五层网络协议及其功能
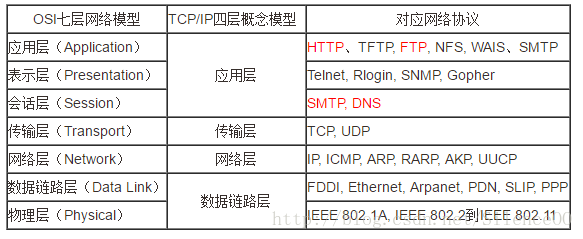
OSI七层模型
物理层、数据链路层、网络层、传输层、会话层、表示层、应用层。
五层体系结构
物理层、数据链路层、网络层、运输层、应用层。
各层的作用
1、物理层:比特
主要定义物理设备标准,如网线的接口类型、光纤的接口类型、各种传输介质的传输速率等。 他的主要作用是传输比特流(就是由1、0转化为电流强弱来进行传输,到达目的地后转化为1、0,也就是我们常说的数模转换与模数转换)。这一层的数据叫比特。
2、数据链路层:帧
定义了如何格式化数据以进行传输,以及如何控制对物理介质的访问。这一层通常还提供错误检测与纠正,以确保数据的可靠传输。
3、网络层:数据报
在位于不同地理位置的网络中的两个主机系统之间提供连接和路径选择。Internet的发展使得从世界各站点访问信息的用户数大大增加,而网络层正是管理这种连接的层。
4、运输层:报文段/用户数据报
定义了一些传输数据的协议和端口号(WWW端口80等),如:TCP——传输控制协议。传输效率低,可靠性强,用于传输可靠性要求高,数据量大的数据。UDP——用户数据报协议。与TCP协议特性相反,用于传输可靠性要求不高,数据量小的数据,如QQ聊天数据就是通过这种方式传输的。主要是将从下层接收的数据进行分段和传输,到达目的地址后再进行重组。常常把这一层数据叫段。
5、会话层
通过运输层(端口号:传输端口与接收端口)建立数据传输的通路。主要在系统之间发起会话或接收会话请求(设备之间需要互相认识可以使IP也可以是MAC或者主机名)。
6、表示层
可确保一个系统的应用层所发送的信息可以被另一个系统的应用层读取。例如,PC程序与另一台计算机进行通信,其中一台计算机使用扩展二一十进制交换码,而另一台使用美国信息交换标准码(ASCII)来表示相同的字符。如果必要,表示层会通过使用一种通格式来实现多种数据格式之间的转换。
7、应用层:报文