DevEco Studio:预览器的使用
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★
➤博客园地址:为敢技术(https://www.cnblogs.com/strengthen/ )
➤GitHub地址:https://github.com/strengthen
➤原文地址:https://www.cnblogs.com/strengthen/p/18469476
➤如果链接不是为敢技术的博客园地址,则可能是爬取作者的文章。
➤原文已修改更新!强烈建议点击原文地址阅读!支持作者!支持原创!
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★

【View > Tool Windows > Previewer】打开预览器。预览器支持ArkTS/JS应用/服务“实时预览”和“动态预览”。
说明
- 预览支持Phone、Tablet、2in1、Car设备的ArkTS工程,支持Litewearable设备的JS工程。
- 预览器功能依赖于电脑显卡的OpenGL版本,OpenGL版本要求为3.2及以上。
- 预览时将不会运行Ability生命周期。
- 预览不支持引用HSP。引用了HSP的模块不支持预览,请直接在HSP内预览或模拟HSP。
- 预览场景下,不支持通过相对路径及绝对路径的方式访问resources目录下的文件。
- 预览不支持组件拖拽。
- 部分API不支持预览,如Ability、App、MultiMedia等模块。
- Richtext、Web、Video、XComponent组件不支持预览。
- 不支持调用C++库的预览。
- har在被应用/服务使用时真机效果有区别,真机上实际效果应用不显示menubar,服务显示menubar,但预览器都以不显示menubar为准。若开发har模块时,请注意被服务使用时预览器效果与真机效果的不同。
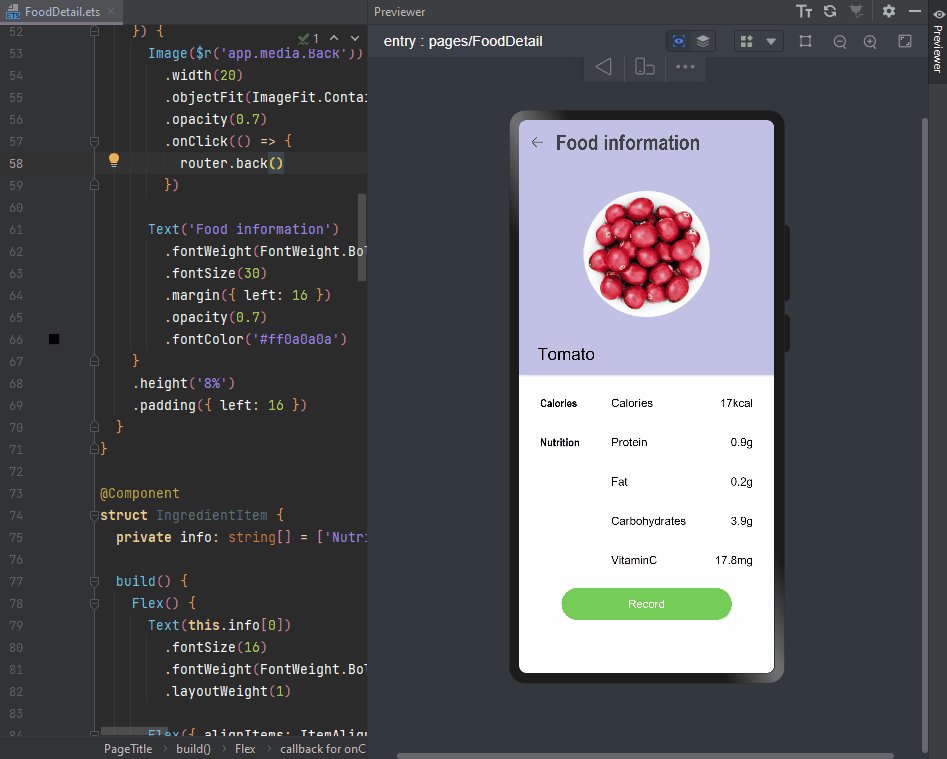
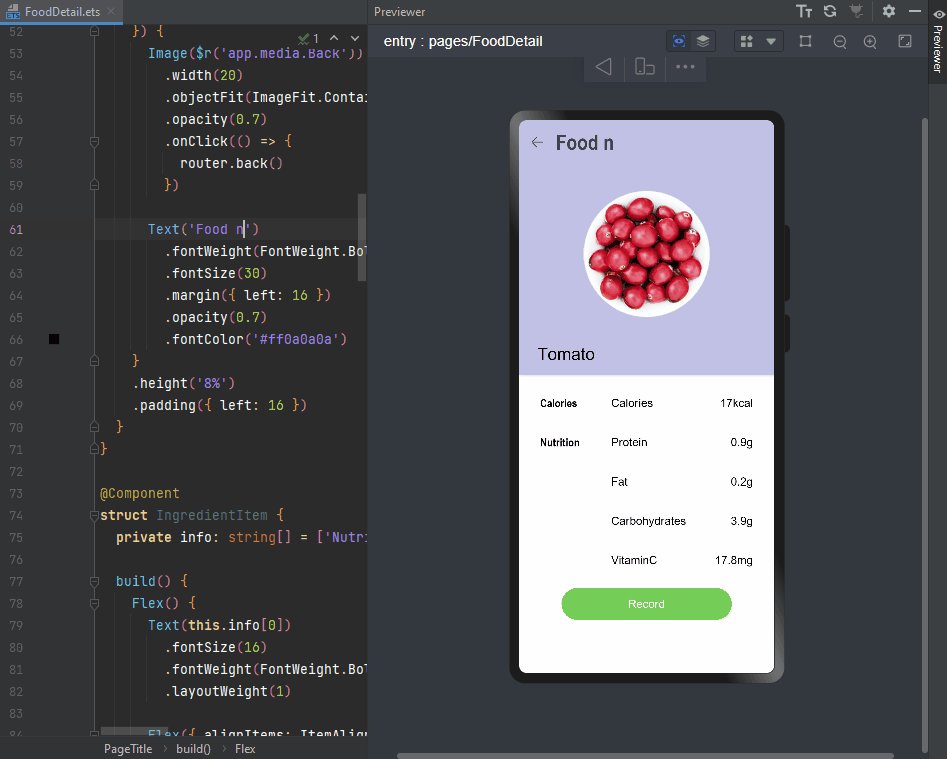
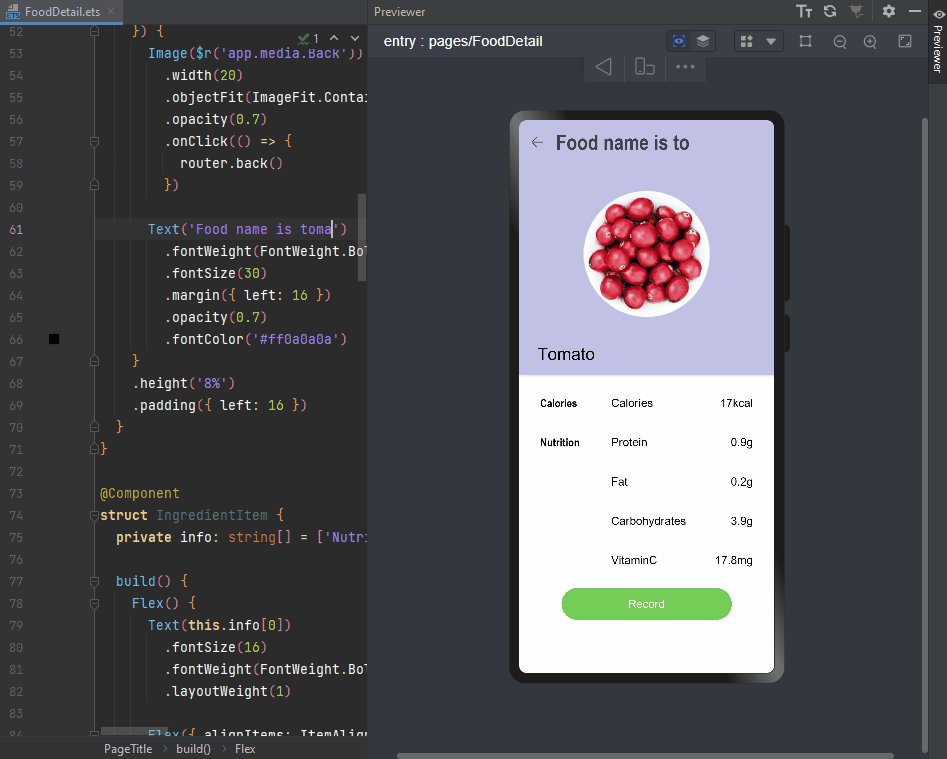
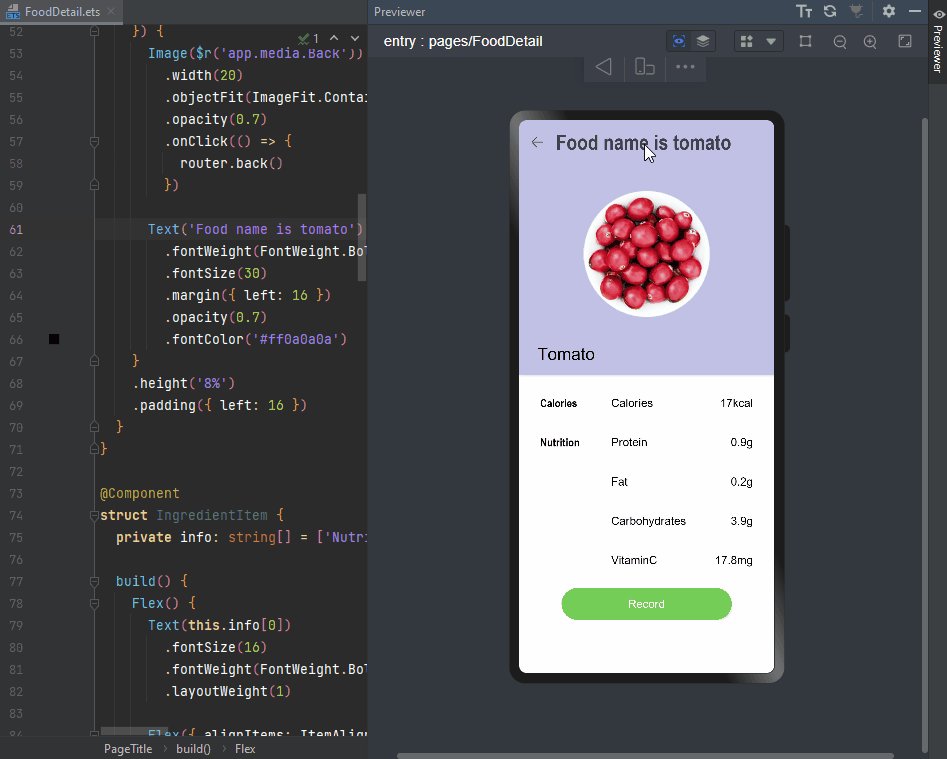
一、实时预览
在开发界面UI代码过程中,如果添加或删除了UI组件,敲击【Commad + S】进行保存后,预览器就会立即刷新预览结果,如果修改了组件的属性,预览器则会以亚秒级的速度刷新预览结果。在开发界面UI代码过程中,如果添加或删除了UI组件,您只需Ctrl+S进行保存,然后预览器就会立即刷新预览结果。如果修改了组件的属性,则预览器会实时(亚秒级)刷新预览结果,达到极速预览的效果(当前版本极速预览仅支持ArkTS组件。支持部分数据绑定场景,如@State装饰的变量)。实时预览默认开启,如果不需要实时预览,请单击预览器右上角 按钮,关闭实时预览功能。
按钮,关闭实时预览功能。
说明:开发者修改resources/base/profile目录下的配置文件(如main_pages.json/form_config.json),不支持触发实时预览,开发者需要点击重新加载 。
。

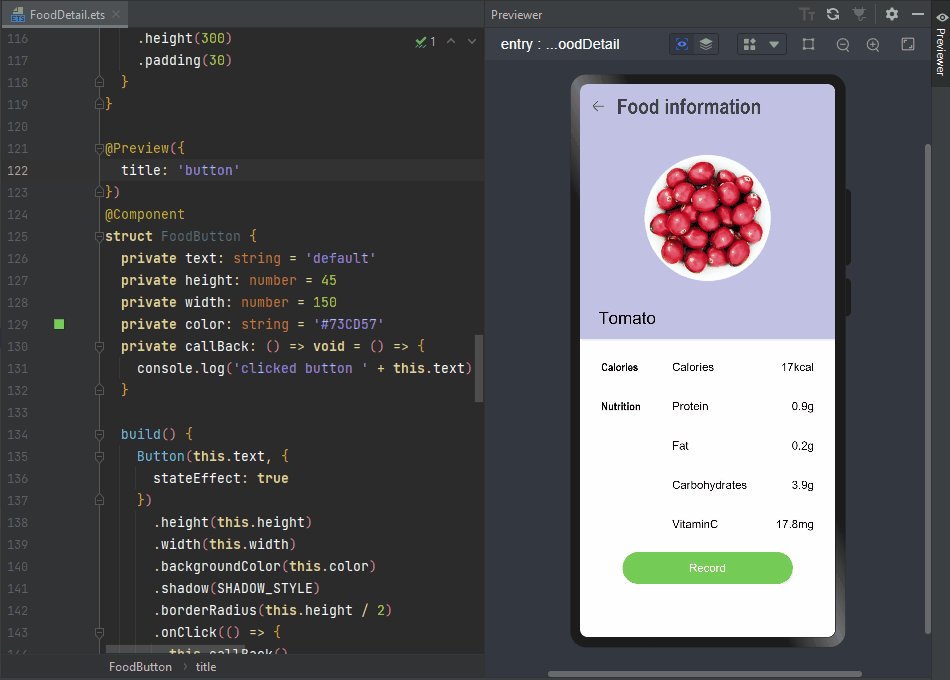
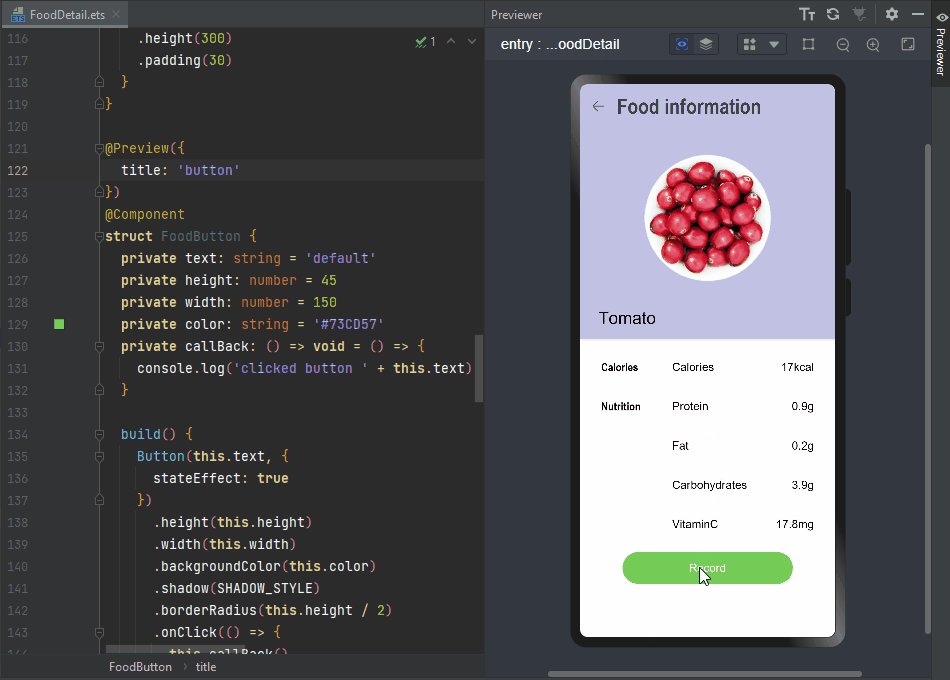
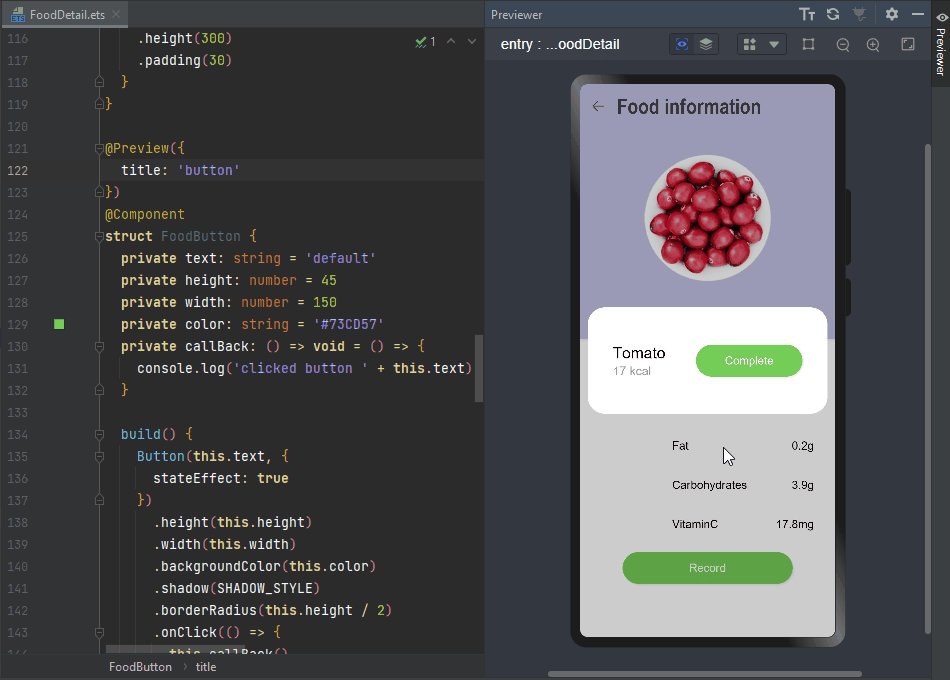
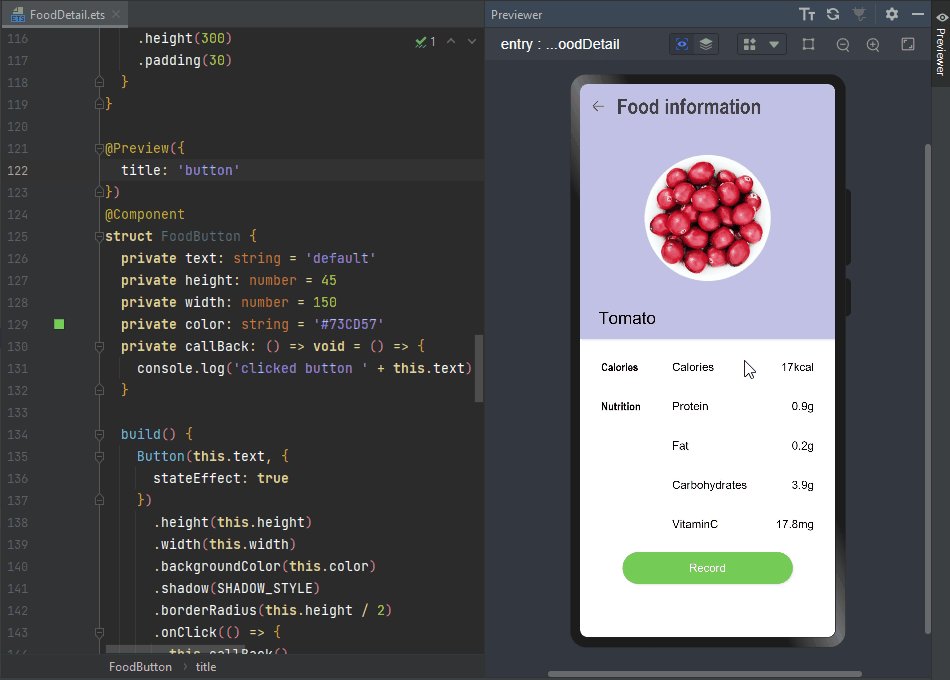
二、动态预览
在预览器界面,我们可以对应用进行如点击、跳转、滑动等一系列操作。这种界面操作效果,与运行在真机设备上是一致的。预览器只支持对页面的预览,如果代码中涉及到网络、数据库、传感器等功能的开发,则可以使用模拟器或真机进行调试。
- 在预览器界面,可以在预览器中操作应用/服务的界面交互动作,如单击、跳转、滑动等,与应用/服务运行在真机设备上的界面交互体验一致。

以ArkTS为例,使用预览器的方法如下:
- 创建或打开一个ArkTS应用/服务工程。本示例以打开一个本地ArkTS Demo工程为例。
- 在工程目录下,打开任意一个.ets文件(JS工程请打开.hml/.css/.js页面)。
- 可以通过如下任意一种方式打开预览器开关,显示效果如下图所示:
- 通过菜单栏,单击【View > Tool Windows > Previewer】打开预览器。
- 在编辑窗口右上角的侧边工具栏,单击Previewer,打开预览器。

三、组件预览:
在组件上添加@Preview注解,实现在单个源文件中,对单个组件或组件组合的预览。单个原文件中,最多可以使用10个@Preview注解,装饰自定义组件。

四、双向预览:
1、点击TT图标,可以看到代码编辑器、UI界面和Component Tree组件树三者之间的联动,
当选中编辑器中的代码块时,UI界面和组件树上的组件节点将会高亮显示。
当选中预览器UI界面中的组件时,编辑器中对应的代码块和组件树上的组件节点也会高亮显示。
当选中哦组件树上的组件节点,对应的代码块和UI界面也会高亮显示。
2、还可以在组件的属性面板中,修改组件的属性,修改后预览器会自动同步到代码编辑器中,修改源码,并实时刷新UI界面。

五、多设备预览
因不同设备的屏幕分辨率、形状、大小等不同,需要在不同的设备上,查看应用的UI布局和交互效果,此时,就可以使用多端设备预览器功能,查看不同设备上的运行效果。
1、首先,确认在module.json5文件中的deviceTypes字段字段中,配置了多种设备。

2、接下来,打开多设备预览开关,就可以看到多个设备的预览效果。每个设备都是支持实时预览和动态预览的。


分类:
HarmonyOS




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
2018-10-16 [Swift]LeetCode482. 密钥格式化 | License Key Formatting
2018-10-16 [Swift]遍历集合类型(数组、集合和字典)
2018-10-16 [Swift]遍历字符串
2018-10-16 [Swift]LeetCode479. 最大回文数乘积 | Largest Palindrome Product
2018-10-16 [Swift]LeetCode475. 供暖器 | Heaters