vue + mint+ + node 实现一个全栈的社区项目
Web前端
后台管理
当拿到一个需求后我常会有的错误的思考
- 接到任务之后,是不是先要找产品出图? 找UI设计?
- 工期这么干么? 能做完么? 下班后还要陪男(女)朋友
- 接口交给后台来设计吧,我先CLI跑个工程
业务变了,指导思想不能变
项目定义---> 需求分析--->开发阶段--->维护/结束 - 确定自己的角色与职责
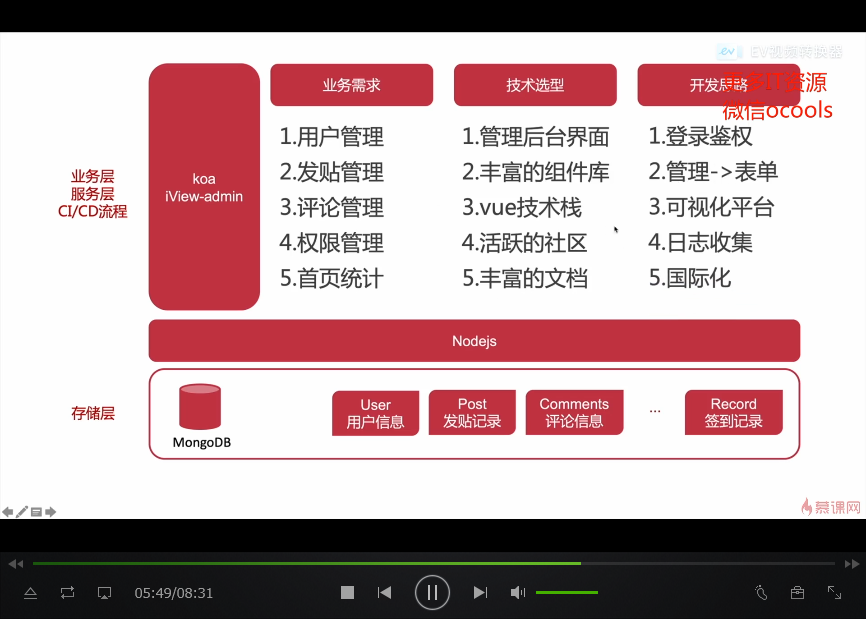
后台开发思路
熟悉业务: 摸清要解决的是什么问题?
需求分析: 快? 美? 稳定? 基本实现?
技术选型:技术积累-->基础框架---> UI框架--->造轮子
确定开发线路
后台接口对接
了解框架逻辑,开发最小业务闭环
业务联调,完善文档---> 接口,版本号管理
善用工程化。自动化流程工具
确定开发细节

业务开发总结
基础框架---> 应用组件---> 工程化开发---> 标准化
开发模式---> 开发效率提升--->自动化
项目积累--->业务沉淀--->规范化,文档化
服务端开发
服务端需求分析
- 用户、权限管理
- 内容管理、 首页管理
- 其他功能(日志、多语言等)
重点知识内容
了解iview-admin 及组件逻辑
如何快速开发新UI的页面?
开发用户管理页面
注意: 平时我们接到一个需求时,客户是非常着急的,这时还想着去造轮子很可能导致自己被辞退,这时我们应该做的就是尽快使用已有的UI框架快速实现需求
工程目录
跨端开发
基于UniApp社区论坛多端开发实战
知识学习
GitHub - dcloudio/uni-app: uni-app 是使用 Vue 语法开发小程序、H5、App的统一框架
uni-app 是一个使用 Vue.js (opens new window)开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
uniapp 相关配置
工程目录结构
┌─uniCloud 云空间目录,阿里云为uniCloud-aliyun,腾讯云为uniCloud-tcb(详见uniCloud)
│─components 符合vue组件规范的uni-app组件目录
│ └─comp-a.vue 可复用的a组件
├─hybrid App端存放本地html文件的目录,详见
├─platforms 存放各平台专用页面的目录,详见
├─pages 业务页面文件存放的目录
│ ├─index
│ │ └─index.vue index页面
│ └─list
│ └─list.vue list页面
├─static 存放应用引用的本地静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此
├─uni_modules 存放[uni_module](/uni_modules)。
├─wxcomponents 存放小程序组件的目录,详见
├─nativeplugins App原生插件 详见
├─unpackage 非工程代码,一般存放运行或发行的编译结果
├─main.js Vue初始化入口文件
├─App.vue 应用配置,用来配置App全局样式以及监听 应用生命周期
├─manifest.json 配置应用名称、appid、logo、版本等打包信息,详见
├─pages.json 配置页面路由、导航条、选项卡等页面类信息,详见
└─uni.scss 这里是uni-app内置的常用样式变量
开发规范约定
页面文件向导Vue单文件(SFC)规范
组件标签靠近小程序规范,详见 uni-app组件规范
互连能力(JS API)靠近微信小程序规范。但需要将替换wx.ini, 详见uni-app接口规范,
数据能力绑定以及事件处理Vue.js规范。同时补充了App和页面的生命周期
为兼容多端运行,建议使用flex 布局进行开发
资源路径说明
使用绝对路径代替相对路径 使用@ 指向项目根目录下的static 目录
生命周期
页面文件向导Vue单文件(SFC)规范
组件标签靠近小程序规范,详见 uni-app组件规范
互连能力(JS API)靠近微信小程序规范。但需要将替换wx.ini, 详见uni-app接口规范,
数据能力绑定以及事件处理Vue.js规范。同时补充了App和页面的生命周期
为兼容多端运行,建议使用flex 布局进行开发
后端开发
项目部署
云服务商: 腾讯云 1核2G
操作系统: centos
回顾与总结
XXX社区的API接口设计
REST理论与最佳实践
Koa2, MongoDB ,JWT 简介与实践
API 的接口设计与实践
JWT理论及Node.js 实现
MongoDB Schema设计
参考官方的设计梳理项目需求
使用Github搜索Koa2 的资源
使用搜索引擎寻找答案
注重积累
使用企业级Node.js框架 ---Egg.js
掌握多进程编程知识
学习使用日志和性能监控


