ArkUI框架,更懂程序员的信息语法
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★
➤博客园地址:为敢技术(https://www.cnblogs.com/strengthen/ )
➤GitHub地址:https://github.com/strengthen
➤原文地址: https://www.cnblogs.com/strengthen/p/18466627
➤如果链接不是为敢技术的博客园地址,则可能是爬取作者的文章。
➤原文已修改更新!强烈建议点击原文地址阅读!支持作者!支持原创!
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★

一、在ArkU命令式框架内部,有两个重要的角色:代理和拦截器。

1、代理:将目标数据进行代理,并为目标数据绑定到拦截器上。
2、拦截器:监听目标数据的变化,当数据更新时,拦截器就会重写数据的set方法,同时自动更新数据对应的前端页面。无需程序员手动命令更新。
二、开发一次代码,在多个设备上适配。当设备尺寸变宽时,可以通过原子布局的均分能力去实现页面布局的一致性。也可以通过栅格布局,去解决多尺寸多设备的动态布局问题。
原子布局能力包含:1.均分能力、2.拆行能力、3.拉伸能力、4.缩放能力、5.延伸能力、6.占比能力、7.隐藏能力


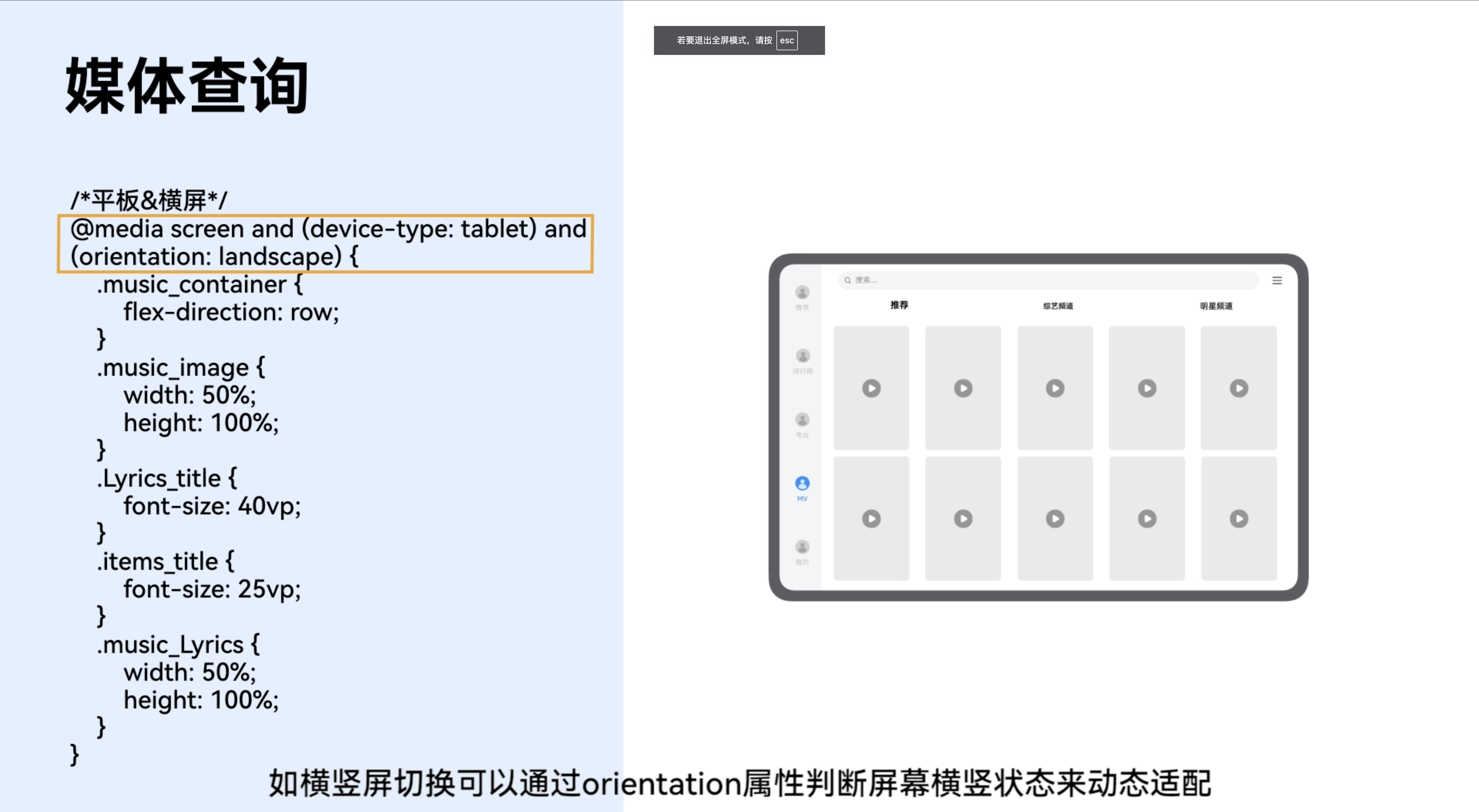
三、上面自适应问题解决了,针对设备独有的特性,比如平板适配左侧导航栏,实现方法:媒体查询,判断设备类型,设计出相匹配的布局样式。同时还可以监听屏幕尺寸的变化。
orientation属性:判断屏幕横竖状态来动态适配。还支持判断分屏状态、折叠屏展开状态等。
/*平板&横屏*/
@media screen and (device-type: tablet) and (orientation: landscape) {
.music_container {
flex-direction: row;
}
.music_image {
width: 50%;
height: 100%;
}
.Lyrics_title {
font-size: 40vp;
}
.items_title {
font-size: 25vp;
}
.music_Lyrics {
width: 50%;
height: 100%;
}
}

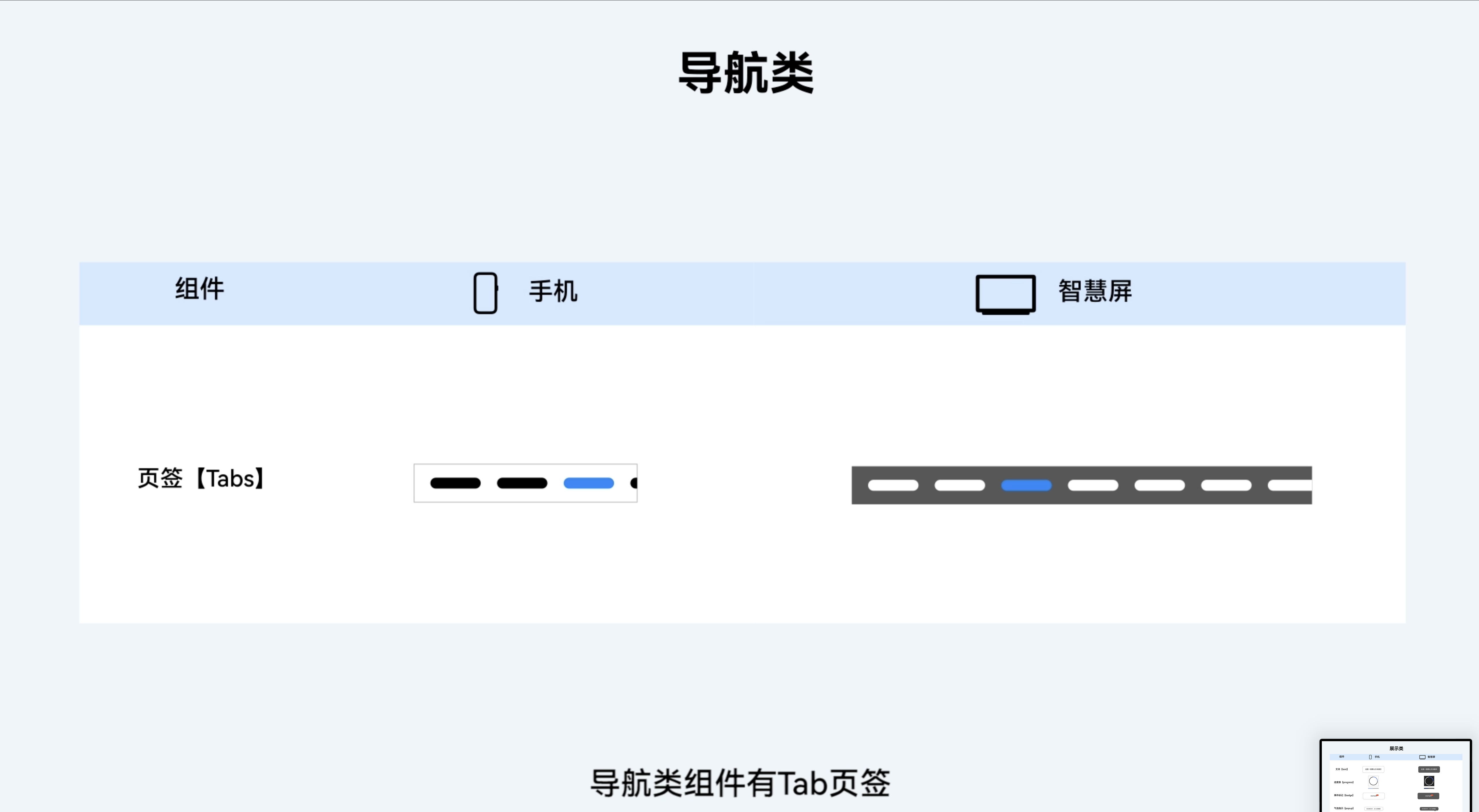
三、多态组件:1.容器类、2.展示类、3.导航类、4.操作类
开发者在使用多态组件时,无需考虑设备差异,只需关注功能实现即可。
1、容器类:列表list、弹出框dialog。

2、展示类:文本text、进度条progress、事件标记badge、气泡提示popup。

3、导航类:页签Tabs

4、操作类:按钮button、下拉选择select、选择器picker、评分条rating、搜索框search、菜单menu。








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
2018-10-15 [Swift]LeetCode462. 最少移动次数使数组元素相等 II | Minimum Moves to Equal Array Elements II
2018-10-15 [Swift]LeetCode458. 可怜的小猪 | Poor Pigs
2018-10-15 [Swift]数组排序:sort和sorted
2018-10-15 [Swift]LeetCode455. 分发饼干 | Assign Cookies
2018-10-15 [Swift]LeetCode453. 最小移动次数使数组元素相等 | Minimum Moves to Equal Array Elements
2018-10-15 [Swift]LeetCode448. 找到所有数组中消失的数字 | Find All Numbers Disappeared in an Array
2018-10-15 [Swift]LeetCode443. 压缩字符串 | String Compression