html基本标签
简介:html hyper text markup language (是一种标记语言,使用标记标签来描述网页,没有太多的逻辑)
补充:
1.发展过程:
html(1至4版本)w3c不断的扩展,因为不统一,之后别的组织提出新标准xhtml(1至2版),因为有严格规范又不兼容之前的版本,之后对前面两种标准统一的支持html5的诞生。 2013.5发布html5.1草案正式版。(html4到xhtml到html5并不是一种技术升级而是一种规范向习惯的妥协)
2.html基本结构:
<!doctype html>//文档引用的规范,因为html5的“妥协式”,不需要引入严格意义的规范。 <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> <title>Document</title> </head> <body> </body> </html>
head标签内常用元素:
<title>:指定整个网页的标题,在浏览器最上方显示。以及方便搜索引擎搜索<base>:为页面上的所有链接规标题栏显示的内容定默认地址或默认目标。<meta>:提供有关页面的基本信息<body>:我们所写的代码必须放在此标签內。<link>:定义文档与外部资源的关系。
<meta>标签是需要记住有三个属性:
http-equiv:指定元数据的名称,并且具有特定意义(已被定义的意义),向浏览器传回一些信息,用来处理网页。
name:可自定义指定一些元数据名称
content:元数据的值
描述文档的类型和字符编码:
<meta http-equiv="content-type" content="text/html;;charset=gbk"> <meta http-equiv="refresh" content="3;http://www.baidu.com">//页面3秒跳转到百度
描述搜索信息关键字和描述信息(用于关键字搜索,这几个name一般是固定的)
<meta name="author" content="feiniao"/> <meta name="keyword" content="java论坛,mysql,c++"/> <meta name="description" content="...."/>
3.块级标签:显示为“块”状:p,h1-h6,br,div,ol,ul,dl,这些标签的内容至少会占一行,自动换行
3.1标题标签:<h1>-<h6>,表现效果是字体逐渐变小,一般用来标识标题,方便用户快速浏览网页,而不是只是为了显示大小。
<h1>一级标题</h1> <h2>二级标题</h2> <h3>三级标题</h3> <h4>四级标题</h4> <h5>五级标题</h5> <h6>六级标题</h6>
3.2段落标签<p> ,显示效果是每个段落之间有间隔
<P>我是一段</p> <p>我也是一段</p>
3.3分割线<hr/>,效果是一条直线
<hr/>
3.4有序列表标签:<ol>< li>,效果是每列前面有数字1/2/3...标识,也可以是字母图片,是可以修改的
<ol> <li>我是大爷</li> <li>我是大爷</li> <li>我是大爷</li> </ol>
3.5无序的列表项<ul><li>,默认效果每列前面是点,是可以修改换成图片
<ul> <li>你大爷</li> <li>你大爷</li> <li>你大爷</li> </ul>
3.6定义描述标签 <dl>,<dt>(定义标题),<dd>(定义描述),效果描述标签前面有一段空格
<dl> <dt>我</dt> <dd>人</dd> <dd>魔</dd> <dd>仙</dd> </dl>
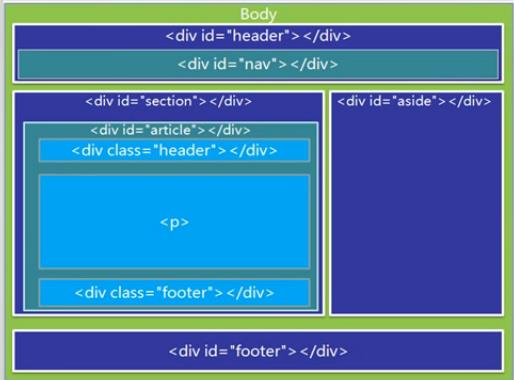
3.7分区标签语法:<div>,对网页整体布局,划分模块,当容器使用,显示上需要样式控制。

4行级标签:按行逐一显示,前后不会自动换行。
<h> 定义粗体文本 <i> 定义斜体文本 <em> 定义强调文本和斜体差不多 <strong> 定义粗体与<b>相同 <small> 定义小号文本 <sub> 定义下标文本 比如幂,多次次方 元素 水:H<sub>2</sub>O <sup> 定义上标文本 比如指数的底数 元素 氧气:O<sup>2</sup> <bdo> 定义文本显示方向,内有dir属性,只能取值ltr(从左到右)或rtl(从右到左),相当于对文本进行反转 <bdo dir="rtl">right to left</bdo>
超链接标签:
<a href="链接地址" target="目标窗口">链接文本或者图片</a> target:以什么框架装载资源,_self,_blank,_top,_parent,分别是使用自身,新窗口,顶层框架,父框架,
注意:如果是想在框架中显示并不是使用_top,_parent而是设置成需要显示在那个框架的框架名字
图像标签:
<img src ="图片地址" alt="提示文本"> 未找到图片会显示提示文本,可以用超链接
文本等级:
<span>文本等级内容</span>,强调文本和内部可以添加其他行级标签。比如把开头一个字放大。
换行标签:
<br/>
特殊符号:
空格 大于(>) > 小于(<) <: 引号(“) " 版权号 ©
5.框架集frameset,本来一个页面只能显示一个网页,框架集可以让一个页面拥有多个网页。
注意,框架标签不能放在<body>标签里面,因为<body>标签代表的只是一个页面,而框架标签代表的是多个页面。
于是:<frameset>和<body>只能二选一。框架的集合用<frameset>表示,然后在<frameset>集合里放入一个一个的框架<frame>

步骤:
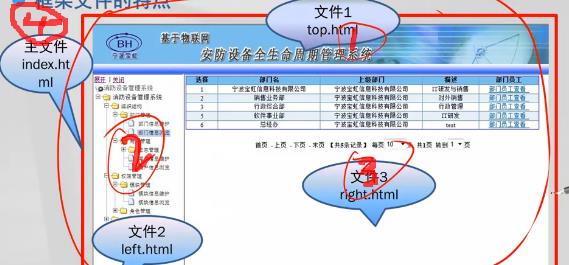
(1.需要图中四个页面1.html 2.html 3.html 4.html
(2.在4页面定义框架集合
<html><frameset rows="30%,*"> <frame src="1.html" name="topFrame"/> <frameset cos="20%,*"> <frame name="leftFrame" src="2.html" noresize="noresize"> //固定大小不可拖动改变大小 <frame name="rightFrame" src="">//框架当前显示的页面可以先为空,可以在左框架中点击连接显示在有框架中 </frameset> <noframes><body>此浏览器不支持该框架,一般还是支持的</body></noframes> </framerset></html>
(3.左边框架中的2.html文件,设置跳转方式://框架的名字就是用到这表示网页显示位置的位置
<a href="3.html" target="rightFrame">我是左边框架的链接</a>
一个框架的集合可以包含多个框架或框架的集合。属性介绍:
name:框架的名字用于链接跳转指明在哪个框架中显示
src:当前框架显示的页面
框架的布局:
rows:水平分割,将框架分为上下部分。写法有两种:
1、像素值写法:rows="200,*" 其中*代表剩余的。上面的框架占200个像素,下面的框架占剩下的部分。 2、相对值写法:rows="30%,*" 其中*代表剩余的。上面的框架占30%,下面的框架占70%。 注:如果你想将框架分成很多行,(rows="30%,20%,*")在属性值里用逗号隔开就行了。cols:垂直分割,将框架分为左右部分。类似上面
6.内嵌框架<iframe>可以在网页任意位置内插入框架,比框架集更加灵活,而不是像框架集需要大量的组合才能达到同样的效果,html5只收录的内嵌框架,但对框架集兼容。
<body> <iframe src="初始显示的网页" name="框架的名字" frameborder="边框的粗细大小" scorlling='' yes/no/auto:可滚动,不滚动,超出大小有滚动条"
width="100%" height="444px" /> <p><a href="www.baidu.com" targer="框架的名字">我要跳转的页面显示在框架中</a></p> </body>
7.表格标签:由于表格显示需要全部加载完以及一些效果需要大量嵌套,可读性维护性比较差,所以一般多使用div+css替代。


<table widthi="50%" height=""200px" border="1" cellspacing="1px" cellpodding="0px" alighn="center"> <caption>我喜欢的歌曲</caption> <thead><tr><th>歌名</th><th>作者</th></tr></thead>
<tbody> <tr><td>光辉岁月</td><td>beyongd</td></tr> <tr><td>倩女幽魂</td><td rowspan="2">张国荣</td></tr> <tr><td>有谁共鸣</td></tr> </tbody> <tfoot>
<tr><td colspan="2" align="right">总共有n首歌</td></tr>
</tfoot> </thead>
cellspacing:单元格间的距离
cellpodding:单元格内部和内容的距离。
alighn:居左,还是居右,居中显示。
rowspan:跨行显示,(感觉一列比较长)
colspan:跨列显示,(显示上觉得一行比较宽)
8.表单:用于提交数据给服务端
//name 和 id 属性的区别:id前端区分唯一性,js使用;name后端使用,提交数据后通过name获取值,所以那么必须存在 <form method="post" action="http://localhost:80/index.html"> name:<input type="text" name="uname" id="uname"/> pass:<input type="password" name="pwd" id="pwd"/> <input type="submit" value="login"/> </form>
常用属性:
action:指明表单交给目标服务器的哪个程序处理。
method:传输数据的方式:
get:数据会显现在地址栏中URL之后,并且有最大2k的限制;
post:数据会封装在html的head里面,大小限制后端决定。
enctype:用于指定表单数据的编码方式
application/x-www-form-url encoded:默认的编码方式。将表单数据处理成URL编码的方式。 mutipart/form-data:以二进制方式处理表单数据一般用于文件上传。 text/plain:当表单的action的属性为mailtoURL的形式时使用。一般用于邮件发送
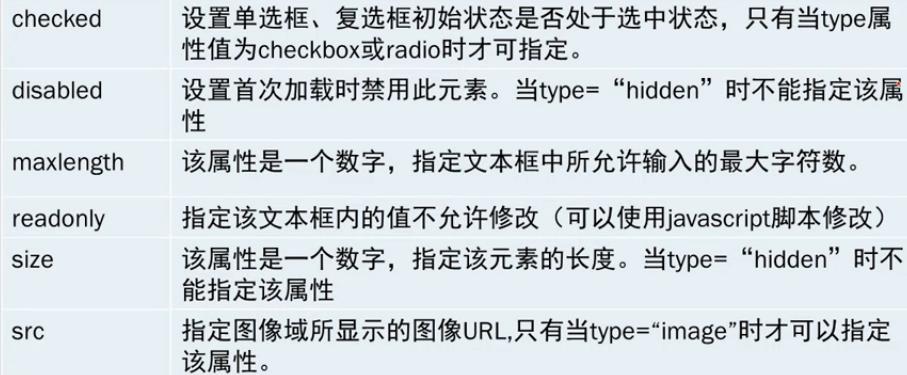
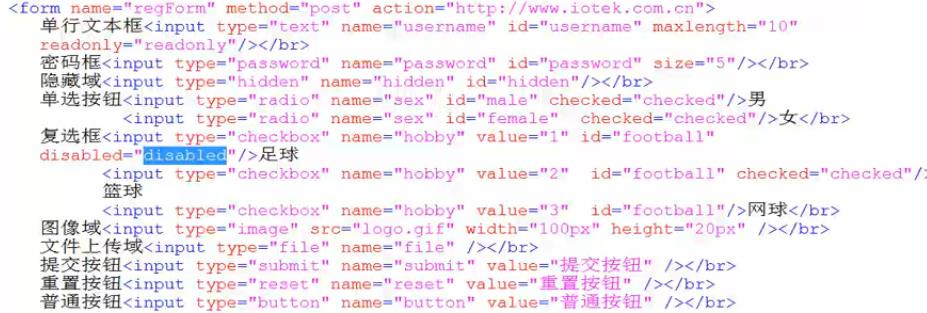
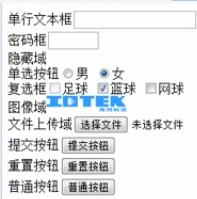
8.1输入标签<input>:常用标签以及属性:


例子:


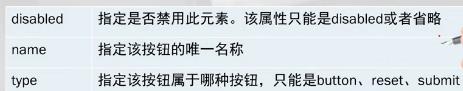
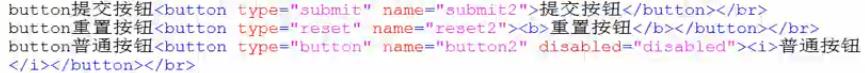
8.2按钮标签<button>比<input>更加强大,按钮不仅可以是文本还可以是格式化文本,图像。


8.3标签除了显示文本外还有一个选定后自动指定鼠标焦点的功能:

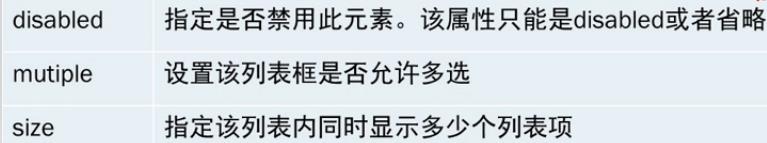
8.4列表框和下拉菜单:列表框属性:

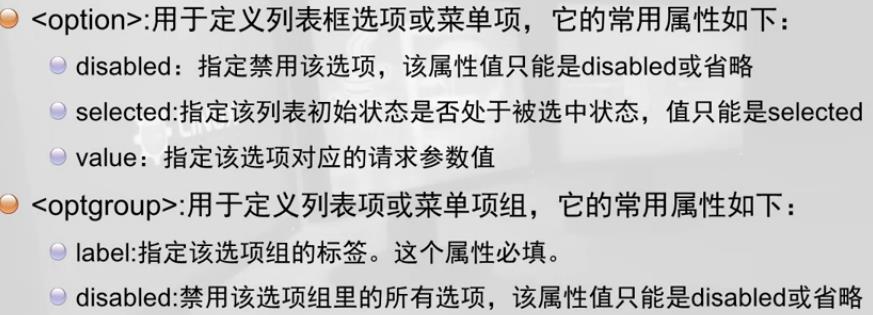
子元素和属性:

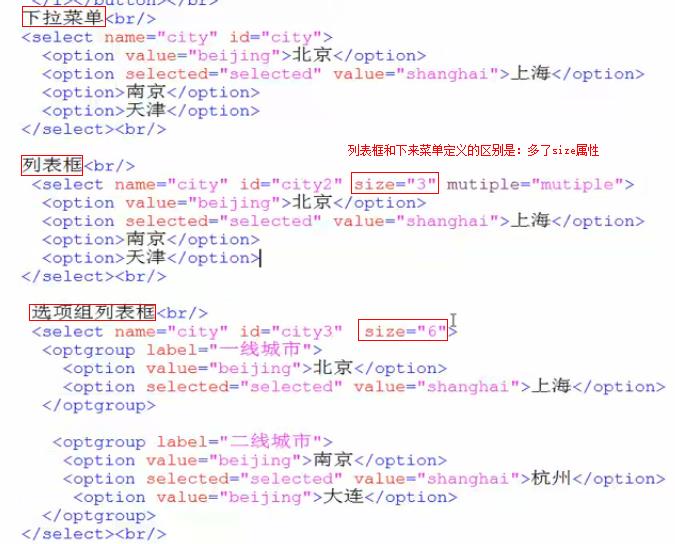
例子:


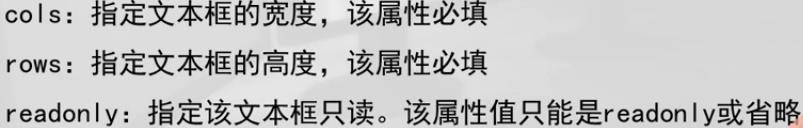
8.5多行文本框:常见属性:



9.多媒体标签:视频,音频,动画:提供<embed> <object>标签的支持
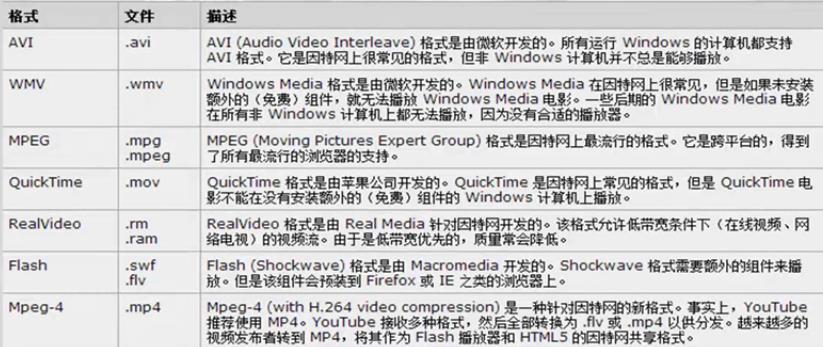
常见的音频视频格式:


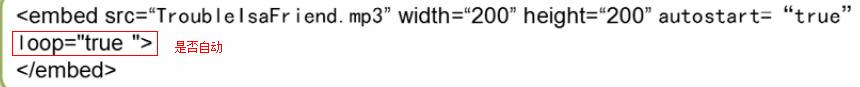
9.1对于<embed>标签在html5之前未被w3c收录,大部分浏览器支持,有些浏览器需要插件,


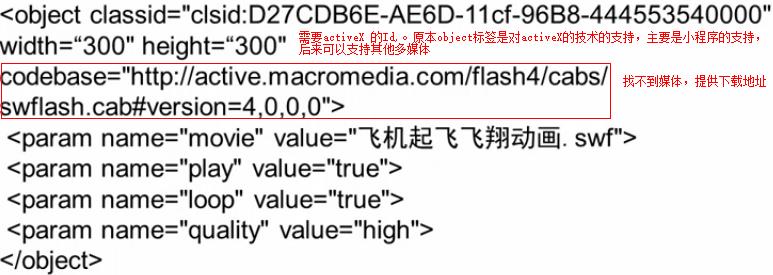
9.2<object> 标签是微软的IE自己开发,别的浏览器未必支持(动画播放谷歌浏览器不支持该标签)
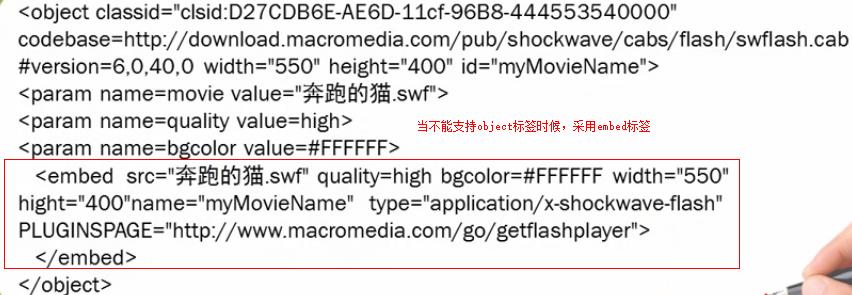
动画视频:

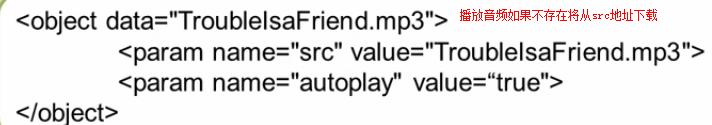
音频:

9.3.那么为了浏览器更好的兼容性可以这样写:

10.由于多媒体支持的规范的不统一,兼容问题,html5提供更加强大的支持:<autio> <vidio>标签的支持(略)
参考:http://study.163.com/course/courseMain.htm?courseId=1002905013



