数组和字符串//杨辉三角 II
给定一个非负索引 k,其中 k ≤ 33,返回杨辉三角的第 k 行。

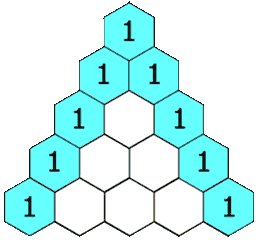
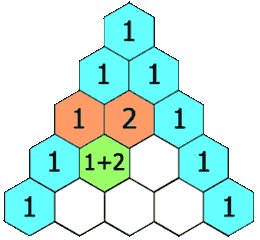
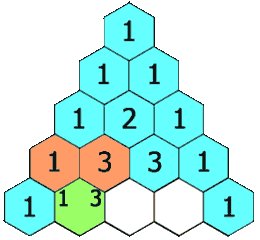
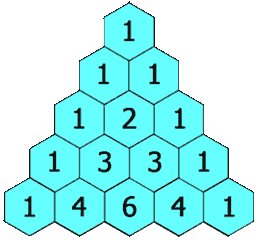
在杨辉三角中,每个数是它左上方和右上方的数的和。
示例:
输入: 3 输出: [1,3,3,1]
进阶:
你可以优化你的算法到 O(k) 空间复杂度吗?
class Solution {
public List<Integer> getRow(int rowIndex) {
List<Integer> list = new ArrayList<Integer>();
for(int i = 0; i <= rowIndex; i++){
list.add(1);
for(int j = i-1; j >= 1; j--){
list.set(j,list.get(j)+list.get(j-1));
}
}
return list;
}
}class Solution {
public:
vector<int> getRow(int rowIndex) {
vector<int> out;
if(rowIndex < 0) return out;
out.assign(rowIndex+1,0);
for(int i = 0; i <= rowIndex; i++){
if(i == 0){
out[0] = 1;
continue;
}
for(int j = rowIndex; j >= 1; j--){
out[j] = out[j] + out[j-1];
}
}
return out;
}
};


 浙公网安备 33010602011771号
浙公网安备 33010602011771号