ext2.2打造Ext.form.ComboBox系列--树形结构
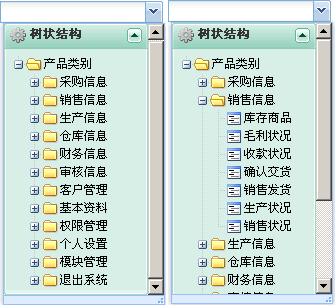
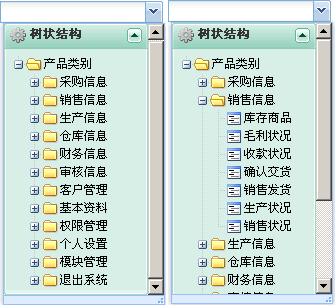
本篇介绍了将数据动态绑定到Ext.form.ComboBox,以树状结构的形式显示.采取后台读数据库的方式.提供显示提示消息的效果和改变ComboBox的宽度和高度. 不支持手写和联想功能.
效果图如下:
前台代码如下:
 代码
代码
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="ComboBoxTree._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link href="extjs/resources/css/ext-all.css" rel="stylesheet" type="text/css" />
<script src="extjs/adapter/ext/ext-base.js" type="text/javascript"></script>
<script src="extjs/ext-all.js" type="text/javascript"></script>
</head>
<body>
<form id="form1" runat="server">
<div>
<div id="comboxtree">
</div>
<script type="text/javascript">
function ready() {
Ext.QuickTips.init();
var comboTree = new Ext.form.ComboBox
({
store: new Ext.data.SimpleStore({ fields: [], data: [[]] }),
editable: false, //禁止手写及联想功能
mode: 'local',
triggerAction: 'all',
frame: true,
border: true,
//maxHeight: 300,width:200,
tpl: '<div id="treePanel" style="height:200px;width:144px;"></div>', //html代码
selectedClass: '',
onSelect: function() { alert('good'); },
autoWidth: true,
//autoHeight:true,
emptyText: '请选择',
renderTo: 'comboxtree',
resizable: true
});
var tree = new Ext.tree.TreePanel
({
title: "树状结构",
animate: true,
titleCollapse: true,
root: root,
singleExpand: true,
iconCls: "icon-tree",
autoLoad: false,
allowDomMove: true,
frame: true,
collapsible: true,
collapsed: false,
collapseFirst: true,
border: false
});
var loader = new Ext.tree.TreeLoader({ url: "ajax/Default.aspx?Param=1" });
var root = new Ext.tree.AsyncTreeNode
({
id: "0",
leaf: false,
loader: loader,
text: "产品类别",
expandable: true,
expanded: true
});
tree.setRootNode(root);
comboTree.on('expand', function() { tree.render('treePanel'); });
var tree_click = function(node, e) {
if (node.attributes.leaf) {
if (node.isLeaf()) {
e.stopEvent(); //非叶子节点则不触发
}
comboTree.setValue(node.text); //设置option值
comboTree.collapse(); //隐藏option列表
alert(comboTree.getValue());
}
};
tree.on("click", tree_click);
}
Ext.onReady(ready);
</script>
</div>
</form>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link href="extjs/resources/css/ext-all.css" rel="stylesheet" type="text/css" />
<script src="extjs/adapter/ext/ext-base.js" type="text/javascript"></script>
<script src="extjs/ext-all.js" type="text/javascript"></script>
</head>
<body>
<form id="form1" runat="server">
<div>
<div id="comboxtree">
</div>
<script type="text/javascript">
function ready() {
Ext.QuickTips.init();
var comboTree = new Ext.form.ComboBox
({
store: new Ext.data.SimpleStore({ fields: [], data: [[]] }),
editable: false, //禁止手写及联想功能
mode: 'local',
triggerAction: 'all',
frame: true,
border: true,
//maxHeight: 300,width:200,
tpl: '<div id="treePanel" style="height:200px;width:144px;"></div>', //html代码
selectedClass: '',
onSelect: function() { alert('good'); },
autoWidth: true,
//autoHeight:true,
emptyText: '请选择',
renderTo: 'comboxtree',
resizable: true
});
var tree = new Ext.tree.TreePanel
({
title: "树状结构",
animate: true,
titleCollapse: true,
root: root,
singleExpand: true,
iconCls: "icon-tree",
autoLoad: false,
allowDomMove: true,
frame: true,
collapsible: true,
collapsed: false,
collapseFirst: true,
border: false
});
var loader = new Ext.tree.TreeLoader({ url: "ajax/Default.aspx?Param=1" });
var root = new Ext.tree.AsyncTreeNode
({
id: "0",
leaf: false,
loader: loader,
text: "产品类别",
expandable: true,
expanded: true
});
tree.setRootNode(root);
comboTree.on('expand', function() { tree.render('treePanel'); });
var tree_click = function(node, e) {
if (node.attributes.leaf) {
if (node.isLeaf()) {
e.stopEvent(); //非叶子节点则不触发
}
comboTree.setValue(node.text); //设置option值
comboTree.collapse(); //隐藏option列表
alert(comboTree.getValue());
}
};
tree.on("click", tree_click);
}
Ext.onReady(ready);
</script>
</div>
</form>
</body>
</html>



 本篇介绍了将数据动态绑定到Ext.form.ComboBox,以树状结构的形式显示.采取后台读数据库的方式.提供显示提示消息的效果和改变ComboBox的宽度和高度. 不支持手写和联想功能.
本篇介绍了将数据动态绑定到Ext.form.ComboBox,以树状结构的形式显示.采取后台读数据库的方式.提供显示提示消息的效果和改变ComboBox的宽度和高度. 不支持手写和联想功能.