HarmonyOS:使用ArkWeb构建页面
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★
➤博客园地址:为敢技术(https://www.cnblogs.com/strengthen/ )
➤GitHub地址:https://github.com/strengthen
➤原文地址:https://www.cnblogs.com/strengthen/p/18475636
➤如果链接不是为敢技术的博客园地址,则可能是爬取作者的文章。
➤原文已修改更新!强烈建议点击原文地址阅读!支持作者!支持原创!
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★

一、ArkWeb简介
ArkWeb组件是用于在应用程序中,去加载和显示Web页面内容所提供的一种组件。如果在原生应用中使用了Web组件,那就可以实现移动端的混合开发。Web组件也支持页面级调试的能力。

ArkWeb主要提供以下两个API:(1)、Web组件。(2)、Webview。如果要使用Webview的相关能力,需要import Webview的包。

二、页面加载与显示
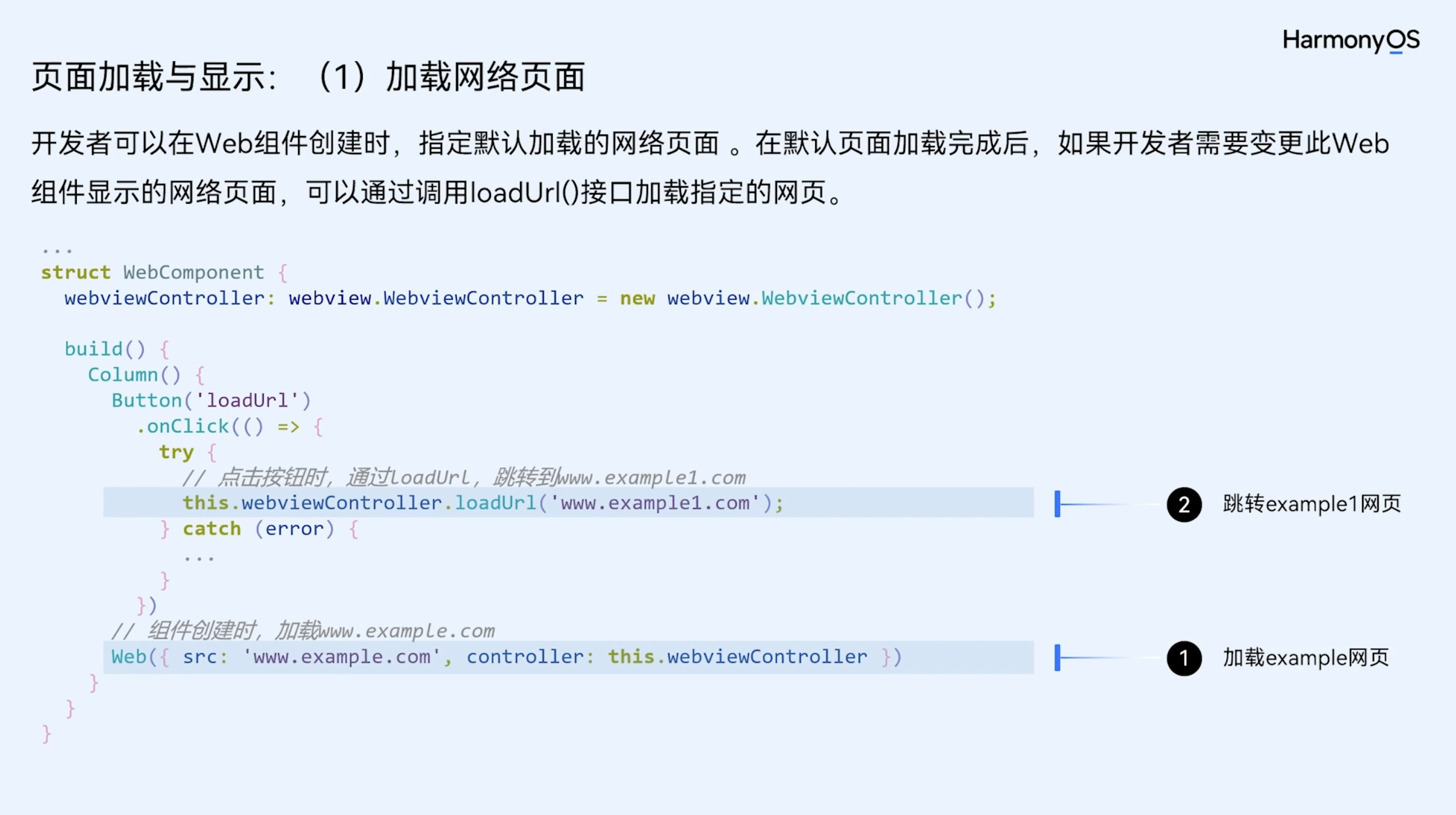
1、加载网络页面:

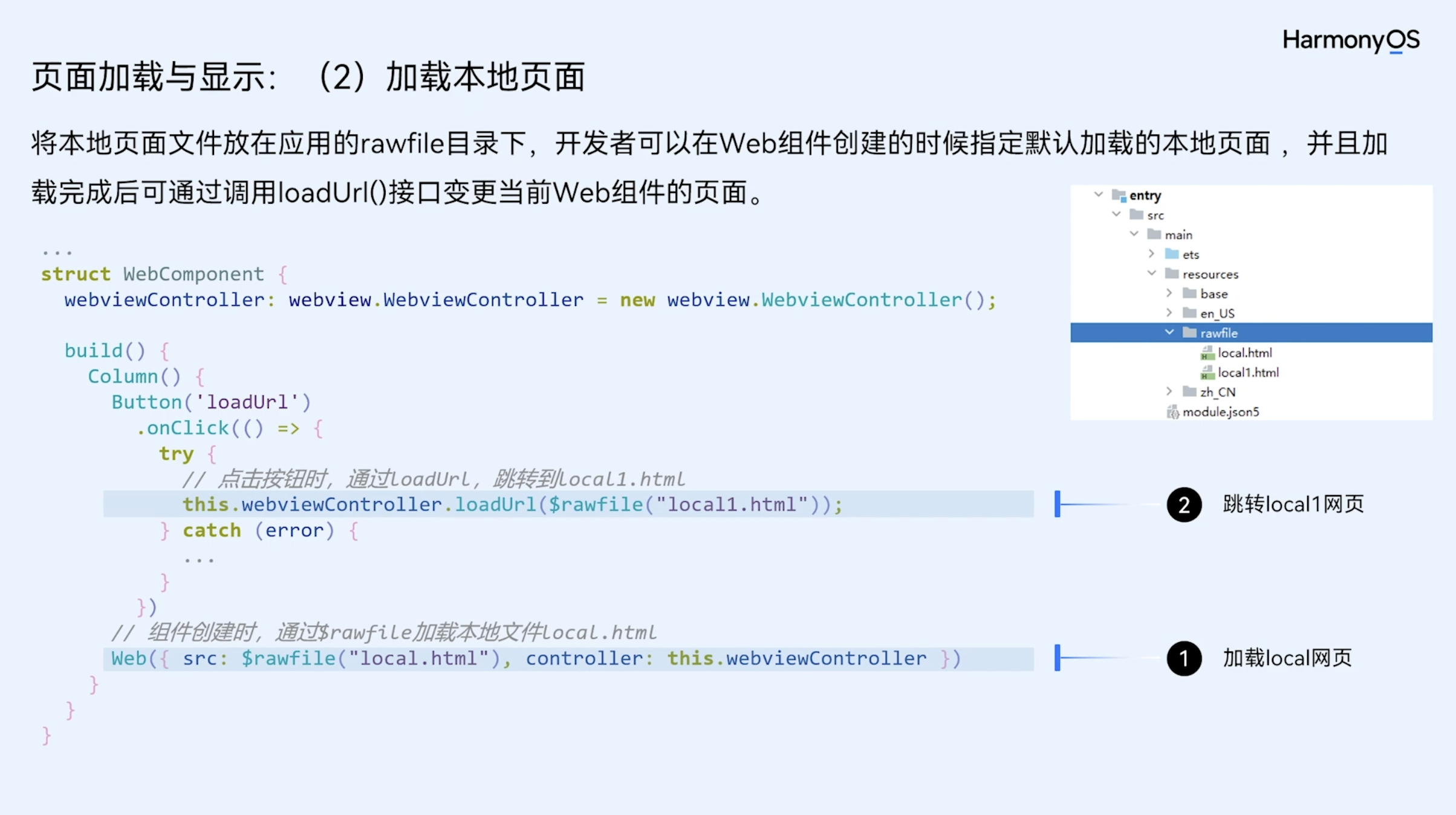
2、加载本地页面:把网页进行打包,放到本地的rawfile的目录下。开发者可以通过Web组件提供的方法去加载本地的页面,需要把src传入的参数,修改成rawfile修饰的资源目录的位置。

3、加载一段HTML格式数据。比如:这个场景下,开发者不需要去加载整个页面,只需加载页面的一个片段。

三、项目实操
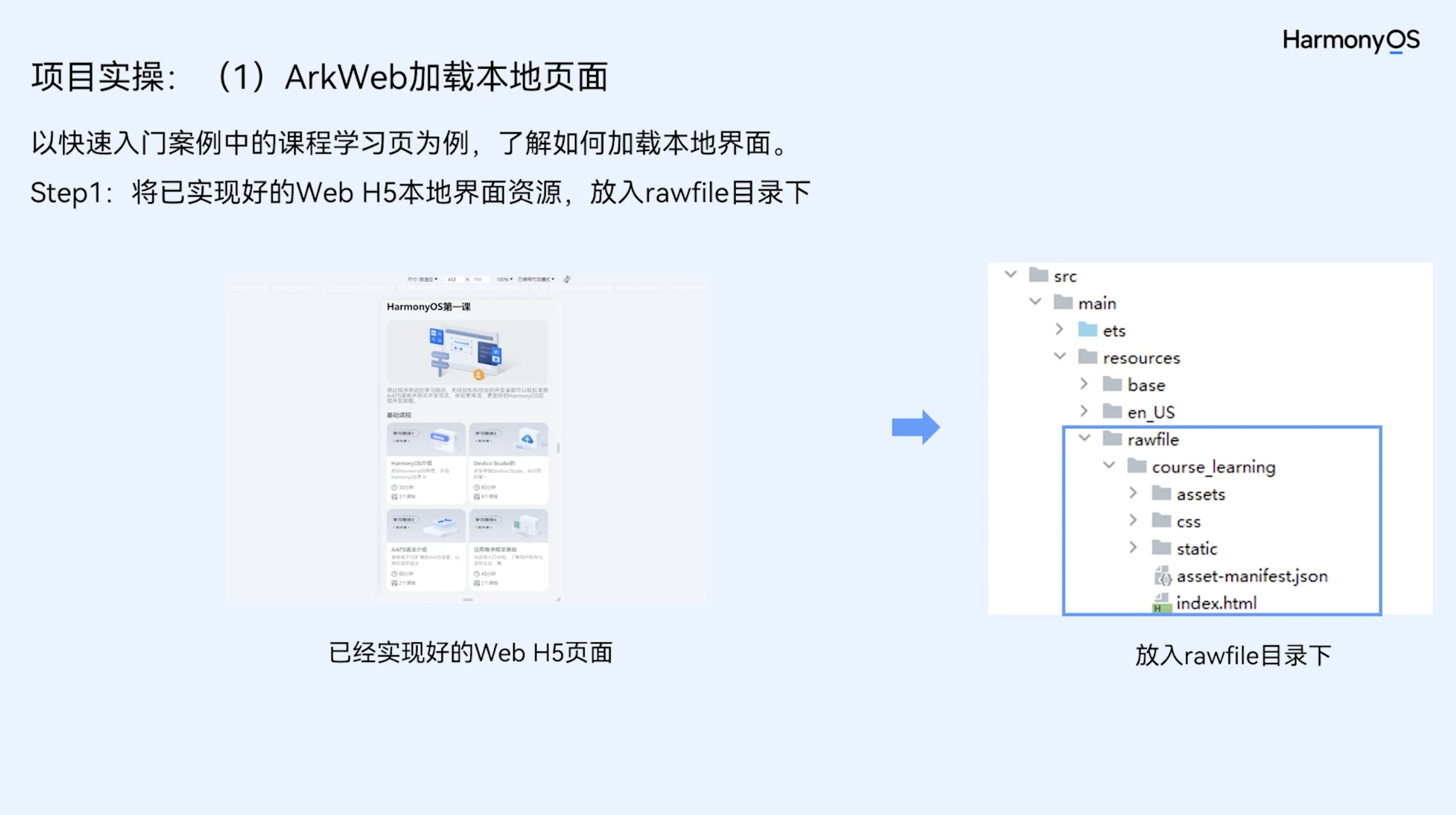
1、ArkWeb加载本地页面。
(1)、将已经实现好的Web H5本地界面资源,放入rawfile目录下。

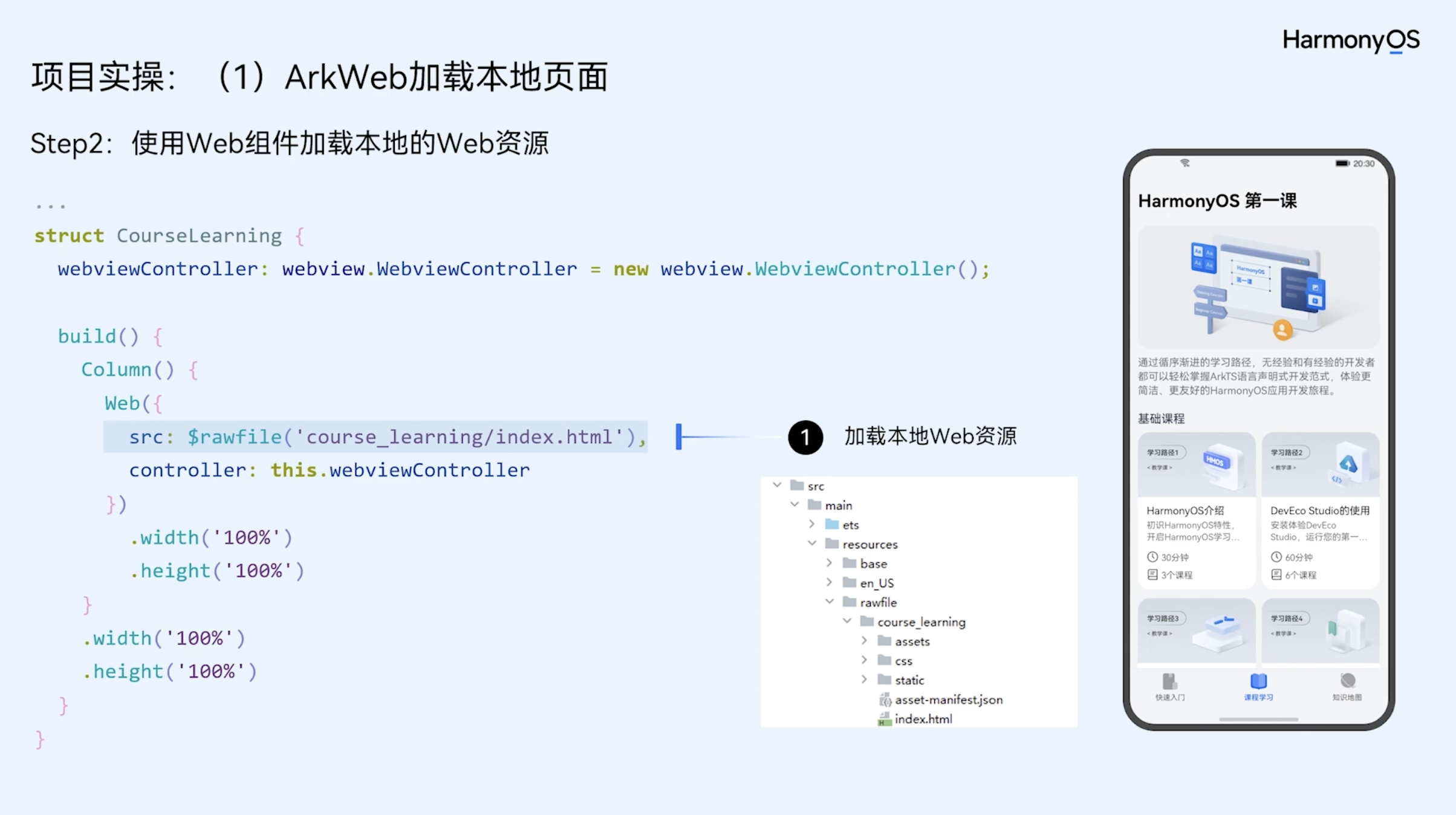
(2)、使用Web组件加载本地的Web资源,把src的路径修改为rawfile路径,具体路径就是course_learning目录下的入口文件index.html。

2、ArkWeb加载网络页面
(1)、从前一页面获取需要渲染的网页地址。
(2)、传入Web组件的src参数中,使用Web组件进行内容渲染。

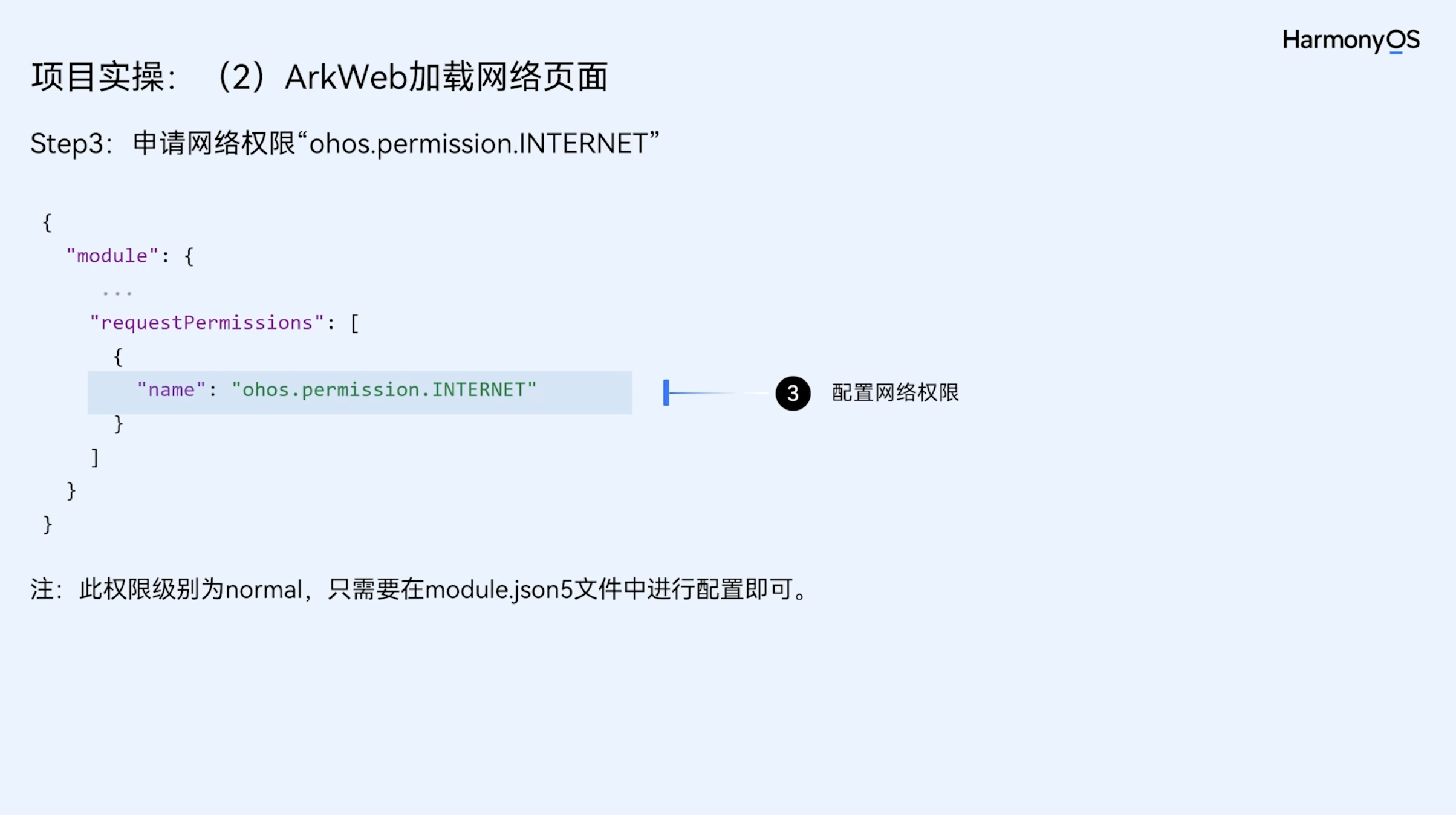
(3)、在module.json5文件中配置相关网络权限,申请网络权限:ohos.permission.INTERNET