[SwiftUI教程]1、SwiftUI介绍
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★
➤微信公众号:山青咏芝(shanqingyongzhi)
➤博客园地址:山青咏芝(https://www.cnblogs.com/strengthen/)
➤GitHub地址:https://github.com/strengthen/LeetCode
➤原文地址:https://www.cnblogs.com/strengthen/p/11032174.html
➤如果链接不是山青咏芝的博客园地址,则可能是爬取作者的文章。
➤原文已修改更新!强烈建议点击原文地址阅读!支持作者!支持原创!
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★
SwiftUI是一种为任何Apple平台声明用户界面的现代方法。以前所未有的速度创建漂亮,动态的应用程序。

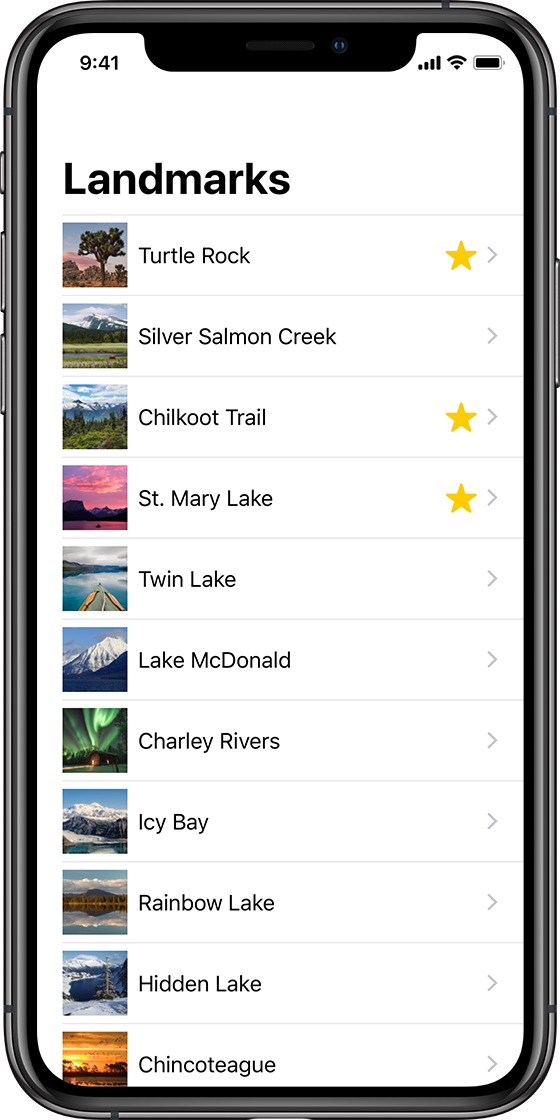
只描述一次您的布局。

声明视图的任何状态的内容和布局。SwiftUI知道该状态何时发生变化,并更新视图的渲染以匹配。
1 List(landmarks) { landmark in 2 HStack { 3 Image(landmark.thumbnail) 4 Text(landmark.name) 5 Spacer() 6 7 if landmark.isFavorite { 8 Image(systemName: "star.fill") 9 .foregroundColor(.yellow) 10 } 11 } 12 }
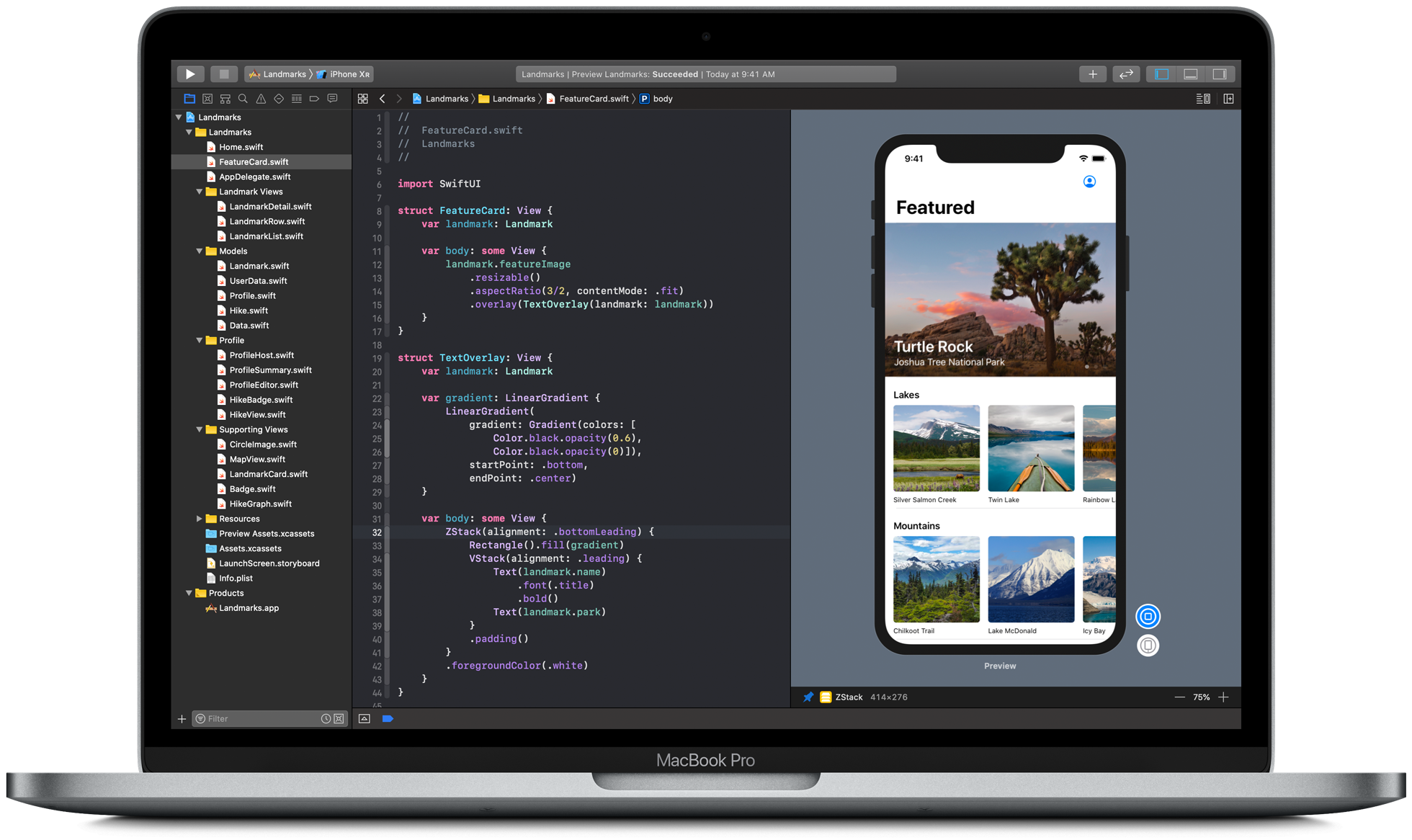
构建可重用的组件。

将小型单一责任视图组合到更大,更复杂的界面中。在为任何Apple平台设计的应用之间共享您的自定义视图。
1 struct FeatureCard: View { 2 var landmark: Landmark 3 4 var body: some View { 5 landmark.featureImage 6 .resizable() 7 .aspectRatio(3/2, contentMode: .fit) 8 .overlay(TextOverlay(landmark)) 9 } 10 }
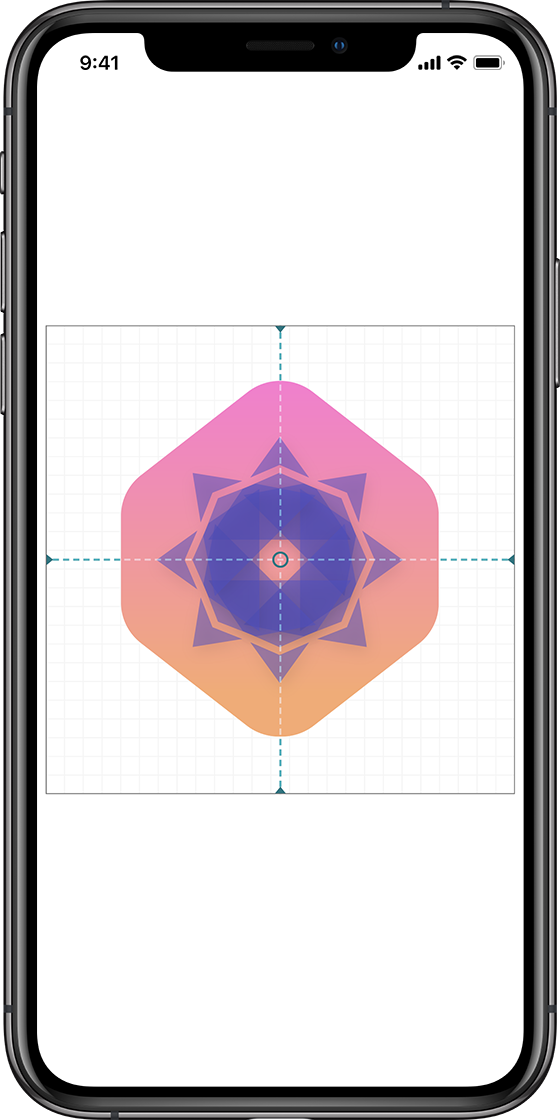
简化您的动画。

创建平滑动画就像添加单个方法调用一样简单。SwiftUI会在需要时自动计算并设置动画过渡动画。
1 VStack { 2 Badge() 3 .frame(width: 300, height: 300) 4 .animation(.basic()) 5 Text(name) 6 .font(.title) 7 .animation(Animation.basic().delay(0.2)) 8 }
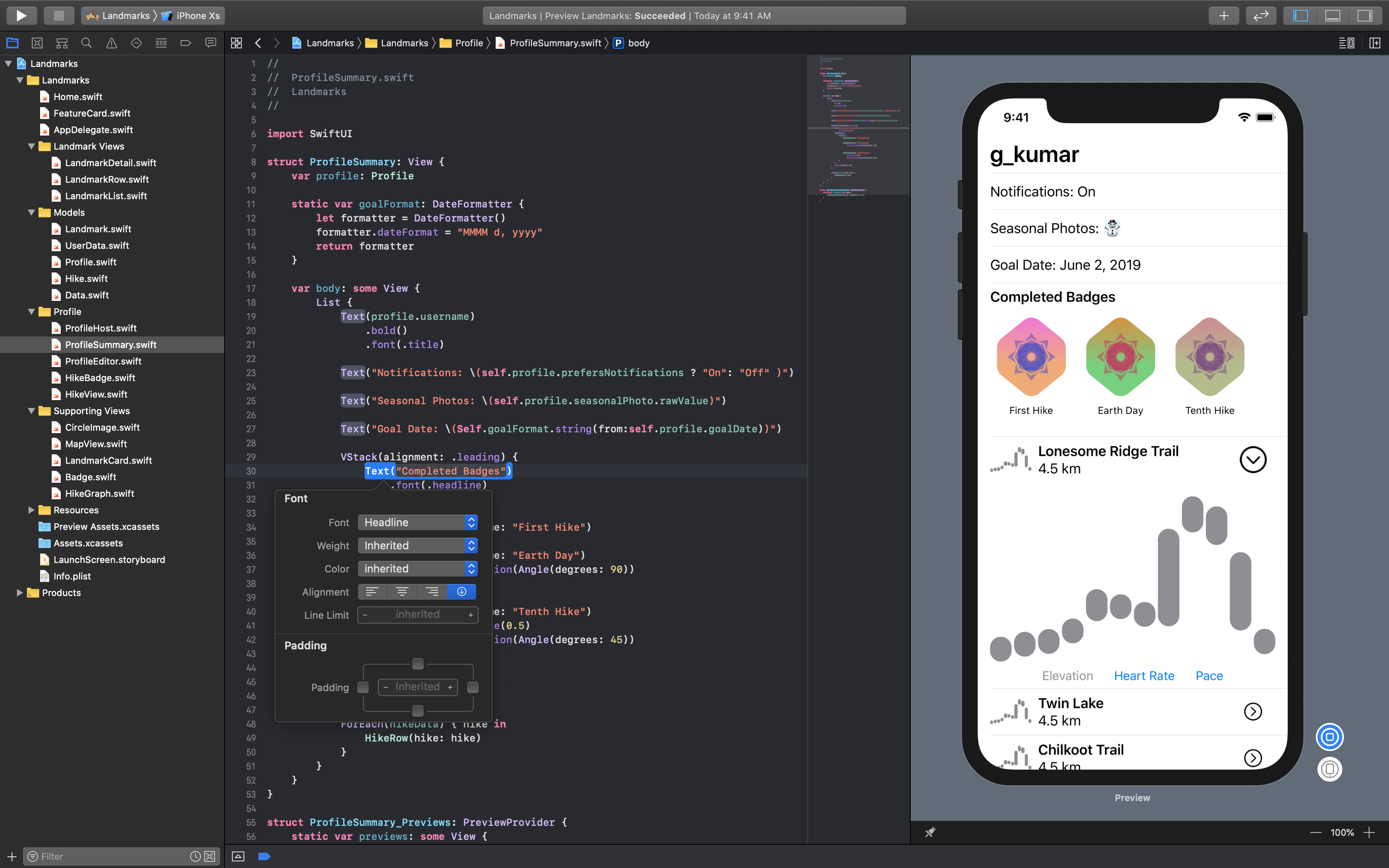
在Xcode中实时显示。

无需运行应用程序即可设计,构建和测试应用程序的界面。使用交互式预览测试您的控件和布局。





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 深入理解 Mybatis 分库分表执行原理
· 如何打造一个高并发系统?
· .NET Core GC压缩(compact_phase)底层原理浅谈
· 现代计算机视觉入门之:什么是图片特征编码
· .NET 9 new features-C#13新的锁类型和语义
· Sdcb Chats 技术博客:数据库 ID 选型的曲折之路 - 从 Guid 到自增 ID,再到
· 语音处理 开源项目 EchoSharp
· 《HelloGitHub》第 106 期
· Spring AI + Ollama 实现 deepseek-r1 的API服务和调用
· 使用 Dify + LLM 构建精确任务处理应用