ArkUI(方舟UI框架)介绍
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★
➤博客园地址:为敢技术(https://www.cnblogs.com/strengthen/ )
➤GitHub地址:https://github.com/strengthen
➤原文地址:https://www.cnblogs.com/strengthen/p/18474297
➤如果链接不是为敢技术的博客园地址,则可能是爬取作者的文章。
➤原文已修改更新!强烈建议点击原文地址阅读!支持作者!支持原创!
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★


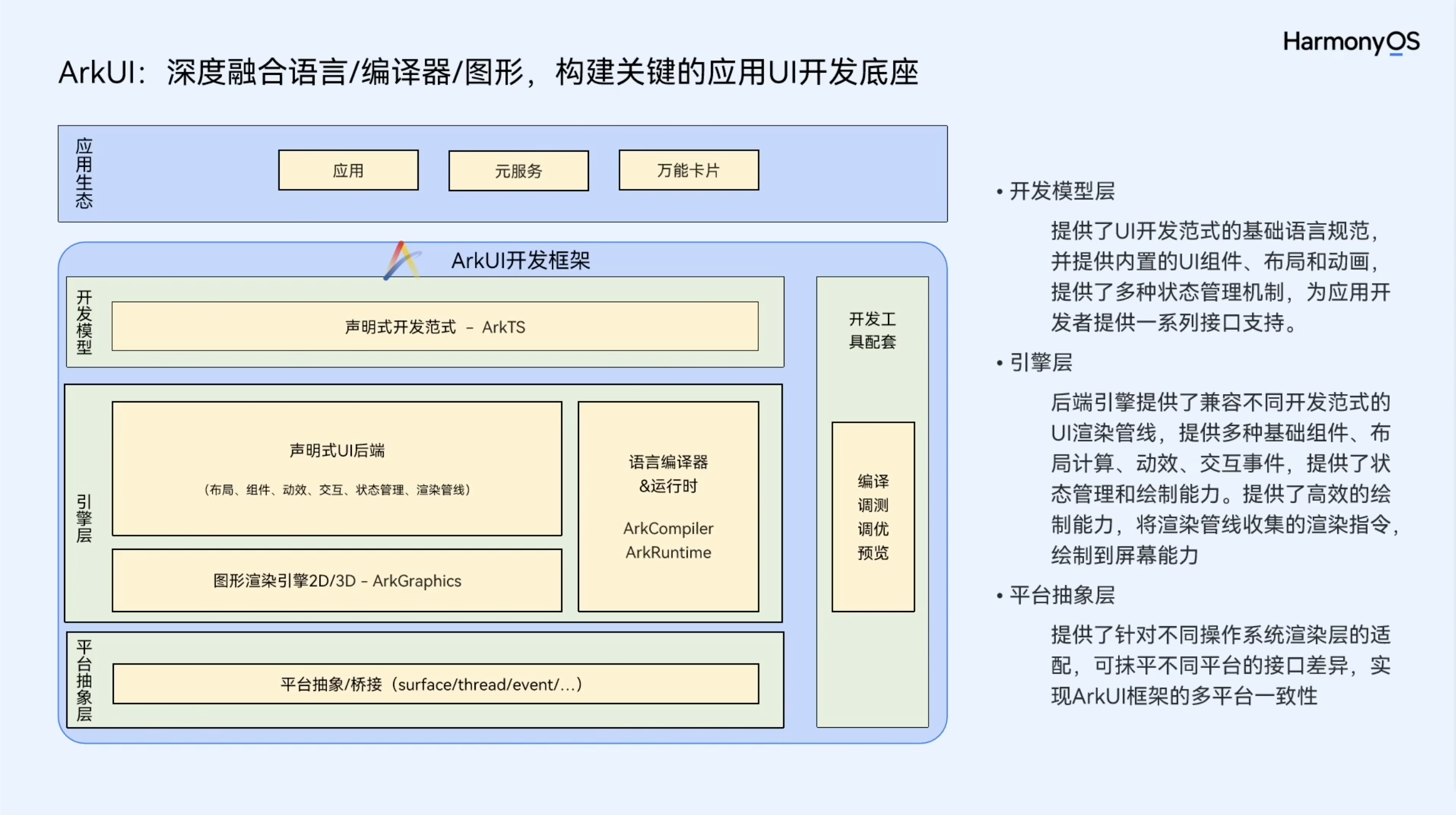
2、ArkUI深度融合了语言、编译器、图形构建关键的应用UI开发底座。如下能力共同支撑了ArkUI的应用生态。
(1)、在开发模型层,提供了UI开发范式的基础语言规范,并提供内置的UI组件、布局和动画,提供了多种状态管理机制,为应用开发者提供一系列接口支持。
(2)、在引擎层,后端引擎提供了兼容不同开发范式的UI渲染管线,提供多种基础组件、布局计算、动效、交互事件,提供了状态管理和绘制能力。提供了高效的绘制能力,将渲染管线收集的渲染指令,绘制到屏幕的能力。
(3)、在平台抽象层,提供了针对不同操作系统渲染层的适配,可抹平不同平台的接口差异,实现ArkUI框架的多平台一致性。



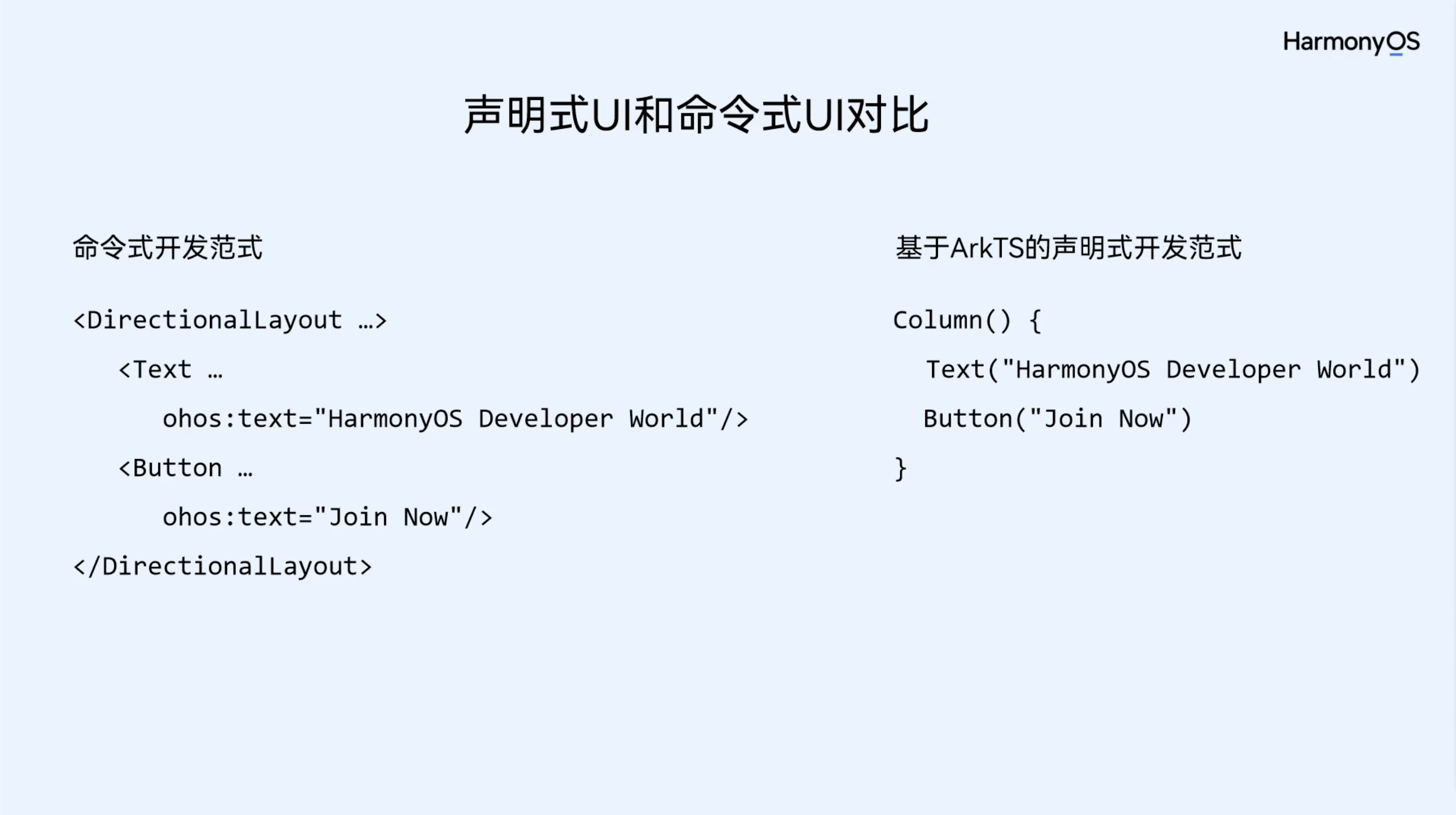
1、命令式开发范式:就像它的名字一样,它由开发者一步一步的告诉计算机,执行一系列的操作,然后得到最终想要的结果,这个过程中起主要作用的是开发者,计算机只是帮助开发者去执行计算。
2、声明式开发范式:它不是告诉计算机去做什么,而是直接告诉计算机它想要的结果 ,至于怎么做,由预先写好的程序,依据一定的算法,由计算机自动推算出来。
3、声明式开发范式和命令式开发范式相比,声明式开发范式有如下优点:
(1)、对于系统使用方,通过设计声明式的接口,开发者无需关心底层实现,而更多关注上层业务。
(2)、对于系统实现方,通过声明式的接口,上层使用者接口相对稳定,系统可以不断的迭代优化。
(3)、对整个系统而言,能够更系统地收集更多信息,能够依据策略进行系统行为优化,提升系统效率。

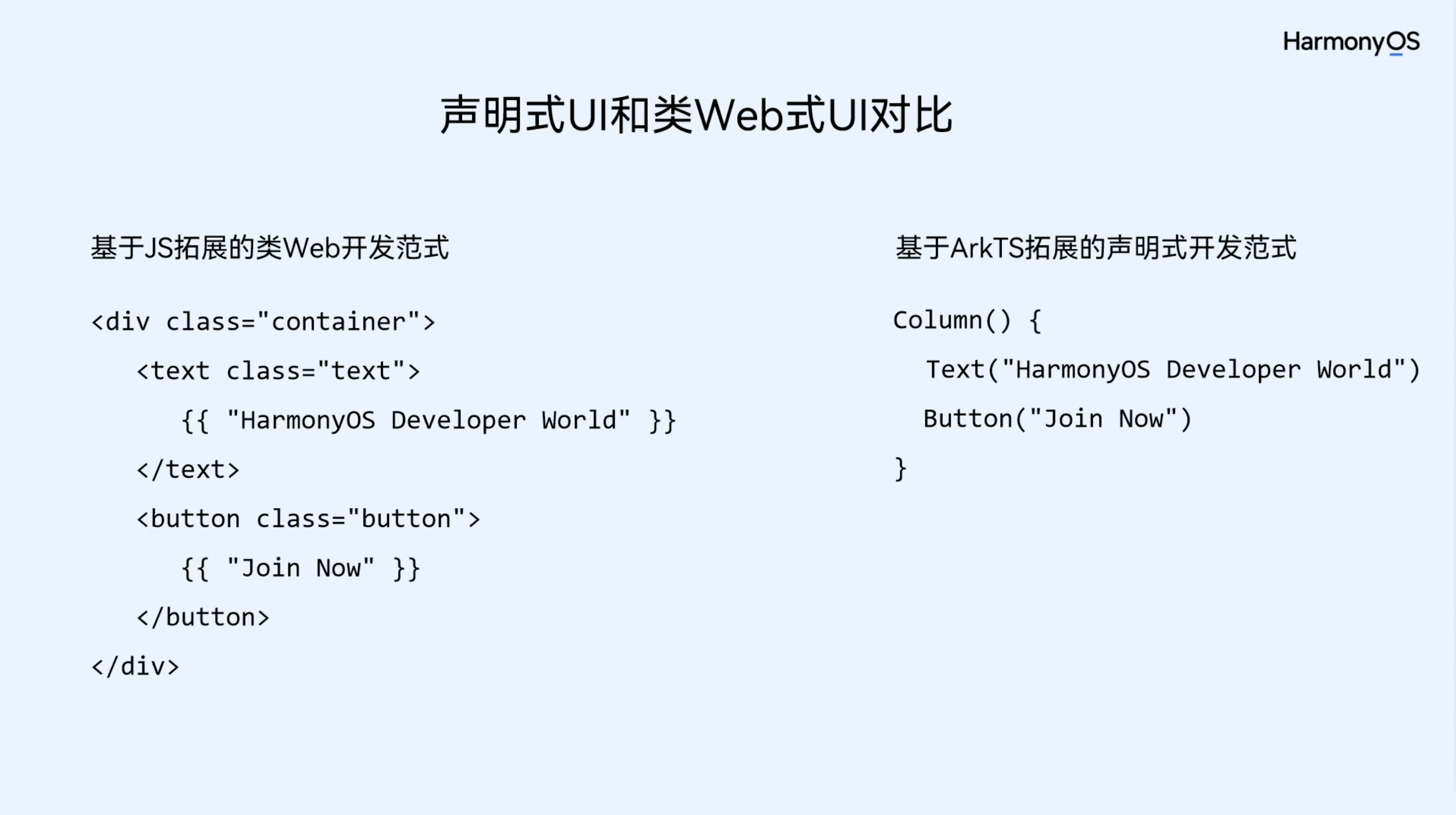
4、声明式UI和Web式UI对比:
方舟UI框架,针对不同的应用场景,以及不同技术背景的开发者,提供了两种开发范式:
(1)、基于ArkTS的声明式开发范式。(2)、兼容JS的类Web开发范式。
类Web开发范式采用经典的HTML、CSS、JavaScript三段式开发方式,使用html标签文件进行布局搭建,使用css文件进行样式描述,使用JavaScript文件进行逻辑处理,UI组件与数据之间,是通过单向的数据绑定的方式,建立起关联,当数据发生变化时,UI界面会自动触发刷新。该开发方式更接近于Web前端开发者的一个使用习惯,便于快速将已有的Web应用,改造成 方舟UI框架应用,适用于界面较简单的中小型应用,或者是卡片。

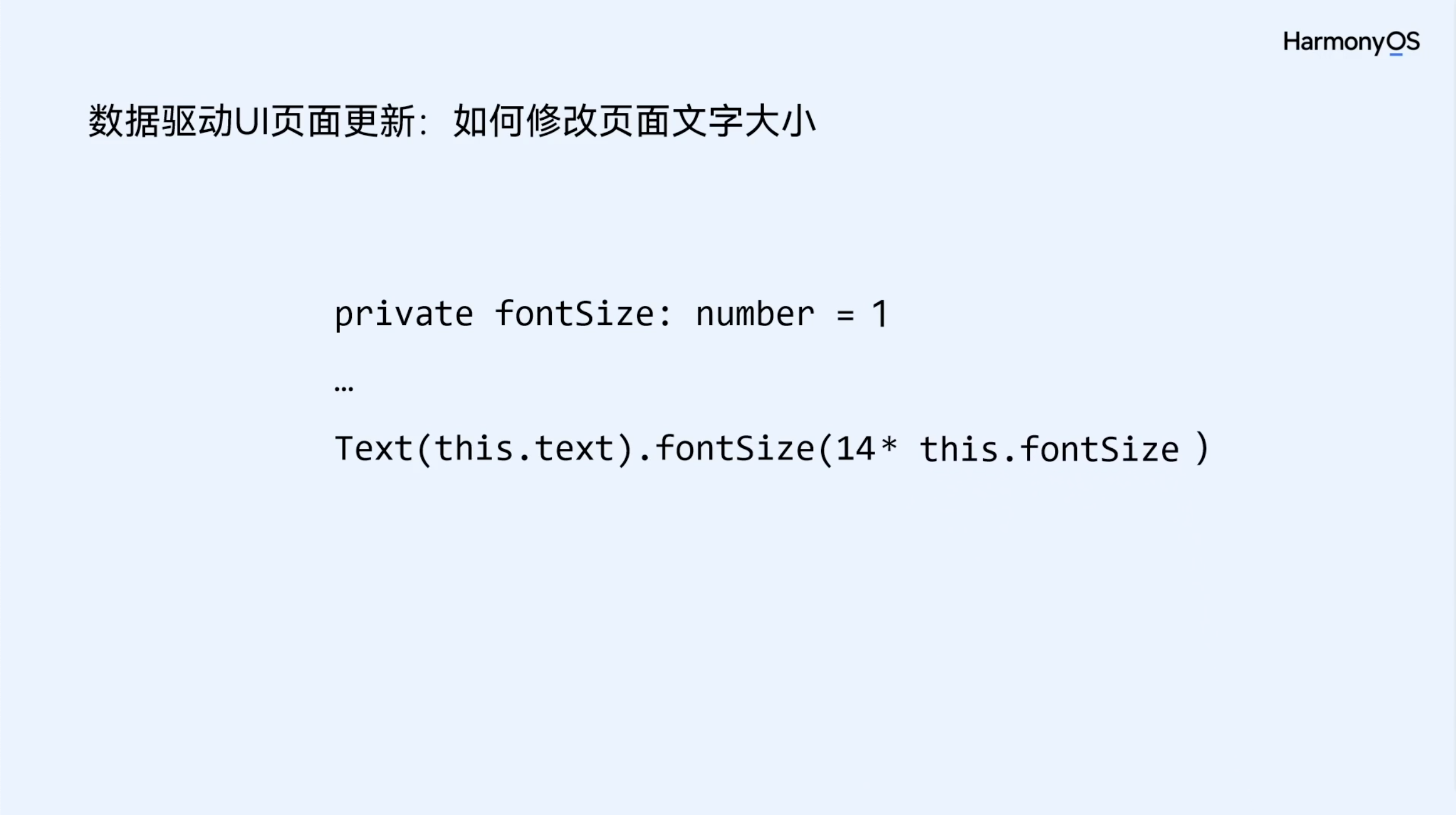
基于ArkTS的声明式开发范式的核心点就是:数据驱动UI页面的更新。开发者只需要简单的数据变更,即可实现UI页面的更新。

如何实现通过数据去修改整体页面的文字大小?可以以文字的大小数值设置一个倍率,然后将文字大小乘以这个倍率,只需要修改这个倍率的值,就可以更改页面整体文字的大小。

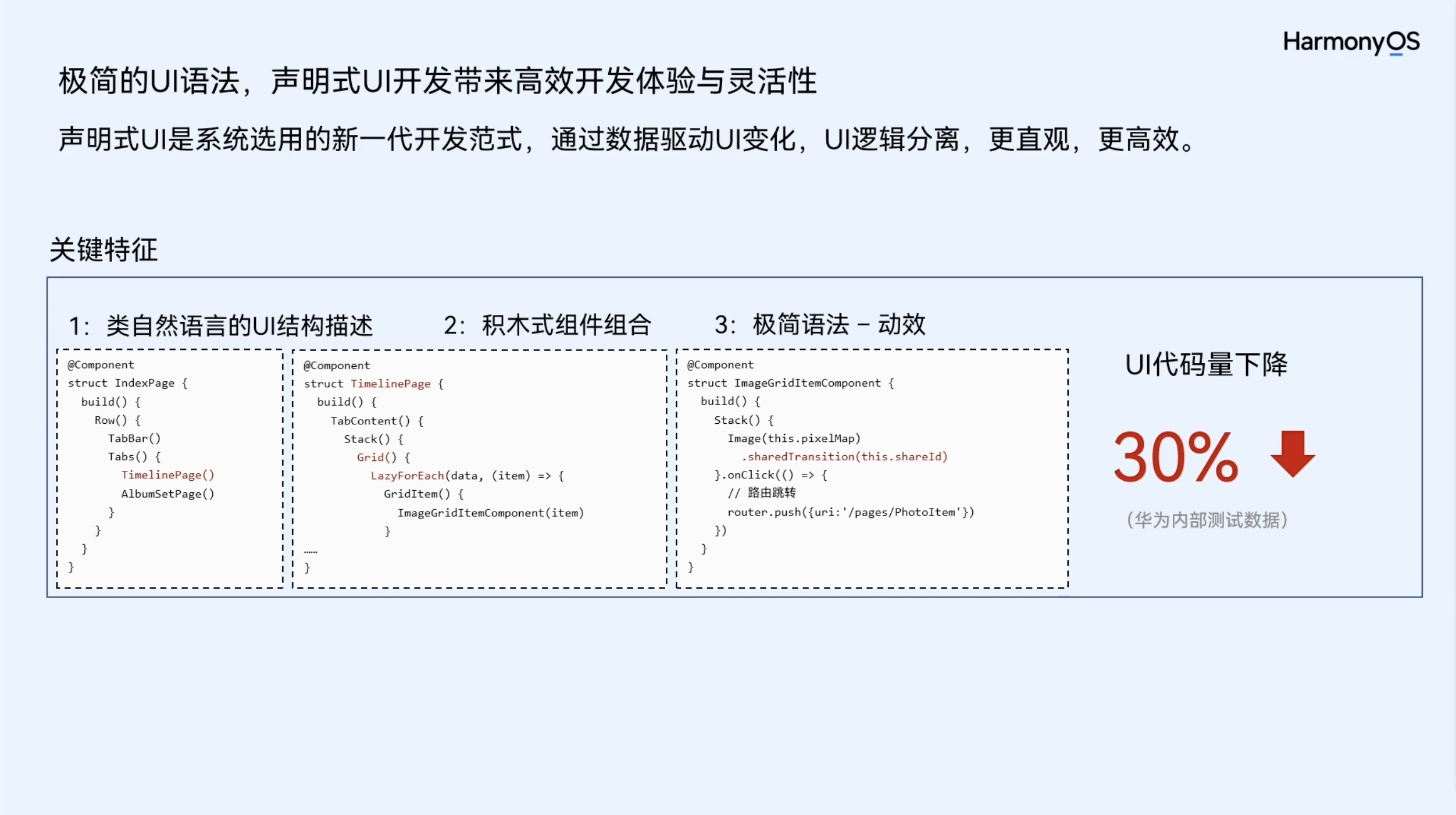
声明式UI是系统选用的新一代开发范式,通过数据驱动UI变化,UI逻辑分离,更直观更高效,通过声明式UI的类自然语言的UI结构描述,积木式组件组合与极简的语法,可以使得描述UI的整体代码量下降30%。


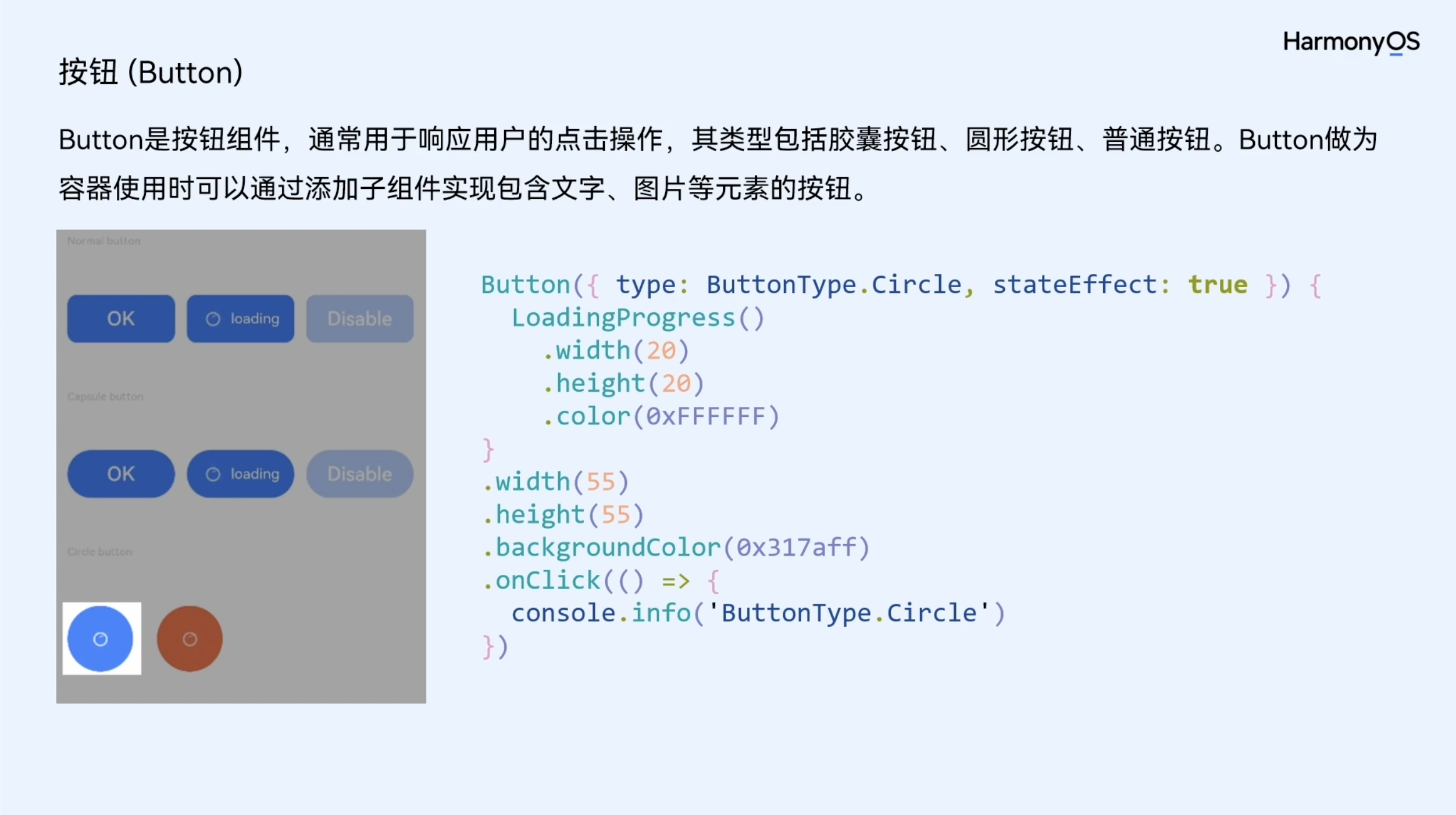
1、按钮(Button)
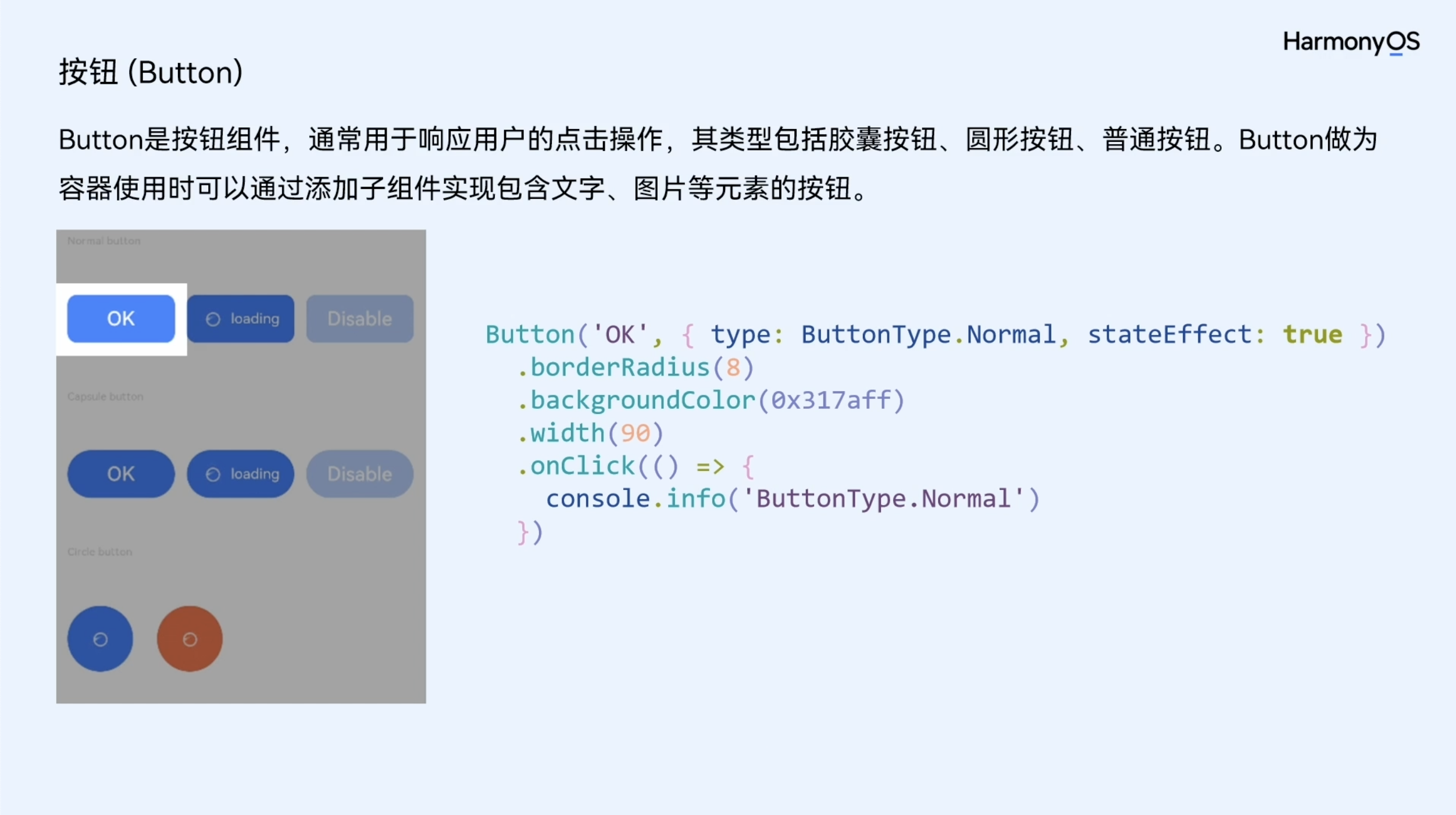
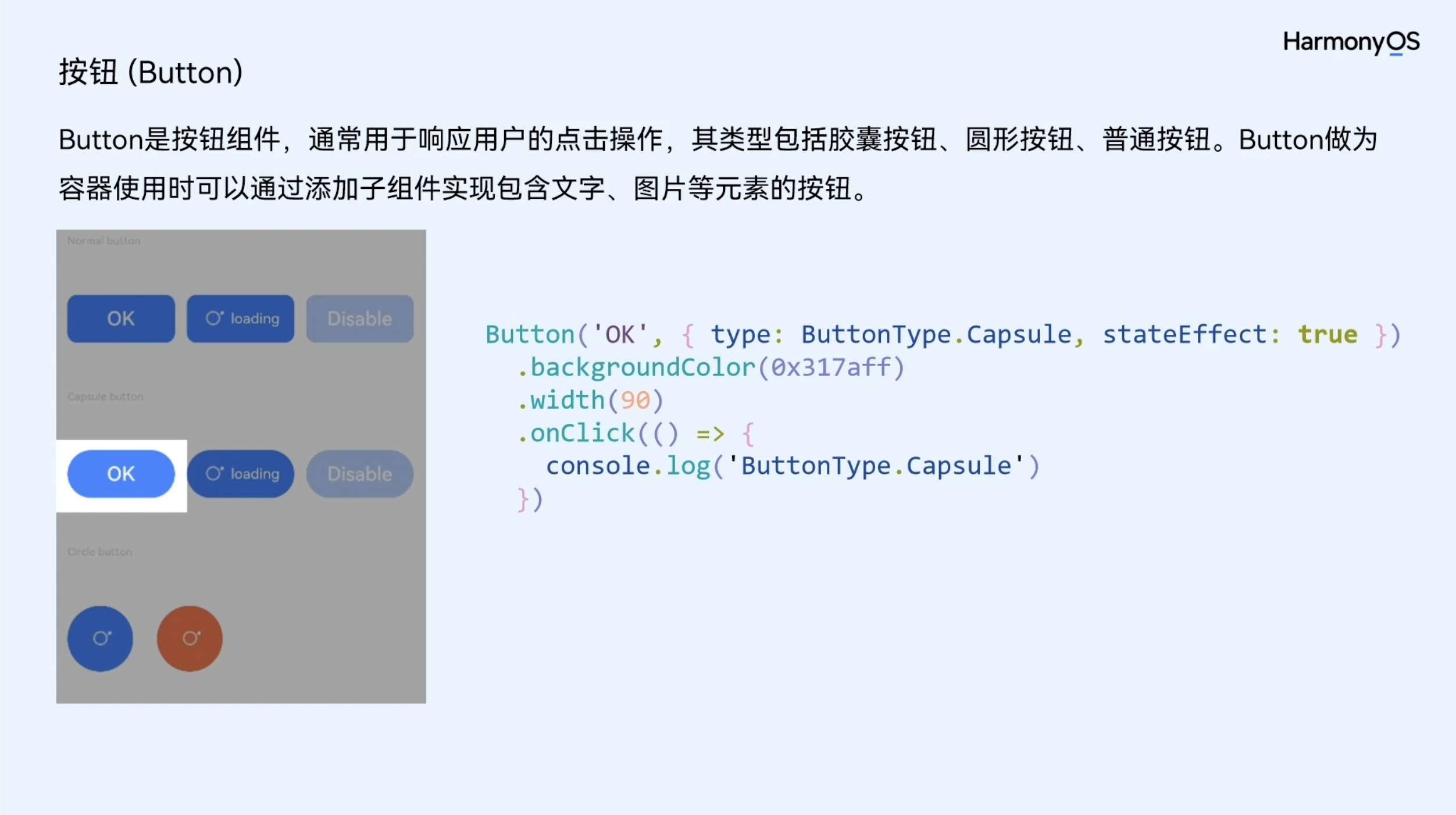
Button是按钮组件,它通常用于响应用户的点击操作,其类型包含胶囊按钮、圆形按钮、普通按钮。Button作为容器使用时,可以通过添加子组件,实现包含文字、图片等元素的按钮。

还可以有类型参数为Capsule的胶囊按钮,可以看到代码中的组件并未设置圆角属性,这是因为胶囊按钮它自带圆角样式。

从下面的代码可以看到,类型为Circle的圆形按钮,加载了Loading Progress这个用于显示加载动效的组件。还可以在其中,设置按钮的高度、宽度以及背景颜色。

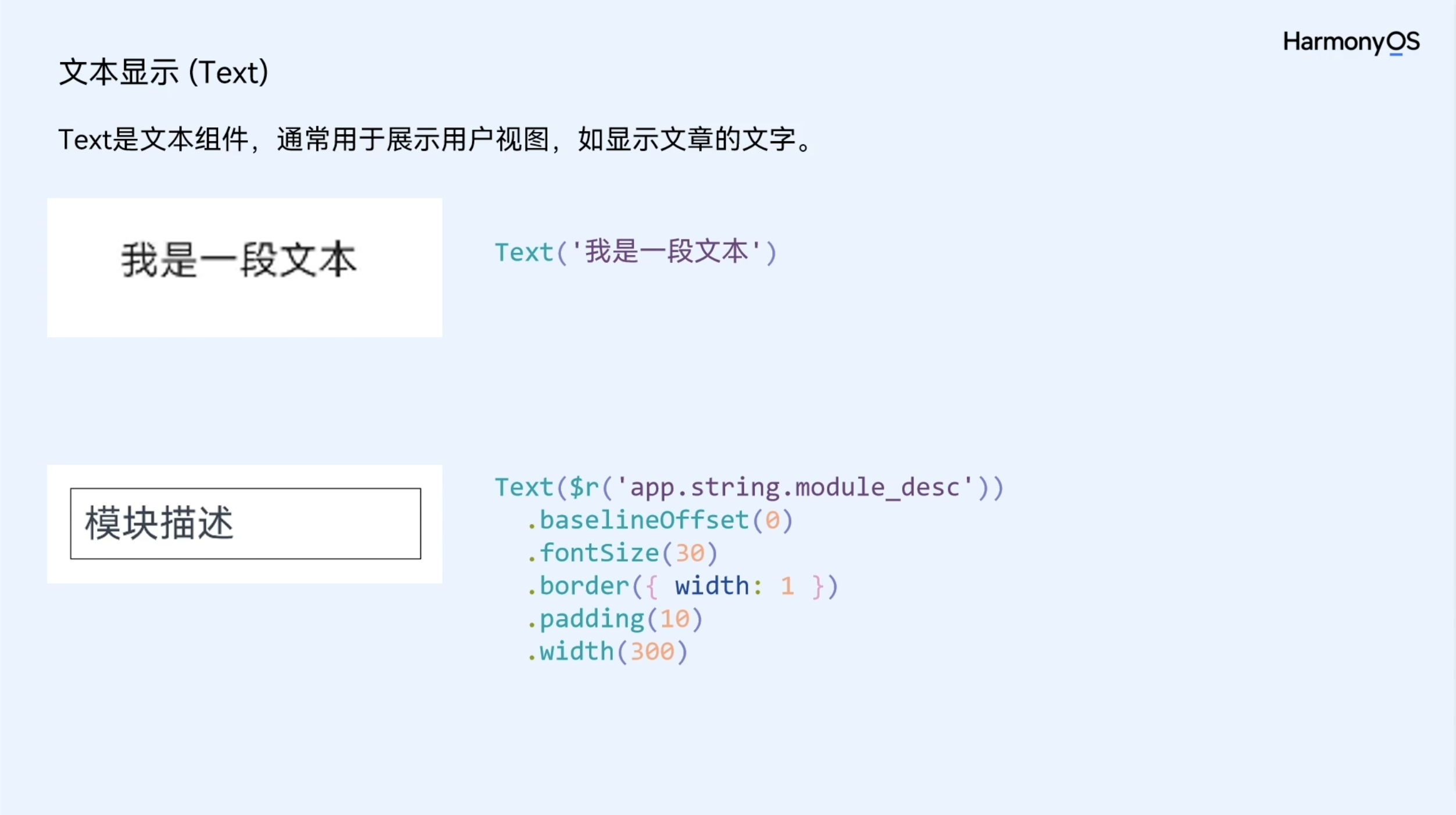
2、文本显示(Text)
Text是文本组件,通常用于展示用户视图,如显示文章的文字。
提供了两种文字加载模式:(1)、直接加载文本。(2)、采用资源文件加载,这种实现方式需要在代码编写过程中,去预先将资源做好配置。

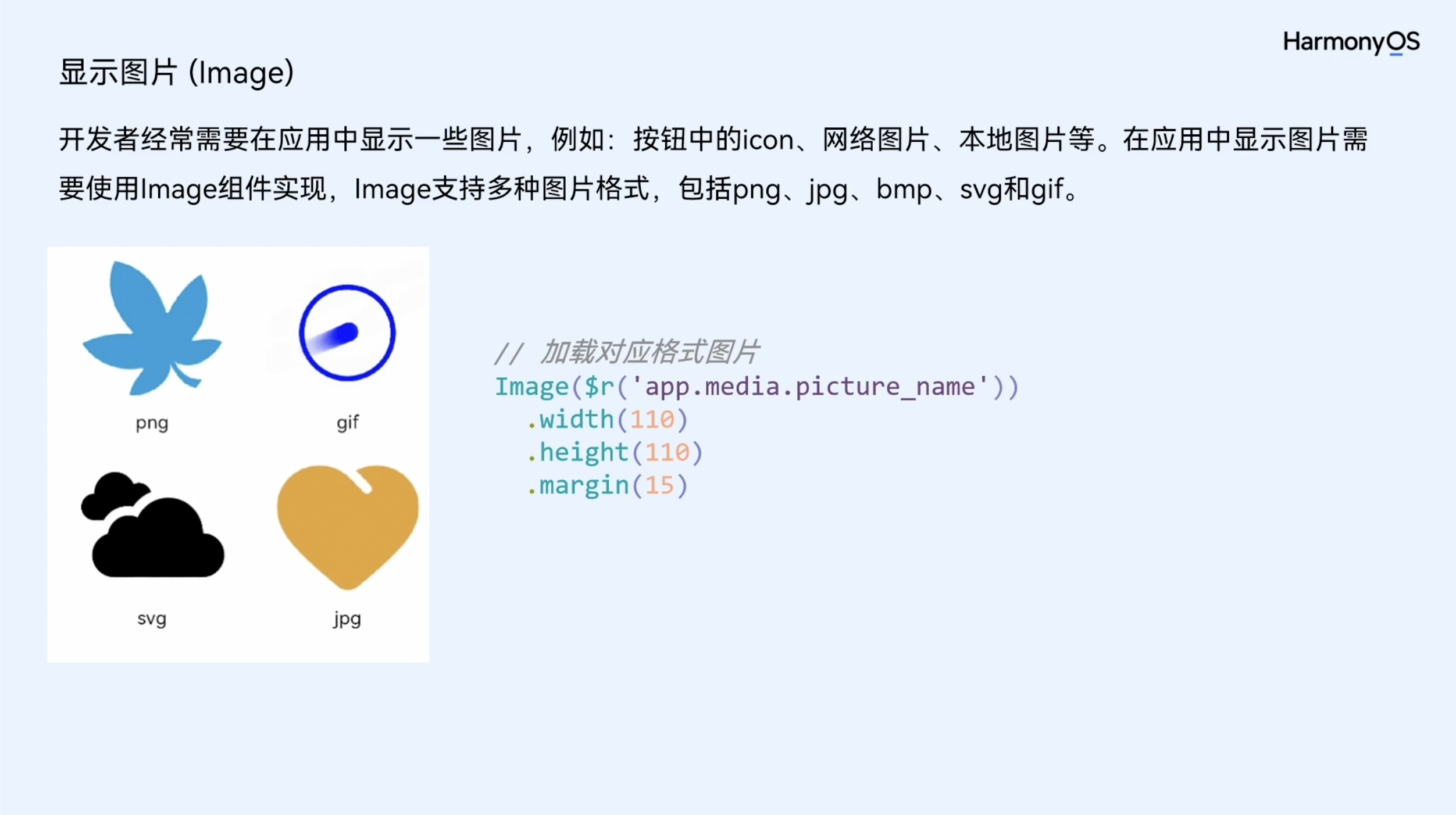
3、显示图片(Image)
开发者经常需要在应用中显示一些图片。例如:按钮中的icon、网络图片、本地图片等。在应用中显示图片需要使用Image组件实现,Image组件支持多种图片格式,包括:png、jpg、bmp、svg和gif。加载时,、不论是什么格式的图片,直接使用文件名称即可加载。

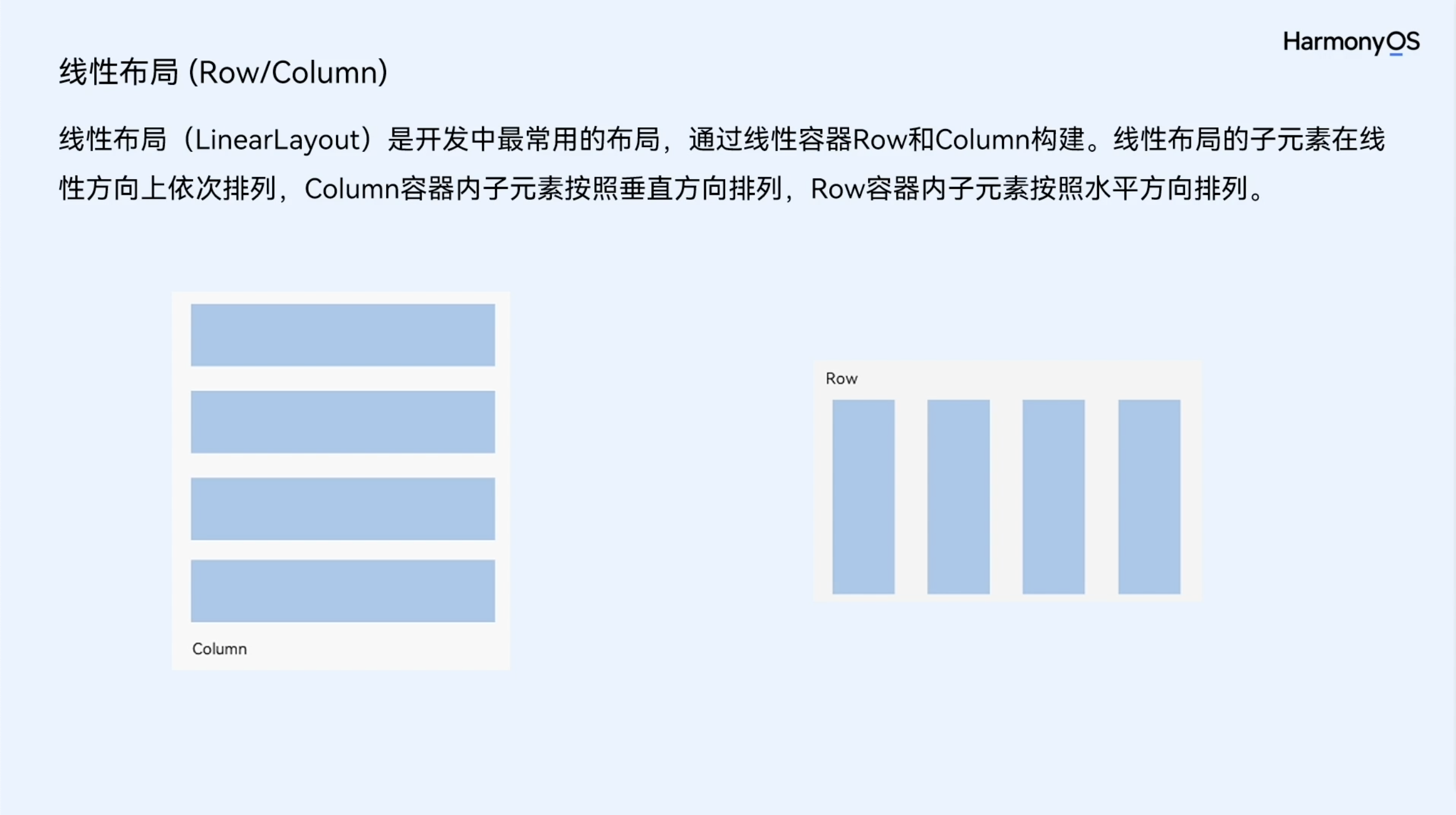
4、线性布局(Row/Column)
线性布局(LinearLayout)是开发中最常用的布局,通过线性容器Row和Column构建。线性布局的子元素在线性方向上依次排列,Column容器内子元素按照垂直方向排列,Row容器内子元素按照水平方向排列。

下面两份代码,左边使用Column实现,实现效果对应第一幅图。右边是使用Row实现,实现效果对应第二幅图。

5、创建列表(List)
列表是一种复杂的容器,当列表达到一定数量,内容超过屏幕大小时,可以自动提供滚动功能。它适合用于呈现同类数据类型或数据类型集。例如:图片和文本。 例如下面代码中,设置了space参数为20,这表示元素之间的间隔为20。还设置了排列方向,每行之间的分界线。这些属性都可以由开发者自由进行配置。

6、创建网格(Grid/GridItem)
网格布局是由“行”和“列”分割的单元格所组成,通过指定“项目”所在的单元格做出各种各样的布局。网格布局具有较强的页面均分能力、子组件占比控制能力,是一种重要的自适应布局。

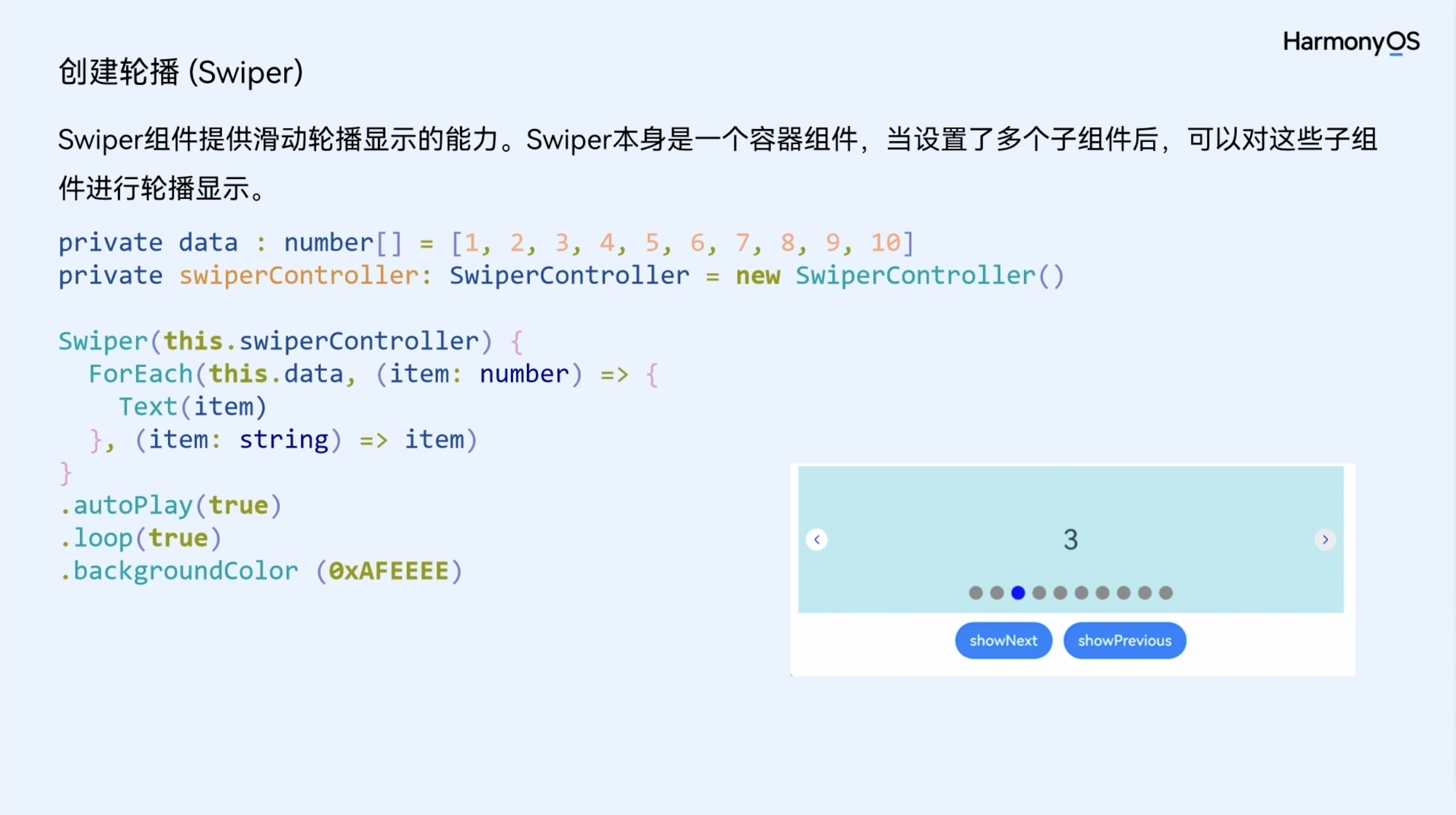
7、创建轮播(Swiper)
Swiper组件提供滑动轮播显示的能力。Swiper本身是一个容器组件,当设置了多个子组件之后,可以对这些子组件进行轮播显示。

8、瀑布流(WaterFlow)
瀑布流容器,由“行”和“列”分割的单元格所组成,通过容器自身的排列规则,将不同大小的“项目”自上而下,如瀑布般紧密布局。

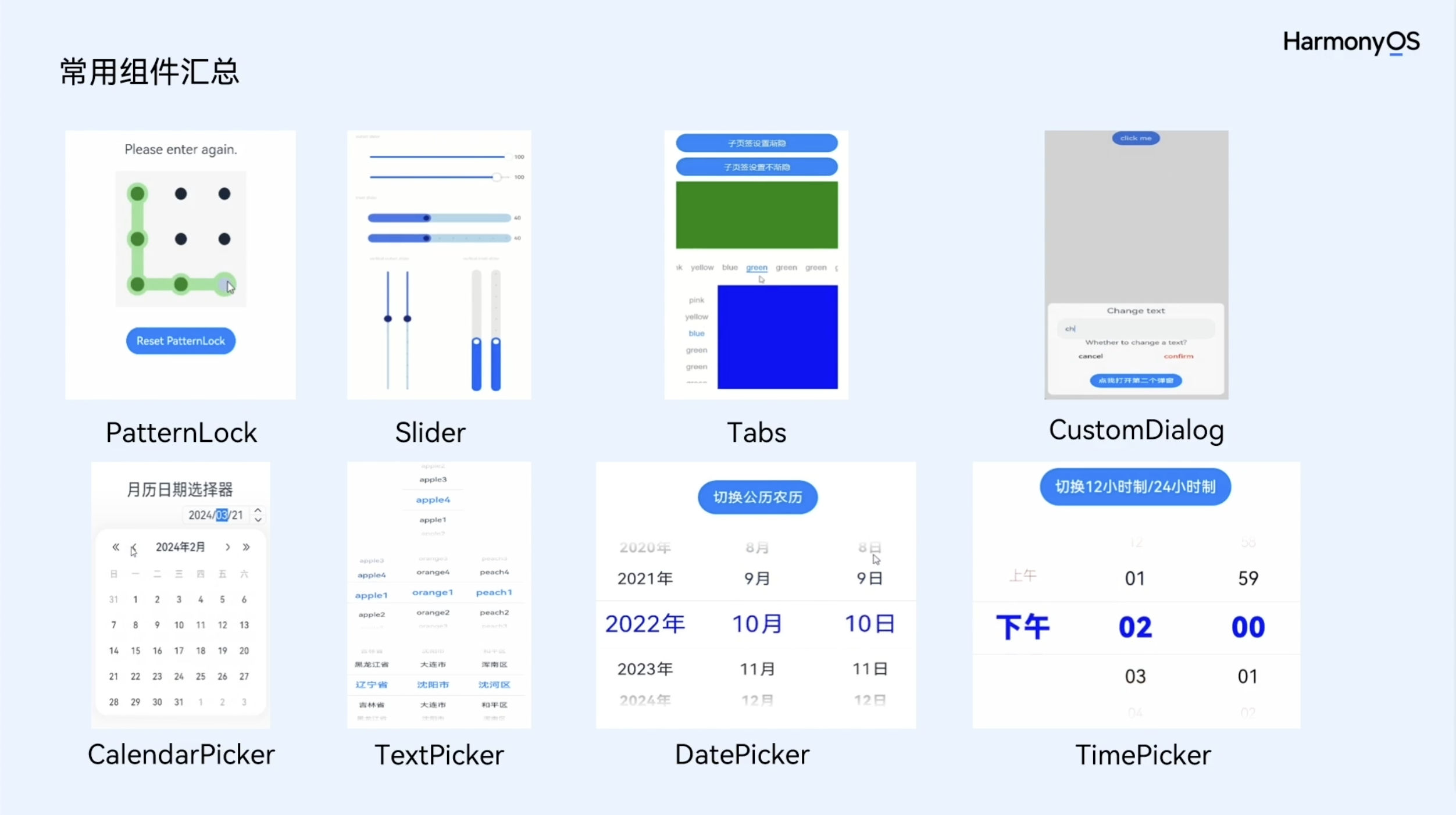
9、除了以上介绍的组件,还有这些常用组件:
PatternLock:图案密码锁组件,以九宫格图案的方式进行输入密码,用于密码验证等场景。
Slider:滑动小组件,通常用于快速调节设置值。比如音量调节,亮度调节等应用场景。
Tabs:通过页签进行内容视图切换的容器组件。每个页签对应一个内容视图。
CustomDialo:自定义弹窗组件,使用弹窗组件时,可优先考虑自定义弹窗组件。便于开发者自定义弹窗组件的样式与内容。
CalendarPciker:日历选择器。
TextPicker:文本选择器。
DatePicker:日期选择器。
TimePicker:时间选择器。

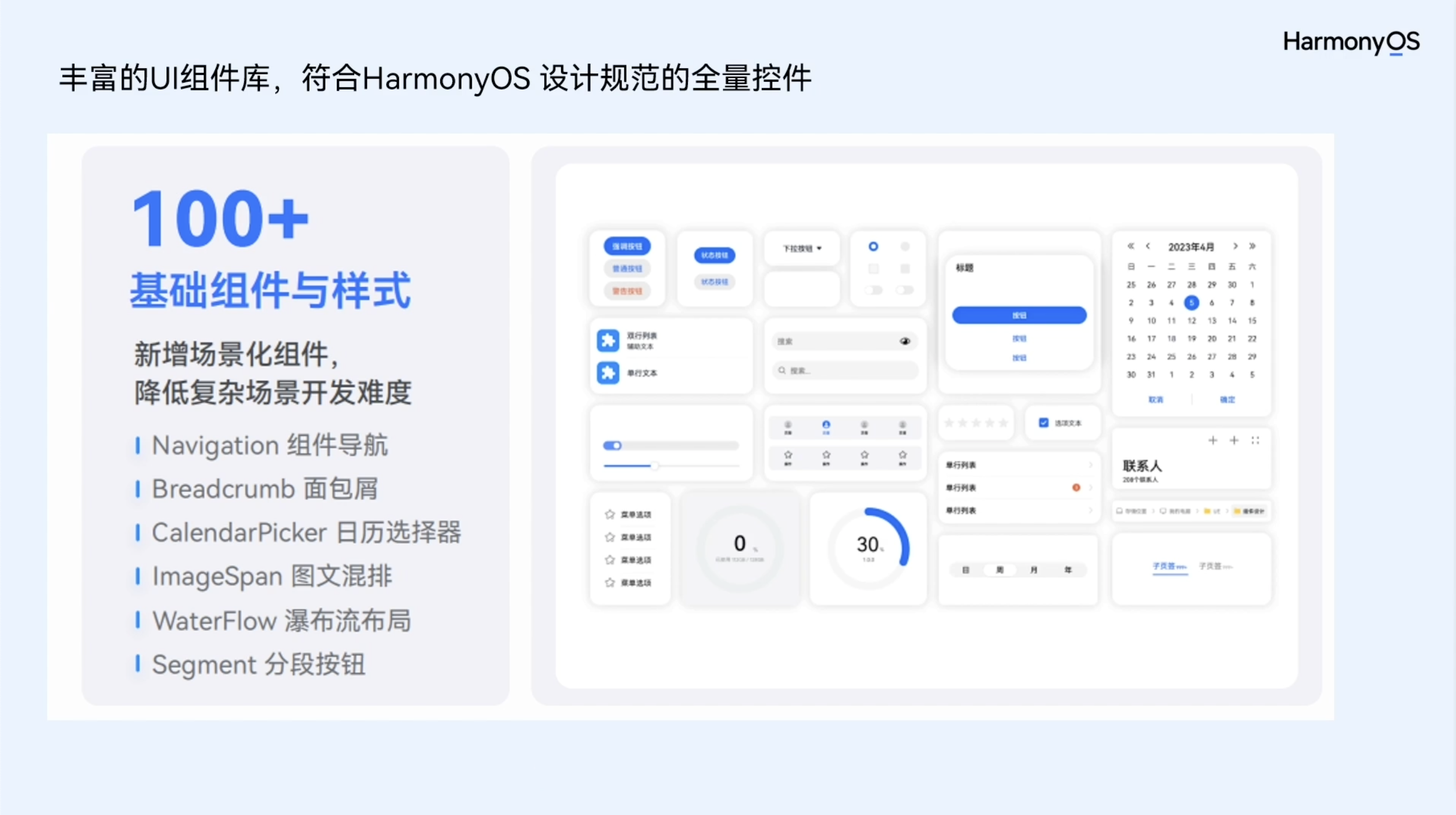
10、ArkUI提供了丰富的组件库,可供开发者自由的调用,可以查阅官网的指南与API参考,进行更详尽的了解掌握,常用组件汇总:


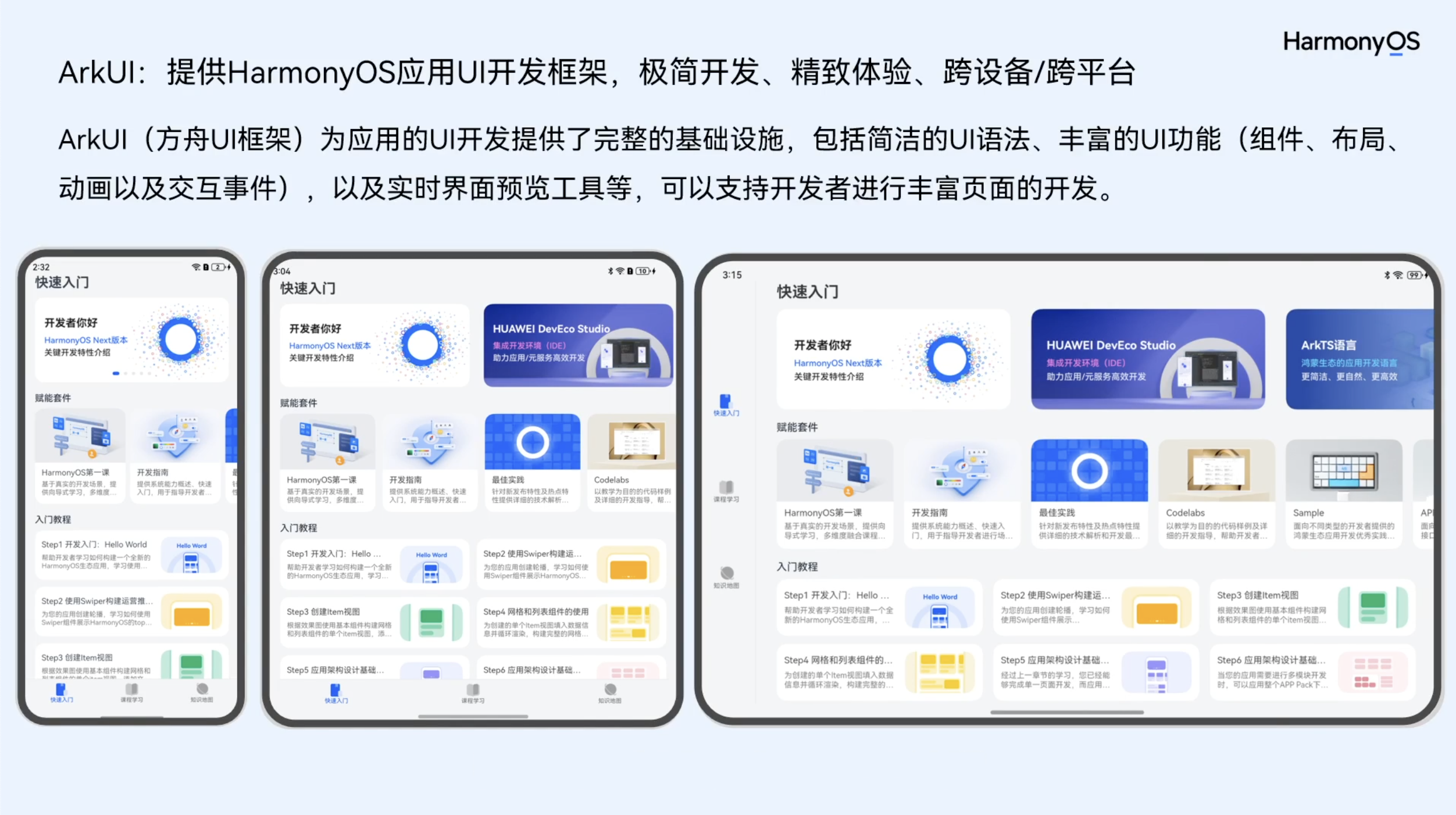
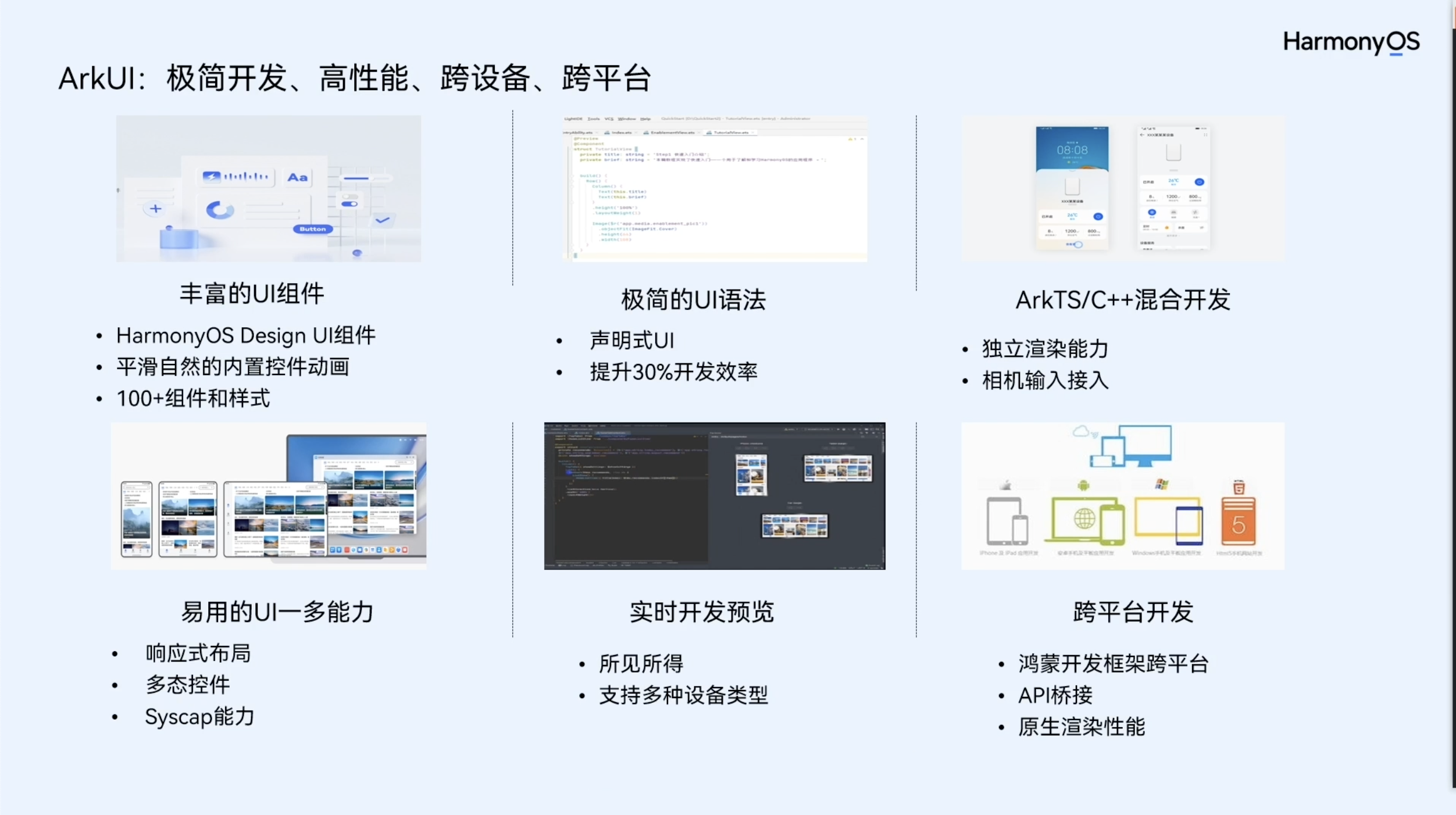
2、还提供了应用的UI一多能力,提供UI界面多设备部署,关键能力:
(1) 、多设备典型布局UX。
(2) 、多设备响应式/自适应布局。
(3) 、多设备个性化视觉/交互归一。

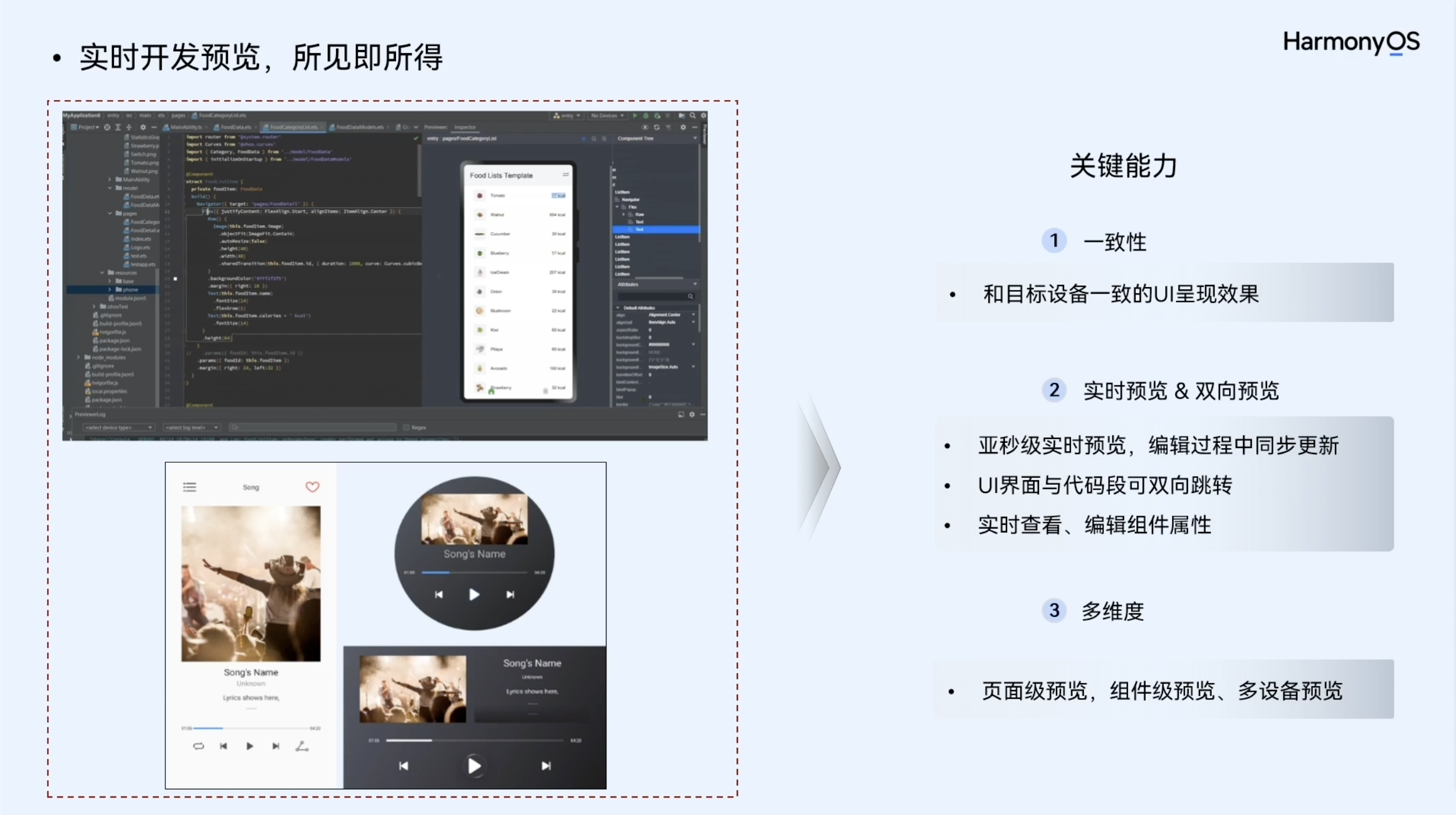
3、实时开发预览,所见即所得。关键能力:
(1) 、一致性:和目标设备一致的UI呈现效果。
(2) 、实时预览&双向预览:亚秒级实时预览,编辑过程中同步更新。UI界面与代码段可双向跳转。实时查看、编辑组件属性。
(3) 、多维度:页面级预览,组件级预览、多设备预览。

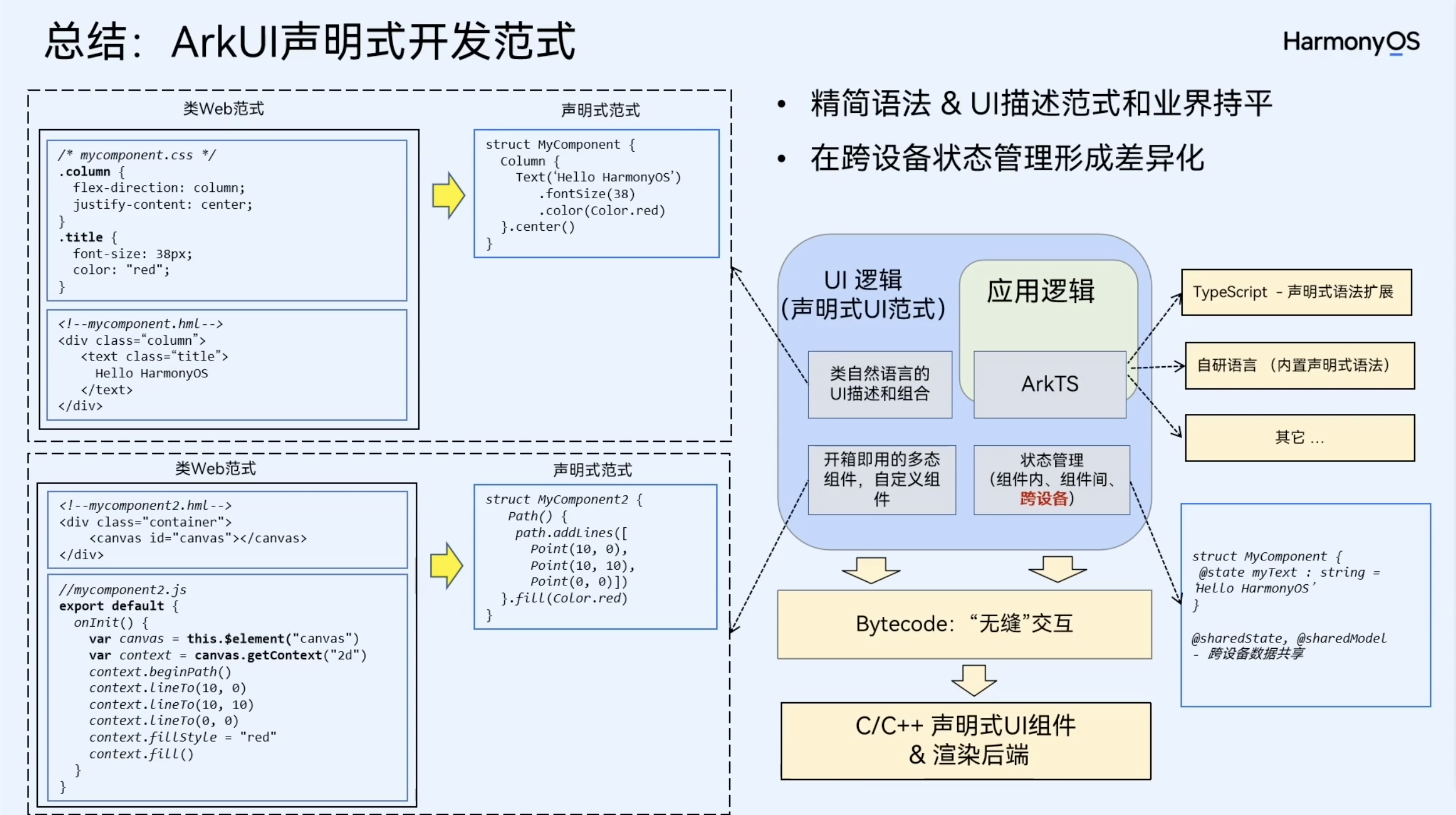
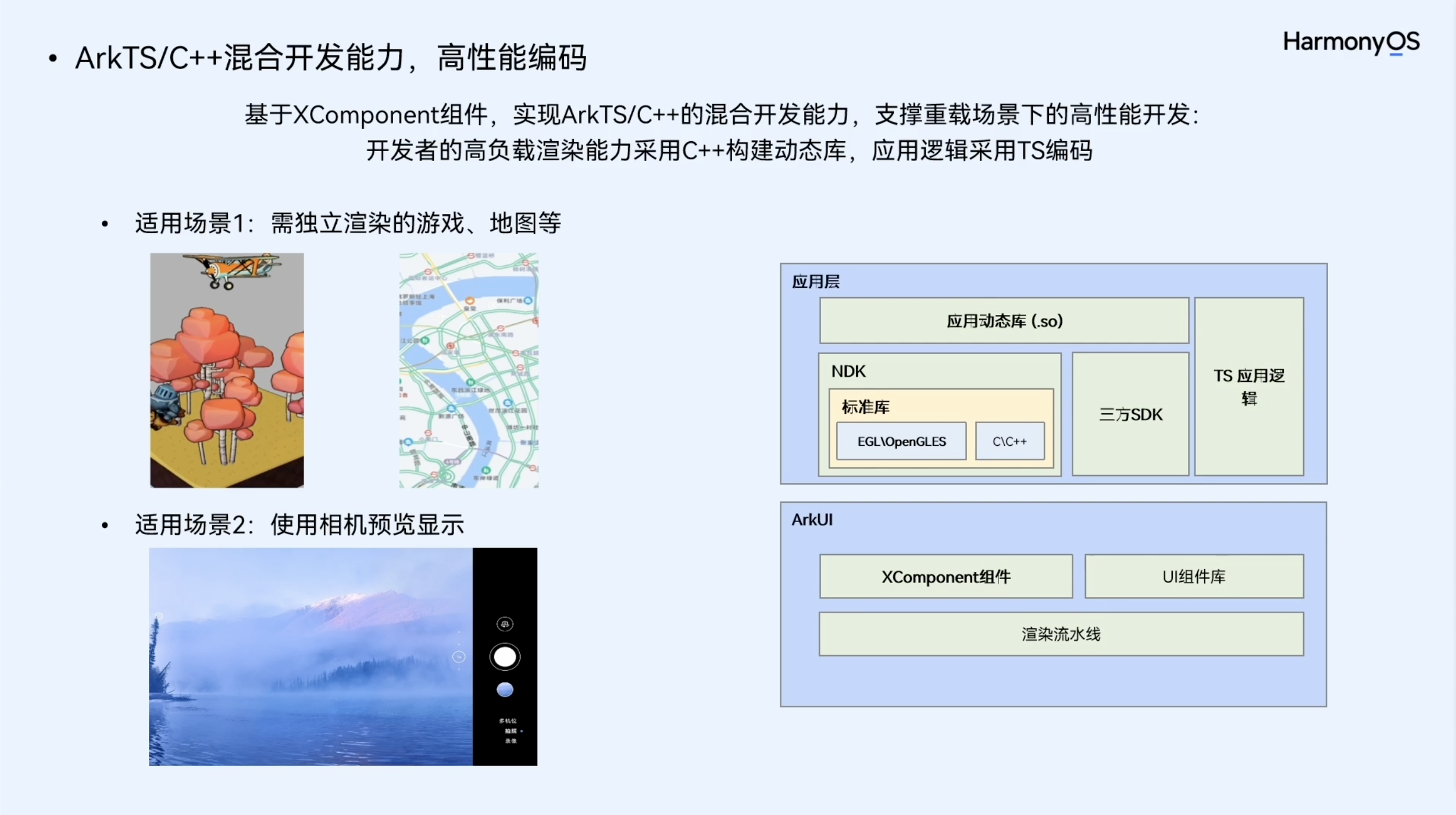
总结:ArkUI通过类自然语言的UI描述和组合,精简了开发语法,并且拥有开箱即用的多态组件、自定义组件。在语法上使用ArkTS,它是基于TypeScript的声明式语法扩展,并且通过状态管理,可以实现组件内、组件间跨设备的交互体验。同时通过XComponent组件,实现ArkTS与C++的混合开发,实现使用渲染后端的能力。
ArkUI声明式开发范式:
(1)、精简语法 & UI描述范式和业界持平。
(2)、在跨设备状态管理形成差异化。