HarmonyOS:合理使用动画(1)
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★
➤博客园地址:为敢技术(https://www.cnblogs.com/strengthen/ )
➤GitHub地址:https://github.com/strengthen
➤原文地址:https://www.cnblogs.com/strengthen/p/18498909
➤如果链接不是为敢技术的博客园地址,则可能是爬取作者的文章。
➤原文已修改更新!强烈建议点击原文地址阅读!支持作者!支持原创!
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★

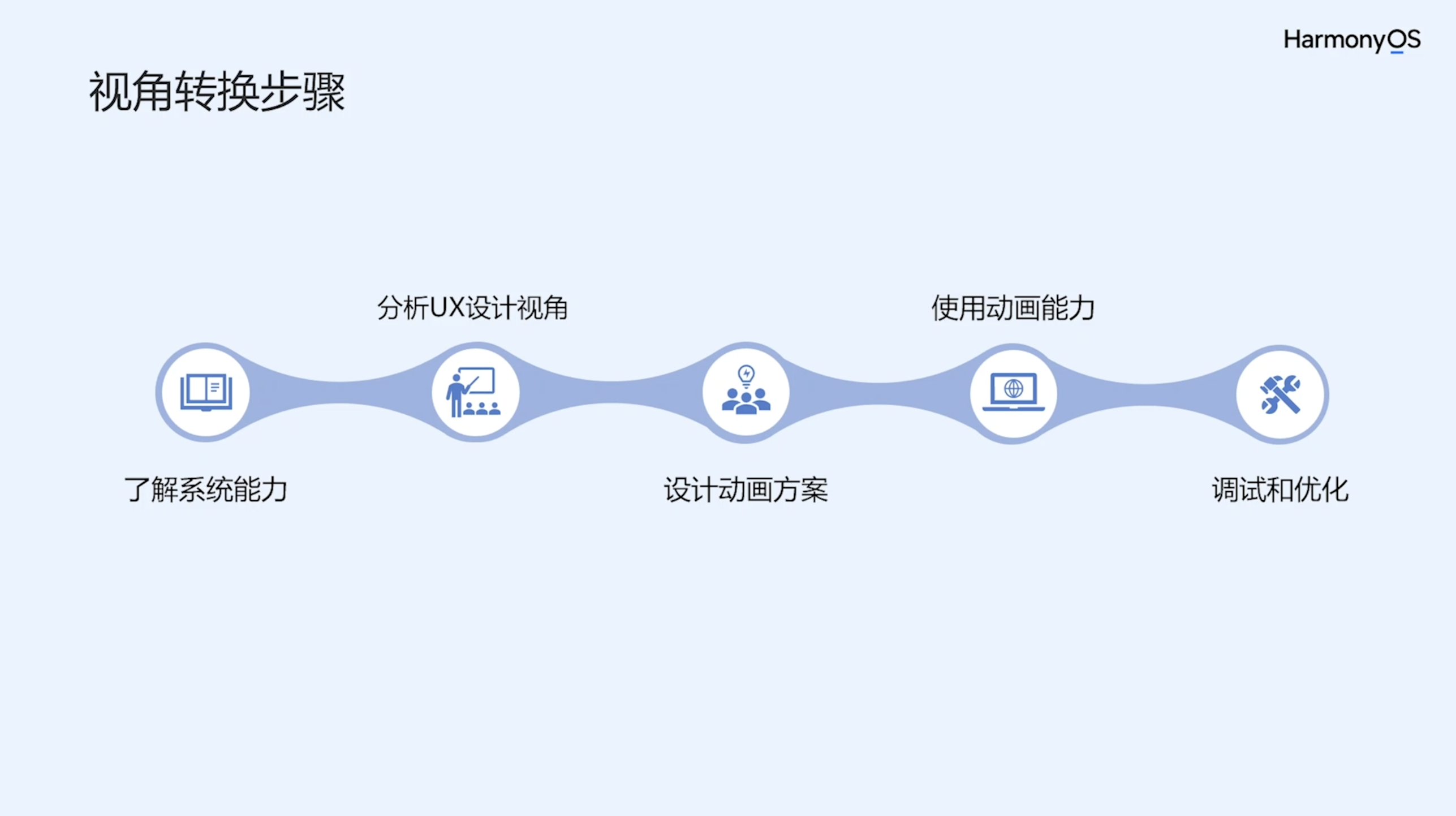
HarmonyOS系统为开发者提供了丰富的动画能力,在实际开发过程中,我们需要把UX设计视角转换为开发实现视角,即使用HarmonyOS系统提供的动画能力来实现设计的场景和动效。

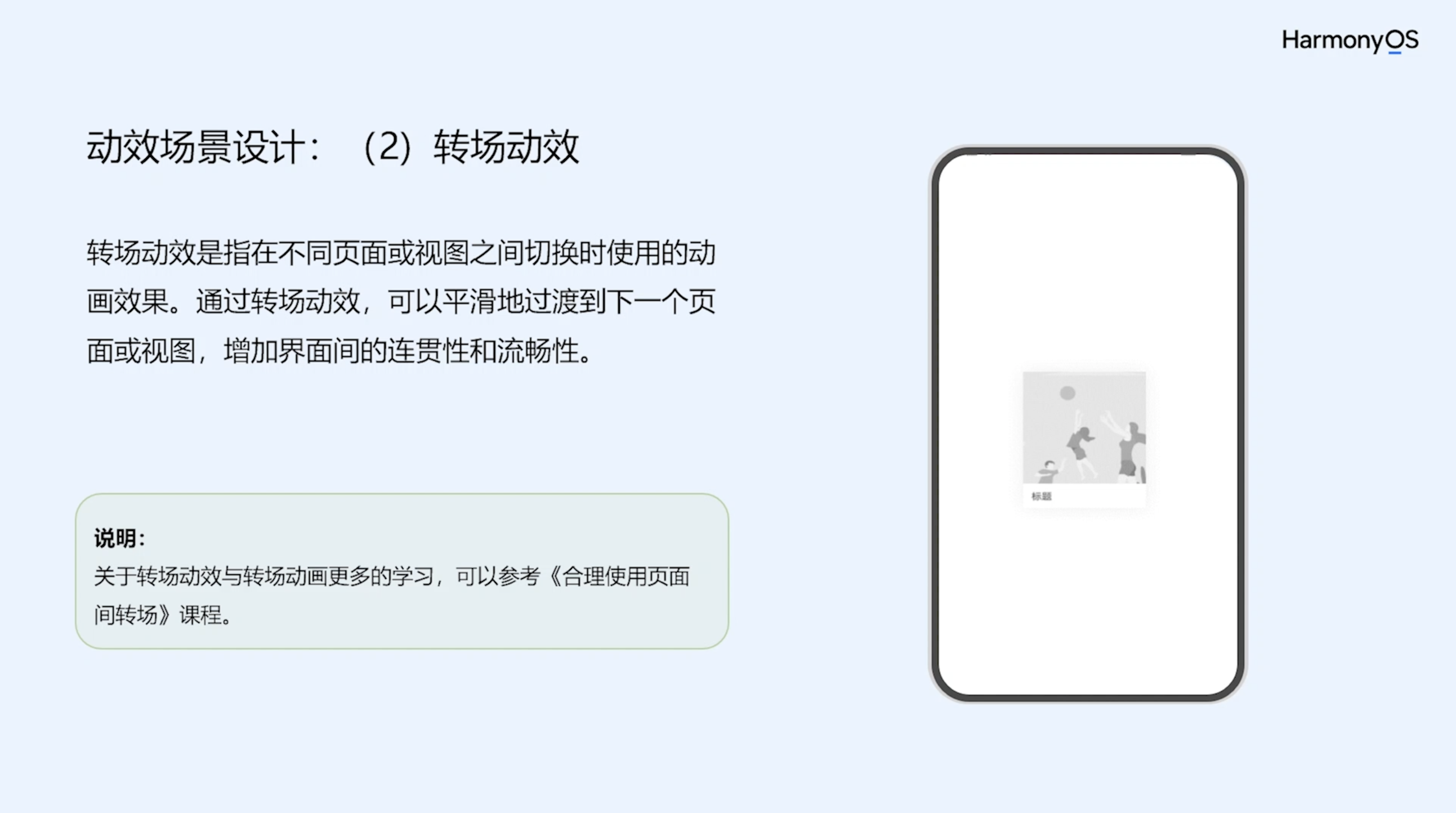
 2、转场动效:是指在不同页面或视图之间切换时使用的动画效果。通过转场动效,可以平滑地过渡到下一个页面或视图,增加界面间的连贯性和流畅性。
2、转场动效:是指在不同页面或视图之间切换时使用的动画效果。通过转场动效,可以平滑地过渡到下一个页面或视图,增加界面间的连贯性和流畅性。
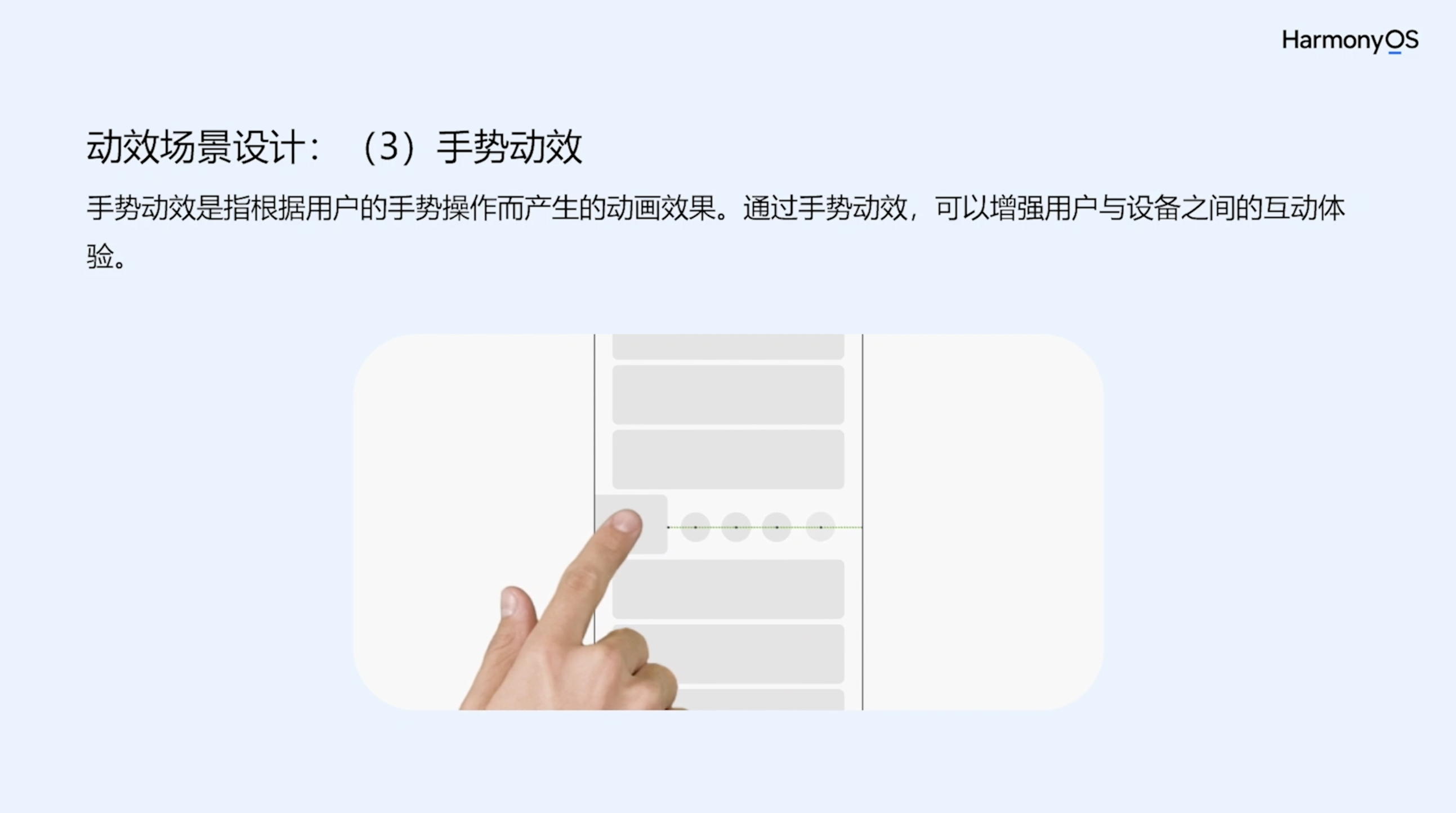
 3、手势动效:手势动效是指根据用户的手势操作而产生的动画效果。通过手势动效,可以增强用户与设备之间的互动体验。手势包括:点击、滑动、翻动、夹捏和拖拽。
3、手势动效:手势动效是指根据用户的手势操作而产生的动画效果。通过手势动效,可以增强用户与设备之间的互动体验。手势包括:点击、滑动、翻动、夹捏和拖拽。
 4、微动效:是指在界面中细微的动画效果,用于增加界面的生动感和交互性。微动效可以体现在按钮的点击效果、图标的变化、文本的出现等。例如,当用户打开某个面板时,可以使用微小的缩放或颜色变化来体现。
4、微动效:是指在界面中细微的动画效果,用于增加界面的生动感和交互性。微动效可以体现在按钮的点击效果、图标的变化、文本的出现等。例如,当用户打开某个面板时,可以使用微小的缩放或颜色变化来体现。
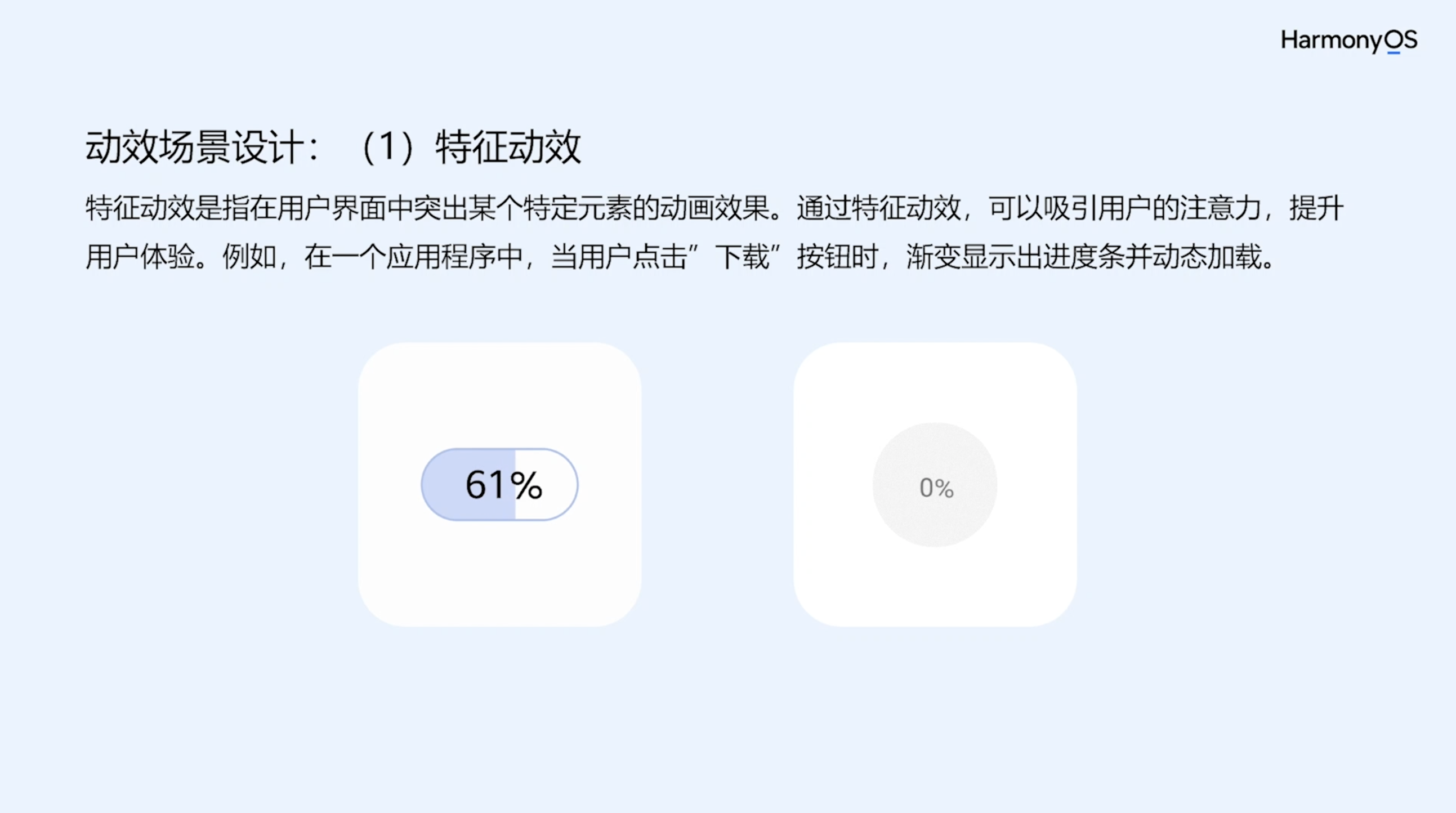
 5、特征动效,也叫插画动效:是指在界面中基于插画的动画效果。通过插画动效,可以为界面增添趣味和个性化。例如使用插画动效来表示场景的变化。
5、特征动效,也叫插画动效:是指在界面中基于插画的动画效果。通过插画动效,可以为界面增添趣味和个性化。例如使用插画动效来表示场景的变化。


 4、每一种动画方式都有自己的特点,开发者需要在设计和实现过程中,综合考虑动画的使用场景、频率以及对系统资源的影响,扬长避短。
4、每一种动画方式都有自己的特点,开发者需要在设计和实现过程中,综合考虑动画的使用场景、频率以及对系统资源的影响,扬长避短。


属性动画是通过animation属性实现的,在对应需要变化的组件下增加animation属性实现的,在对应需要变化的组件下增加animation组件,例如:将animation属性中的动画时长duration设置为500毫秒,动画以低速结束。
 具体实现:
具体实现:
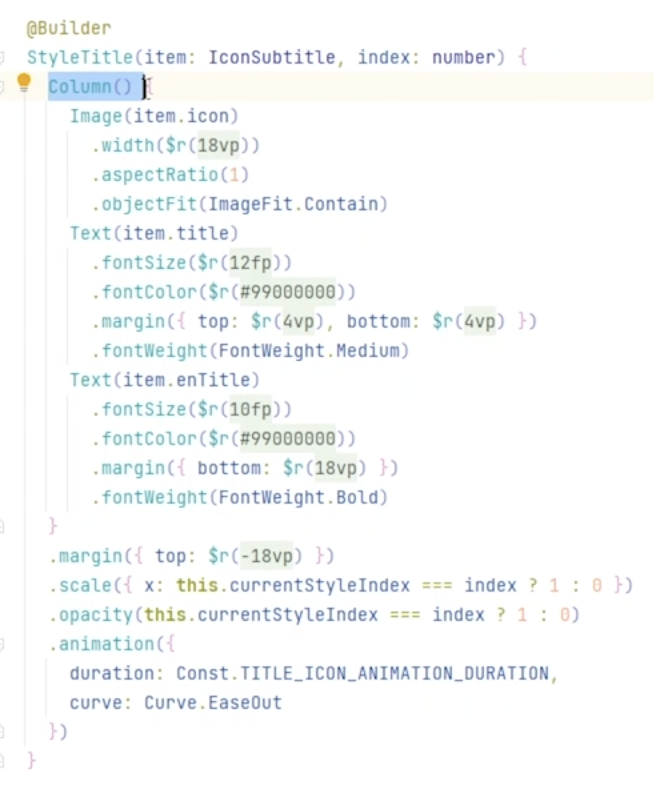
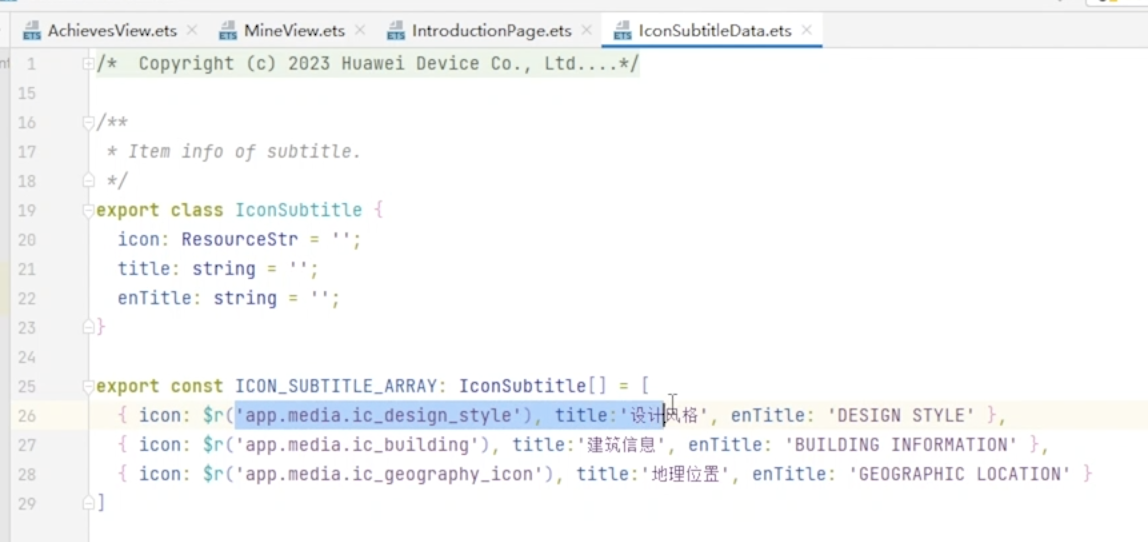
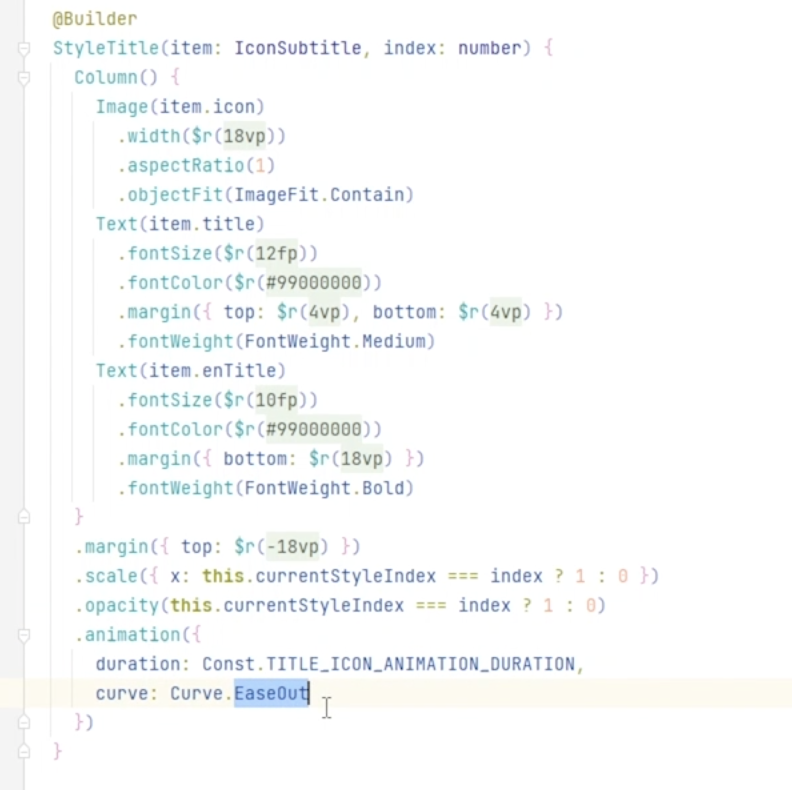
(1)、第一步,设置需要变化的组件,确定需要进行形状变化的组件或元素。这里将图标和两行文字放置在一个column中进行属性设置。

(2)、第二步,设置需要变化的内容,确定需要替换的具体内容。在对应的资源文件中填入变化取值。

(3)、第三步,设置animation内的动画属性,使用动画属性来实现形状变化。这里设置变化方式为easeout,动画持续时间为500ms。

案例二:资源加载案例,加载GIF实现微动效。在本场景中,需要实现小魔法棒反复播放的微动效,选择用Image组件渲染GIF格式的资源实现。

具体实现:
(1)、第一步,将小魔法棒的动画制作成GIF格式的图片。并将其作为资源加载到应用程序中。
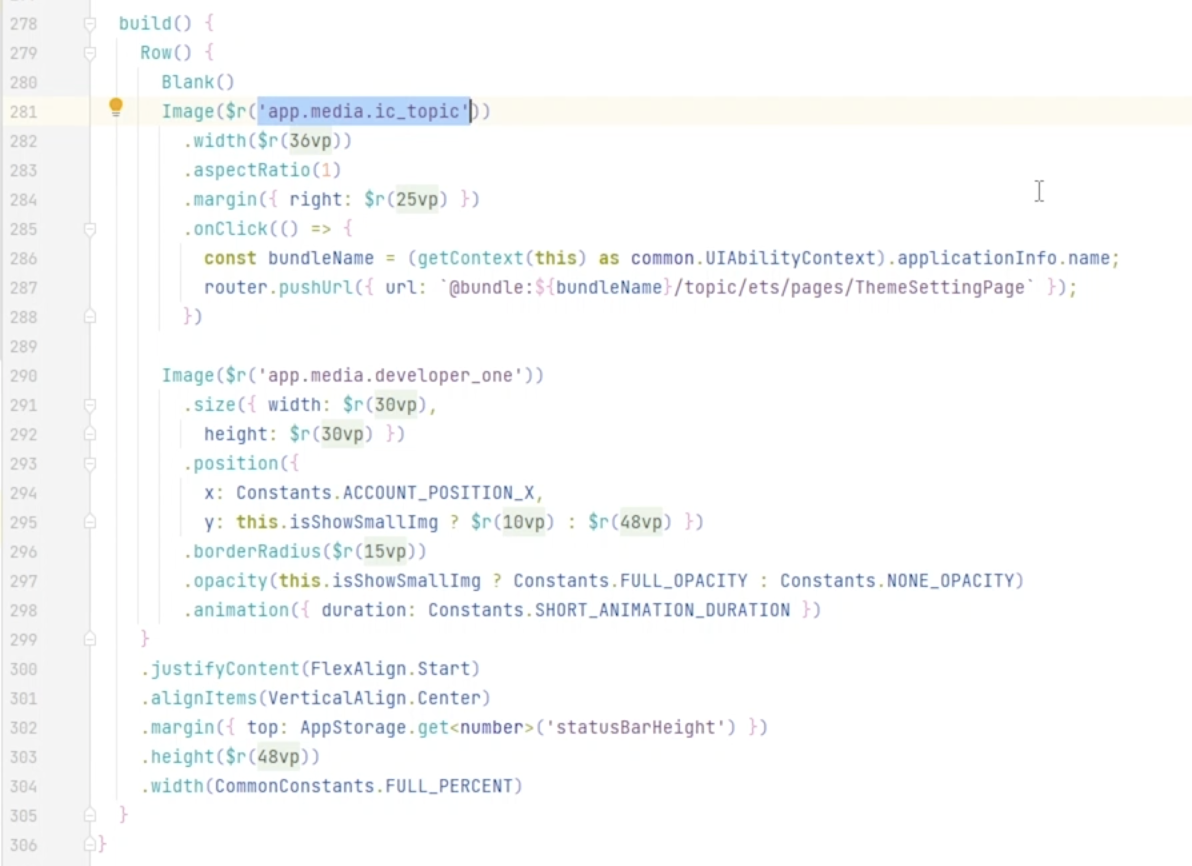
(2)、第二步,接下来,在需要放置动画的地方使用image组件渲染小魔法棒的图片,再配置对应的图片属性。也可以根据需要配置事件。

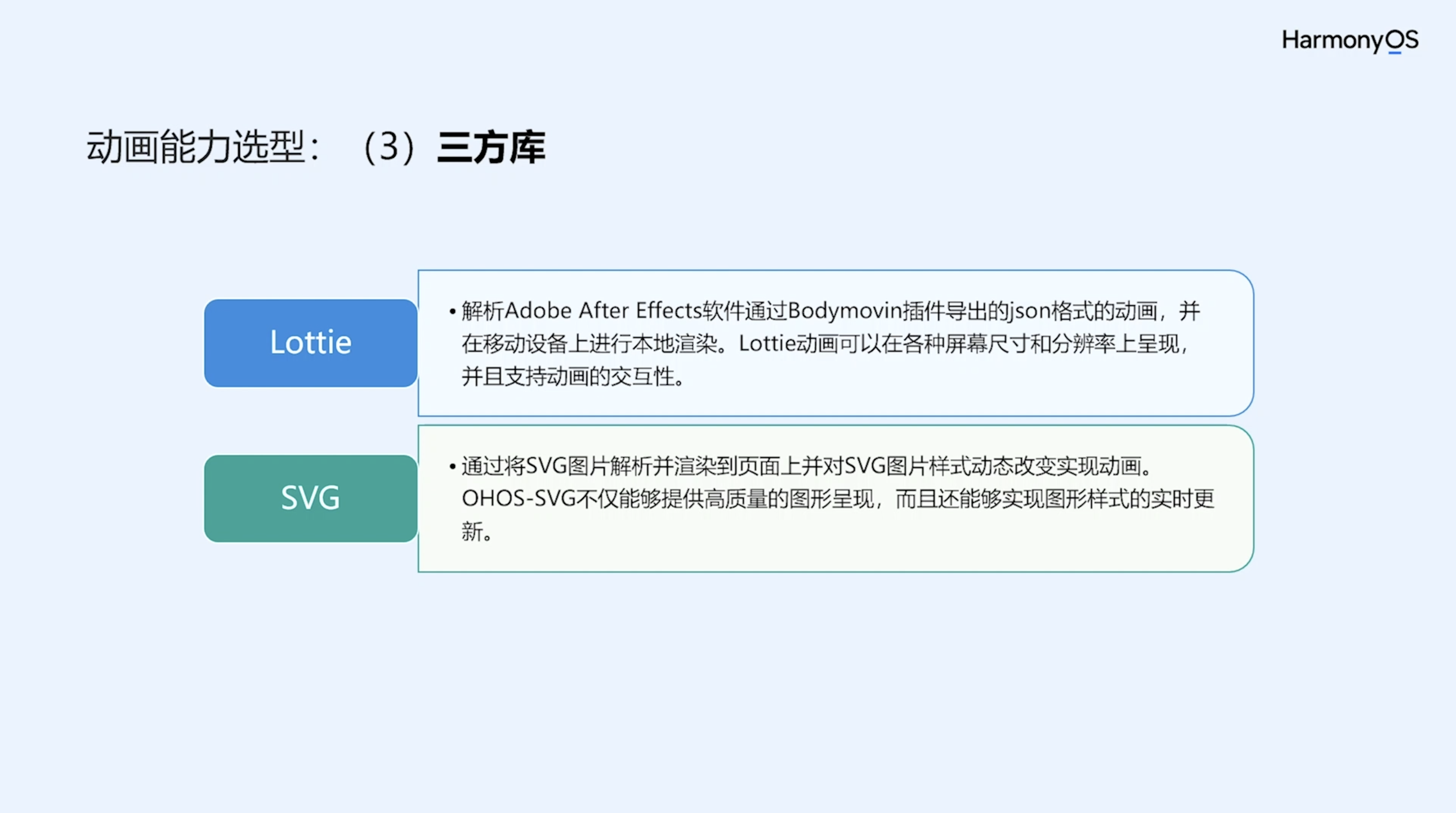
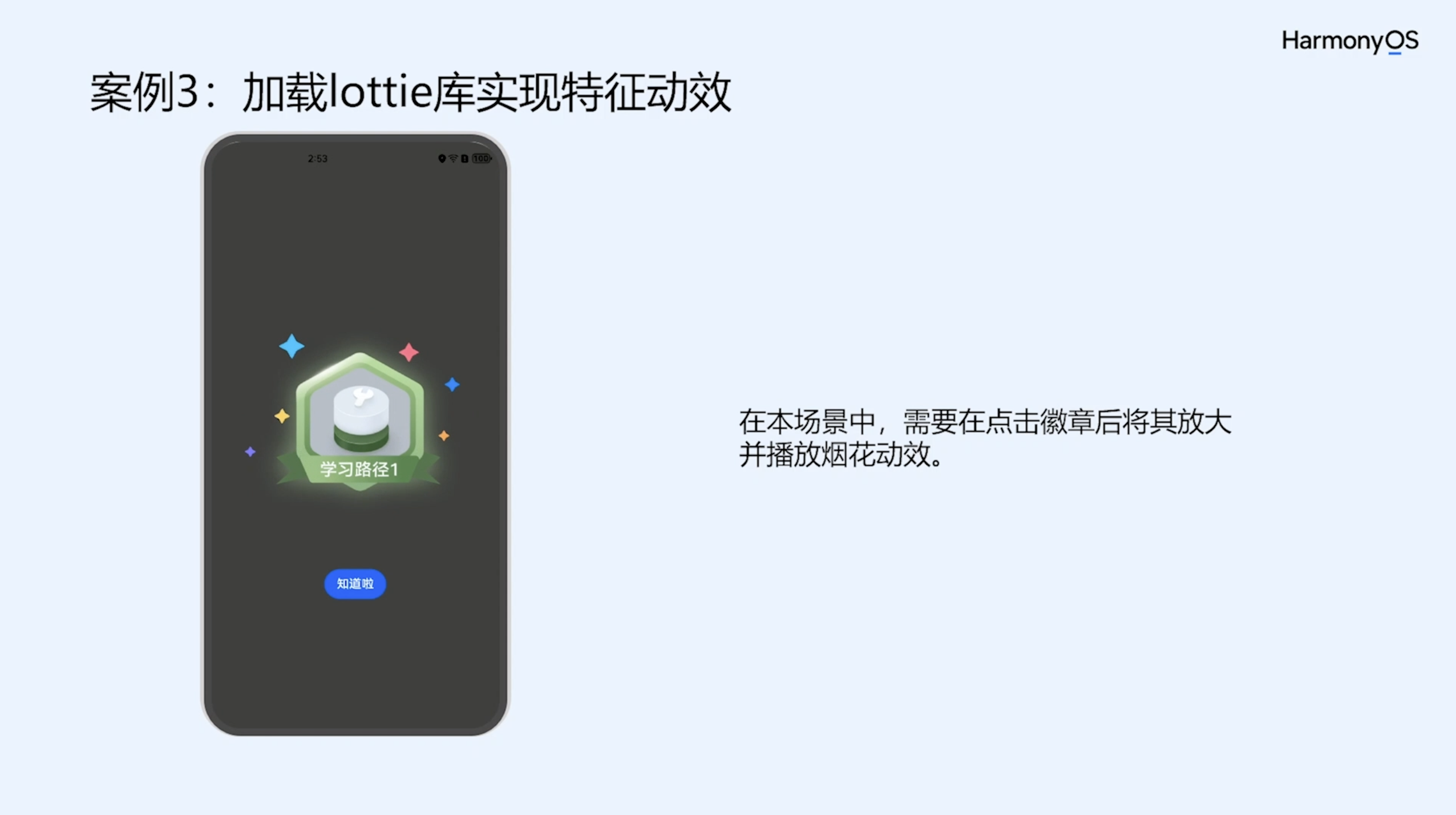
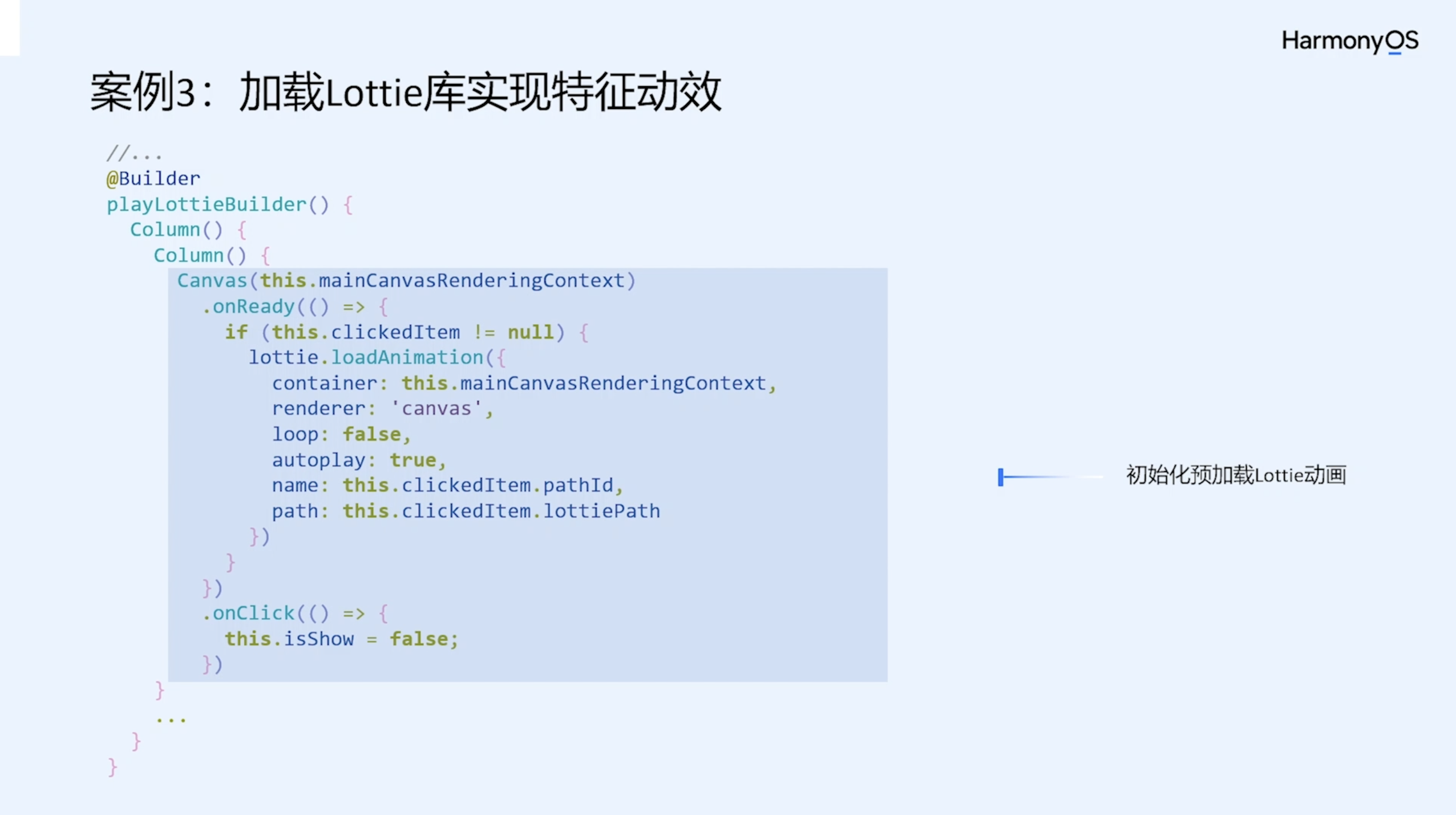
案例三:加载lottie库实现特征动效。在本场景中,需要点击徽章后将其放大并播放烟花动效。可以让设计师进行动效设计,直接导出json格式的文件进行调用和播放。

具体实现:
(1)、第一步,在本场景下,先将Lottie动画与画布绑定,同时还需要将画布同全模态转场绑定。

(2)、第二步,点击徽章图标后实现全模态跳转并显示画布和lottie动画。
 具体实现流程:
具体实现流程:
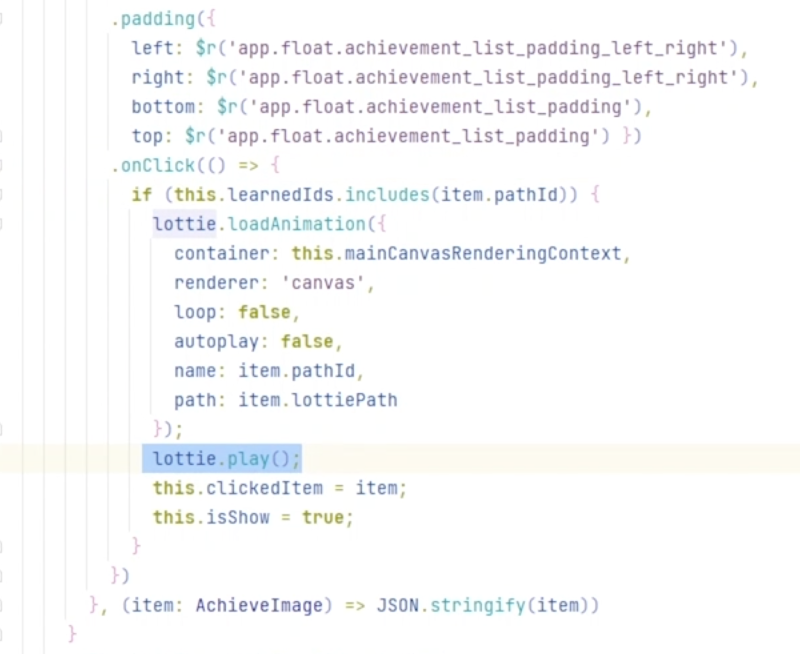
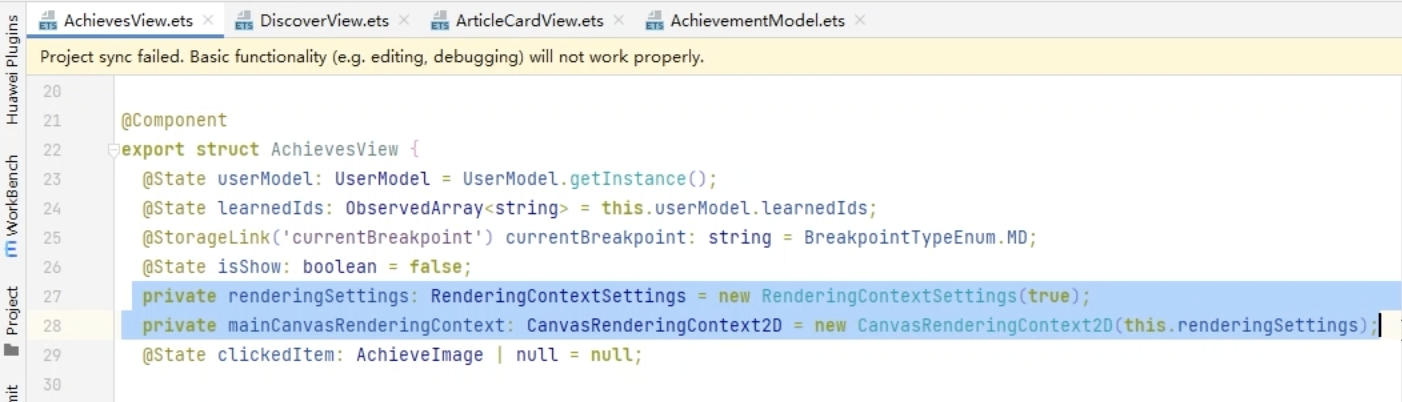
(1)、创建context对象构建渲染上下文。
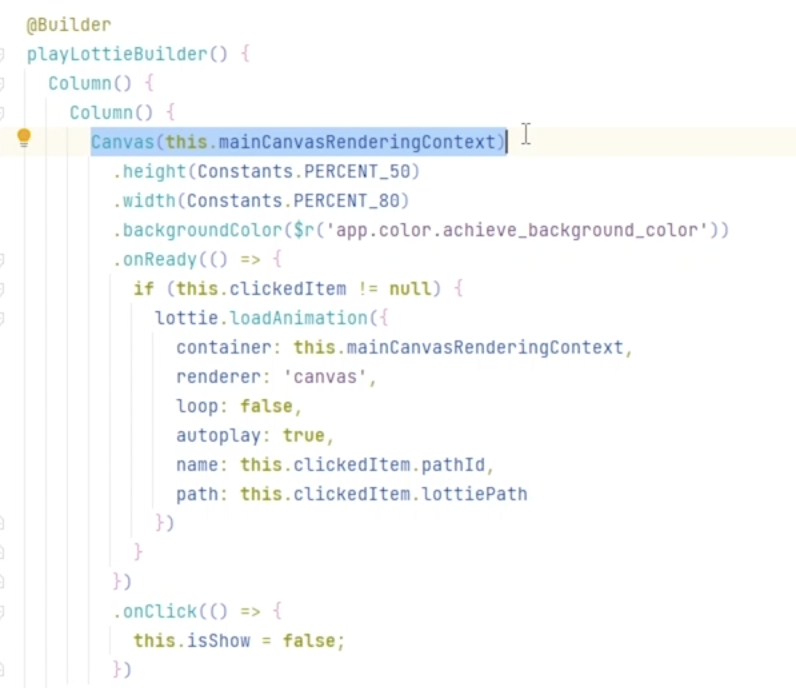
 (2)、同时需要将canvas画布组件和上下文对象context绑定,一般而言需要在画布构建的onready事件中加载Lottie动画,开发者也可以根据实际需求,将Lottie加载在需要的位置。
(2)、同时需要将canvas画布组件和上下文对象context绑定,一般而言需要在画布构建的onready事件中加载Lottie动画,开发者也可以根据实际需求,将Lottie加载在需要的位置。

(3)、最后可以配置Lottie播放的相关设置,在本案例中,只需要在点击小图标后进行一次播放即可。