HarmonyOS:合理使用页面间转场(2)
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★
➤博客园地址:为敢技术(https://www.cnblogs.com/strengthen/ )
➤GitHub地址:https://github.com/strengthen
➤原文地址:https://www.cnblogs.com/strengthen/p/18499435
➤如果链接不是为敢技术的博客园地址,则可能是爬取作者的文章。
➤原文已修改更新!强烈建议点击原文地址阅读!支持作者!支持原创!
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★

合理使用页面间转场概述
页面间转场是用户从一个页面切换到另一个页面时的过程,一个无缝流畅的转场动效可以提升用户的交互体验。从主页到详情页、从列表页到结果页都需要去设置一些转场动效使得用户体验更加流畅。基于用户行为和应用设计模式,我们总结出了一些常见的转场场景,包括层级转场、搜索转场、新建转场、编辑转场、通用转场、跨应用转场。针对这些转场场景,根据“人因研究”(在 HarmonyOS 中,通过大量的人因研究为UX设计提供了系统性的科学指导),给各位开发者推荐一些适合本场景下转场动效,常见的转场动效有左右位移遮罩动效、一镜到底动效等。
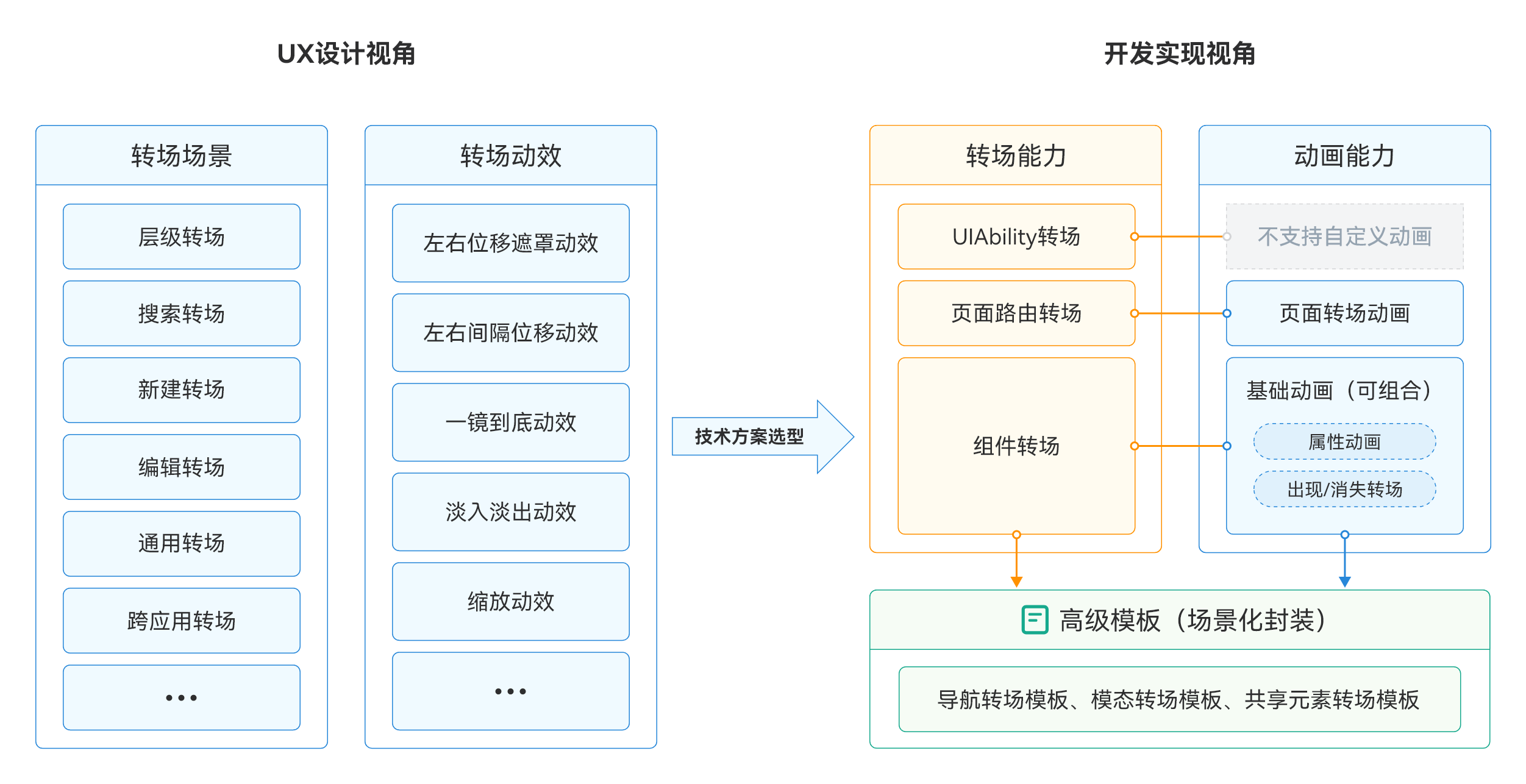
HarmonyOS系统为开发者提供了丰富的转场能力和动画能力,在实际开发过程中,我们需要把上述UX设计视角转换为开发实现视角,即使用HarmonyOS系统提供的转场能力和动画能力来实现UX设计的场景和动效,一般来说需要采取如下步骤完成视角转换:
- 了解系统能力:首先,开发者需要深入了解HarmonyOS系统提供的转场能力和动画功能。这包括了解页面转场的机制、转场动画的类型和特性,以及如何在HarmonyOS应用中使用相关API。
- 分析UX设计视角:仔细分析UX设计所提供的转场场景和动效。理解设计师的意图,包括页面之间的过渡效果、元素的动画行为,以及何时触发和结束转场动效。
- 设计转场方案:基于分析的结果,设计出合理的转场方案。确定页面切换的触发时机、转场动画的类型和参数等。
- 使用转场能力:利用HarmonyOS提供的转场能力,如UIAbility转场、页面路由转场、组件转场,来实现页面之间的转场效果。
- 使用动画能力:利用HarmonyOS提供的动画能力,如属性动画、出现/消失转场动画等来实现元素的平移、缩放、旋转、透明度等动画行为。
- (可选)使用高级模板化转场:HarmonyOS已经为我们提供了一些基于场景化封装的相关高级模板化转场,如导航转场、模态转场、共享元素转场。
- 调试和优化:在实施转场和动效的过程中,进行调试和优化。确保转场效果流畅,动效符合预期,且满足性能要求。
通过以上步骤,开发者可以将UX设计视角转换为开发实现视角,并将设计师提供的转场场景和动效转化为具体的代码实现。这样可以确保应用在实际使用中达到设计的预期效果,并提供良好的用户体验。

转场场景设计
转场动效
HarmonyOS系统为开发者提供了丰富的转场动效库,使开发者能够轻松实现各种转场动画效果。以下是一些在HarmonyOS系统中提供的转场动效:
- 左右位移遮罩动效:这种效果在转场过程中,页面元素会以左右方向进行位移,并且使用遮罩效果来过渡。这种转场效果常用于切换不同页面或者展示不同内容的情况,能够给用户带来明显的页面变化感。
- 左右间隔位移动效:这种效果在转场过程中,页面元素会以左右方向进行位移,但是与左右位移遮罩转场不同的是,元素之间会有一定的间隔。这种转场效果常用于展示多个相关页面之间的切换,能够给用户带来清晰的页面切换感。
- 一镜到底动效:这种效果在转场过程中,整个页面会以一种平滑的方式从一个场景过渡到另一个场景,仿佛是通过一镜到底的方式切换。这种转场效果常用于展示不同页面之间的关联性,能够给用户带来流畅的视觉体验。
- 淡入淡出动效:这种效果在转场过程中,页面元素会以逐渐淡入或淡出的方式进行过渡。这种转场效果常用于切换不同页面或者展示不同内容的情况,能够给用户带来柔和的视觉过渡效果。
- 缩放动效:这种效果在转场过程中,页面元素会以放大或缩小的方式进行过渡。这种转场效果常用于突出某个元素或者展示不同页面之间的层次感,能够给用户带来视觉上的冲击和焦点转移。
开发者可以根据具体需求,在应用的不同场景中应用这些转场动效,以提升用户体验和界面的吸引力。需要注意的是,为了最佳的用户体验,开发者应根据界面的功能和特点,合理选择转场动效,并遵循动效的使用准则,以确保转场动效在视觉和交互上的一致性。具体实现效果,请参考下一章节案例。
转场场景
层级转场
层级转场是指在用户界面中,从一个层级结构的界面状态转换到另一个层级结构的界面状态的过程,它通常用于在应用中进行页面间的导航和视图层级的变化。层级转场的场景可以划分为卡片、图表展开和列表展开:
- 列表展开:通常是完整的页面替换,开发者可以使用左右位移遮罩动效完成这类变化,见图2。
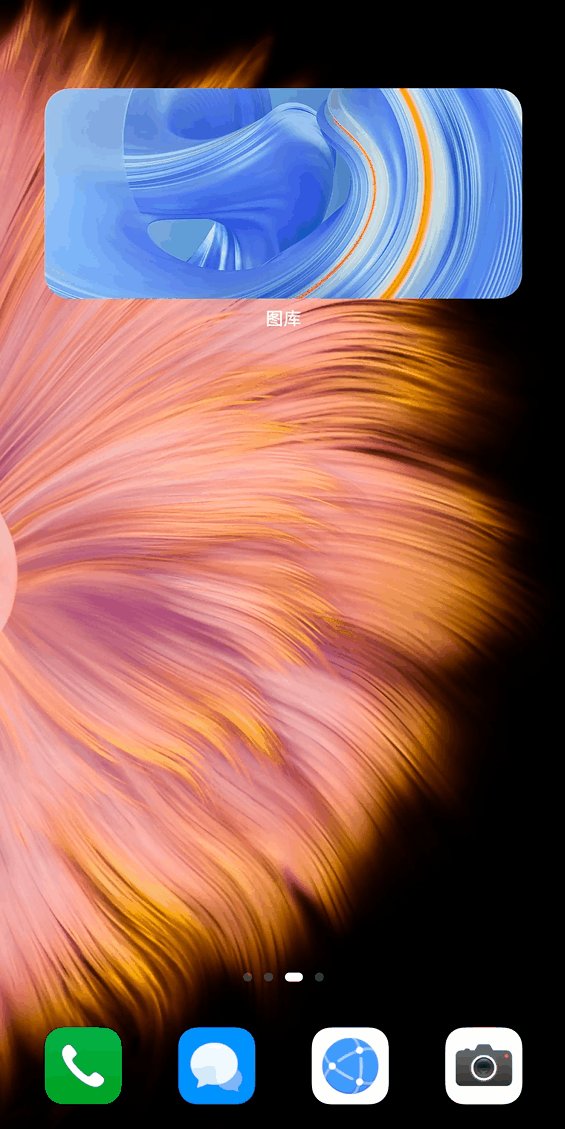
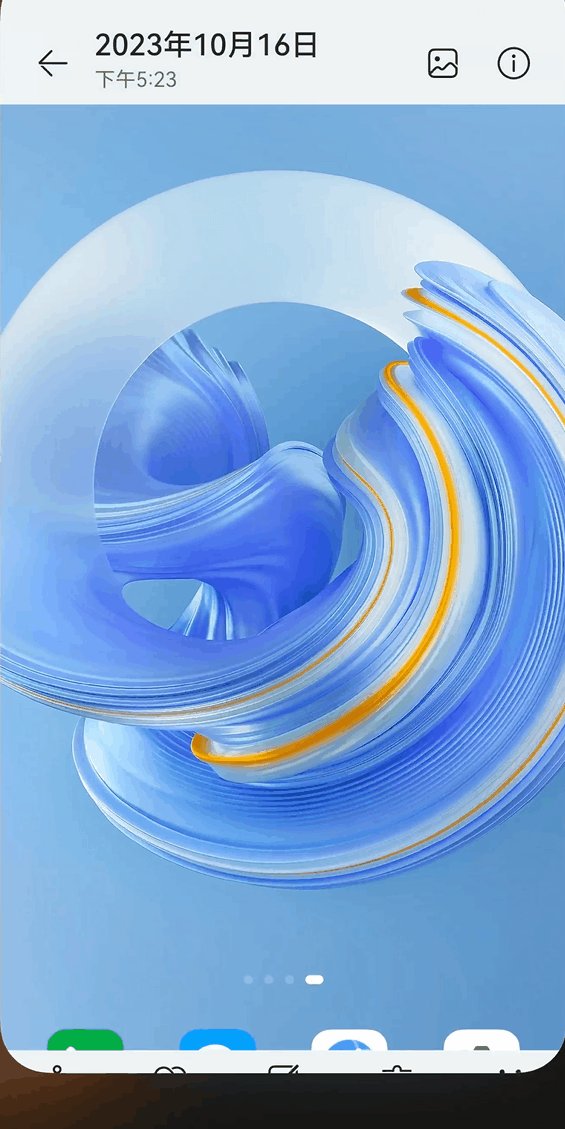
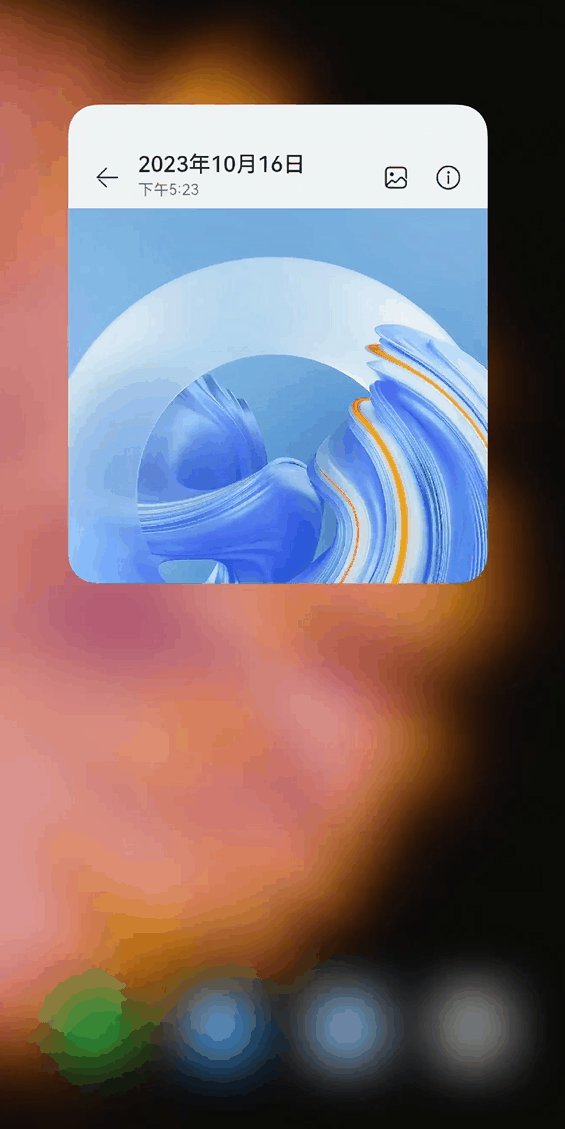
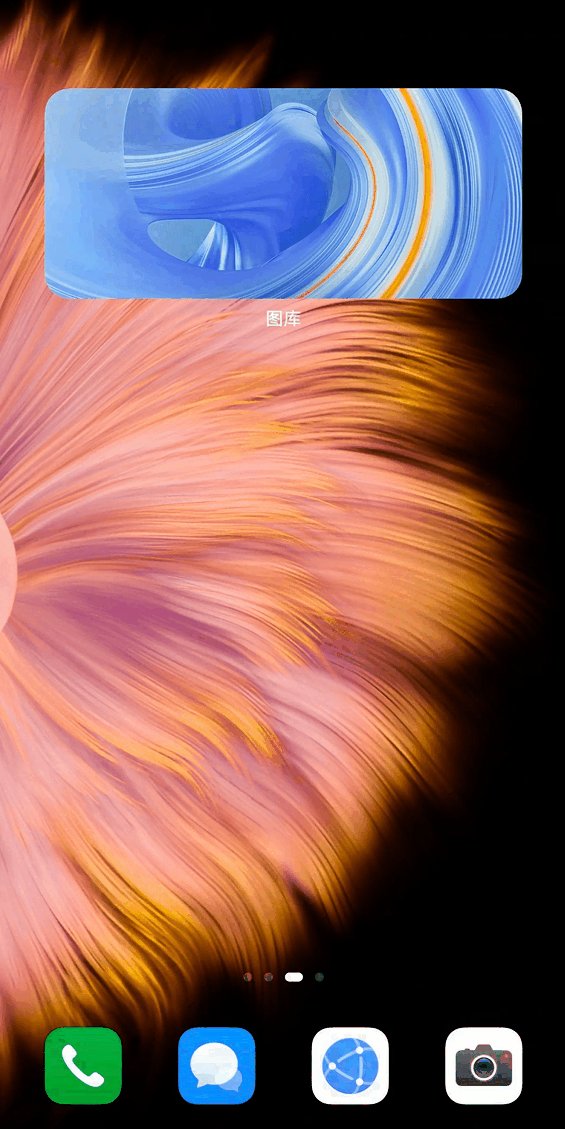
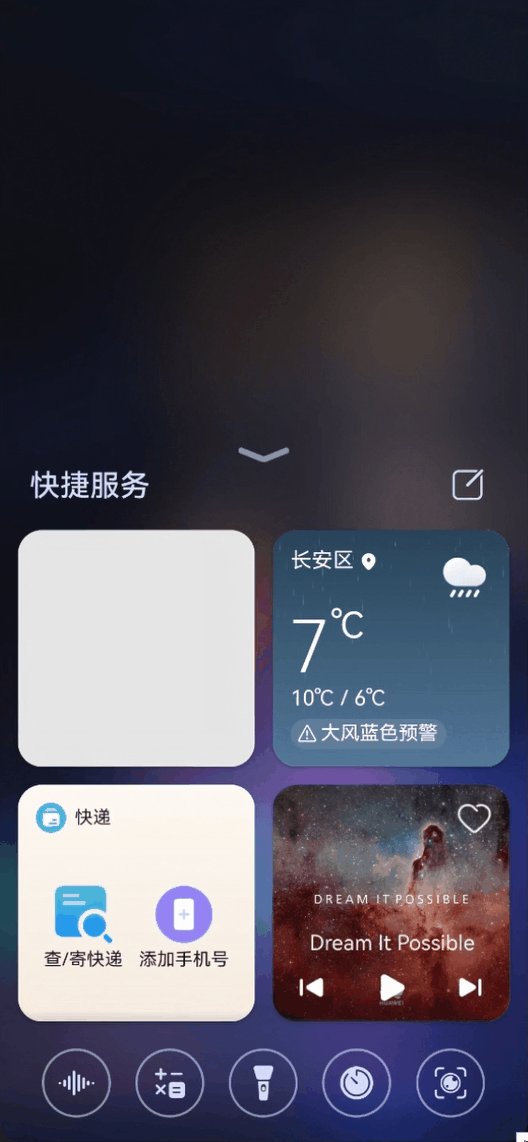
- 卡片/图表展开:单体独立卡片展开推荐使用一镜到底动效,见图3;相对复杂的组合卡片样式则需要由开发者以更为符合用户视觉流畅感为标准,根据实际情况选择左右位移遮罩动效(见图4)或一镜到底动效。



对于层级转场,推荐使用系统转场,页面转场采用左右位移的运动方式,不应单帧直接切换或上下位移切换,曲线优先使用弹簧曲线。
搜索转场
搜索转场是指在用户执行搜索操作,如在搜索栏中输入关键词并按下搜索按钮、或者直接触摸搜索图标时,应用改变应用页面以显示搜索结果的过程。它包含了固定搜索区域和非固定搜索区域两种情况:
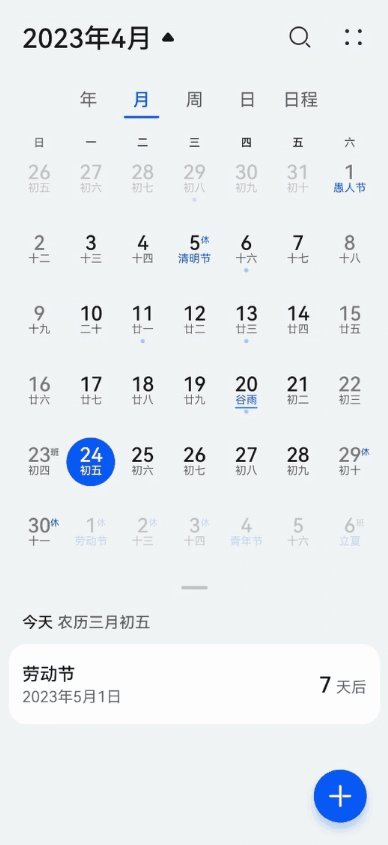
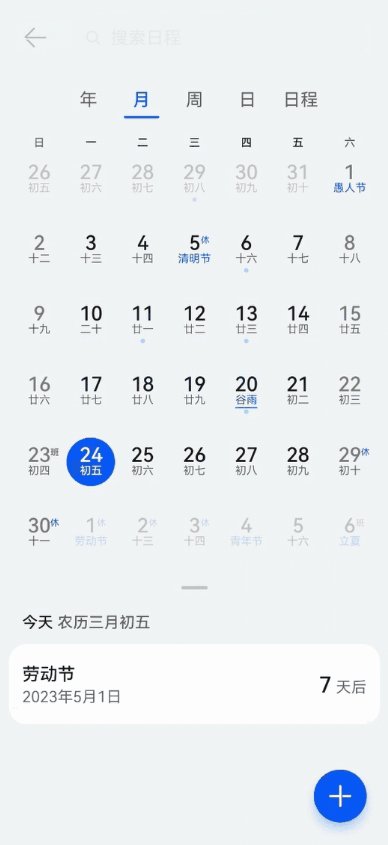
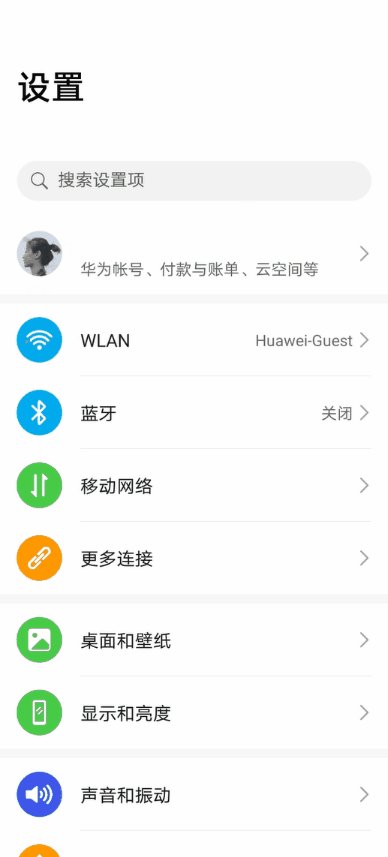
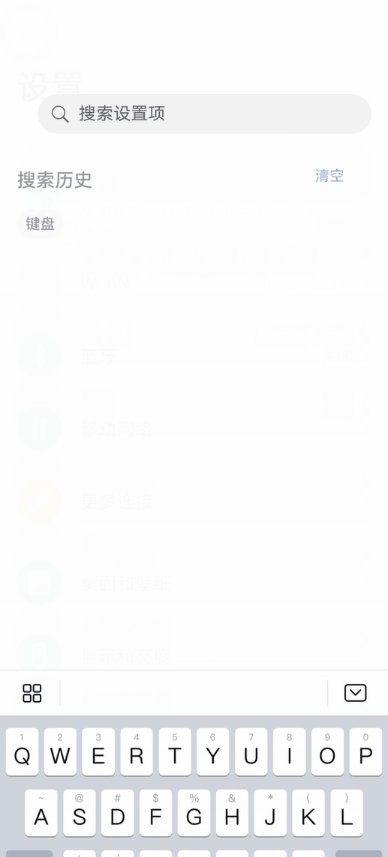
- 固定搜索区域:在固定搜索区域中,大部分空间是不需要变化的,只是在上面增加了一层蒙版。主要变化区域集中在页眉,即搜索框和返回按键。当用户触发搜索操作时,页面可以使用淡入淡出动效来优化搜索体验,搜索框和返回按键通过渐变的方式进入视图,从而吸引用户的注意力,见图5。
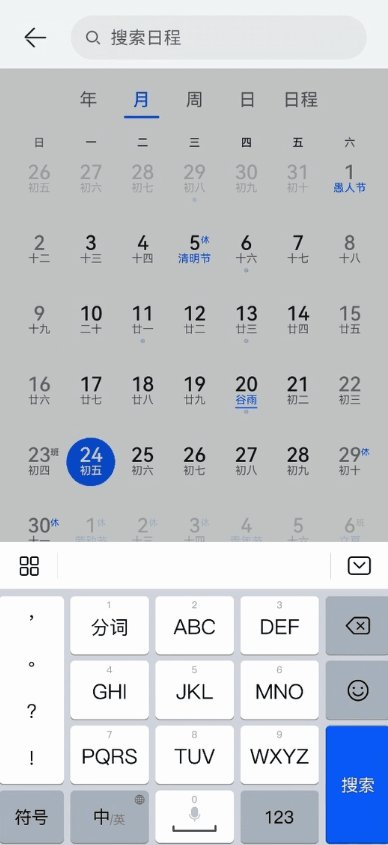
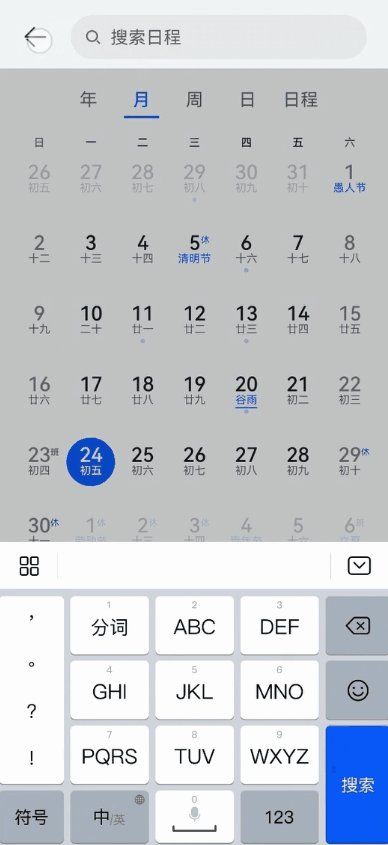
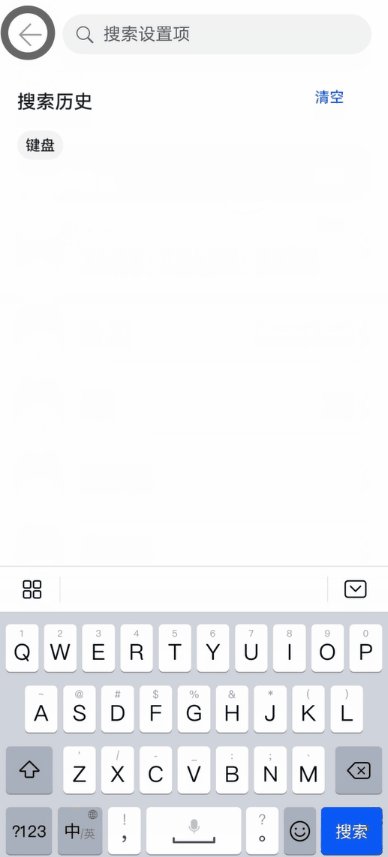
- 非固定搜索区域:在非固定搜索区域中,页面的变化更加复杂。为了保持用户的注意力和流畅的体验,可以使用一镜到底的动效,让搜索框始终保持在用户视线焦点中,相对忽视页面中其余变动较大的部分,见图6。


对于搜索转场,推荐使用共享元素转场,搜索框作为持续存在的元素串联前后两个界面,其他元素可采用淡入淡出或者其他过渡方式,不应单帧切换或非共享元素的方式转场。
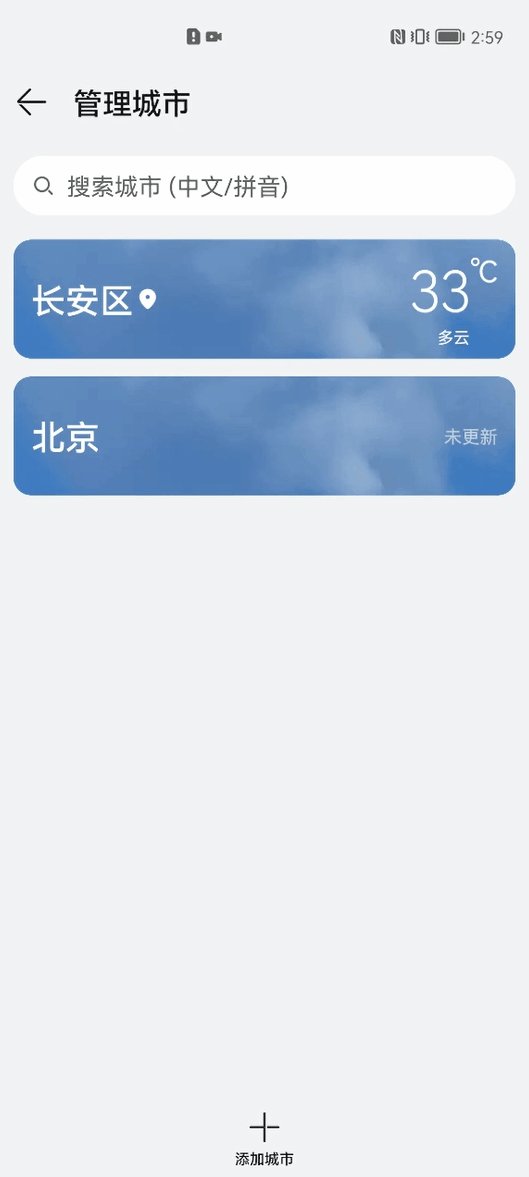
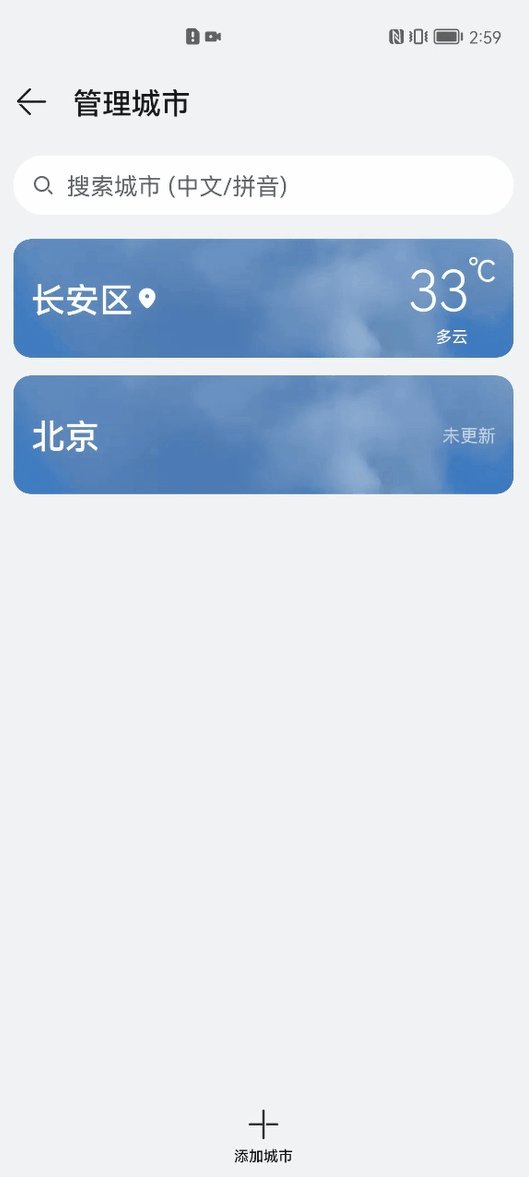
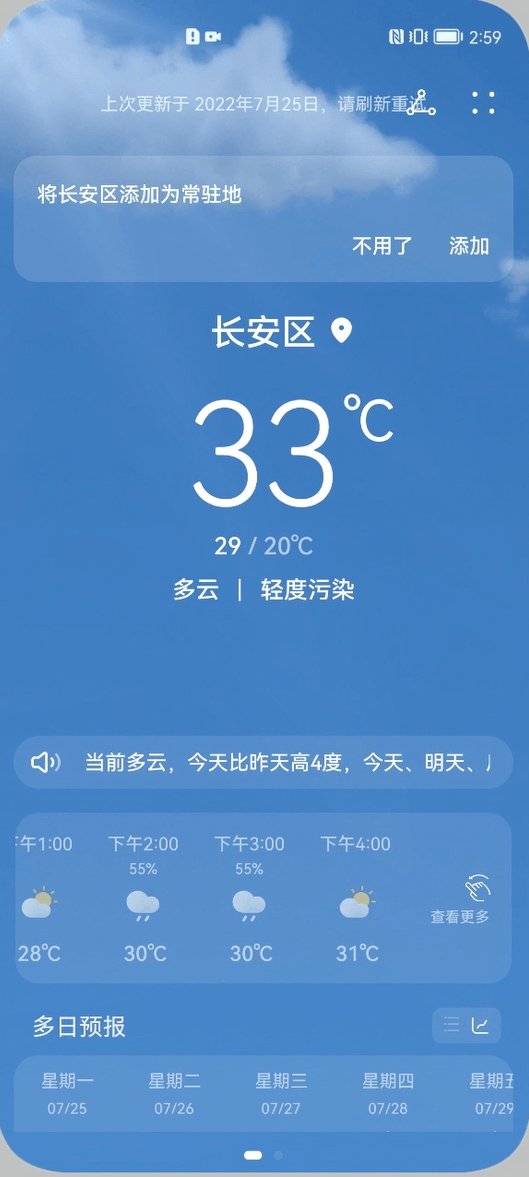
新建转场
新建转场是指用户创建新内容或实体时,应用页面发生的过渡效果,它可以让用户感知到新的事物的添加或创建,并提供一种连贯和引人注目的视觉切换。由于新建页面中需要完成整个页面的替换,推荐开发者使用左右位移遮罩作为转场动效,如下图所示。

对于新建转场,推荐使用系统转场,页面转场采用左右位移的运动方式,不应单帧直接切换或上下位移切换,曲线优先使用弹簧曲线。
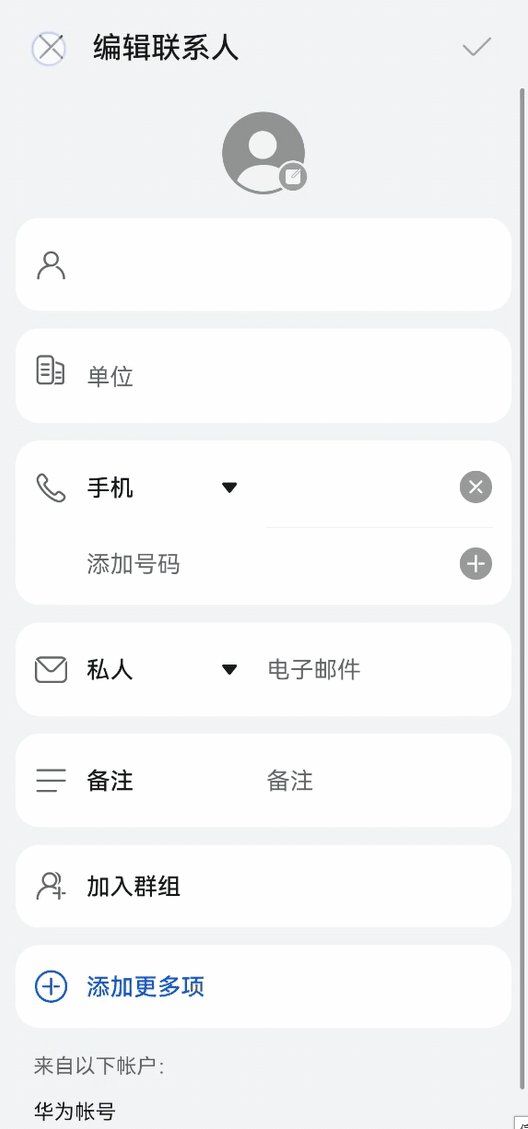
编辑转场
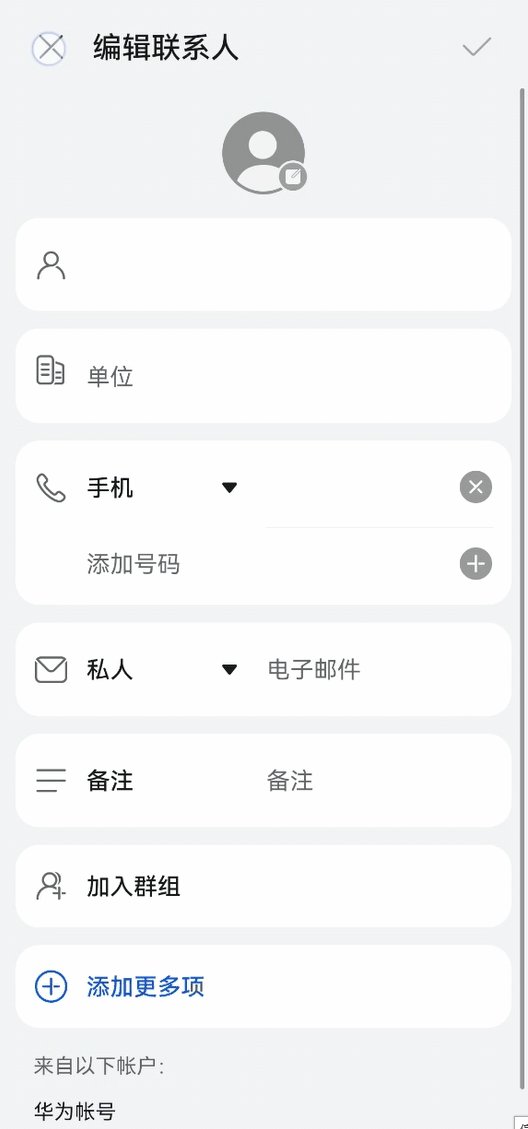
用户对现有内容或实体进行编辑时,例如点击“编辑”按钮、选择要编辑的项目或内容,或者执行其他与编辑相关的动作,应用应提供动效引导用户进入一个用于编辑现有内容的页面,修改所需的信息。在这个场景下,开发者需要达成的视觉效果是从编辑按键处弹出编辑页面,类似于单体卡片展开的效果。但由于一般的编辑按键并没有分明的外框,并不适用一镜到底的动效,此时淡入淡出能够提供类似于一镜到底的效果,如下图所示。

对于编辑转场,推荐使用系统转场,页面转场采用淡入淡出的过渡方式,不应单帧直接切换或位移切换。
通用转场
通用转场是一种广泛适用于不同情境和应用类型的页面过渡效果,目的是提供一种通用的、可重复使用的方式,以改善用户页面之间的切换,增强用户体验。其关键点在于要适用各种应用情境,包括不同类型的应用(例如社交媒体、电子商务、新闻等)和不同操作(例如导航、搜索、编辑等)。这就需要一种通用的、不需要复杂操作的动效来完成跳转任务,而缩放能够满足绝大多数用户的需求和视觉体验感受,如下图所示。

跨应用转场
跨应用转场是指用户从一个应用程序切换到另一个应用程序,用户能够无缝地从一个应用切换到另一个应用,而不会感到中断或不适。和以上几类转场都不同的是,用户点击应用内的链接、按钮或执行其他与外部应用交互的动作后,页面的跳转已经不仅仅存在于页面与页面之间,而是应用与应用之间,为此,推荐开发者使用专为此设计的左右间隔位移动效,跳转效果如下图所示。

场景解构
转场是由交互行为引起的界面变化,分析界面元素在过程中的意义,定义其在转场中所在的类型,并将它们进行分类,元素所属的类别会影响它们使用怎样的转场能力,同时也将决定用什么类型的曲线和时长。
- 进场元素:转场中新出现的元素,一般是结果界面上的构成元素。
- 出场元素:转场中消失的元素,一般是上一界面中的构成元素。
- 持续元素:转场中持续存在的元素,可以是元素在布局上的变化,也可以是某种连续性的动画效果,整个过程无中断。
- 静止元素:转场中无任何变化的元素。
图11 分析元素示例

如上图中示例,①是进场元素,②是出场元素,③是持续元素,④是静⽌元素。
接下来,开发者需要根据分析的元素类型选择合适的转场能力,并综合考虑元素和页面的整体感官效果。不同的元素类型可能需要不同的转场方式来展现其特定的特征和交互效果。
转场场景开发
转场能力
开发人员接收到设计需求后,需要选择合适的转场能力完成该设计。HarmonyOS为开发者提供了UIAbility转场、页面路由和组件转场三种方式,在选择转场方式时,开发者需要考虑用户体验、界面一致性和业务需求,确保所选导航组件能够提供直观、易用的导航方式,帮助应用实现更好的转场效果。
- UIAbility组件间交互:UIAbility是系统调度的最小单元。通过调用startAbility()方法启动UIAbility实现在设备内的功能模块之间的跳转。该UIAbility可以是应用内的其他UIAbility,也可以是其他应用的UIAbility(例如启动三方支付UIAbility)。
- 页面路由(@ohos.router):页面路由指在应用程序中实现不同页面之间的跳转和数据传递。HarmonyOS提供了Router模块,通过不同的url地址,可以方便地进行页面路由,轻松地访问不同的页面。
- 组件转场:组件转场是指通过HarmonyOS提供的各类组件来实现转场效果,以便更加便捷地展示不同的内容或功能模块。在组件转场中,可以使用诸如页面切换动画、过渡效果、布局变化等方式来实现页面之间的平滑切换。
动画能力
转场动画是指对将要出现或消失的组件做动画,对始终出现的组件做动画应使用属性动画。转场动画主要为了让开发者从繁重的消失节点管理中解放出来,如果用属性动画做组件转场,开发者需要在动画结束回调中删除组件节点。同时,由于动画结束前已经删除的组件节点可能会重新出现,还需要在结束回调中增加对节点状态的判断。
转场动画分为基础转场和高级模板化转场,出现/消失转场是一种基础转场,是对新增、消失的控件实现动画效果的能力。为了简化开发者工作,HarmonyOS提供了以下高级模板,将属性动画和出现消失动画封装,开发者只需调用接口,可以轻松的完成页面转场:
- 导航转场:页面的路由转场方式,对应一个界面消失,另外一个界面出现的动画效果,如设置应用一级菜单切换到二级界面。
- 模态转场:新的界面覆盖在旧的界面之上的动画,旧的界面不消失,新的界面出现,如弹框就是典型的模态转场动画。
- 共享元素转场:共享元素转场是一种界面切换时对相同或者相似的元素做的一种位置和大小匹配的过渡动画效果。
在实现组件出现和消失的动画效果时,相比于组件动画(animateTo),推荐优先使用transition。因为animateTo需要在动画前后做两次属性更新,而transition只需做一次条件改变更新,性能更好。此外,使用transition可以避免在结束回调中做复杂逻辑处理,开发实现更容易。
最佳实践案例
如表1为各场景推荐动效及其转场能力,根据表中推荐的动效及其转场能力,本文将针对HMOS世界App已有的转场案例,对如何在具体场景下选用转场能力实现动效具体分析。
|
转场场景 |
动效 |
推荐使用的转场能力 | ||
|---|---|---|---|---|
|
层级转场 |
卡片/图标展开 |
组合卡片样式 |
左右遮罩位移(可考虑一镜到底) |
页面路由转场、导航转场模板 |
|
单体卡片样式 |
一镜到底 |
模态转场模板、共享元素转场模板 |
||
|
列表展开 |
列表样式(非卡片) |
左右遮罩位移 |
页面路由转场、导航转场模板 |
|
|
混合样式(卡片+列表+图标) |
左右遮罩位移 |
页面路由转场、导航转场模板 |
||
|
搜索转场 |
固定搜索区域 |
淡入淡出 |
组件转场、模态转场模板 |
|
|
非固定搜索区域 |
一镜到底 |
共享元素转场模板、模态转场模板 |
||
|
新建转场 |
左右遮罩位移 |
组件转场、模态转场模板 |
||
|
编辑转场 |
淡入淡出 |
组件转场 |
||
|
通用转场 |
缩放 |
组件转场、模态转场模板 |
||
|
跨应用转场 |
左右间隔位移 |
组件转场 |
||
导航转场模板实现层级转场
场景设计
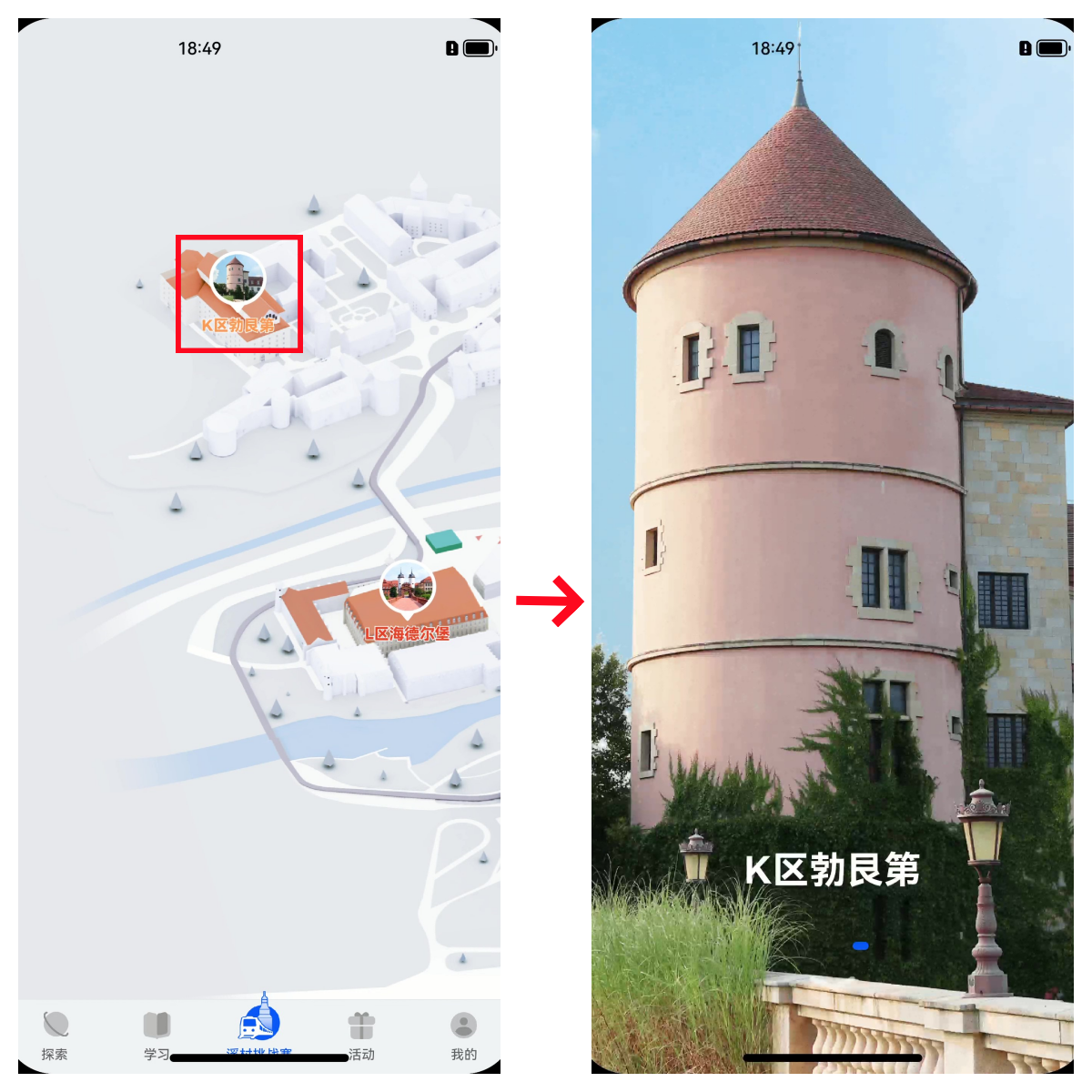
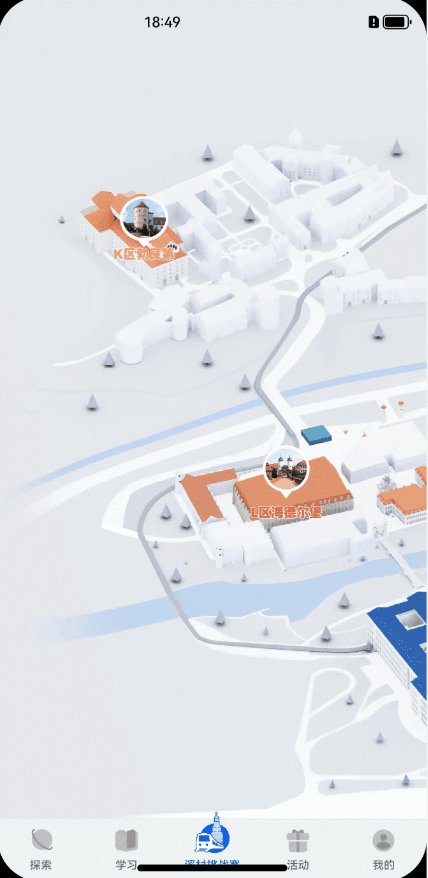
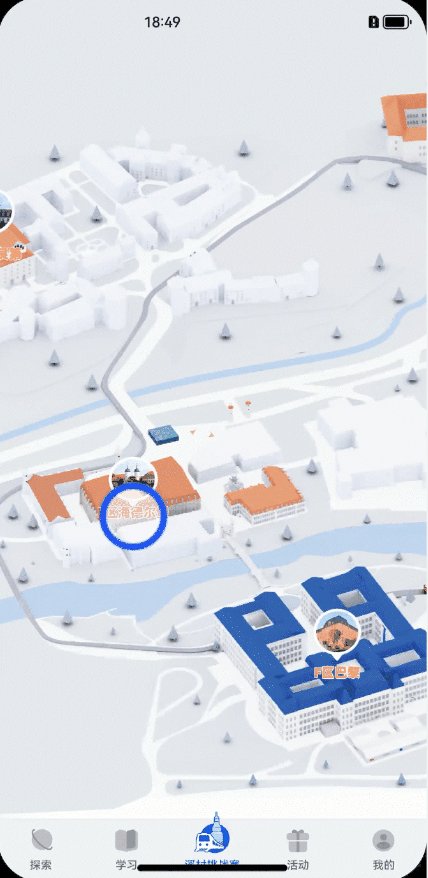
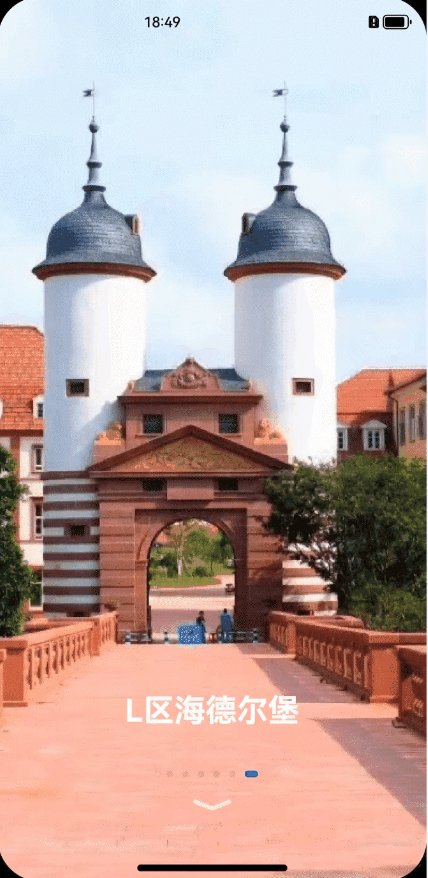
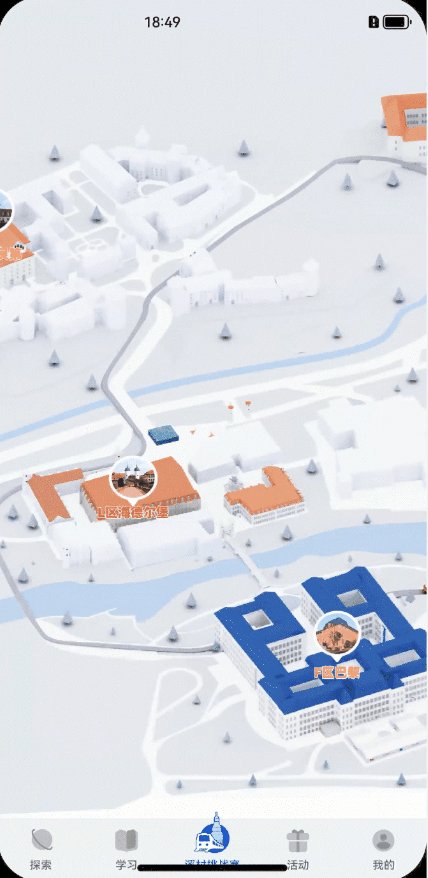
在本场景中,需要在地图上显示6个具体的坐标位置,点击对应的坐标icon后,能跳转到对应的详情介绍页面中去,其交互逻辑如下图所示:

其最终实现效果如下图所示:

场景开发
在这个场景中,进场元素是一个全新的图片页面,出场元素为地图页面及其icon图标,没有持续元素和静止元素。开发者常用的页面路由方式,需要为每个坐标icon创建对应的页面,并在点击每个坐标icon时,将对应页面入栈,同时需要处理页面跳转和导航栏的显示与隐藏。这样的实现方式会导致路由栈的对应关系变得复杂,不利于开发者的设计和维护。
相比之下,使用Navigation可以简化开发流程。Navigation提供了一套统一的导航管理机制,用于管理应用中的页面栈和页面跳转。它会自动为每个坐标icon生成对应的页面,并提供默认的点击响应处理。这样,开发者不需要自定义点击事件逻辑,也不需要手动管理路由栈的对应关系。
使用Navigation可以有效简化开发过程,提高开发效率。开发者只需要关注坐标icon的展示和属性设置,而不需要过多关注页面跳转和路由栈的维护。这样可以使开发者更专注于界面设计和功能实现,同时减少了开发和维护的复杂性。
Navigation组件的实现方式如下:
- 页面栈管理:Navigation维护了一个页面栈,用于管理应用中打开的页面。通过页面栈,我们可以方便地进行页面的打开、关闭和切换等操作。
- 页面跳转:通过Navigation,我们可以实现页面之间的跳转。可以使用push方法将目标页面压入页面栈,实现页面的跳转。也可以使用replace方法替换当前页面为目标页面。
- 参数传递:在页面跳转过程中,我们经常需要将一些参数传递给目标页面。可以通过Navigation的参数机制来实现参数的传递。例如,可以将参数附加在目标页面的路径中,或者使用query参数、state参数等方式进行传递。
- 页面返回:在目标页面完成操作后,用户可能需要返回到上一个页面。可以使用Navigation的back方法来实现页面的返回。back方法可以指定返回的页面和返回方式,例如返回上一个页面、返回到指定页面等。
代码实现
Navigation组件的页面包含主页和内容页。主页由标题栏、内容区和工具栏组成,可在内容区中使用NavRouter子组件实现导航栏功能。内容页主要显示NavDestination子组件中的内容。具体实现代码如下:
build() { Stack() { // Navigation组件一般可以用来实现标题栏、工具栏、导航栏等。 Navigation() { //分别对每一个地图上的导航mapElements进行渲染和链接 ForEach(this.mapElements, (item: MapElement) => { Column() { // NavRouter导航组件,默认提供点击响应处理,不需要开发者自定义点击事件逻辑。NavRouter必须包含两个子组件,其中第二个子组件必须为NavDestination。 NavRouter() { //地图上对应导航位置图标资源的渲染 AnimIcon({ item: item }) ...... // 作为NavRouter组件的子组件,用于显示导航内容区。其中IntroductionPage即为即将跳转的对应页面 NavDestination() { IntroductionPage({currentZoneId: item.id}) } } // 指定点击NavRouter跳转到NavDestination页面时使用的路由模式。此处不需要保存原页面,选择replace方式,跳转后页面销毁,且该页面信息从路由栈中清除。 .mode(NavRouteMode.REPLACE) } ...... }, (item: MapElement) => JSON.stringify(item) ) } // 将mode属性设置为NavigationMode.Stack,Navigation组件即可设置为单页面显示模式。 .mode(NavigationMode.Stack) .hideNavBar(true) .hideTitleBar(true) .hideBackButton(true) .hideToolBar(true) } }
Tabs组件实现层级转场
场景设计
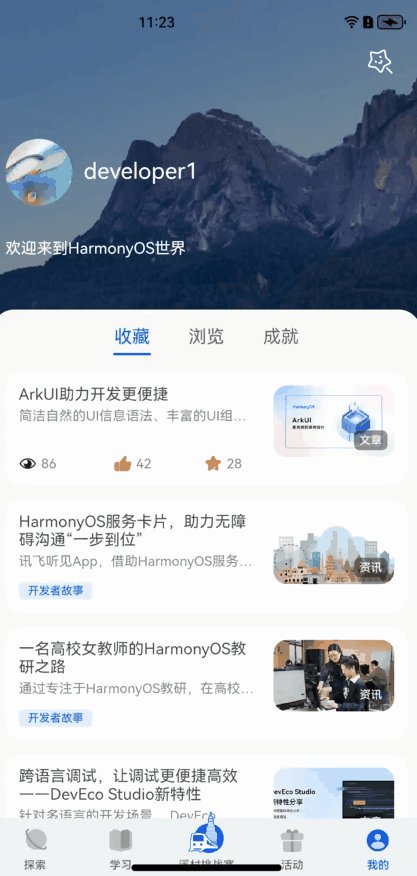
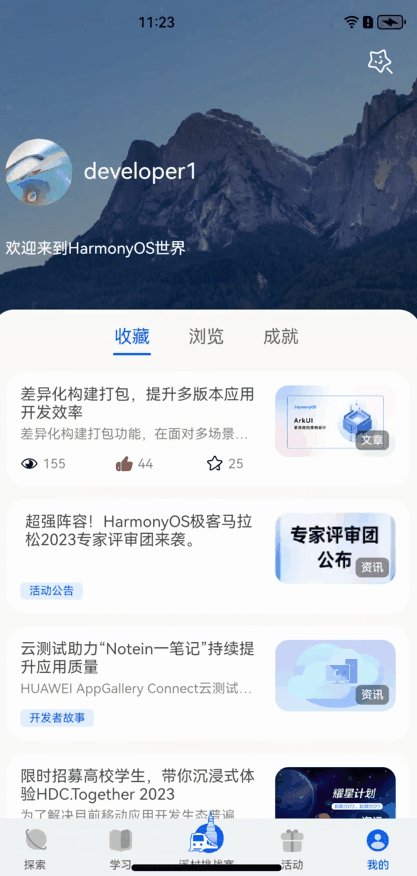
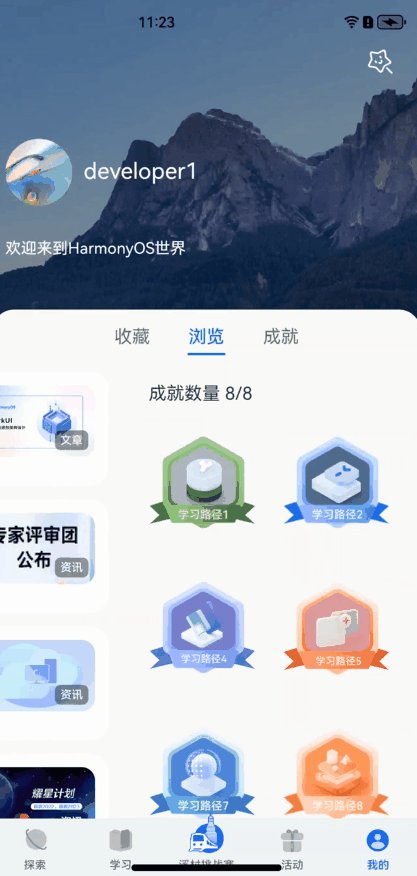
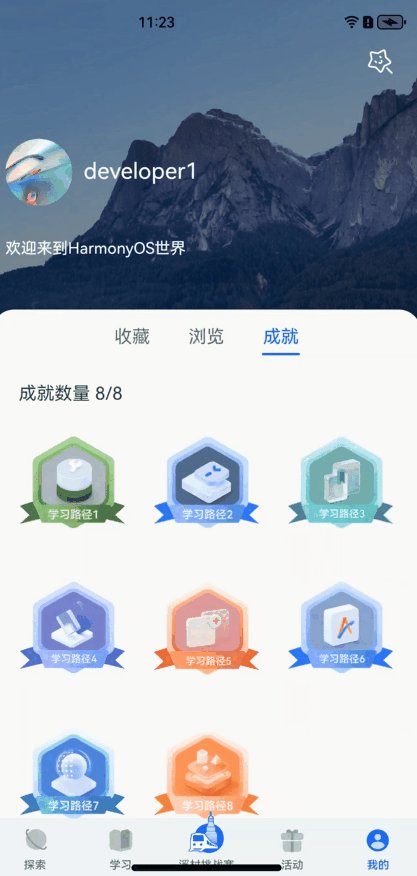
如下图所示,在本场景中,需要完成的效果是在用户主页切换显示收藏、浏览、成就三个页面。

最终实现的动画效果如下图所示:

场景开发
在这个场景中,进场元素是另一个标签页,出场元素为原先的标签页,持续元素是【收藏】、【浏览】和【成就】三个标签按钮,静止元素是不涉及切换的标签按钮。考虑到页面数量较少且切换效果要求符合界面设计需求,选择使用Tabs组件来实现标签页切换是一个不错的选择,理由如下:
- Tabs组件可以对页面内容进行分类,其提供了标签页切换的模板,可以方便的在主页上展示【收藏】、【浏览】和【成就】三个标签,并通过点击不同的标签页来切换显示内容。
- Tabs组件的内置左右位移遮罩动效可以很好地满足界面设计的需求,给用户带来良好的交互体验。
- Tabs组件封装了实现标签页切换的接口TabsController,使得开发者可以更方便地进行开发。通过配置Tabs的属性和事件,开发者可以自定义标签页的样式、切换效果,以及处理标签页切换时的逻辑操作。这样可以提高开发效率,同时确保标签页切换的功能和效果符合需求。
Tabs组件的实现方式如下:
- 创建标签页:使用TabContent组件来创建标签页,并设置每个标签页的内容和样式。
- 切换标签页:当用户点击不同的标签页时,应用需要切换到相应的标签页。可以通过监听标签页的点击事件,或者使用TabsController来控制标签页的切换。
- 显示当前标签页内容:当切换到不同的标签时,应用需要显示当前标签页的内容。可以根据当前选中的标签页,动态加载并显示相应的内容。
Tabs除了默认的标签页切换效果,开发者还通过animationDuration属性设置TabContent滑动动画时长。
代码实现
build() { ...... ListItem() { // Tabs组件的页面组成包含两个部分,分别是TabContent和TabBar。 Tabs() { // TabContent仅在Tabs中使用,对应一个切换页签的内容视图 TabContent() { // 收藏列表页面 CollectedResourceView({ innerScroller: this.innerScroller, outerScroller: this.outScroller }) } // tabBar设置TabBar上显示内容。每一个TabContent对应的内容需要有一个页签,可以通过TabContent的tabBar属性进行配置。 .tabBar(this.MineTabs(TabInfo.COLLECTED, $r('app.string.my_collected'))) .backgroundColor($r('app.color.hmos_background_color_white')) TabContent() { // 浏览列表页面 ViewedResourceView({ innerScroller: this.innerScroller, outerScroller: this.outScroller }) } .tabBar(this.MineTabs(TabInfo.VIEWED, $r('app.string.my_viewed'))) .backgroundColor($r('app.color.hmos_background_color_white')) TabContent() { // 成就展示页面 AchievesView() } .tabBar(this.MineTabs(TabInfo.ACHIEVEMENT, $r('app.string.my_achieve'))) .backgroundColor($r('app.color.hmos_background_color_white')) } .onChange((index: number) => { this.currentIndex = index; }) ...... } ...... }
模态转场模板实现通用转场
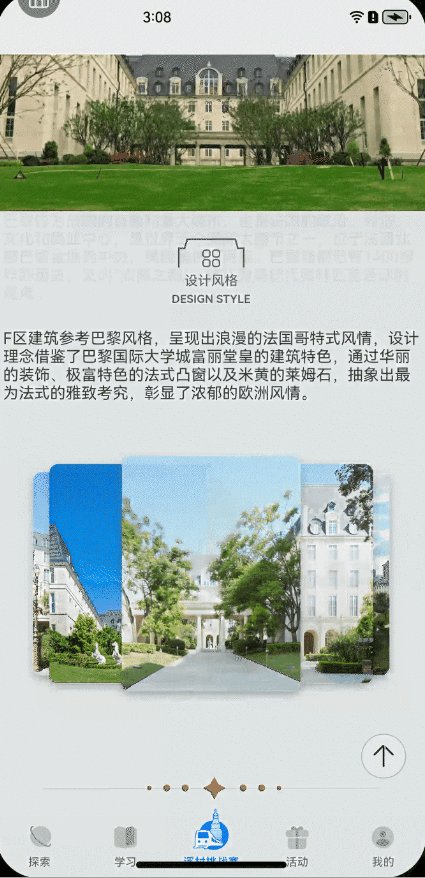
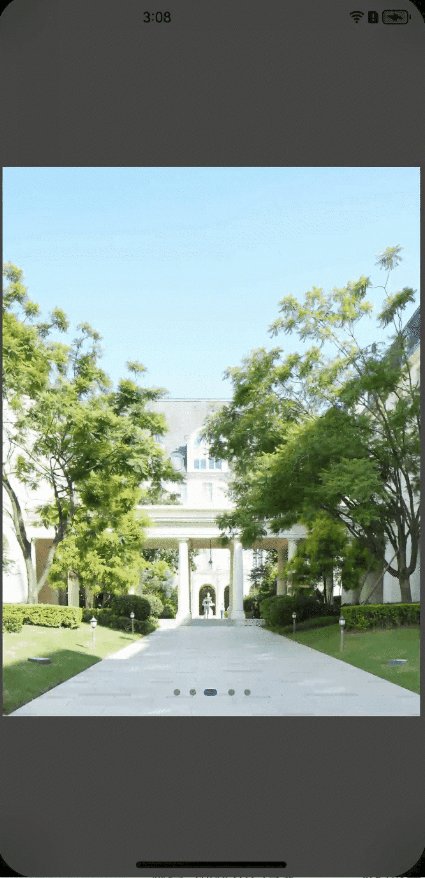
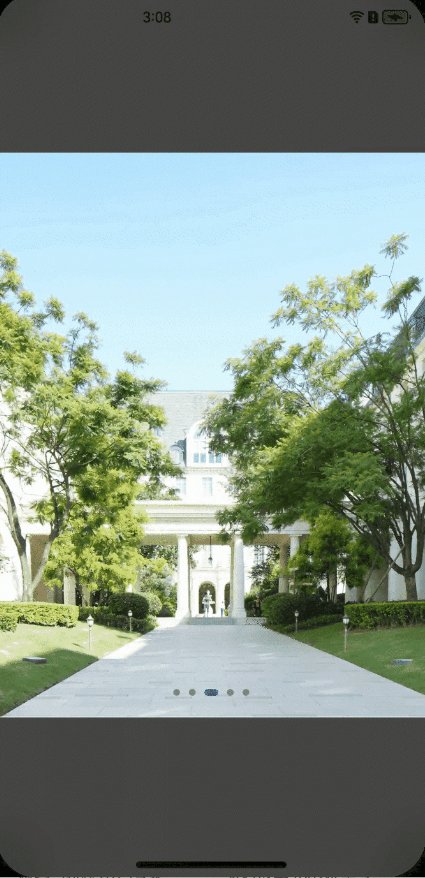
场景设计
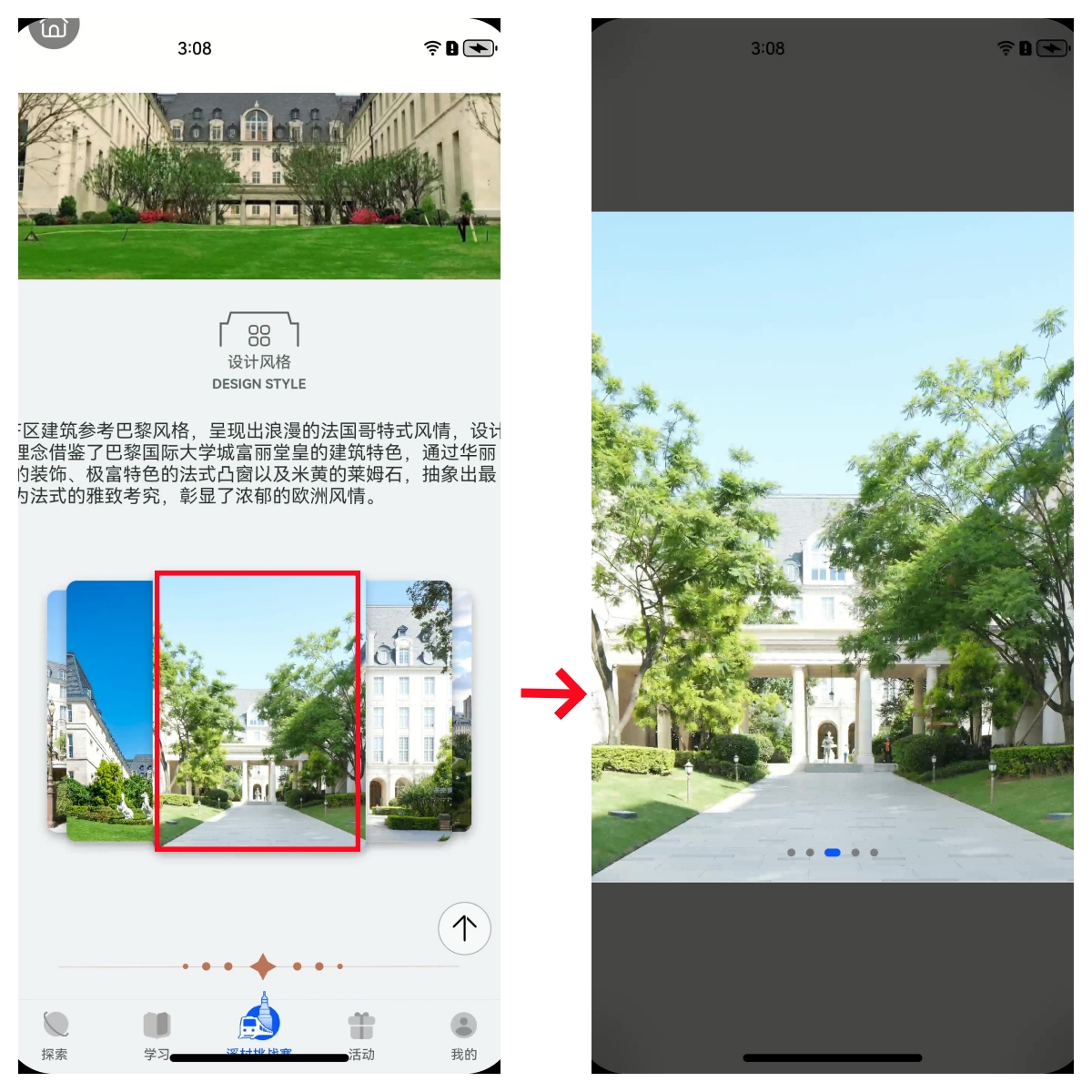
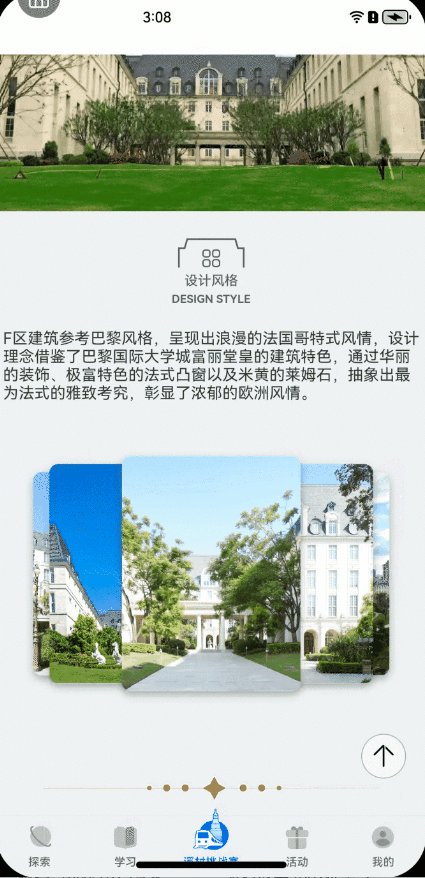
在本场景中,当用户点击介绍详情页中的图片时,图片会放大展示,覆盖在原有界面上,并且点击空白处完成返回操作,如下图所示:

最终实现的动画效果如下图所示:

模态转场分为全屏模态转场、半模态转场、菜单弹出效果、气泡弹窗效果,本例中展示的是全屏模态转场,更多模态转场请参考官网样例。
场景开发
在这个场景中,进场元素是一个图片页面,出场元素为滑动窗口的页面,持续元素是持续放大的图片,没有静止元素。可以通过触发模态转场效果,将大图以覆盖的方式展示在当前界面上。这样,用户可以直接在当前界面上查看大图,并且不会感到界面的切换和截断。当用户想要返回上级详情页时,只需要点击大图的空白处,即可关闭大图,恢复到原先的界面状态。
相比于常规的页面跳转方式,模态转场模板可以让新的界面覆盖在旧的界面上,使得旧的界面不消失,从而避免了用户产生截断的感觉。并且,使用模态转场可以提供更快速的页面跳转效果,通过在当前页面上弹出模态框或对话框,可以让用户专注于当前操作同时不会丢失原页面的上下文,更流畅地浏览和操作应用。同时,模态转场也能够减少页面销毁和创建的开销,从而提高应用的性能和响应速度。
模态转场的实现方式如下:
- 创建模态框或对话框:首先,我们需要在原页面中创建一个模态框或对话框,并设置其内容和样式。可以使用Dialog组件或自定义组件来实现模态框或对话框的创建。
- 显示模态框或对话框:当需要显示模态框或对话框时,可以调用show方法来显示它。在调用show方法时,可以指定模态框或对话框的样式、动效效果等。
- 处理模态框或对话框的关闭:当模态框或对话框关闭后,我们需要处理其关闭事件。可以通过监听模态框的cancel事件或对话框的dismiss事件获取关闭事件,并在事件处理函数中执行相应的操作。
- 返回原页面:在模态框或对话框关闭后,开发者可以调用back方法来实现页面的返回。在back方法中,可以指定返回的页面和返回方式,例如返回上一个页面、返回到指定页面等。
代码实现
通过bindContentCover属性为组件绑定全屏模态页面,在组件插入和删除时可通过设置转场参数ModalTransition显示过渡动效。具体实现代码如下:
build() { Stack() { ForEach(this.introductionData.imageList, (item: ResourceStr, index?: number) => { if (index !== undefined) { Row() { Image(item) .objectFit(ImageFit.ScaleDown) // geometryTransition绑定id .geometryTransition(index === this.currentIndex ? 'share_' + this.currentIndex : '') ...... } .onClick(() => { // 设置动画参数,curves.springMotion构造弹性动画对象 animateTo({ curve: curves.springMotion(Const.SPRING_RESPONSE, Const.DAMPING_FRACTION) }, () => { this.isPresent = !this.isPresent; }); }) } }, (item: ResourceStr) => JSON.stringify(item)) } .width(Const.FULL_PERCENT) .height($r('app.float.swiper_height')) .alignContent(Alignment.Center) // 通过bindContentCover属性为组件绑定全屏模态页面,在组件插入和删除时,可通过设置转场参数ModalTransition显示过渡动效。 .bindContentCover($$this.isPresent, this.PhotoBuilder, {modalTransition: ModalTransition.ALPHA, onAppear: () => {}, onDisappear: () => {}}) }
实现bindContentCover方法的builder参数,具体实现代码如下:
@Builder PhotoBuilder() { ImageViewDialog({ isPresent: $isPresent, currentIndex: $currentIndex }) .width(Const.FULL_PERCENT) .height(Const.FULL_PERCENT) .transition(TransitionEffect.opacity(1)) .backgroundBlurStyle(this.isPresent ? BlurStyle.Regular : BlurStyle.NONE, { colorMode: ThemeColorMode.DARK }) }
ImageViewDialog组件实现代码如下:
build() { Stack() { Swiper() { ForEach(this.introductionData.imageList, (item: Resource, index?: number) => { Column() { ...... Image(item) .width(Const.FULL_PERCENT) .syncLoad(true) .objectFit(ImageFit.Contain) .gesture( PinchGesture() .onActionStart(() => { this.isGesture = true; }) .onActionUpdate((event?: GestureEvent) => { if (event) { this.imgScale = this.curScale * event.scale; } }) .onActionEnd(() => { this.limitScale(false); }) ) // geometryTransition绑定id .geometryTransition(index === this.currentIndex && !this.isGesture ? 'share_' + index : '') ...... } .width(Const.FULL_PERCENT) .height(Const.FULL_PERCENT) .justifyContent(FlexAlign.Center) }) } ...... } }
总结与回顾
合理使用页面间转场是提升用户体验的重要技术之一,在应用开发过程中,通过动效的运用,可以使应用界面更加生动、流畅,并且能够引导用户的注意力,提高用户的操作效率。合理使用动效需要考虑以下几点:
- 符合界面设计需求:动效应该与应用的整体设计风格和用户期望相匹配,不应过于炫目或过于简单。动效的设计应该与应用的功能和交互逻辑相符,能够提供有意义的反馈和引导。
- 提高用户体验:动效可以增强用户对界面操作的反馈感知,使用户能够更直观地理解应用的状态和变化。例如,在页面切换时使用渐变效果或位移动画,可以使用户感到界面的流畅性和连贯性,提高用户的满意度和使用体验。
- 控制动效的频率和时长:动效的过度使用可能会让用户感到疲劳或干扰用户的操作。因此,在设计动效时需要注意控制动效的频率和时长,避免过多的动效干扰用户的操作和阅读。
- 考虑性能和流畅度:在使用动效时,需要考虑应用的性能和流畅度。过多或复杂的动效可能会导致应用的性能下降,影响用户的体验。因此,在设计动效时需要合理权衡动效的效果和应用的性能,确保动效的运行流畅和稳定。
在应用开发过程中,开发者可以借助HarmonyOS中提供的导航组件和转场动效,简化开发流程,提高开发效率,实现符合规范要求的转场动效效果。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
2018-10-24 [Swift]多维数组的表示和存储:N维数组映射到一维数组(一一对应)!
2018-10-24 [Swift]LeetCode566. 重塑矩阵 | Reshape the Matrix
2018-10-24 [Swift]LeetCode563. 二叉树的坡度 | Binary Tree Tilt
2018-10-24 [Swift]LeetCode561. 数组拆分 I | Array Partition I
2018-10-24 [Swift]LeetCode557. 反转字符串中的单词 III | Reverse Words in a String III
2018-10-24 [Swift]在Swift中实现自增(++)、自减(--)运算符:利用extension扩展Int类
2018-10-24 [Swift]LeetCode551. 学生出勤纪录 I | Student Attendance Record I