Apple开发者使用Github Copilot

因此,您注册并加入了Github Copilot等候名单,等了一会儿,收到了邀请,在您的 VS Code 中安装了 Copilot 扩展,然后开始了联合编程。
与 Copilot 携手,你用 JavaScript、Python、[你最喜欢的语言],甚至 Swift 编写脚本。
惊讶?沮丧的?掌握窍门?享受这种体验?
大概就是以上这些吧。
但是你在 Xcode 中处理的那些 iOS 项目怎么样?您的 iOS 或 macOS 项目能否从 Copilot 中受益?
目前,Copilot 可用于Visual Studio Code、Visual Studio、Neovim 和 JetBrains。Xcode 未列出,据我所知,没有关于将 Copilot 集成到Xcode 的宏。
但是等等,让我们尝试一些简单的事情
在 Xcode 中打开一个 iOS 项目
在 Xcode 项目的根文件夹中打开 VS Code
并排排列两个应用程序窗口
在 VS Code 和 Xcode 中打开同一个 Swift 文件
在 VS Code 中开始输入一些 Swift 代码或者只是写一个 Swift 注释来表达你的意图
副驾驶用一些在线代码发出提示音(ctrl-enter 打开替代视图)
接受最有希望的变体并在 VS Code 中保存更改
Xcode 获取更改并更新其文件副本
在 Xcode 中构建并运行项目
有用!(好吧,可能不是每次都这样,它可能需要一些推动、重试和更正)。
这是一个例子
我打开了一个新的 Xcode 项目和一个新文件BackupFile.swift,然后插入了这条评论
// 在 iOS 文件中备份包装结构的包装结构
在 VS Code 窗口(左)中,我接受了 Copilot 生成的代码,将其保存,然后它迅速渗透到 Xcode 窗口(右)中:

这是生成的代码:
// // BackupFile.swift // BackupFile // // Created by Rudolf Farkas on 21.05.22. // import Foundation // a wrapper struct that backs up the wrapped struct in an iOS file public struct BackupFile<Wrapped: Codable>: Codable { public let wrapped: Wrapped public init(wrapped: Wrapped) { self.wrapped = wrapped } } public extension FileManager { func backupFile<Wrapped: Codable>(at url: URL, with wrapped: Wrapped) throws { let backupFile = BackupFile(wrapped: wrapped) try backupFile.write(to: url) } func restoreFile<Wrapped: Codable>(at url: URL) throws -> Wrapped { let backupFile = try BackupFile<Wrapped>(from: url) return backupFile.wrapped } } public extension BackupFile { init(from url: URL) throws { let data = try Data(contentsOf: url) let decoder = JSONDecoder() self = try decoder.decode(BackupFile.self, from: data) } func write(to url: URL) throws { let encoder = JSONEncoder() let data = try encoder.encode(self) try data.write(to: url) } }
接下来我打开文件BackupFileTests.swift并在func test_BackupFile()内的注释中声明我的意图:
// 用于测试 BackupFile 包装器的示例结构从这个评论中,Copilot 不仅生成了一个示例结构,还生成了测试代码:
// // BackupFileTests.swift // BackupFileTests // // Created by Rudolf Farkas on 21.05.22. // @testable import BackupFile import XCTest class BackupFileTests: XCTestCase { override func setUpWithError() throws {} override func tearDownWithError() throws {} func test_BackupFile() throws { // a sample struct for use in testing the BackupFile wrapper struct Sample: Codable { let name: String let age: Int } let sample = Sample(name: "Rudolf", age: 42) let backupFile = BackupFile(wrapped: sample) let encoder = JSONEncoder() let data = try encoder.encode(backupFile) let decoder = JSONDecoder() let restoredBackupFile = try decoder.decode(BackupFile<Sample>.self, from: data) XCTAssertEqual(restoredBackupFile.wrapped.name, sample.name) XCTAssertEqual(restoredBackupFile.wrapped.age, sample.age) } }
我在 Xcode 中运行测试并通过了:
Test Suite 'All tests' started at 2022-05-22 15:28:43.735 Test Suite 'BackupFileTests.xctest' started at 2022-05-22 15:28:43.737 Test Suite 'BackupFileTests' started at 2022-05-22 15:28:43.737 Test Case '-[BackupFileTests.BackupFileTests test_BackupFile]' started. Test Case '-[BackupFileTests.BackupFileTests test_BackupFile]' passed (0.005 seconds). Test Suite 'BackupFileTests' passed at 2022-05-22 15:28:43.743. Executed 1 test, with 0 failures (0 unexpected) in 0.005 (0.006) seconds Test Suite 'BackupFileTests.xctest' passed at 2022-05-22 15:28:43.744. Executed 1 test, with 0 failures (0 unexpected) in 0.005 (0.007) seconds Test Suite 'All tests' passed at 2022-05-22 15:28:43.744. Executed 1 test, with 0 failures (0 unexpected) in 0.005 (0.009) seconds
顺便说一句,Copilot 对我的年龄做出了错误的猜测,这恰好是它为我发明的价值的两倍,在
let sample = Sample(姓名:“鲁道夫”,年龄:42)
结论
Github Copilot 是程序员工具包的绝佳补充。
通过一些手动组装,您现在就可以在您的 Xcode 项目中使用它。
它不会为您完成所有的编程工作,而且通常需要推动它朝着正确的方向前进。另一方面,在您键入一些示例代码后,它会迅速获取您的风格偏好。它擅长生成变体,例如编写单元测试。它可以为您节省大量时间,这些时间将花费在查找手头任务所需的 API 和框架的详细信息上。
提示和技巧
您可以安装Rectangle 应用程序 以帮助并排排列 VS Code 和 Xcode 窗口。
您可以向 Xcode添加快捷方式,这将在 Xcode 项目根文件夹中打开 VS Code。方法如下:
- 创建一个名为~/.xcode/.xcode_open_vscode_here的脚本:
#! /bin/bash
/usr/local/bin/code `pwd`
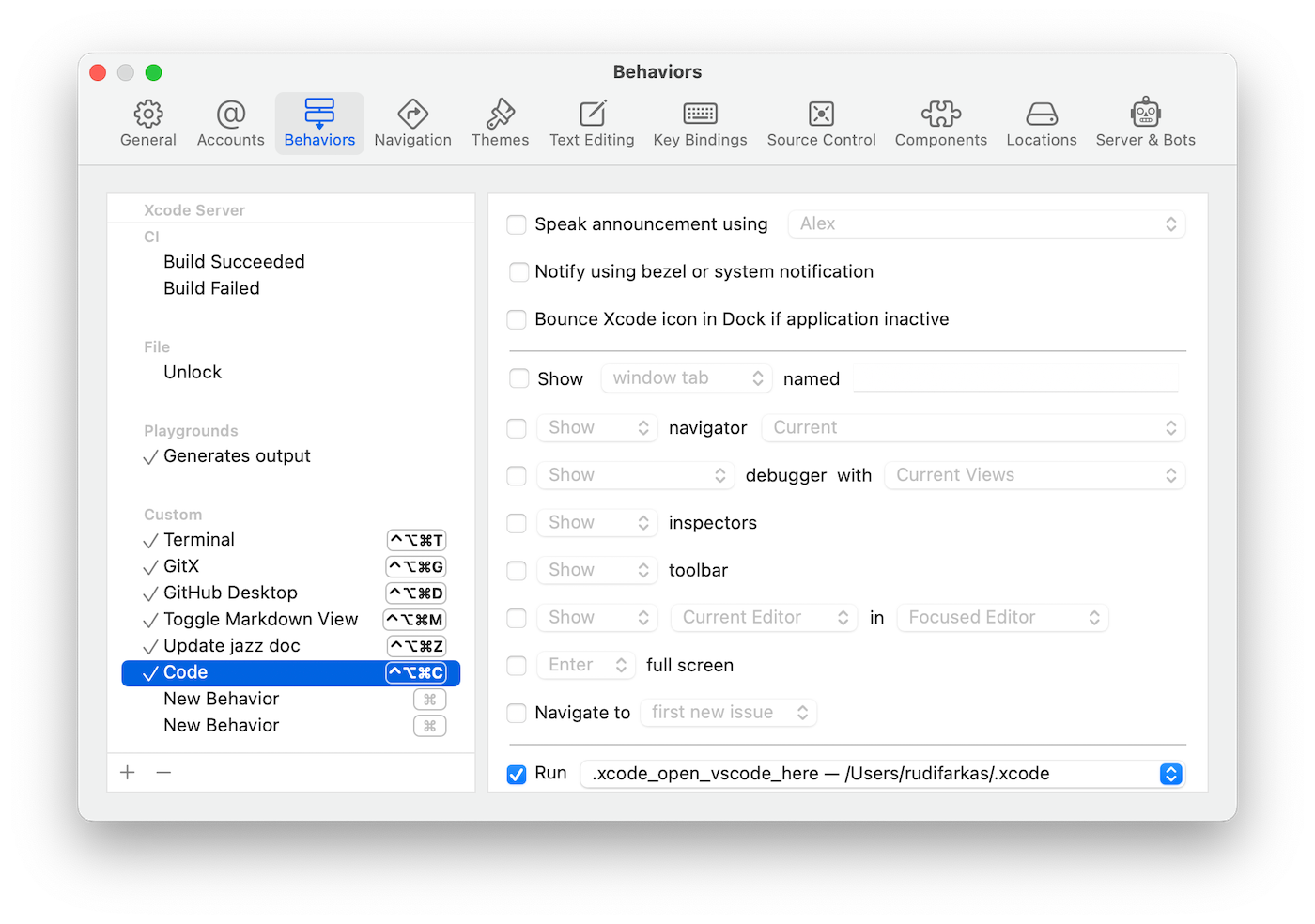
- 在Xcode > Behaviors > Edit Behaviors…> Custom link the script to a keyboard shortcut,例如ctrl-shift-cmd-C

如您所见,我有几个类似的 Xcode 快捷方式+脚本导航和操作组合。
——————————————————————————————————————————————————————





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
2019-03-13 [Swift]LeetCode749. 隔离病毒 | Contain Virus
2019-03-13 [Swift]LeetCode748. 最短完整词 | Shortest Completing Word
2019-03-13 [Swift]LeetCode747. 至少是其他数字两倍的最大数 | Largest Number At Least Twice of Others
2019-03-13 [Swift]LeetCode746. 使用最小花费爬楼梯 | Min Cost Climbing Stairs
2019-03-13 [Swift]LeetCode745. 前缀和后缀搜索 | Prefix and Suffix Search
2019-03-13 [Swift]LeetCode744. 寻找比目标字母大的最小字母 | Find Smallest Letter Greater Than Target
2019-03-13 [Swift]LeetCode743. 网络延迟时间 | Network Delay Time