DevEco Studio:查看多端设备预览效果
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★
➤博客园地址:为敢技术(https://www.cnblogs.com/strengthen/ )
➤GitHub地址:https://github.com/strengthen
➤原文地址:https://www.cnblogs.com/strengthen/p/18469619
➤如果链接不是为敢技术的博客园地址,则可能是爬取作者的文章。
➤原文已修改更新!强烈建议点击原文地址阅读!支持作者!支持原创!
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★

DevEco Studio支持HarmonyOS分布式应用/服务开发,同一个应用/服务可以运行在多个设备上。在HarmonyOS分布式应用/服务的开发阶段,因不同设备的屏幕分辨率、形状、大小等不同,开发者需要在不同的设备上查看应用/服务的UI布局和交互效果,此时便可以使用多端设备预览器功能,方便开发者在应用/服务开发过程中,随时查看不同设备上的界面显示效果。
说明:多端设备预览最多同时支持4个设备的预览。
前面介绍了DevEco Studio支持ArkTS、JS应用/服务的预览器功能,多端设备预览器支持ArkTS、JS应用/服务在不同设备上的同时预览。如果两个设备支持的编码语言不同,就不能使用多端设备预览功能。
下面以ArkTS应用/服务为例,介绍多端设备预览器的使用方法,JS应用/服务的多端设备预览器使用方法相同。
- 在工程目录中,打开任意一个ets文件(JS请打开hml/css/js文件)。
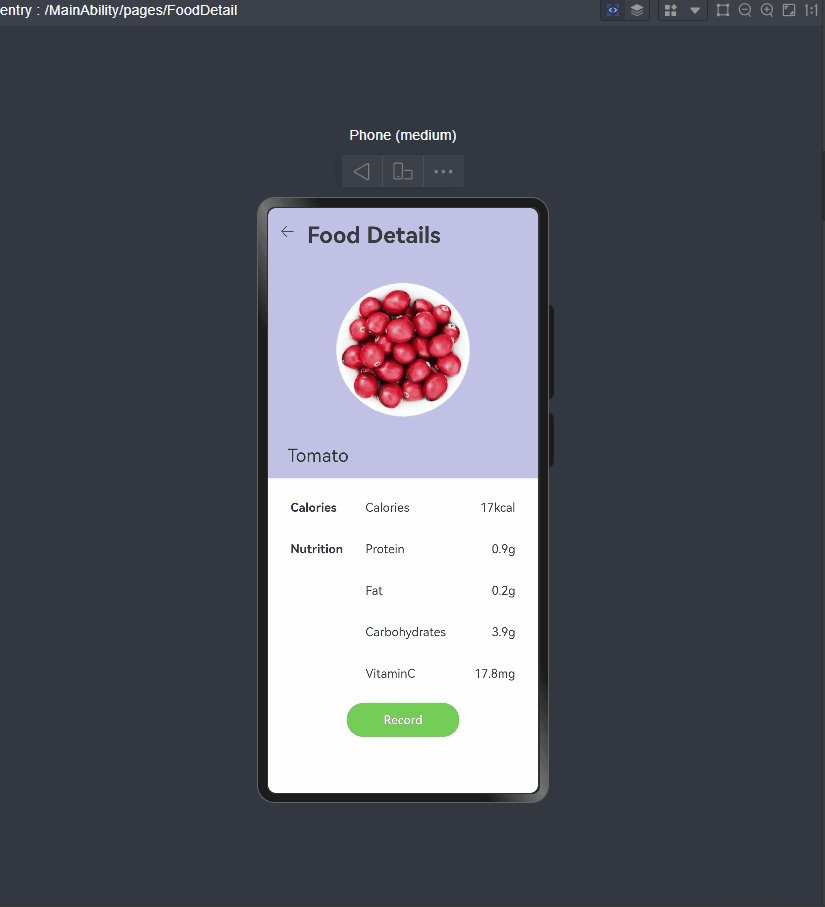
- 可以通过如下任意一种方式打开预览器开关,显示效果如下图所示:
- 通过菜单栏,单击【View > Tool Windows > Previewer】,打开预览器。
- 在编辑窗口右上角的侧边工具栏,单击Previewer,打开预览器。
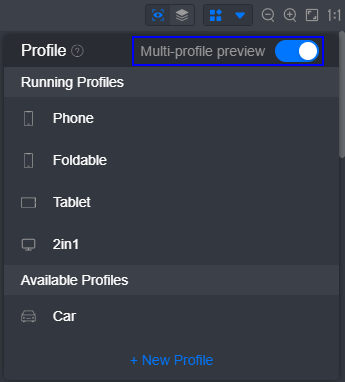
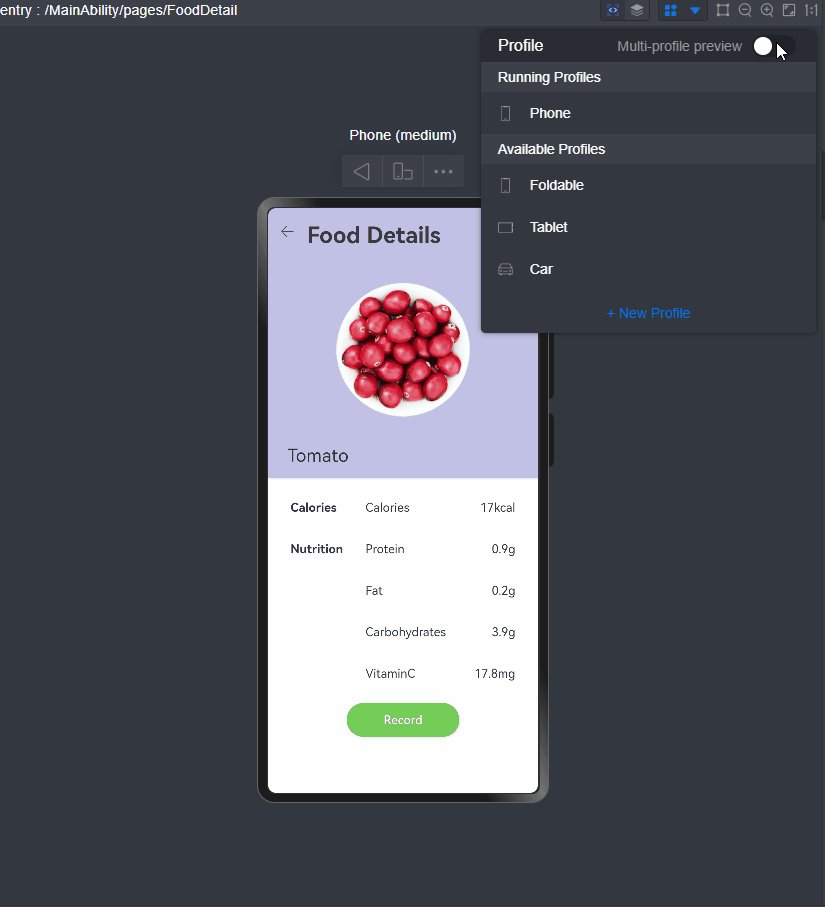
- 在Previewer窗口中,打开Profile Manager中的Multi-profile preview开关,同时查看多设备上的应用/服务运行效果。
说明:多端设备预览不支持动画的预览,如果需要查看动画在设备上的预览效果,请关闭Multi-device preview功能后在单设备预览界面进行查看。

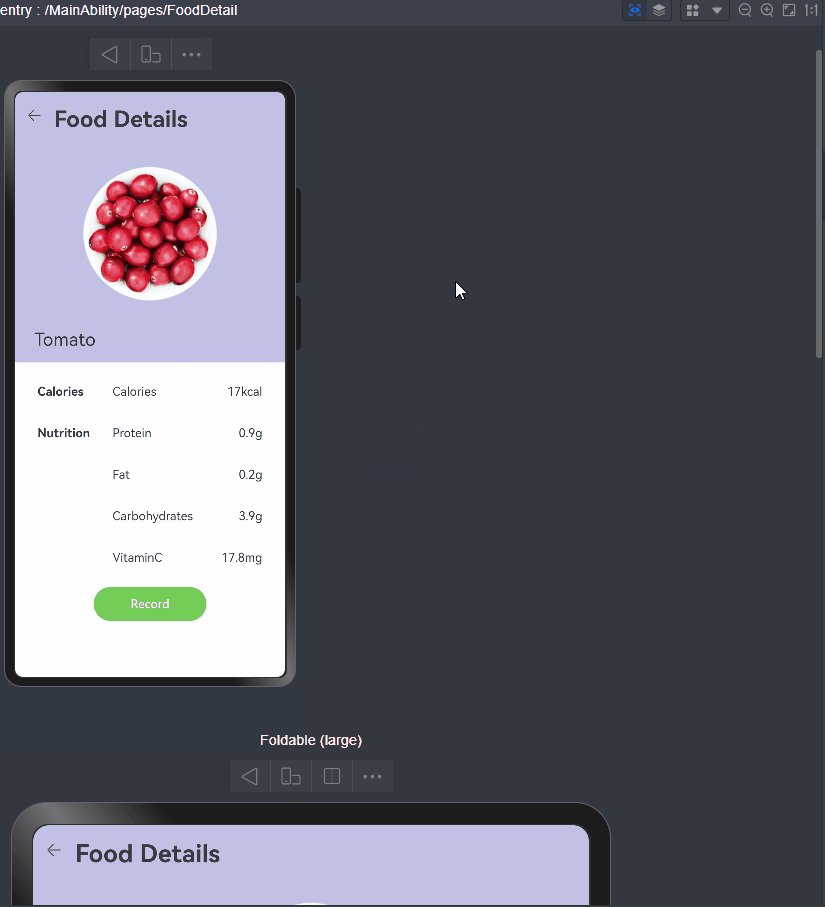
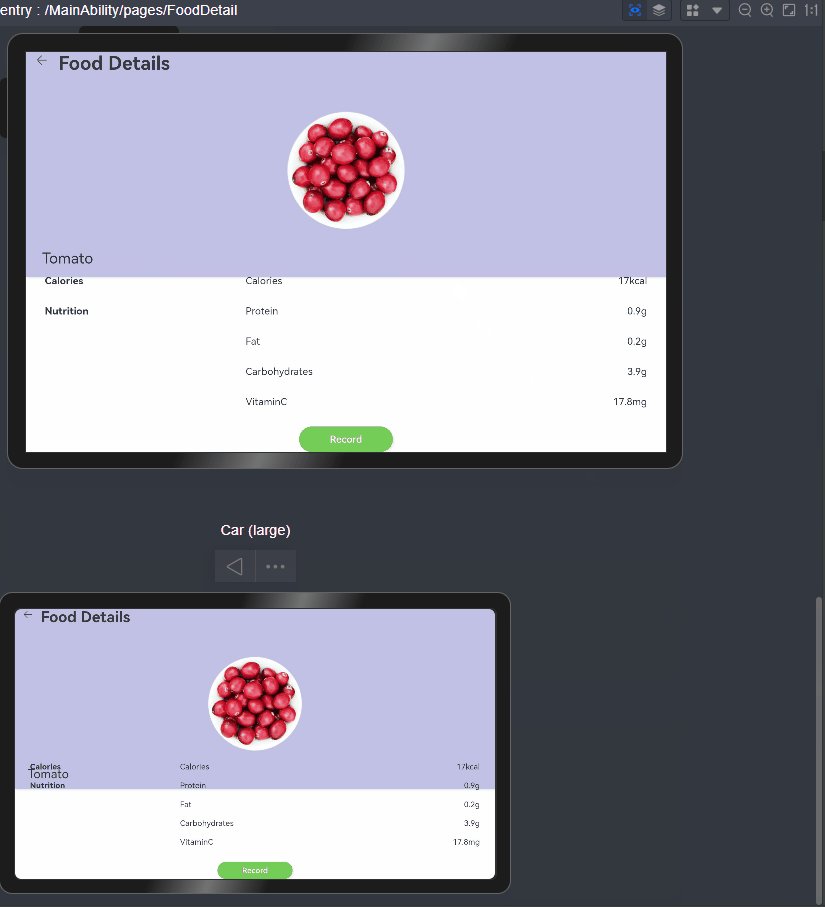
多设备预览效果如下图所示:


分类:
HarmonyOS




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2018-10-16 [Swift]LeetCode482. 密钥格式化 | License Key Formatting
2018-10-16 [Swift]遍历集合类型(数组、集合和字典)
2018-10-16 [Swift]遍历字符串
2018-10-16 [Swift]LeetCode479. 最大回文数乘积 | Largest Palindrome Product
2018-10-16 [Swift]LeetCode475. 供暖器 | Heaters