2)用泛型包装Stack