HarmonyOS:使用常用组件构建页面
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★
➤博客园地址:为敢技术(https://www.cnblogs.com/strengthen/ )
➤GitHub地址:https://github.com/strengthen
➤原文地址:https://www.cnblogs.com/strengthen/p/18475091
➤如果链接不是为敢技术的博客园地址,则可能是爬取作者的文章。
➤原文已修改更新!强烈建议点击原文地址阅读!支持作者!支持原创!
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★



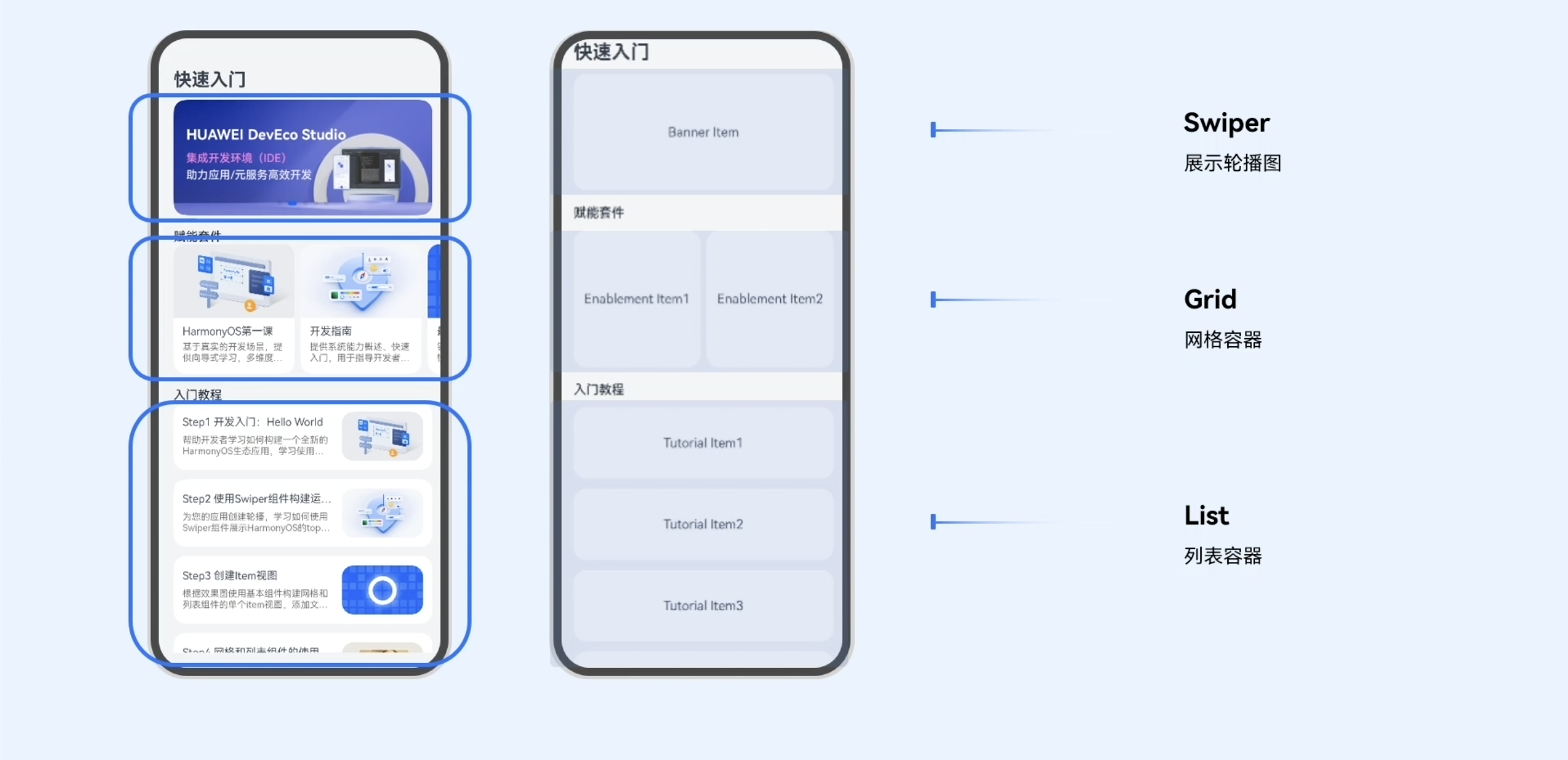
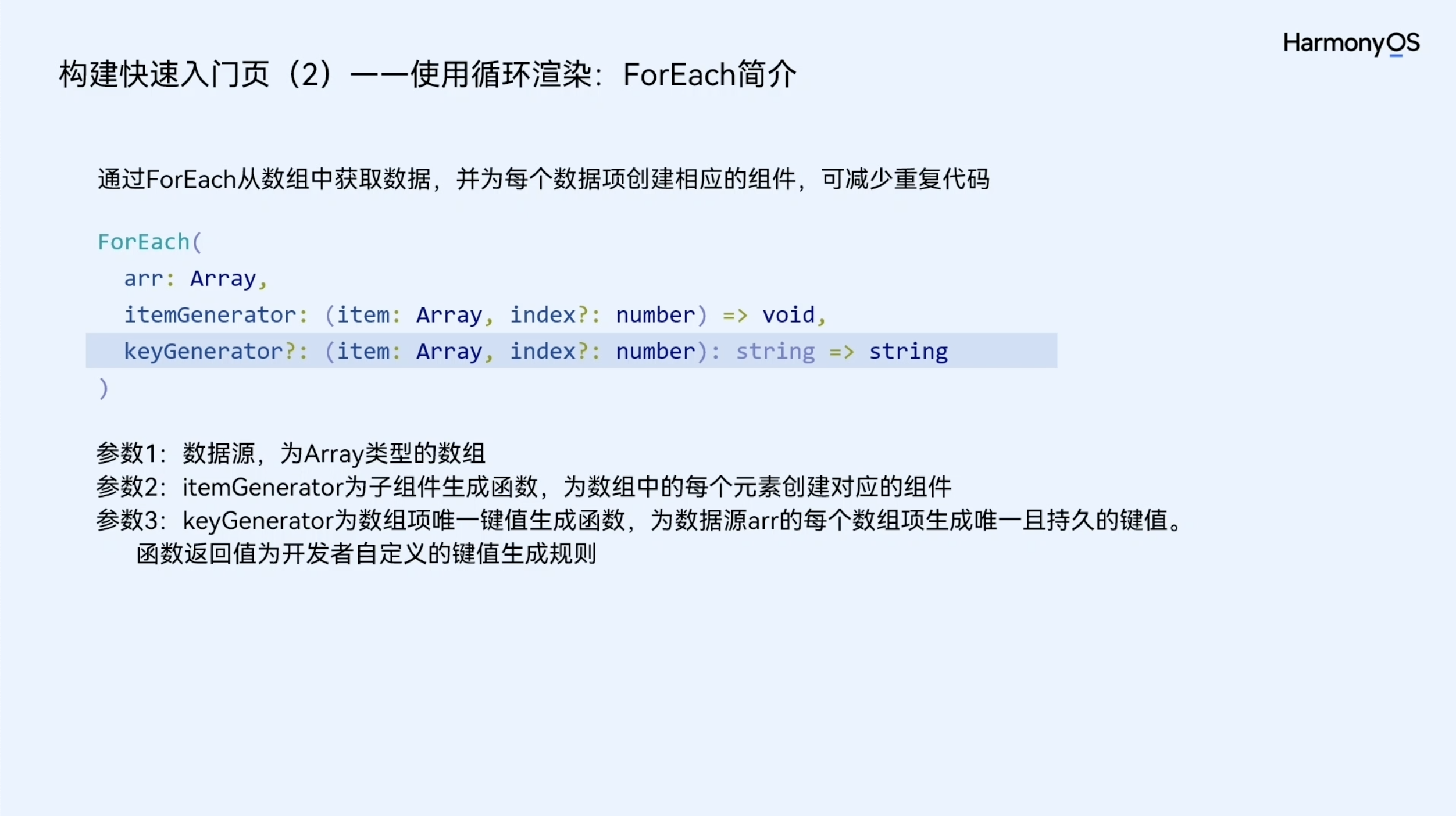
2、Swiper、Grid和List三种组件,都需要很多单个的数据来进行填充,若干个数据线形成一个完整的组件内容。可以使用循环渲染ForEach来达到这种效果。通过ForEach循环渲染,可以从数组获取数据,并为每个数据项创建对应的组件,从而减少重复的代码。
ForEach包含三个参数:
(1)、参数一:数据源,是一个数组Array类型的数据。
(2)、参数二:itemGenerator,为子组件的生成函数,在ForEach中实际上就是对每一个item元素进行循环,把每个item元素的样式或者说是数据结构,填充到第二个参数中。填充完之后,就可以为数组中的每个元素,去创建对应的组件。
(3)、参数三:keyGenerator,是数组项唯一键值生成的函数,为数据源arr的每一个数据项生成唯一且可持久的键值,函数返回值为开发者自定义的键值生成规则,该参数为可选参数,但是为了使开发框架能够更好的识别数据更改,提高应用性能,建议开发者提供该参数。

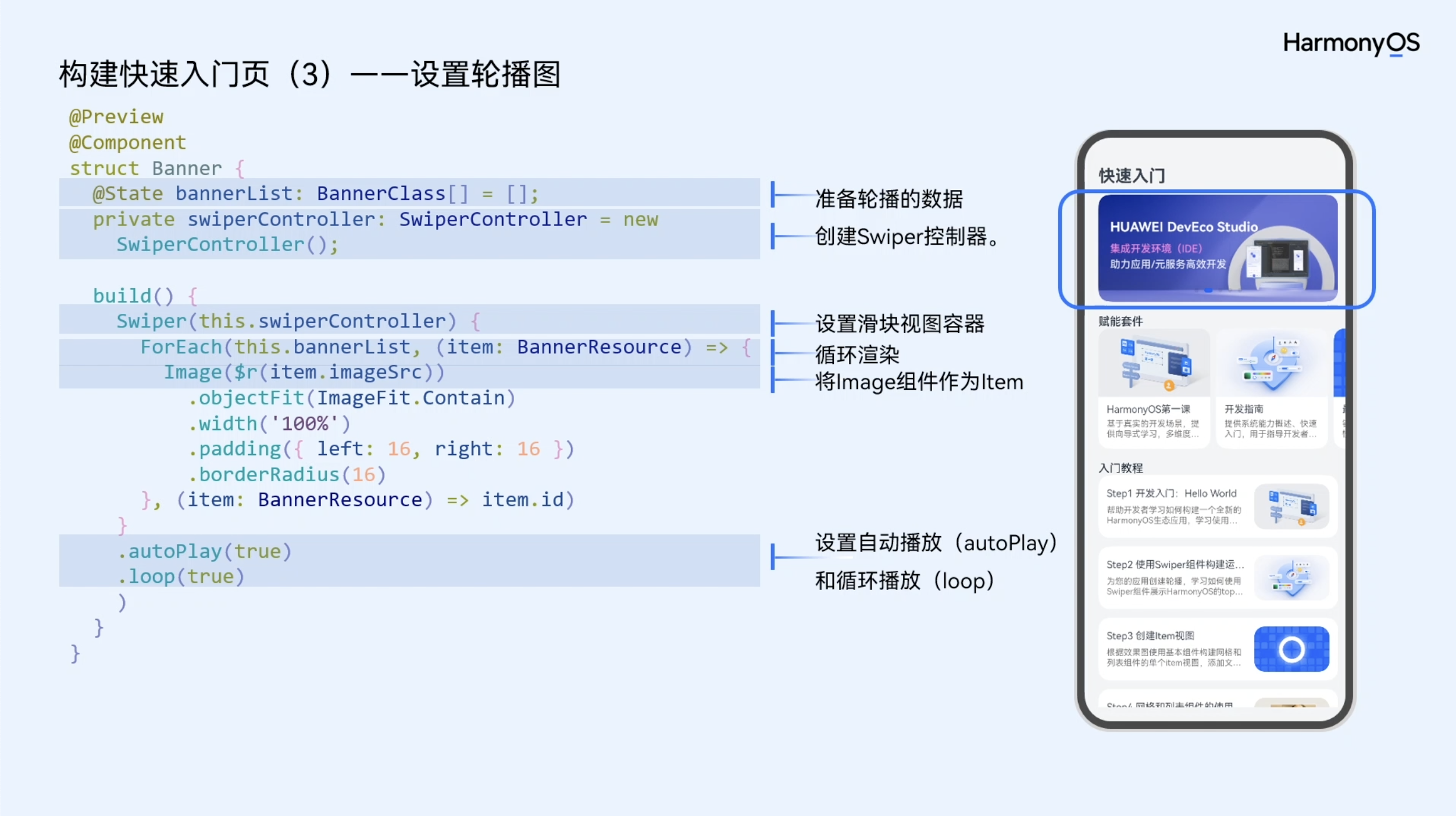
3、设置轮播图
(1)、完成Image组件的设置后,这张图片并不能进行左右的滑动,因为它只是一张静态图片。
 (2)、准备轮播的数据bannerList。创建Swiper控制器,用于控制Swiper,Swiper是滑块视图容器,需要绑定SwiperController,用于控制组件翻页。接下来需要将这个Image组件,作为一个Item进行循环,在这里主要由四个操作步骤:
(2)、准备轮播的数据bannerList。创建Swiper控制器,用于控制Swiper,Swiper是滑块视图容器,需要绑定SwiperController,用于控制组件翻页。接下来需要将这个Image组件,作为一个Item进行循环,在这里主要由四个操作步骤:
(2.1)、把上面写好的Image组件,作为可循环的Item,放置到ForEach中。
(2.2)、准备这个待循环到数据源,即将要循环的几张图片的资源地址。
(2.3)、使用Swiper组件对这个Image进行循环。
(2.4)、设置ForEach的循环,在ForEach中需要填充三个参数:数据源、itemGenerator(布局样式)、keyGenerator(即:item.id)。
最后,为Swiper组件增加自动播放和循环播放的属性信息:.autoPlay(true).loop(true),表示图片会循环自动播放。

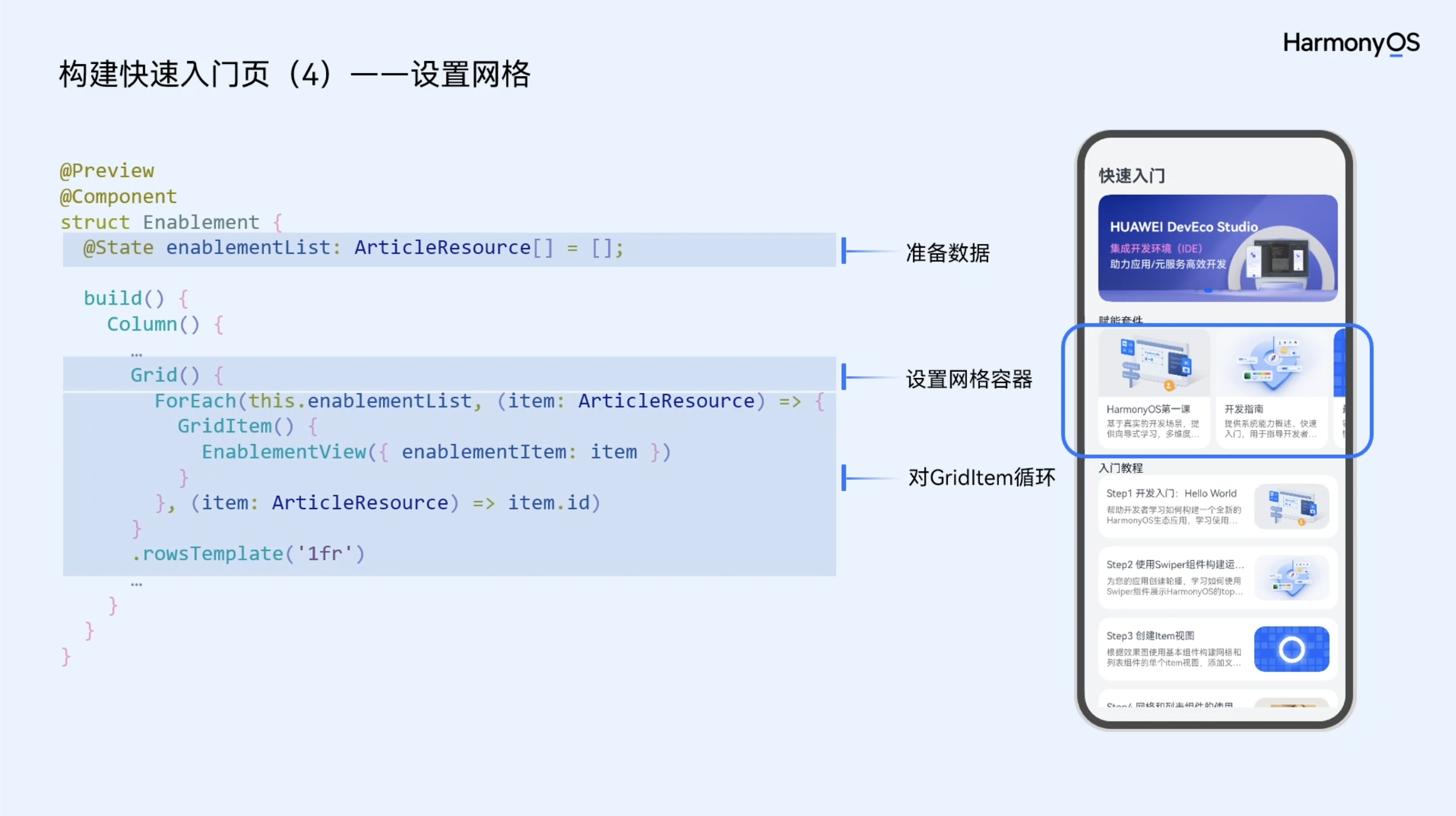
4、中间赋能套件的网格样式:
首先,创建GridItem的视图,把这样一个单一的样式,命名为:EnablementView,同时用@Component来装饰,封装成一个独立的组件。

接下来设置网格Grid:

5、底部List组件的使用。
这个List是要对每一个listItem进行循环。创建TutorialItem组件:

与上面的Swiper、Grid一样。List也有四个步骤:
(5.1)、需要去循环tutorialItem,并传入数据。
(5.2)、准备循环的数据,这里是命名为tutorialList的数据。
(5.3)、因为这里是一个列表,所以这个列表使用的是List组件。
(5.4)、 对这个数据源进行ForEach的循环。在ForEach中需要填充三个参数:数据源、itemGenerator(布局样式)、keyGenerator(即:item.id)。

Swiper、Grid、List都是通过这4个关键步骤,进行页面的布局和适配的:都是先去完成一个待循环的Item,然后再对这个Item进行一个ForEach的循环渲染。