HarmonyOS:通过结构化数据构建页面
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★
➤博客园地址:为敢技术(https://www.cnblogs.com/strengthen/ )
➤GitHub地址:https://github.com/strengthen
➤原文地址:https://www.cnblogs.com/strengthen/p/18475712
➤如果链接不是为敢技术的博客园地址,则可能是爬取作者的文章。
➤原文已修改更新!强烈建议点击原文地址阅读!支持作者!支持原创!
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★

一、导航栏数据结构设计
通过结构化数据构建页面的内容。

在快速入门案例中,知识地图页的列表数据,是一个结构化数据的例子。

代码实现:
使用自定义构建函数@Builder构建一个Navbar,其内部有两个Text组件,用于渲染出单个列表项,包含一个序号与一个标题,在Blank组件后是一个Image组件,用于显示箭头图标。

然后,使用List组件进行循环渲染,就能完成知识地图页列表数据的开发。

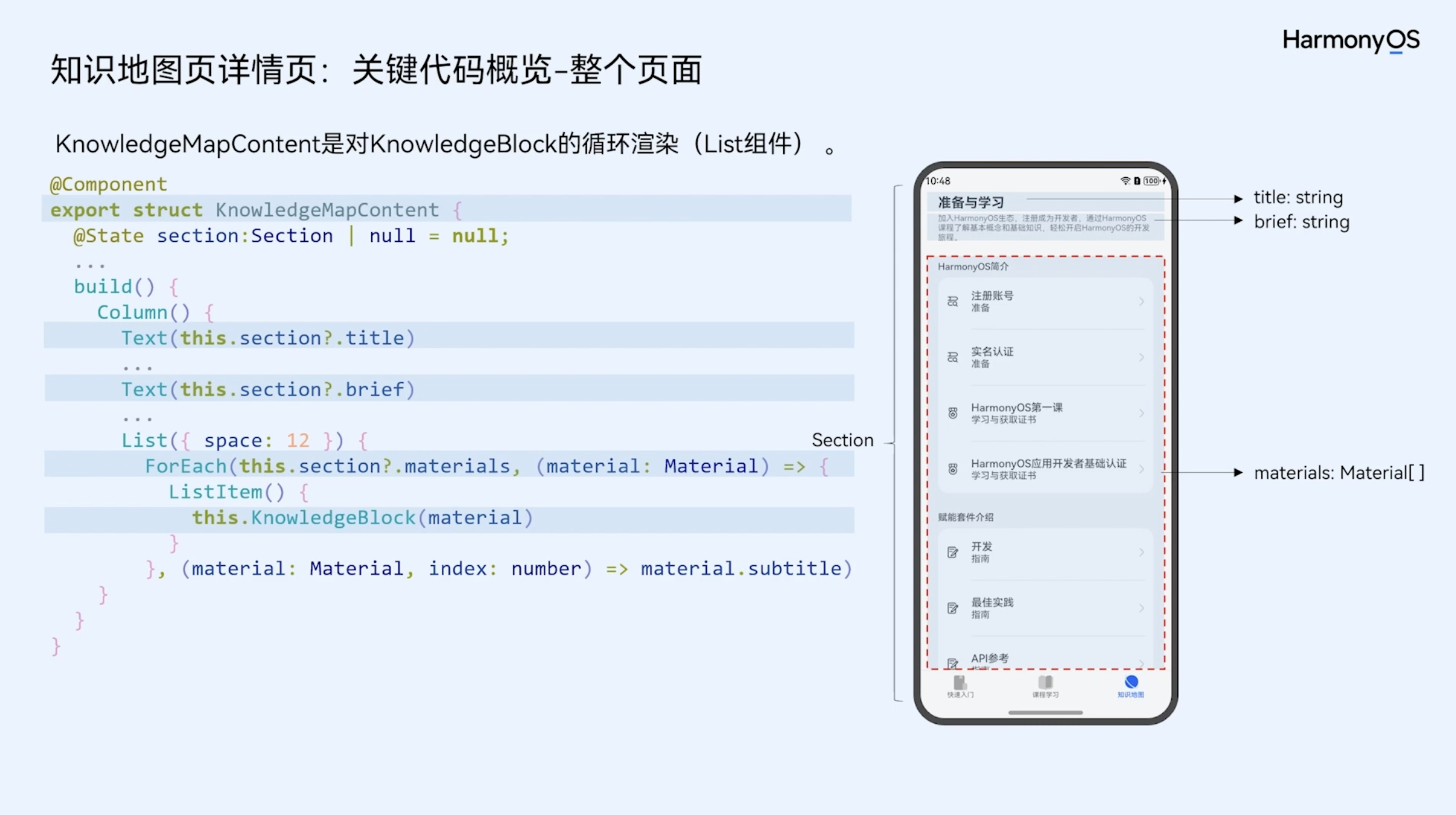
二、详情页数据结构设计
1、左侧是知识地图详情页所设计出来的数据,通过页面渲染即可编程右侧的样子。

2、页面结构抽象:

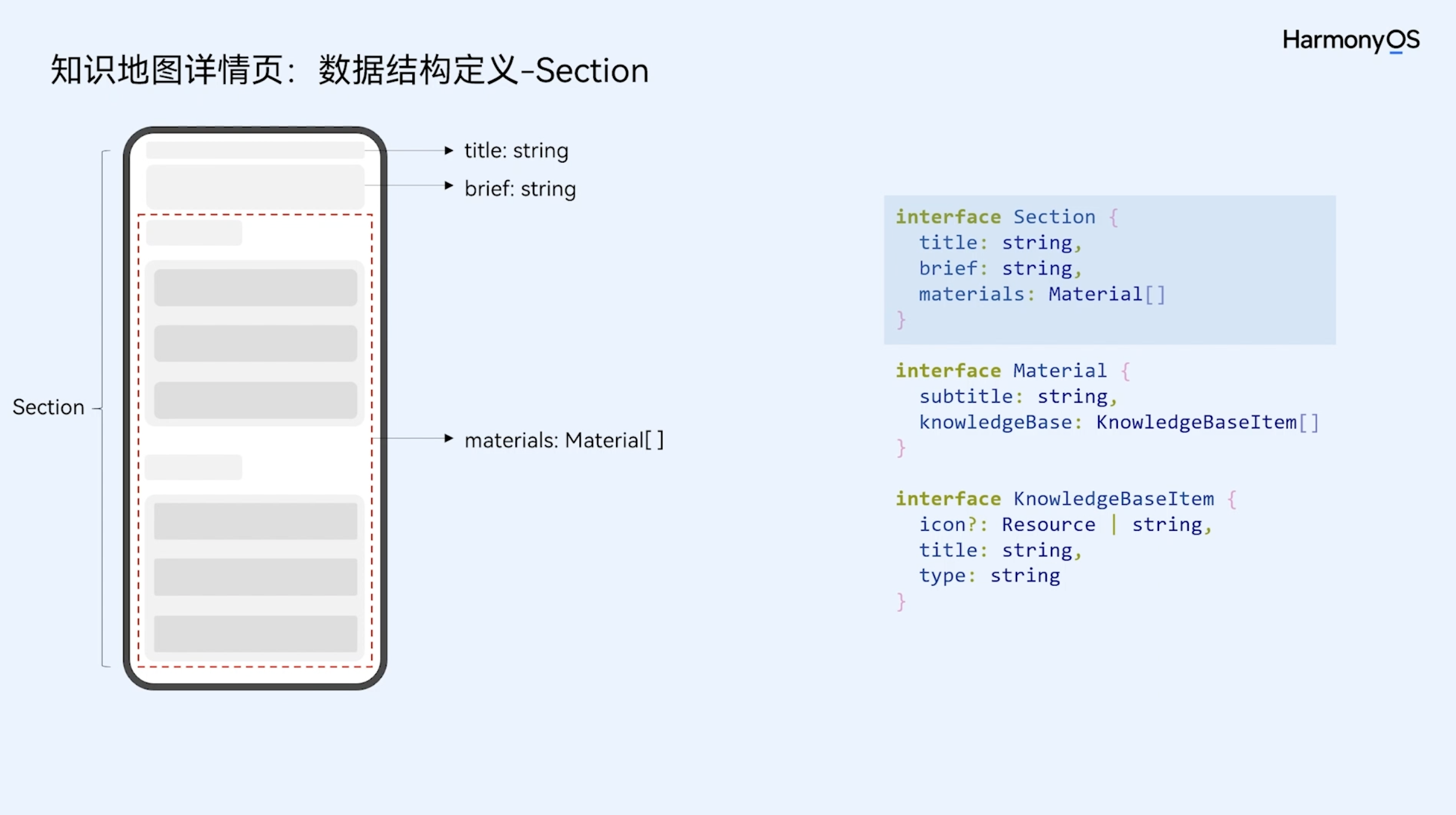
3、数据结构定义:Section

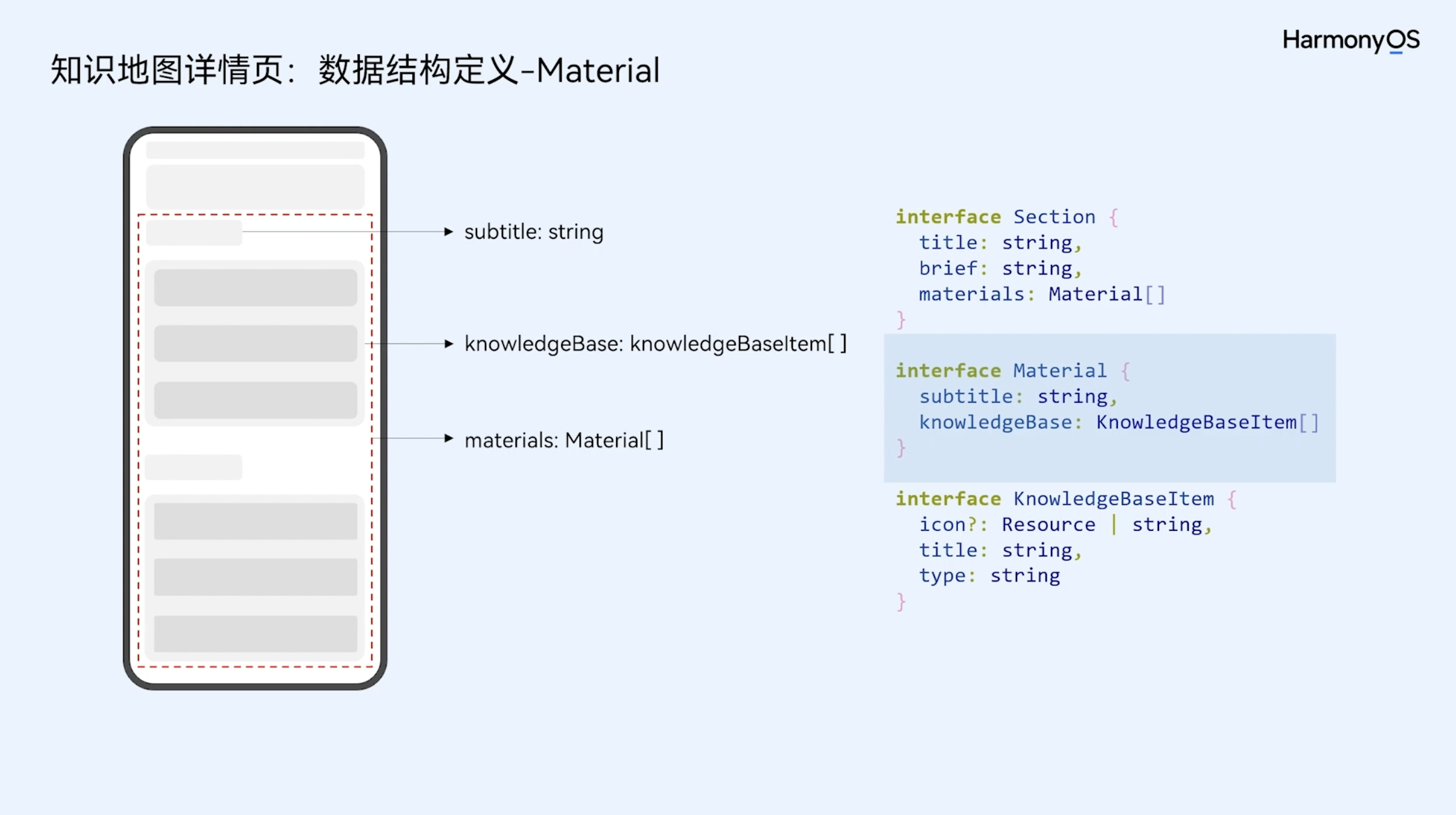
4、数据结构定义:Material

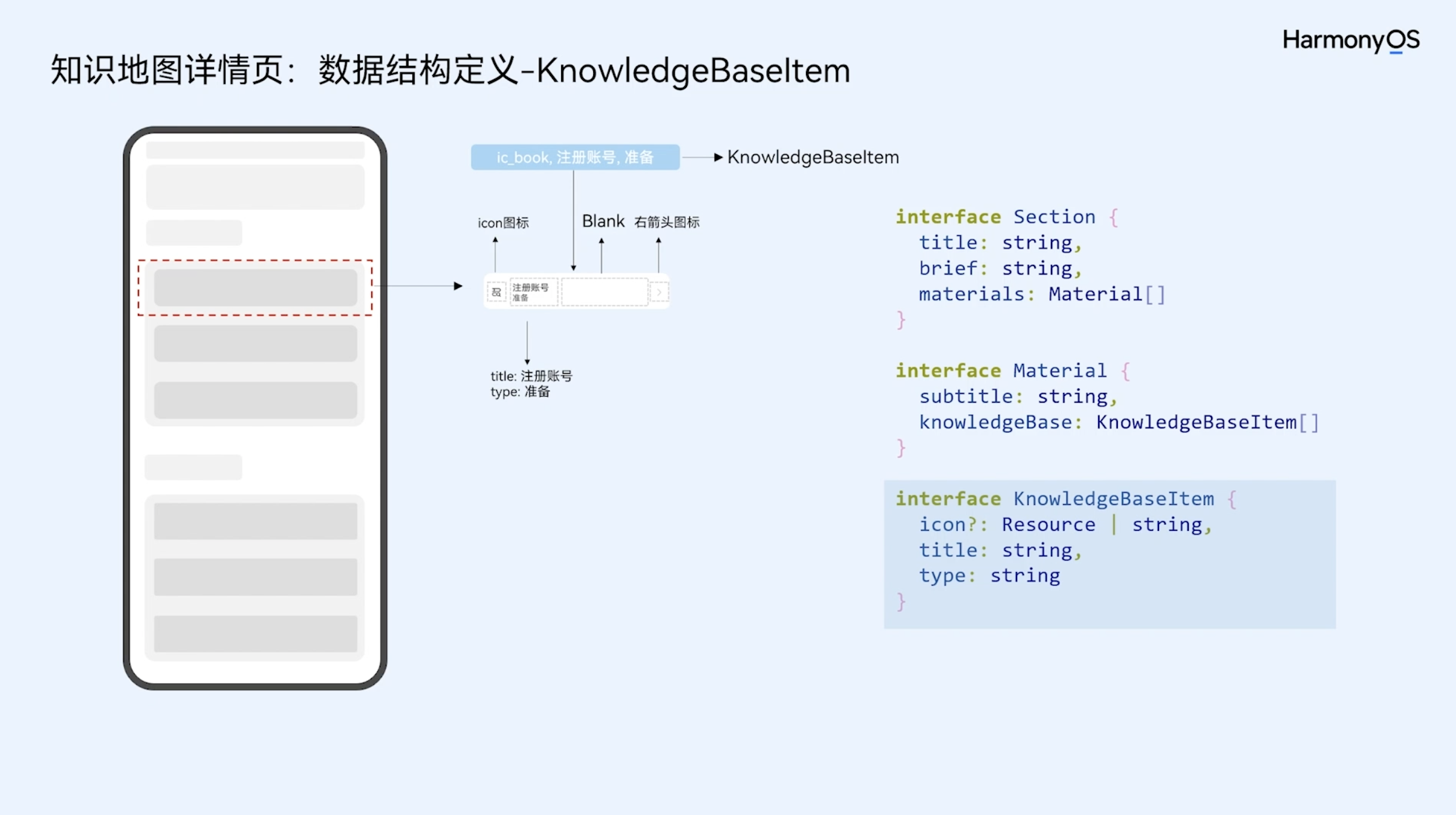
5、数据结构定义:KnowledgeBaseItem

三、项目实操
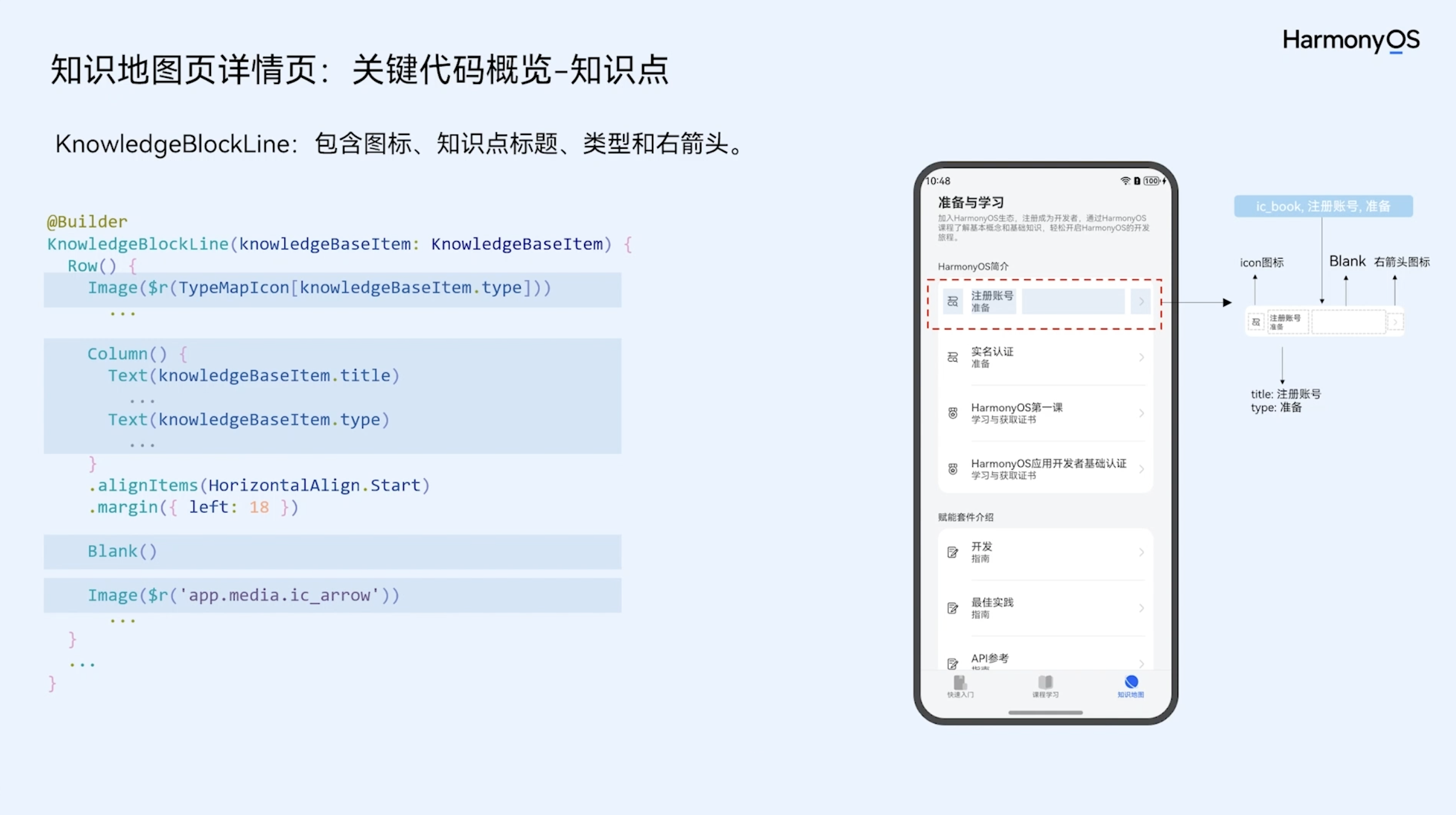
1、KnowledgeBlockLine:包含图标、知识点标题、类型和右箭头。表示每一行的知识点组件。
(1)、使用TypeMapIcon来映射出图标。
(2)、用Image组件进行渲染。
(3)、知识点标题与类型均使用Text组件进行渲染。
(4)、空白区域采用Blank组件进行实现。
(5)、使用Image组件渲染出固定的右箭头图标。

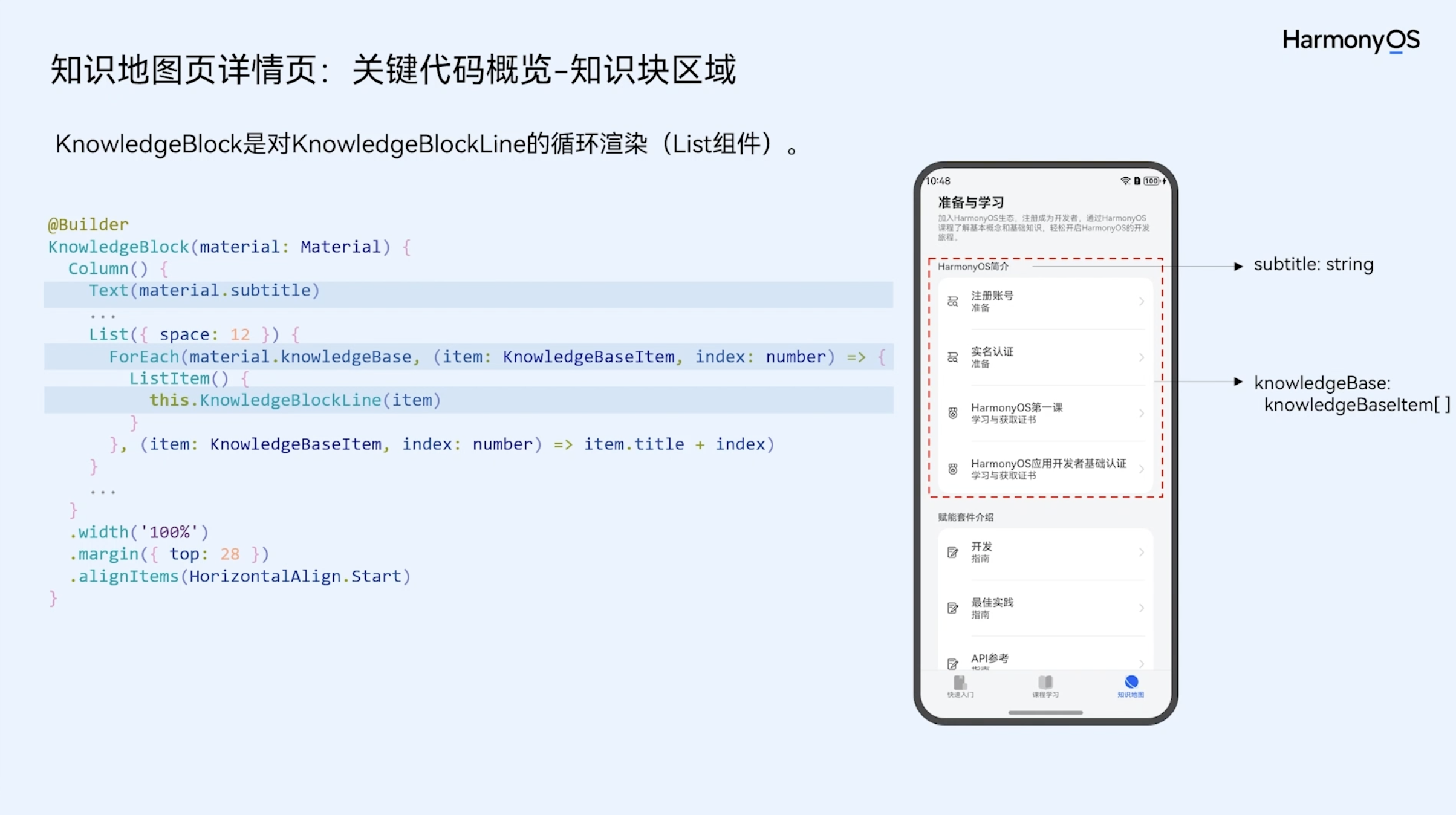
2、KnowledgeBlock是对KnowledgeBlockLine的循环渲染(List组件)。

3、在完成了每一个知识块组件的开发之后,结合设计图,可以使用Text组件,分别渲染出页面标题与页面简介。并将创建完成的KnowledgeBlock组件作为ListItem子组件进行循环渲染。