HarmonyOS:基于Web组件构建网络应用(1)
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★
➤博客园地址:为敢技术(https://www.cnblogs.com/strengthen/ )
➤GitHub地址:https://github.com/strengthen
➤原文地址:https://www.cnblogs.com/strengthen/p/18501721
➤如果链接不是为敢技术的博客园地址,则可能是爬取作者的文章。
➤原文已修改更新!强烈建议点击原文地址阅读!支持作者!支持原创!
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★

说明:
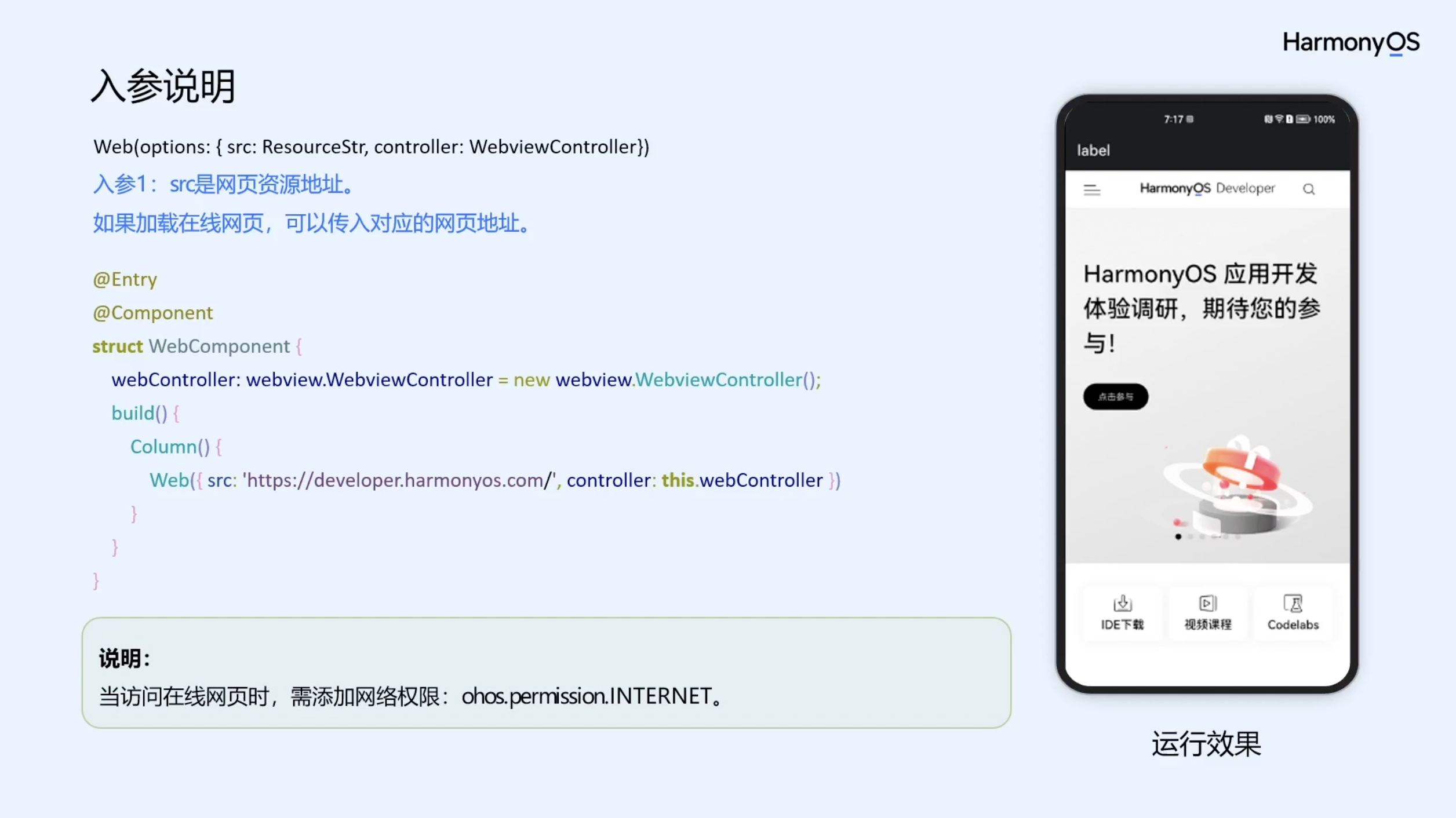
(1)、当访问在线网页时,需添加网络权限:ohos.permission.INTERNET;
(2)、不支持转场动画;
(3)、同一页面的多个Web组件,必须绑定不同的Webview Contrdler。

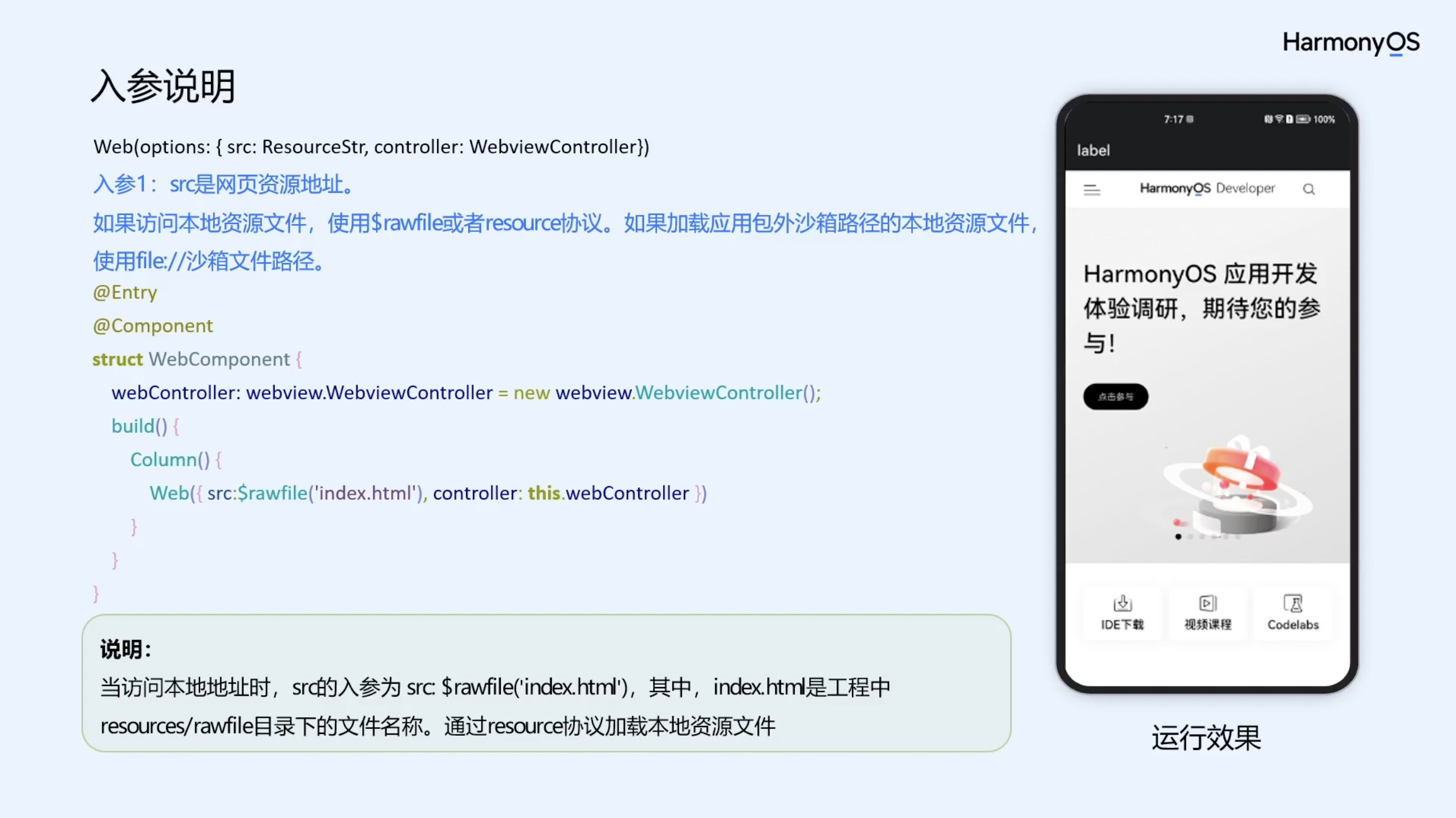
2、入参说明:

如果访问本地资源文件,使用$rawfile或者resource协议。如果加载应用包外沙箱路径的本地资源文件,使用file://沙箱文件路径,具体示例如下图代码所示:src的入参为src:$rawfile('index.html'),其中index.html是工程中resources/rawfile目录下的文件名称。

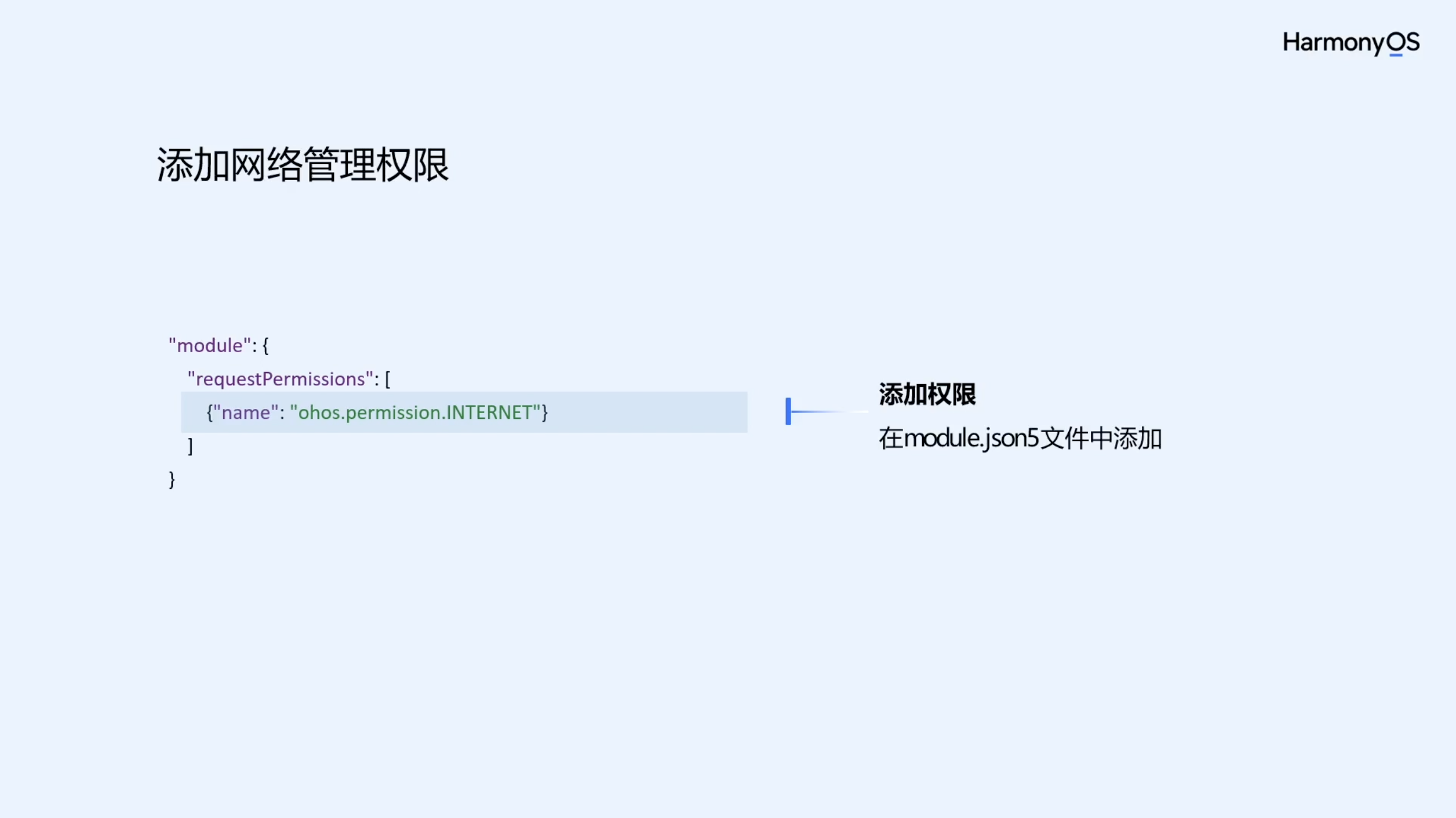
当添加网络管理权限的时候,需要在module.json5文件中添加配置:
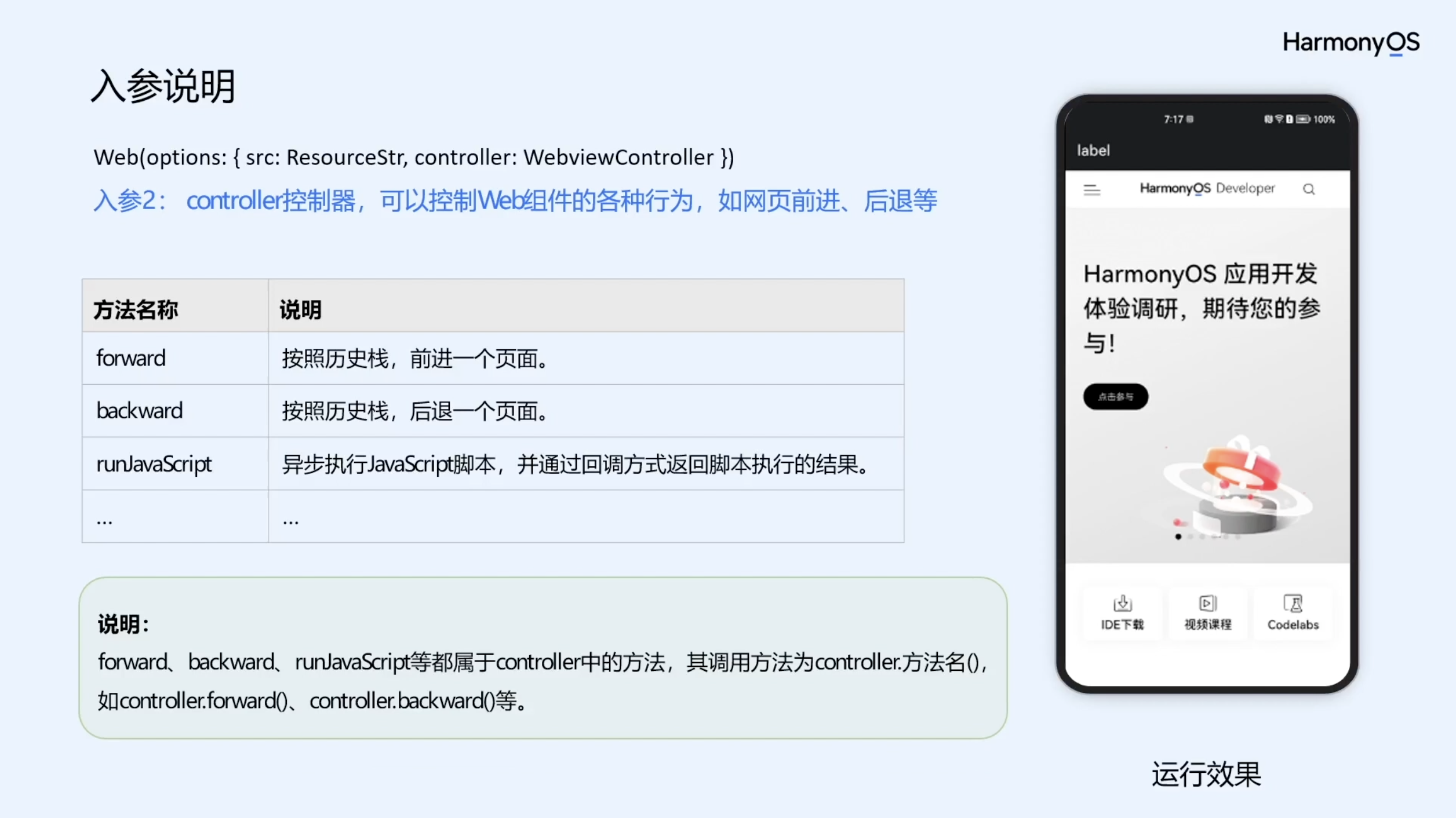
 (2)、对于入参2:controller控制器。它可以实现控制web组件的各种行为,比如,可以通过forward和backward,控制网页的前进和后退。在应用开发过程中,还经常会遇到要求原生页面调用web页面中方法的情况,这个时候,可以使用runJavaScript来实现。forward、backward、runJavaScript等都属于controller中的方法,其调用方法为:controller.方法名(),如:controller.forward()、controller.backward()等。
(2)、对于入参2:controller控制器。它可以实现控制web组件的各种行为,比如,可以通过forward和backward,控制网页的前进和后退。在应用开发过程中,还经常会遇到要求原生页面调用web页面中方法的情况,这个时候,可以使用runJavaScript来实现。forward、backward、runJavaScript等都属于controller中的方法,其调用方法为:controller.方法名(),如:controller.forward()、controller.backward()等。
 二、Web组件的基本使用
二、Web组件的基本使用
1、Web组件页支持的属性。
同样的,Web组件页支持多种属性的设置,也都是通过链式调用的方式进行设置的。例如:可以通过设置fileAccess、javaScriptAccess、imageAccess来控制Web组件的相关能力。

2、web组件支持的事件。
web组件支持onAlert、onBeforeUnload、onConfirm、onConsole等多种事件,以下onConfirm为参考,其他事件等定义和使用可以查阅API文档。可以设置一个onConfirm事件,当网页调用onfirm()告警时,就会触发此回调,回调函数的event事件中包含有三个参数,分别是URL、message和result,当回调返回true时,还可以调用系统弹框能力,如:自定义弹窗AlertDialog.show。


2、WebviewController基本介绍:
以WebviewController为例,深入学习一下webview。通过WebviewController可以控制web组件各种行为。一个WebviewController对象只能控制一个web组件,且必须在Web组件和WebviewController绑定后,才能调用WebviewController上的方法(静态方法除外)。
WebviewController 下包含runJavaScript、 registerJavaScriptProxy、 createWebMessagePorts等接口。

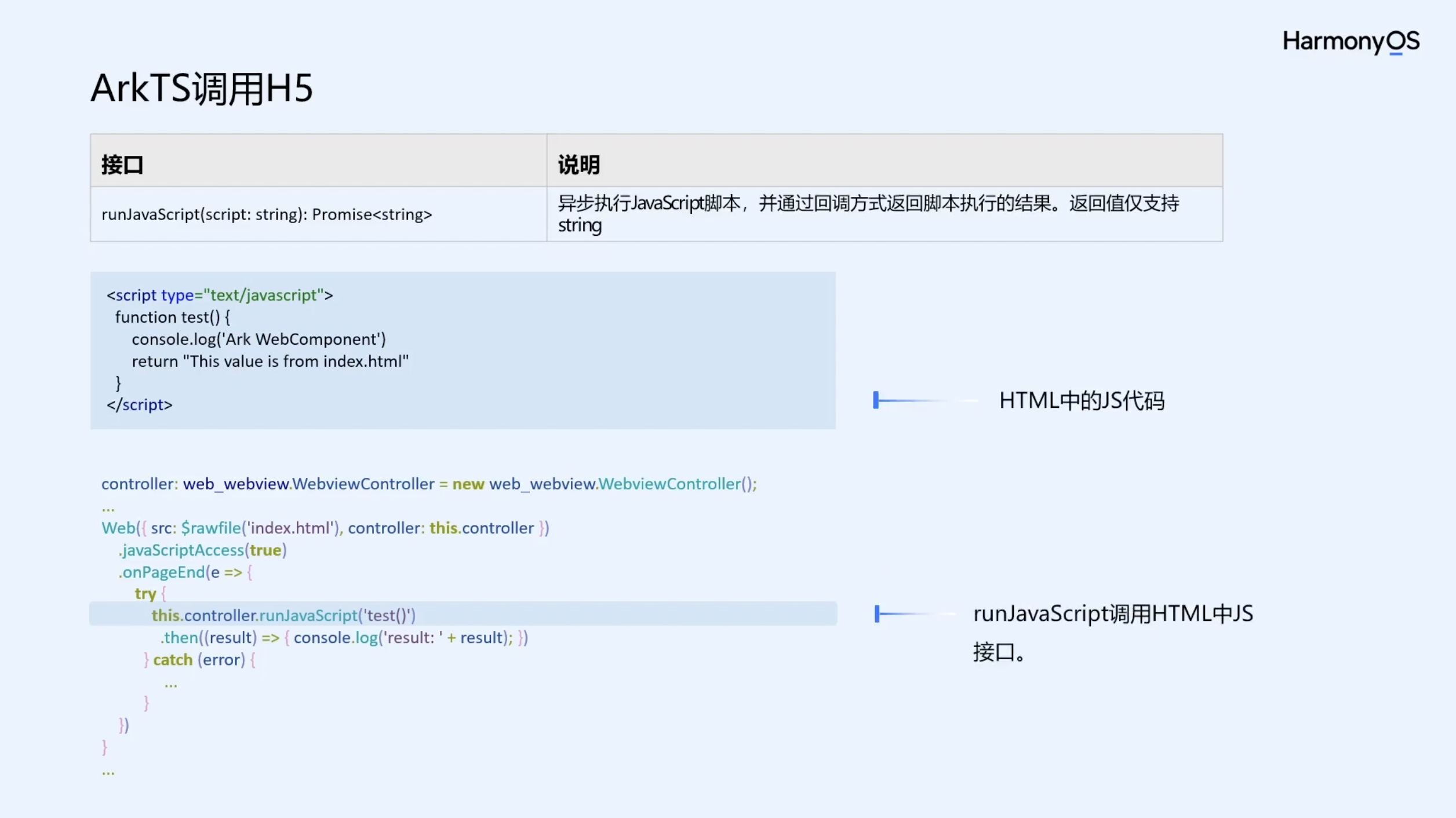
3、ArkTS调用H5,WebviewController常用的接口方法runJavaScript。
runJavaScript可以异步执行JavaScript脚本,并通过回调方式返回脚本执行的结果。如下图所示:
第一段代码是HTML中的一个JS方法,它的作用是返回字符串。
第二段代码调用的是WebviewController的runJavaScript方法,代码中会调用test方法,并在then方法中返回执行的结果,并在日志中打印出来。



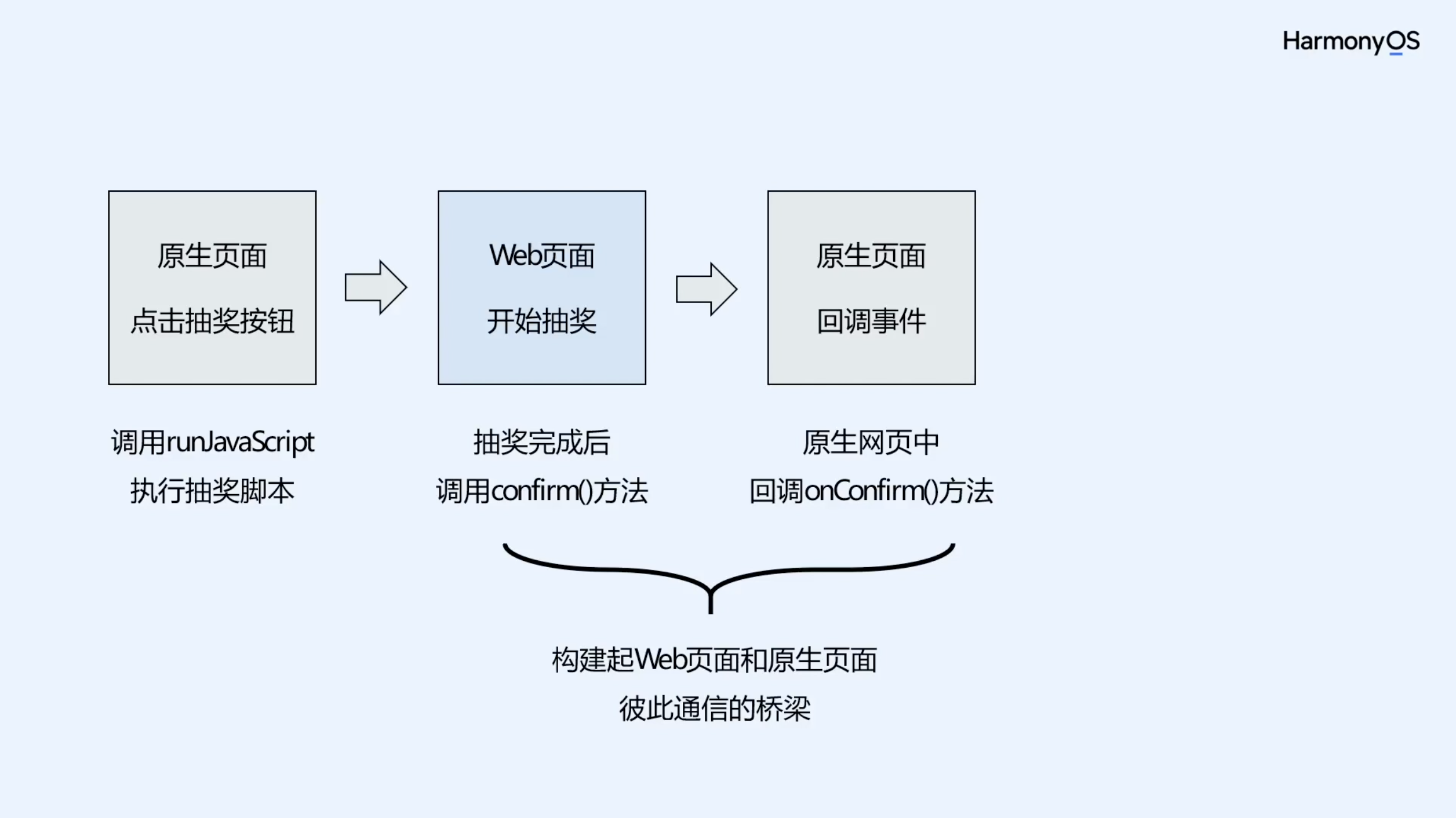
(3)、第二步:web页面开始抽奖,转盘转动,完成抽奖后需要调用confirm方法来传出奖品信息。

(4)、第三步:原生页面回调onConfirm方法,接收web页面通过confirm传递来的获奖信息,这个获奖信息在event.message中。

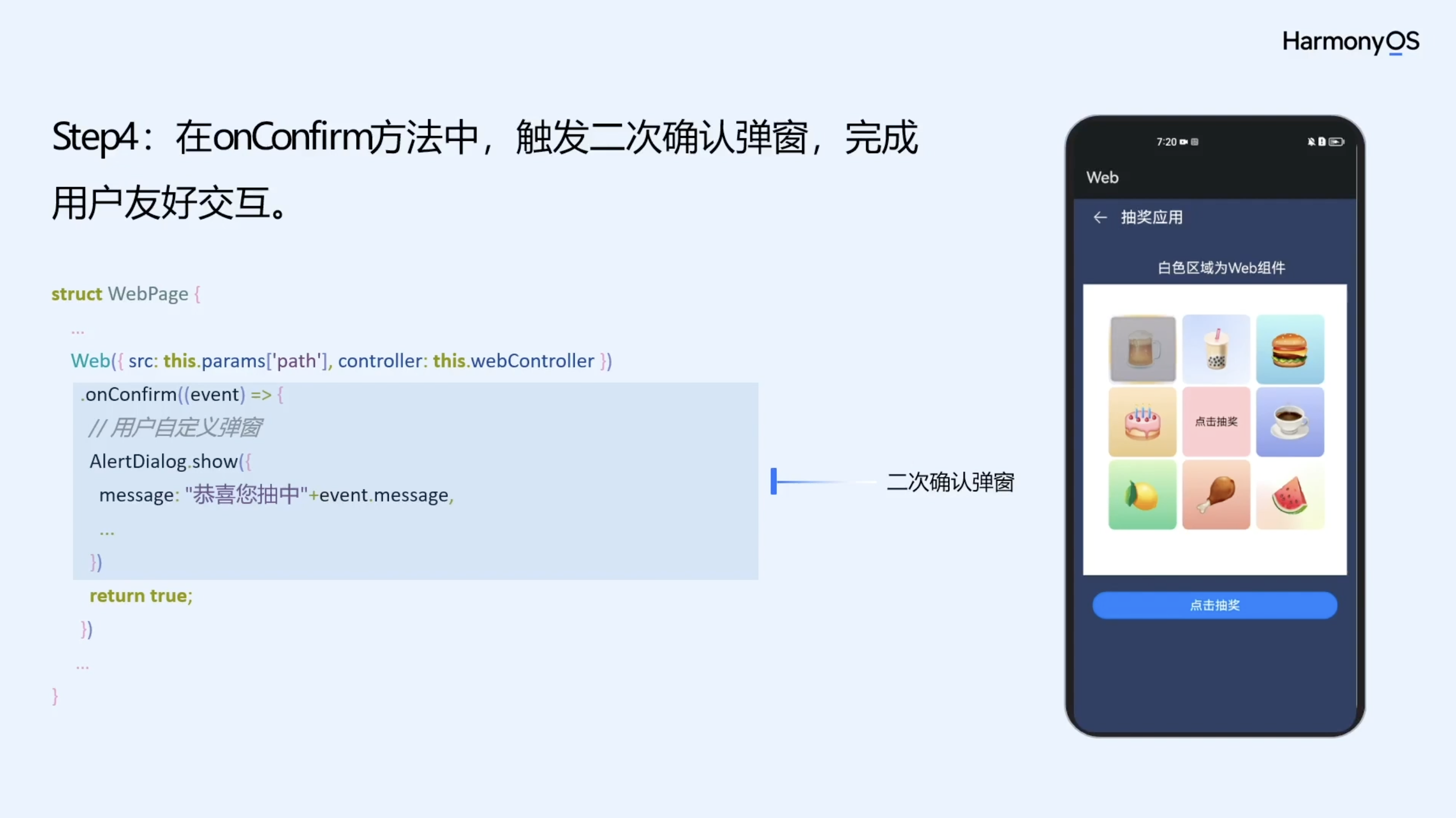
(5)、第四步:需要在onConfirm方法中,触发二次确认弹窗,将获奖信息以确认弹窗的信息提示给用户,完成用户友好交互。

根据上面的步骤,就完成了web组件抽奖应用的开发。仅需要传递不同的src地址,就可以实现本地和在线资源的切换,而其他的业务代码都是一样的。源码下载:WebComponent.zip


