二分图
1068.Girls and Boys
the second year of the university somebody started a study on the romantic relations between the students. The relation “romantically involved” is defined between one girl and one boy. For the study reasons it is necessary to find out the maximum set satisfying the condition: there are no two students in the set who have been “romantically involved”. The result of the program is the number of students in such a set.
The input contains several data sets in text format. Each data set represents one set of subjects of the study, with the following description:
the number of students
the description of each student, in the following format
student_identifier:(number_of_romantic_relations) student_identifier1 student_identifier2 student_identifier3 ...
or
student_identifier:(0)
The student_identifier is an integer number between 0 and n-1, for n subjects.
For each given data set, the program should write to standard output a line containing the result.
Sample Input
7
0: (3) 4 5 6
1: (2) 4 6
2: (0)
3: (0)
4: (2) 0 1
5: (1) 0
6: (2) 0 1
3
0: (2) 1 2
1: (1) 0
2: (1) 0
Sample Output
5
2
大学二年级的时候,一些同学开始研究男女同学之间的缘分。研究者试图找出没有缘分同学的最大集。程序的结果就是要输出这个集合中学生的数量。
3 ----男孩和女孩一共3个
0: (2) 1 2 ---- 0号与两个人会恋爱:1,2号
1: (1) 0 ---同上解释
2: (1) 0
分析:题目是明显的二分图模型,但是输入没有指明那些是男孩/女孩。所以要拆点,把
i 拆成 i 跟 i' 分别放入X、Y,构造二分图。原先U = V - M,所以 2U = 2V - 2M。故U = n - M'/2。
#include<stdio.h>
#include<string.h>
#define N 1010
int map[N][N],mode[N],vis[N];
int t;
int find(int x)//寻找增广路! 找到返回1,否则返回0!
{
int i,j;
for(i=0;i<t;i++)
{
if(map[x][i]&&!vis[i])//与x相连点,并且没有遍历到
{
vis[i]=1;//标记为遍历过
if(!mode[i]||find(mode[i]))//i 点 没有和另一部分匹配或 和i配对的点 没有匹配!
{
mode[i]=x;
return 1;
}
}
}
return 0;
}
int main()
{
while(scanf("%d",&t)!=EOF)
{
int i,j;
memset(map,0,sizeof(map));
memset(mode,0,sizeof(mode));
for(i=0;i<t;i++)
{
int tt,x,y;
scanf("%d: (%d)",&x,&tt);
while(tt--)
{
scanf("%d",&y);
map[x][y]=1;//标记为通路
}
}
int s=0;
for(i=0;i<t;i++)
{
memset(vis,0,sizeof(vis));
if(find(i))//增广路
{
s++;
}
}
printf("%d\n",t-s/2);
}
return 0;
}
matrix67(点击打开链接):
说穿了,就是你从二分图中找出一条路径来,让路径的起点和终点都是还没有匹配过的点,并且路径经过的连线是一条没被匹配、一条已经匹配过,再下一条又没匹配这样交替地出现。找到这样的路径后,显然路径里没被匹配的连线比已经匹配了的连线多一条,于是修改匹配图,把路径里所有匹配过的连线去掉匹配关系,把没有匹配的连线变成匹配的,这样匹配数就比原来多1个。不断执行上述操作,直到找不到这样的路径为止。
转载
【书本上的算法往往讲得非常复杂,我和我的朋友计划用一些简单通俗的例子来描述算法的流程】
匈牙利算法是由匈牙利数学家Edmonds于1965年提出,因而得名。匈牙利算法是基于Hall定理中充分性证明的思想,它是部图匹配最常见的算法,该算法的核心就是寻找增广路径,它是一种用增广路径求二分图最大匹配的算法。
-------等等,看得头大?那么请看下面的版本:
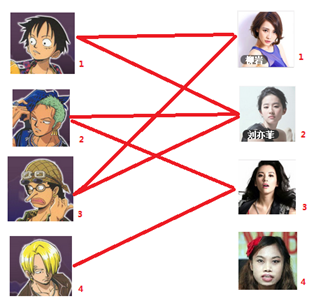
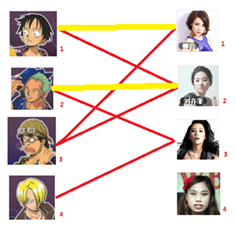
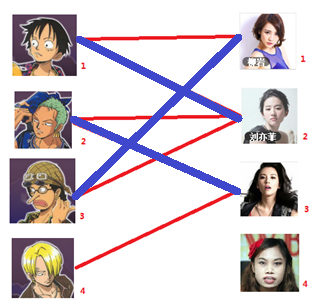
通过数代人的努力,你终于赶上了剩男剩女的大潮,假设你是一位光荣的新世纪媒人,在你的手上有N个剩男,M个剩女,每个人都可能对多名异性有好感( -_-||暂时不考虑特殊的性取向),如果一对男女互有好感,那么你就可以把这一对撮合在一起,现在让我们无视掉所有的单相思(好忧伤的感觉
-_-||暂时不考虑特殊的性取向),如果一对男女互有好感,那么你就可以把这一对撮合在一起,现在让我们无视掉所有的单相思(好忧伤的感觉 ),你拥有的大概就是下面这样一张关系图,每一条连线都表示互有好感。
),你拥有的大概就是下面这样一张关系图,每一条连线都表示互有好感。
本着救人一命,胜造七级浮屠的原则,你想要尽可能地撮合更多的情侣,匈牙利算法的工作模式会教你这样做:
===============================================================================
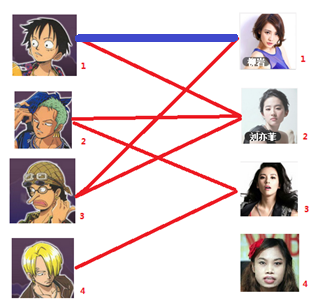
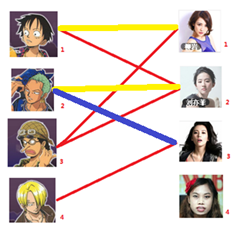
一: 先试着给1号男生找妹子,发现第一个和他相连的1号女生还名花无主,got it,连上一条蓝线
===============================================================================
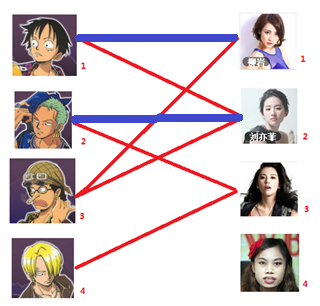
二:接着给2号男生找妹子,发现第一个和他相连的2号女生名花无主,got it
===============================================================================
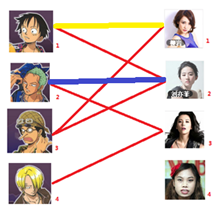
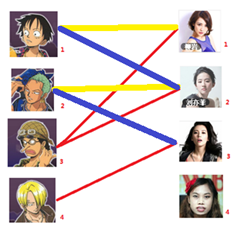
三:接下来是3号男生,很遗憾1号女生已经有主了,怎么办呢?
我们试着给之前1号女生匹配的男生(也就是1号男生)另外分配一个妹子。
(黄色表示这条边被临时拆掉)
与1号男生相连的第二个女生是2号女生,但是2号女生也有主了,怎么办呢?我们再试着给2号女生的原配(
 )重新找个妹子(注意这个步骤和上面是一样的,这是一个递归的过程)
)重新找个妹子(注意这个步骤和上面是一样的,这是一个递归的过程)
此时发现2号男生还能找到3号女生,那么之前的问题迎刃而解了,回溯回去
2号男生可以找3号妹子~~~ 1号男生可以找2号妹子了~~~ 3号男生可以找1号妹子
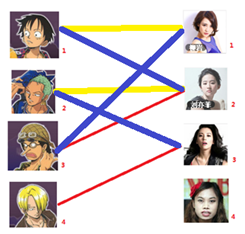
所以第三步最后的结果就是:
===============================================================================
四: 接下来是4号男生,很遗憾,按照第三步的节奏我们没法给4号男生腾出来一个妹子,我们实在是无能为力了……香吉士同学走好。
===============================================================================
这就是匈牙利算法的流程,其中找妹子是个递归的过程,最最关键的字就是“腾”字
其原则大概是:有机会上,没机会创造机会也要上
【code】
[cpp] view plain copy
- bool find(int x){
- int i,j;
- for (j=1;j<=m;j++){ //扫描每个妹子
- if (line[x][j]==true && used[j]==false)
- //如果有暧昧并且还没有标记过(这里标记的意思是这次查找曾试图改变过该妹子的归属问题,但是没有成功,所以就不用瞎费工夫了)
- {
- used[j]=1;
- if (girl[j]==0 || find(girl[j])) {
- //名花无主或者能腾出个位置来,这里使用递归
- girl[j]=x;
- return true;
- }
- }
- }
- return false;
- }
在主程序我们这样做:每一步相当于我们上面描述的一二三四中的一步
[cpp] view plain copy
- for (i=1;i<=n;i++)
- {
- memset(used,0,sizeof(used)); //这个在每一步中清空
- if find(i) all+=1;
- }