Java Web 学习路线
Java Web 学习路线
实际上,如果时间安排合理的话,大概需要六个月左右,有些基础好,自学能力强的朋友,甚至在四个月左右就开始找工作了。
大三的时候,我萌生了放弃本专业的念头,断断续续学 Java Web 累计一年半左右,总算是学完了,找工作对你来说或许还有些距离,而我已经有了自己喜欢的工作,从一个自学狂人的角度,我只能给你比较实用但有限的建议:
- 如果 .Net 你是刚入门, 建议转学 JavaWeb 或 Android, 我对学习何种平台并无偏见,而是自学需要大量的参考资料, Java 的学习资料,无论是视频还是电子书都要远多于 .Net,这是个很实际的问题,你可以去百度一下(当年都是在电驴搜,现在已成死驴),对比便见分晓。
当年下载视频教程只能忍受10KB 的龟速,现在可幸福多了,国内 Java 培训机构越来越多,各自的官网也都放出了基础的学习视频(别指望他们给你放最值钱的项目实战教程,放出的也未必是完整的),提供的都是百度网盘,下载不再是问题了,希望看到这个帖子的朋友都知道该去哪里找教程,别去电驴那种 ed2k 网站了,电驴已成往事,资料参差不齐,不完整。
- 自学所需的视频教程一定要成体系,而且每部分最好是完整的,否则,你可能学到某个阶段发现剩下的视频还没有发布(万恶的培训机构都爱玩儿这个伎俩),也可能某个阶段只学了一般发现没有后续视频了,在选择视频教程前,你需要 .Net 或 JavaWeb 完整的学习流程图(培训机构官网都会提供学习路线图,大同小异),根据每阶段寻找对应的视频教程循序渐进。
- 如果你的英文足够好,在看视频教程的时候一定要搭配英文电子书(文字版的,方便搜索),为什么这么做? 在我看过的多达 50G 的视频教程里,讲课的老师就算技术再牛,也有讲的模糊的地方,甚至讲错的地方,甚至是忽悠你的地方!!这时候,你需要的可能不只是 Google 和 StackOverflow, 你需要与此配套的英文电子书, 首推 Manning 和 O'Reilly 出版的书。
- 报班的人一般有两个考虑:
- 基本上四个月速成,省心,不用操心软件、文档、路线、课程等等(培训班学生常有不知道 eclipse 去哪里下载的,太依赖老师了)
- 有老师带着做项目,最后还能推荐工作。
补充-1: 鉴于很多人都在问怎么个学习路线,我贴个 Java Web 学习路线,仅供参考,但绝对够找工作的了, 如下,都是可以免费找到的教程(请一定验证是否完整),拼凑起来差不多刚够学习 Java Web 了,只是衔接起来会有些不连贯,毕竟不是一个机构讲的。
1. Java SE
- 参考视频:传智毕向东、尚学堂马士兵、圣思园张龙的 JavaSE 视频教程
- 参考书籍:
- 《Thinking in Java》 ,只适合参考,但不适合做入门书,作者在官网提供了免费电子版,链接我就不放了,自己找
- 《Head First Java》,生动有趣,入门阶段时间充足的话,建议翻翻
- 《Java All-In-One for Dummies》,见名知意,就是给新手看的书,自然特别啰嗦特别厚,建议用作参考,很详细

2. 数据库
- 参考视频:
- 传智刘道成的 MySQL 视频教程
- 传智韩忠康的 MySQL 视频教程
- 以上两个课程的讲师都是讲 PHP 的,所以视频教程中会提到一些 PHP 内容,忽略就是了
- 参考书籍:
- 《MySQL Cookbook》,仅适合做参考
- 《SQL All-In-One for Dummies》,延续了 Dummies 系列一贯的风格,冗余而详尽,适合查阅

- 建议:
- 先学 MySQL,然后对比学习 SQL Server 和 Oracle
- 毕竟主流数据库都实现了 SQL 标准,区别只体现在各自提供的功能上
2.1 JDBC
- 参考视频:
- 传智李勇的(其他老师的忽略)JDBC 视频教程, 这部分讲的很全,基本不用看书
- 参考书籍:
- 《Core Java》 的 JDBC 章节还不错
3. HTML、CSS、JS
- 参考视频:
- 传智韩顺平的《轻松搞定网页设计(html+css+js)》,讲的一般,做入门凑合
- 妙味课堂的 HTML + CSS + JS,国内算讲的不错的,当然内容有点多,需要花更多时间
- 参考书籍:
- DOM 部分可以参考《DOM 编程艺术》
- 深入 JS 建议参考《Javascript 权威指南》,原版更好,即:《Javascript: The Definitive Guide》,经典的犀牛书:

3.1 学习 JQuery
- 参考视频
- 北风网李炎恢讲的不错,通俗易懂,贴近实战
- 圣思园张龙讲的也不错,更多原理,例如:JS 的继承和作用域链等等,很少有培训班能讲到
- 参考书籍
- JQuery 多参考官方 API,google 关键词 "jquery documentation" 即可
- JQuery 的作者 John Resig 写过一本 javascript 书,质量很好,有兴趣的可以参考下:

3.2 EasyUI
- 这部分可以先不看,javascript 和 jquery 学的好,学这个没难度,一天的事儿
- EasyUI 国内使用特别广泛,但国外似乎没见过用这个的,可能是因为 UI 比较丑吧。。
- EasyUI 官方文档和 Demo 基本足够,但官网经常被墙,请自备梯子
3.3 ExtJS
- 对 javascript 的基础要求比较高,我不建议初学就接触,可以在深入 JS 的机制后再学习
- 参考书籍:《ExtJS in Action》
3.4 Ajax
- 参考视频:传智王兴魁老师的视频教程
- 之前提到的 javascript 和 jquery 课程里,也都提到了 ajax 的内容
- 必要的话,请自行搜索 JQuery 对 Ajax 的支持
4. Java Web
- 参考视频:传智播客方立勋的 JavaWeb 视频教程
- 参考书籍:《Head First: Servlet and JSP》
- 很形象的一本书,图示很多,理解起来很舒服
- 虽然 08 年出版的,但并不过时

5. 轻量级 JavaEE 开发(所谓的 SSH)
- Struts2
- 参考视频:传智黎活明、尚学堂马士兵、圣思园张龙的 Struts2 视频教程
- 参考书籍:
- 《Struts in Action》
- 《Apache Struts 2 Web Application Development - Dave Newton》 质量略低,做参考挺不错的,按照知识点划分的,查阅起来也很方便
- 中文版好像有《Struts 权威指南》之类的书
- Spring
- 参考视频:动力节点王勇、传智黎活明的 Spring 视频教程
- 培训班讲的都是 Spring 基础,更多内容需要参照 Spring 官方的 reference,写的比书还好
- 参考书籍:《Spring in Practice》
- Hibernate
- 参考视频:传智汤阳光(推荐)、尚学堂马士兵(经典但太老)的 Hibernate 视频教程
- 参考书籍:
- 《Hibernate in action》
- 《Java Persistence with Hibernate 1st Edition 2006》,Hibernate 作者主编,虽然是 2006 年出版的,但核心内容讲的很全面,非常值得参考
- 《Java Persistence with Hibernate 2nd Edition 2015.10》,最近到 Manning 官网发现第二版已发布,粗略看了下,全书以 JPA 为主线,Hibernate 特色做补充,随书案例也是很不错的,可能是为 hibernate 5 做的更新,毕竟是个大版本,挺多变化的

此时,基本企业开发技术都学过了,可以试着找工作,实习没问题的,只是缺点项目经验罢了
6. 工作中的加分项(急着找工作的话,可以先找工作,然后工作中补补)
- WebService,两种规范:JAX-WS 和 JAX-RS
- 建议先学规范的标准实现,再反向了解规范含义
- JAX-WS,俗称 WebService
- 参考书籍:《Java Web Services: Up and Running》了解 WebService 的历史、体系及各种实现的大概介绍,对应中文版本是《Java Web 服务 -构建与运行》
- 参考视频:尚硅谷张晓飞、传智赵庆轩的 webservice 视频教程
- 学习使用 CXF(推荐) 或 Axis2 ,参考《Apache CXF Web Service Development》
- Apache CXF 的文档有点乱,所以学习起来可能会困难些,没办法,Apache 的文档总是看着很难受,费点儿劲还是能学到不少东西的
- JAX-RS,俗称 Restul WebService,时间多的话,建议把两种主流的框架都熟悉下:
- Jersey,SUN 对 JAX-RS 的官方参考实现
- 参考书籍:《Developing RESTful Web Services with Jersey 2.0》
- Restlet,早于 JAX-RS 规范出现,后来也提供了对 JAX-RS 的支持
- 参考书籍:《Restlet in Action》
- WebService 的测试,一般使用 SoapUI(为主流 IDE 提供了插件)
- 参考书籍:《Web Services Testing with SoapUI》
- 实际开发时,为了提高开发效率,可能需要使用 curl 这样的工具来快速访问服务,如果你安装了 Git, 那么 curl 已经自带了,打开 git bash 即可调用
- JPA,J2EE 中的一个持久化规范
- 标准实现有:Hibernate / OpenJPA / EclipseLink
- 之前提到的 hibernate 已经实现了 JPA,学过 hibernate 后,建议学习下 hibernate 和 JPA 注解的混搭使用,其他的 JPA 实现,了解即可
- 参考书籍:《Java Persistence with JPA - Daoqi Yang》,是位美籍华人写的英文书,简洁易懂,对照这本书里的案例,理解起来不是很难
- MyBatis,只是 JDBC 的简易封装
- 很简单,花三两天时间看看其官网文档就可以搞定
7. 自动构建,现在大多数项目都采用构建工具,但对应教程很稀少,能讲清楚的也不多
- 常见构建工具: Maven / Gradle / Ant + Ivy 等
- Gradle 可以参考 《Gradle in Action - Benjamin Muschko 2014》
- Maven 可以参考《Maven 实战》,没错,是为数不多写的也不错的国产书
- Ant 常常和 Ivy 搭配使用,但现在一般使用 Maven 就足够了,所以可以不学习,想了解的可以参考官方文档
8. 我的忠告:
- 在培训班讲课的老师们,当年也都是自学过来的(他们那个年代还没有软件培训班呢),从这个角度说,自学并非那么不现实,和人有关,和学习环境关系不大
- 如果你决心花一年时间学习,那就没必要报班了, 因为自学最大的挑战不是技术,而是解决问题过程中的烦躁、绝望和质疑
- 不要以为英文的书会浪费你的时间,事实上,当你习惯看英文资料后,你会节省很多时间,至少不会找乱七八糟的中文资料还搞不清楚怎么回事
- 工作中多参考官方文档,不要以为学过了就会用了,好多细节不是老师能够教给你的
- 例如 Spring Reference, 里面有很多原理性的东西,能让你使用起来更有自信
- 熟悉 Spring 的,可以参考我的另一回答:spring有什么缺点吗?
- 多熟悉 J2EE 的规范,如 CDI,适当了解规范的其他实现及其规范之外的特色
- Spring
- Guice
- 工作中不要什么都去自己从头做,有些功能完全可以使用第三方类库实现,例如
- Guava ,支持泛型和函数式编程,源码也值得学习
- Apache Commons,这个太常见了,有很多功能不同的组件
- 对新技术要敏感一些,但不要一味追新,因为你永远追不上,语言层面的 New Feature 要多少会用,也能说得上来优劣, 此外,JVM 上还有 Scala 和 Groovy 之类的语言,可以适当了解下
- 重要的永远都是底层和基础,大牛永远都是这么说,站着说话不腰疼,不过确实如此,工作之余,了解一下常用的算法和理论,你不能指望自己不懂 TCP、HTTP、Socket 就直接使用 Netty 那种高度抽象的框架来实现很好的并发。
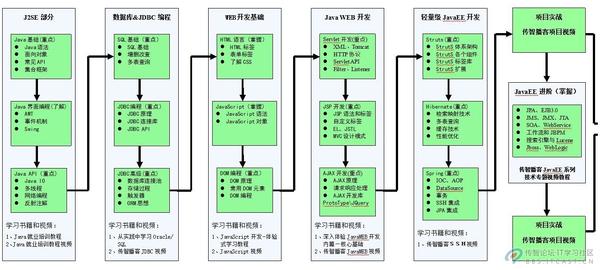
顺带贴个某培训机构的学习路线图,侵删(请私信),非广告,喷子闭嘴。 补充-2:偶尔我会看到入门的人问如下几个问题,如果你问了,该好好反省。
补充-2:偶尔我会看到入门的人问如下几个问题,如果你问了,该好好反省。
问题:谁有 CSDN 账号啊,帮忙下个资料?
点评:CSDN 上能有什么好东西呢,竟然有人问我找 Spring 的帮助文档,说是只有 CSDN 上有中文版本,我都无语了,你既然选择了 Java 就不要逃避英文,任何时候都要首选英文文档,而且,CSDN 上的东西翻译质量乱七八糟,本来国外免费提供的东西它却要积分下载,不必理会,直接去官网即可。
问题:这个问题怎么回事啊,求大神帮助。。最好远程。。
点评:大神没空搭理你,没人愿意免费为你解答一个连描述都让人看不懂的问题,甚至帮你远程,再有,大神这个词会让老手觉得很别扭,让人感觉你很怂,不适合做软件。
问题:百度找不到答案,谁能给个 Demo 啊
点评:做技术用 Google, 不解释,另外,别以为有 Demo 你就能快速学会什么东西,那只能让你快速黏贴过来应付差事,留下的是乱七八糟的体系和原理不清楚,所以,请自己有个度。
补充-3:关于笔记
写程序的如果不会记笔记,就真的效率很低了,别告诉我你是用 Word 记笔记的,现在一般都使用 Markdown 记笔记(Sublime + MarkdownExtended),不知道的自己去 Google, 具体效果如下图:
这么写笔记: 预览如下:
预览如下:
补充-4:自学 V.S 报班
- 自学者的疑虑:
- 如果是上班族一天三、四个小时的学习时间要多久才能达到可以就业的水平?
- 就你看来,自学和报班这两种方式的优势与劣势各是什么?
- 上班族自学时间必然很长,从时间、机会成本考虑,值不值?
- 我的看法:
- 我当初自学,在学校和家里分别学了一段时间,如果连续起来的话,差不多六个月学完了,每天大概五小时左右敲码看视频。这期间,有一部分时间浪费在了寻找教程上,因为我学习那时,网上的教程没有能够连续看下来的,想买都没有,都需要自己一个一个找,每个阶段的老师也不一样,内容也杂,所以花的时间多了些。从我的体会来看,如果辞职在家学习,心里会觉得很漫长,我很推荐边工作边学习。至少你不用担心自己的生计,如果每天三个小时,大概得七个月。
- 你得知道,培训班都是从早到晚给你灌输,抓紧在四个月内给你快速讲完让你走人,所以留给学生的时间不多,没有多少自己思考的时间,这恰巧是自学最大的优势,因为自己思考出来的和别人告诉你的绝对不一样,这也是日后区分你和培训班学生的一点。培训班的学生依赖性太强,掌握新事物的能力太差,速度也慢,就是因为在培训班里他们学不会自己找资料,自己找答案,自己摸索新技术的能力。自学的话, 现在和以前不一样了,你可以弄套视频教程连贯地看下来,跟下来,培训班里讲什么,你也学什么,他们不学的,你也有时间去学,他们没有时间琢磨的,你有时间,因为,自学的时间是你自己安排的。另外,自学最大的缺点不是技术的难度,而是你自己对自己的怀疑,因为有些问题时长要一两天才能想明白,那会动摇你的信心,这也是我为什么推荐边工作边学习的原因。至少你每天不只是敲代码,还有别的事情做。
- 报培训班,要想学好,好的培训班,你得花费两万左右(食宿还不包括),而且你还得辞掉现有的工作,在异地也同样孤独,这半年你花的钱你确定你能再一年内挣得出来?我告诉你,除去自己的食宿,刚入行的,一年留不下什么钱,这样的话,自学为什么不是一种好的出路?就因为没人陪?就因为没人教?可是,现在不都有了吗,有教程,有学习群,有网络,有你的信心,还缺什么?


